Silverlight - Visueller Status
Es ist gut, wenn Ihr Benutzer erkennen kann, welches Bit einer Anwendung wahrscheinlich auf die Eingabe reagiert. Bis zu einem gewissen Grad kann dies dadurch erreicht werden, dass Schaltflächen wie Schaltflächen aussehen. Wenn etwas anklickbar aussieht, ist es wahrscheinlich.
Eine Konvention im modernen Benutzeroberflächendesign ist jedoch, dass ein Benutzeroberflächenelement auch die Bereitschaft signalisieren sollte, zu reagieren, indem es seine Eltern ändert, wenn sich die Maus über sie bewegt.
Beispielsweise ändert das integrierte Schaltflächensteuerelement seinen Hintergrund geringfügig, wenn Sie mit der Maus darüber fahren, um darauf hinzuweisen, dass es interaktiv ist, und ändert dann die übergeordneten Elemente weiter, wenn Sie darauf klicken, damit es wie ausgewählt aussieht. Fast alle Steuerelemente müssen dies tun, und die Designer benötigen eine Möglichkeit, die Animationen zu erstellen und zu bearbeiten, um dies zu erreichen.
Staat & Staatsgruppe
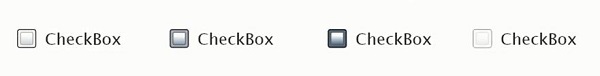
Schauen wir uns ein Beispiel für den visuellen Zustand in Aktion an. Betrachten Sie ein Kontrollkästchen. Es kann deaktiviert oder aktiviert sein und wenn Sie dies wünschen, kann es einen dritten unbestimmten Zustand unterstützen. Die Steuerung muss für alle drei Fälle unterschiedlich aussehen. Daher haben wir drei visuelle Zustände.

Um zu demonstrieren, dass es bereit ist, auf Benutzereingaben zu reagieren, ändert das Kontrollkästchen sein Erscheinungsbild geringfügig, wenn sich die Maus darüber bewegt, und es ändert sich weiter, wenn die Maus dort gehalten wird. Ein vierter Status muss berücksichtigt werden, wenn das Kontrollkästchen deaktiviert ist. Es sieht gut aus und signalisiert, dass es nicht auf Benutzereingaben reagiert.

