Silverlight - Projekttypen
Wenn Sie in Visual Studio ein neues Projekt erstellen, werden im rechten Bereich des Dialogfelds vier Projekttypen angezeigt. Sie sind -
- Silverlight-Anwendung
- Silverlight-Klassenbibliothek
- Klassenbibliothek (tragbar)
- Silverlight-Navigationsanwendung

Die ersten zwei, Silverlight Application und Silverlight Class Librarysind einfach genug. Diese sind analog zu ausführbaren Dateien in DLLs in der Welt der klassischen Windows-Anwendungen. Beide erstellen DLLs aufgrund der Bereitstellung von Silverlight-Anwendungen.
Konzeptionell erstellt ein Silverlight-Anwendungsprojekt ein Programm, das ausgeführt werden kann, während das Klassenbibliotheksprojekt eine Bibliothek erstellt, die in andere Anwendungen integriert werden kann.
Sie können eine Klassenbibliothek erstellen, wenn Sie mehrere Anwendungen erstellen möchten und den allgemeinen Code wiederverwenden möchten. Wenn Sie vorhaben, die Steuerelemente zu verkaufen, die andere Benutzer in ihren Anwendungen verwenden, müssen Sie erneut eine Bibliothek erstellen.
Die anderen Projekttypen sind etwas weniger offensichtlich, daher werden wir uns diese später in diesem Kapitel genauer ansehen.
Silverlight-Webanwendungen
Silverlight-Anwendungen werden aus dem Web heruntergeladen, sodass normalerweise ein Webprojekt mit dem Silverlight-Projekt verknüpft ist. Es gibt einige Funktionen von Visual Studio, mit denen die Beziehung zwischen diesen Projekten verwaltet werden kann.
Schauen wir uns noch einmal ein einfaches Beispiel für ein Silverlight-Anwendungsprojekt an.
Step 1 - Öffnen Visual Studio. Drücke denFile Menü, zeigen Sie auf New und dann klicken Project.

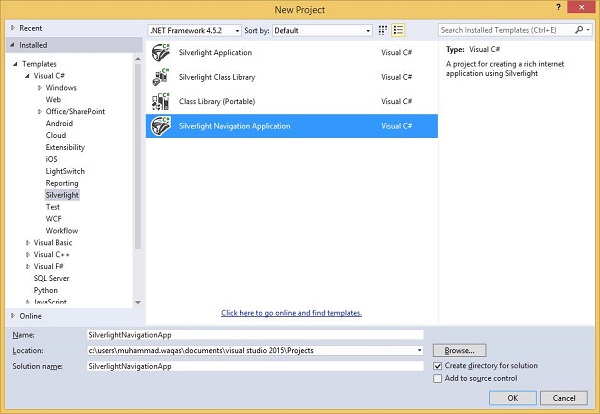
Step 2 - A. New ProjectDas Dialogfeld wird geöffnet. UnterTemplates, wählen Visual C# und dann click Silverlight. Wählen Sie im rechten Bereich Silverlight-Anwendung.

Geben Sie einen Projektnamen und einen Speicherort auf Ihrer Festplatte ein, um Ihr Projekt zu speichern.
Das Silverlight-Projekt selbst wird nur den Silverlight-Inhalt erstellen, und dieser Inhalt ist nur ein Aktivposten unter vielen, aus denen die gesamte Webanwendung bestehen wird.
Klicken OK.
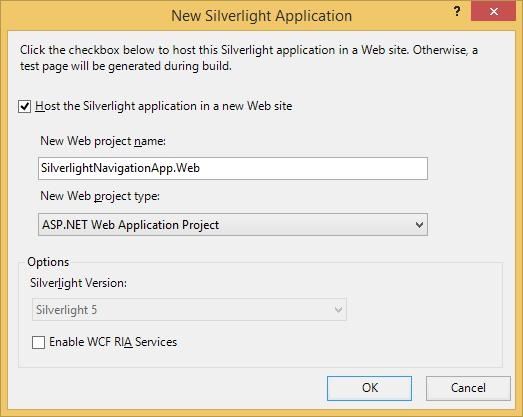
Step 3 - Überprüfen Sie die Host the Silverlight application checkbox. Der Standardwert ist ein ASP.NET-Webanwendungsprojekt.

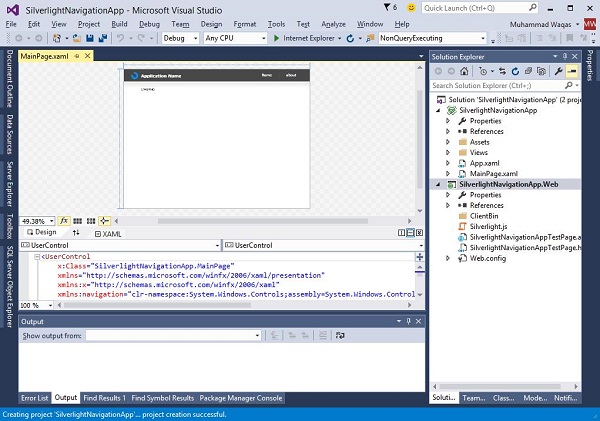
Step 4- MS-Visual Studio hat zwei Projekte erstellt, das Silverlight-Projekt und eine ASP.NET-Webanwendung. Jetzt benötigen wir eine ASP.NET-Webanwendung. Sie können dies in der sehenSolution Explorer Fenster wie unten gezeigt.

