Silverlight - Vorlagen
EIN Templatebeschreibt das Gesamtbild und das visuelle Erscheinungsbild des Steuerelements. Jedem Steuerelement ist eine Standardvorlage zugeordnet, die diesem Steuerelement das Erscheinungsbild verleiht.
In der WPF-Anwendung können Sie ganz einfach Ihre eigenen Vorlagen erstellen, wenn Sie das visuelle Verhalten und das visuelle Erscheinungsbild eines Steuerelements anpassen möchten.
Einige wichtige Merkmale sind -
Alle UI-Elemente haben ein Aussehen und Verhalten, z Button hat ein Aussehen und Verhalten.
Click Veranstaltung oder mouse hover Ereignis sind die Verhaltensweisen, die als Reaktion auf ein Klicken und Schweben ausgelöst werden, und es gibt ein Standard-Erscheinungsbild der Schaltfläche, das von der geändert werden kann Control Vorlage.
Schauen wir uns noch einmal ein einfaches Beispiel an, in dem eine Schaltfläche mit Vorlage definiert ist.
<UserControl x:Class = "ButtonTemplate.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center"
VerticalAlignment = "Center">
<Button Height = "100" Width = "100" Content = "Click!"
HorizontalContentAlignment = "Left" Click = "button_Click">
<Button.Template>
<ControlTemplate TargetType = "Button">
<Grid>
<Ellipse Fill = "Gray" Stroke = "Black"
StrokeThickness = "3" Margin = "-64,0,0,0" />
<ContentPresenter HorizontalAlignment = "{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment = "Center"
Content = "{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
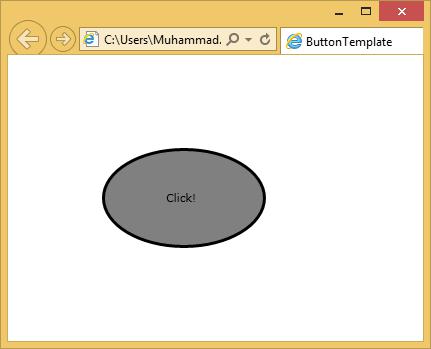
</UserControl>Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe angezeigt.

Vorlage verbinden
Alle Steuerungsfunktionen, die wir vorlegen möchten, sind mit Vorlagenbindungen versehen. Einige Aspekte sind etwas komplexer. Wenn Sie beispielsweise eine Form eines Inhaltsmodells haben, reicht die Vorlagenbindung allein nicht aus, die Sie auf der Schaltfläche gesehen haben. Wir müssen auch einen Content Presenter verwenden, wie im obigen Beispiel gezeigt.