Wir haben hier also noch vier Staaten. Zu jedem Zeitpunkt muss der visuelle Status eines Kontrollkästchens entweder seinNormal, Mouse over, Checked oder Disabled. Gleichzeitig muss es entweder seinchecked, unchecked oder indeterminate.
Visual State Manager
Da die Vorlagen das Erscheinungsbild der Steuerelemente definieren, muss die Vorlage definieren, was mit den einzelnen visuellen Zuständen geschieht. Die Vorlagen, die wir uns bisher angesehen haben, enthalten solche Informationen nicht. Infolgedessen bleibt das Erscheinungsbild der Steuerelemente unabhängig von ihrem aktuellen Status statisch.
Um einer Vorlage visuelle Zustände hinzuzufügen, fügen Sie zunächst ein Eigenschaftselement hinzu.
Für die visuelle Statusbehandlung können Sie am einfachsten eine Animation definieren, die ausgeführt wird, wenn das Steuerelement in einen bestimmten Status wechselt.
Die Steuerelemente benachrichtigen die Visual State Manager-Klasse, wenn sie den Status ändern.
Der visuelle Statusmanager schaut dann in diesen Abschnitt der Vorlage und findet heraus, welche Animation ausgeführt werden soll.
Wenn das Kontrollkästchen den Maus-Overstate aktiviert, wird diese Animation ausgeführt und die Farbe eines Teils einer Vorlage geändert.
Schauen wir uns ein einfaches Beispiel an, indem wir mithilfe der visuellen Statusmechanismen eine benutzerdefinierte Vorlage für ein Kontrollkästchen erstellen, das Statusänderungen widerspiegelt.
Unten ist der XAML-Code für die benutzerdefinierte Vorlage des Kontrollkästchens mit angegeben visual state.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "CheckboxVisualState.Page"
Width = "640" Height="480"
xmlns:vsm = "clrnamespace:System.Windows;assembly = System.Windows"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<UserControl.Resources>
<ControlTemplate x:Key = "CheckBoxControlTemplate1" TargetType = "CheckBox">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name = "FocusStates">
<vsm:VisualState x:Name = "ContentFocused"/>
<vsm:VisualState x:Name = "Focused"/>
<vsm:VisualState x:Name = "Unfocused"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFFF0000"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFCEFF00"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Disabled"/>
<vsm:VisualState x:Name = "Normal"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CheckStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "Checked">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "checkPath"
Storyboard.TargetProperty = "(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime = "00:00:00" Value = "1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Unchecked"/>
<vsm:VisualState x:Name = "Indeterminate"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto"/>
<ColumnDefinition Width = "3.61782296696066"/>
<ColumnDefinition Width = "Auto"/>
</Grid.ColumnDefinitions>
<Canvas Height = "50" HorizontalAlignment = "Left" VerticalAlignment = "Top"
Width = "50">
<Rectangle Height = "33.746" x:Name = "background" Width = "33.746"
Canvas.Left = "8.452" Canvas.Top = "7.88" Fill = "#FFFFFFFF"
Stroke = "#FF000000"
RadiusX = "5.507" RadiusY = "5.507"/>
<Path Height = "40.25" x:Name = "checkPath" Width = "39.75" Opacity = "0"
Canvas.Left = "5.959" Canvas.Top = "7.903" Stretch = "Fill"
Stroke = "#FF1F9300" StrokeThickness = "3"
Data = "M1.5,1.5 C15.495283,8.7014561 27.056604,18.720875 33.75,33.75
M36,3.75 C22.004717,10.951456 10.443395,20.970875 3.7499986,36"/>
</Canvas>
<ContentPresenter HorizontalAlignment = "Left"
Margin = "{TemplateBinding Padding}"
VerticalAlignment = "{TemplateBinding VerticalContentAlignment}"
Grid.Column = "2" Grid.ColumnSpan = "1" d:LayoutOverrides = "Height"/>
</Grid>
</ControlTemplate>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White" >
<CheckBox HorizontalAlignment = "Left"
Margin = "52.5410003662109,53.5970001220703,0,0" VerticalAlignment = "Top"
Template = "{StaticResource CheckBoxControlTemplate1}"
Content = "CheckBox"/>
</Grid>
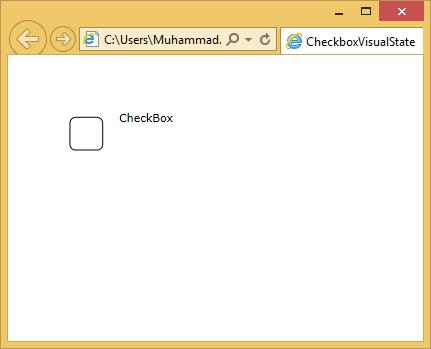
</UserControl>Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Webseite angezeigt, die eine enthält checkbox.

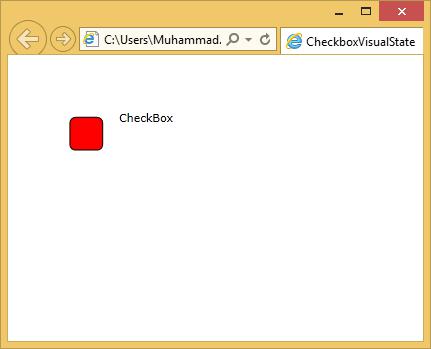
Wenn der Cursor den Kontrollkästchenbereich betritt, ändert er den Status.

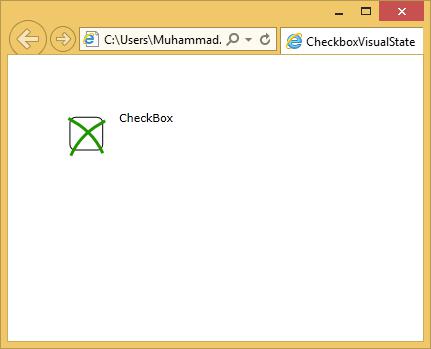
Wenn Sie auf die klicken checkboxsehen Sie den folgenden Zustand.

Wir empfehlen Ihnen, das obige Beispiel zum besseren Verständnis auszuführen.