Silverlight - CSS
Da Silverlight-Inhalte immer innerhalb einer Webseite ausgeführt werden, unterliegt das Objekt-Tag den normalen CSS-Layoutregeln. Es gibt keine Möglichkeit für das Plug-In, eine bevorzugte Größe zurück in den Browser zu verschieben. Unabhängig von der Größe, die der Silverlight-Inhalt haben möchte, wird seine Größe und Position vollständig von der enthaltenen Webseite bestimmt.
Die Standard-Silverlight-Projektvorlage fügt CSS in die Webseite ein, die dem Objekt-Tag das gesamte Browserfenster zuweist.
Die Standard-XAML scheint eine feste Größe zu haben. Wenn Sie jedoch genau hinschauen, werden Sie feststellen, dass die Vorlage die Eigenschaften für die Entwurfsbreite und die Entwurfshöhe festlegt.
Diese teilen Visual Studio oder Blend mit, wie groß die Benutzeroberfläche im Designer aussehen soll, ermöglichen jedoch die Größenänderung zur Laufzeit.
Im Solution Explorer du wirst sehen {project name}TestPage.html Datei. Dies ist der Standard-HTML-Code, den Sie erhalten, wenn Sie ein neues Silverlight-Projekt in Visual Studio erstellen (siehe Abbildung unten).

Das CSS oben hier legt den HTML- und Body-Stil auf 100% fest, was etwas seltsam erscheinen kann.
Hier ist die vollständige HTML-Datei, die verschiedene Einstellungen enthält.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>FirstExample</title>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/FirstExample.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px;
width:0px;border:0px"></iframe>
</div>
</form>
</body>
</html>Mit Blick auf die silverlightControlHostWir müssen sicherstellen, dass es mit einer festen Höhe, z. B. 300 Pixel, und einer Breite von 400 Pixel, die der Standard-Designbreite und -höhe in der XAML entspricht, Sterne aufweist. Sie können diese Einstellungen auch entsprechend Ihren Anwendungsanforderungen ändern.
Überlappender Inhalt
Standardmäßig können Silverlight- und HTML-Inhalte nicht denselben Platz auf dem Bildschirm verwenden. Wenn Sie aus beiden Inhalten erstellen, sodass sie denselben Platz einnehmen, wird nur der Silverlight-Inhalt angezeigt.
Dies liegt daran, dass Silverlight den Browser standardmäßig nach einem eigenen privaten Fenster fragt und den gesamten Inhalt in dieses Fenster rendert. Es ist ein untergeordnetes Fenster im Browser, sieht also wie ein Teil der Webseite aus, verhindert jedoch, dass sich der Inhalt überschneidet.
Der Hauptgrund dafür ist die Leistung. Durch das Anzeigen eines eigenen privaten Bereichs auf dem Bildschirm muss Silverlight das Rendern nicht mit einem Webbrowser koordinieren.
Manchmal ist es jedoch nützlich, einen überlappenden Inhalt zu haben. Es ist ein Leistungspreis zu zahlen. Möglicherweise werden Animationen nicht so reibungslos ausgeführt, wenn Silverlight und HTML gemeinsam auf dem Bildschirm angezeigt werden. Die zusätzliche Layoutflexibilität ist jedoch möglicherweise den Preis wert. Um den überlappenden Inhalt zu verwenden, müssen Sie den fensterlosen Modus aktivieren.
Im fensterlosen Modus wird das Silverlight-Plug-In auf denselben Zielfenster-Handler wie der Browser gerendert, sodass sich der Inhalt vermischen kann.
Der Zed-Index oder der Z-Index ist signifikant, wenn sich die Inhalte überschneiden. In Bezug auf HTML ist der Silverlight-Inhalt ein einzelnes HTML-Element, sodass er genau an einer Stelle in der HTML Z-Reihenfolge angezeigt wird.
Dies wirkt sich auf die Handhabung der Maus aus. Befindet sich das Silverlight-Plug-In oben in der HMTL Z-Reihenfolge, wird jede Mausaktivität an einer beliebigen Stelle innerhalb des Begrenzungsrahmens an das Plug-In gesendet.
Selbst wenn einige Bereiche des Plug-Ins transparent sind und Sie den HTML-Code dahinter sehen können, können Sie nicht darauf klicken.
Wenn Sie jedoch dafür sorgen, dass der Z-Index mit einigen HTML-Inhalten oben angezeigt wird, bleibt er auch dann interaktiv, wenn er sich mit Silverlight-Inhalten überschneidet.
Beispiel
Schauen Sie sich das einfache Beispiel unten an, in dem wir ein Layout mit einem Container haben, in dem drei Divs so angeordnet wurden, dass sie sich innerhalb dieses enthaltenen Divs überlappen.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>HtmlOverlap</title>
<style type = "text/css">
#container {
position: relative;
height: 300px;
font-size: small;
text-align:justify;
}
#silverlightControlHost {
position: absolute;
width: 400px;
height: 300px;
}
#underSilverlight {
position: absolute;
left: 4px;
width: 196px;
}
#overSilverlight {
position: relative;
left: 204px;
width: 196px;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = 'container'>
<div id = 'underSilverlight'>
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
</div>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/HtmlOverlap.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "transparent" />
<param name = "windowless" value = "true" />
<param name = "minRuntimeVersion" value = "4.0.50401.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden; height:0px;
width:0px; border:0px"> </iframe>
</div>
<div id = 'overSilverlight'>
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
</div>
</div>
</form>
</body>
</html>Dieser Div geht nach links und befindet sich am Ende der Z-Reihenfolge, da er an erster Stelle steht.
Dann haben wir in der Mitte den Silverlight-Inhalt, der die gesamte Breite ausfüllt.
Darüber hinaus befindet sich rechts ein Div mit dem Text- This is on top.
Unten ist die XAML-Datei angegeben, in der ein Rechteck mit einigen Eigenschaften hinzugefügt wird.
<UserControl x:Class = "HtmlOverlap.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot">
<Rectangle Margin = "0,120" Fill = "Aquamarine" />
</Grid>
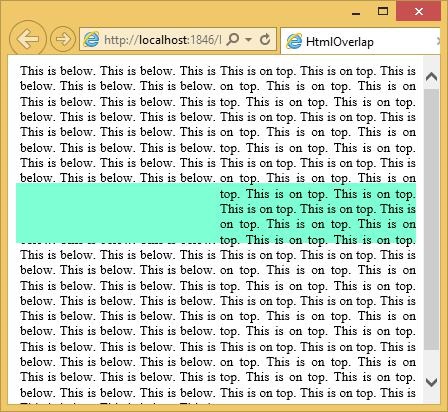
</UserControl>Wenn Sie diese Anwendung ausführen, werden zwei Spalten angezeigt, von denen eine unten links und oben rechts steht. Das Silverlight-Plug-In befindet sich im selben Bereich wie beide, und in der Z-Reihenfolge befindet sich der Silverlight-Inhalt in der Mitte dieser beiden.

Sie können sehen, dass die halbtransparente grüne Füllung hier den Text links leicht getönt hat, weil er darüber liegt, aber den Text rechts nicht getönt hat, weil er sich hinter diesem Text befindet.
Sie können den Text rechts auswählen. Wenn Sie dies mit diesem Text auf der linken Seite versuchen, passiert nichts, und das liegt daran, dass für den Browser der gesamte Bereich hier vom Silverlight-Steuerelement belegt wird. Da es sich in der Z-Reihenfolge über dem Text befindet, wird das Silverlight-Steuerelement die Eingabe verarbeiten.