Alles, was den Inhalt über HTTP bereitstellen kann, reicht aus, aber das ist es Visual Studiound es versteht die ASP.NET-Webtechnologie, und das ist es, was es uns gibt.
Um zu demonstrieren, dass Silverlight nicht von einer bestimmten serverseitigen Technologie abhängt, löschen wir diese .aspx Datei, wobei nur die statische HTML-Datei übrig bleibt.
Step 5- Klicken Sie mit der rechten Maustaste auf FirstExampleTestpage.aspx. Klicken Sie in der Liste der Optionen aufDelete.

Step 6 - Einstellen FirstExampleTestPage.html als die Start Seite.

Das MainPage.xamlDatei definiert die Benutzeroberfläche für Silverlight-Inhalte. Entweder können Sie XAML-Code direkt schreiben oder Sie können auch verwendenToolbox verschiedene UI-Elemente ziehen und ablegen.
Step 7 - Unten ist ein einfacher Code in MainPage.xaml in dem a Button und ein TextBlock sind innerhalb der definiert StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - In diesem Beispiel wird davon ausgegangen, dass Sie eine Ereignisbehandlungsmethode mit dem Namen erstellt haben ClickMe_Click. So sieht es in der ausMainPage.xaml.cs Datei.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}Step 9 - Eine Silverlight-Anwendung kann auf allen installierten Browsern ausgeführt werden.

Step 10 - Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Webseite angezeigt.

Silverlight-Navigationsanwendung
Mit der Vorlage für die Silverlight-Navigationsanwendung wird ein Projekt erstellt, das einer normalen Silverlight-App ähnelt. Die beiden Projekttypen unterscheiden sich nicht grundlegend. Die Navigationsvorlage enthält nur einen zusätzlichen Code, den Sie leicht selbst hinzufügen können. Wie der Name schon sagt, unterstützt es die webähnliche Navigation in der Silverlight-Anwendung.
Lassen Sie uns eine Navigationsanwendung erstellen.
Step 1 - Wählen Sie Silverlight Navigation Application aus dem rechten Bereich in der New Project Dialogbox.

Step 2 - Befolgen Sie die Einstellungen für die Silverlight-Webanwendung.

Step 3 - Klicken Sie auf OKTaste. Ein Fenster wird wie unten gezeigt geöffnet.

Diesen ist normalerweise ein Webprojekt zugeordnet, daher haben wir eines davon. Es werden zwei Projekte wie zuvor beschrieben erstellt, aber wie Sie sehen können, sieht die Standardbenutzeroberfläche etwas weniger leer aus.
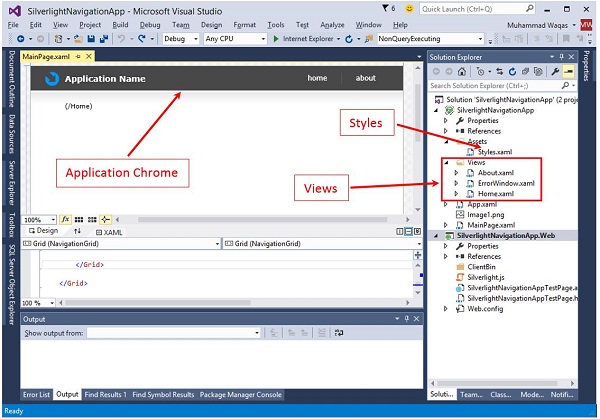
Step 4- Es bietet eine Anwendung Chrome, einschließlich einer Navigationsleiste. Die Lösung enthält einige zusätzliche Dateien. DieseStyles Datei definiert das Look and Feel für die NavigationBar. In diesemViews Ordner sehen wir ein paar Seiten und auch ein Fenster zum Anzeigen von Fehlern.

Wie Sie sehen, wird beim Ausführen der Anwendung eine Startseite mit Platzhalterinhalten angezeigt.

Step 5 - Wenn Sie auf klicken About Klicken Sie auf die Schaltfläche About Seite.

Der wichtige Teil ist, dass Sie dann den Browser verwenden können Back und Forward Tasten, um die Schritte zurückzuverfolgen.
Normalerweise wechselt der Webbrowser von einer Webseite zur nächsten, hier jedoch nicht. Die Silverlight-Anwendung wird nicht entladen. Es läuft weiter und zeigt nur unterschiedliche Inhalte.
Aus Sicht des Browsers befindet sich daher eigentlich alles auf einer Webseite. Silverlight spielt mit den Navigationsschaltflächen einige Streiche, um sicherzustellen, dass die Webseite beim Navigieren nicht entladen wird.