Eingeschränktes oder nicht eingeschränktes Layout
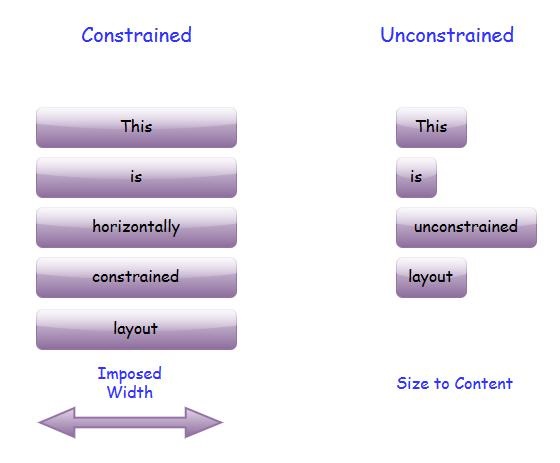
Das Layout in Silverlight erfolgt immer in einem der beiden Modi "Eingeschränkt" oder "Nicht eingeschränkt". Ein eingeschränktes Layout ist ein Layout, bei dem ein Container die Breite oder Höhe festlegt. Beispielsweise bestimmt der Webbrowser, normalerweise mit CSS, immer die Gesamtabmessungen der Silverlight-Plug-Ins.
Einige wichtige Merkmale sind -
Das Elementlayout der obersten Ebene ist sowohl horizontal als auch vertikal eingeschränkt. Unabhängig davon, welches Layout erstellt wird, muss es immer zu den Ergebnissen führen, die der vom Browser vorgegebenen Größe entsprechen.
Einige Elemente enden mit UnconstrainedLayout, dh die Elemente können ihre eigene Größe frei wählen. Zum Beispiel Elemente innerhalb einer VertikalenStackPanel sind vertikal nicht eingeschränkt.
Das StackPanel gibt ihnen so viel Höhe, wie sie benötigen. In der Tat wird es dies tun, selbst wenn nicht genügend Platz vorhanden ist. Es wird den Elementen mitteilen, dass sie die Höhe haben, die sie benötigen, und dann alles beschneiden, was nicht passt.
Die meisten Silverlight-Benutzeroberflächen enthalten eine Mischung dieser beiden Layoutstile. Unabhängig davon, ob der Elternteil Einschränkungen auferlegt oder nicht, aStackPanel wird immer durchführen UnconstrainedLayout in Stapelrichtung. Gleiches gilt für eine Rasterzeile oder -spalte, wenn Höhe oder Breite auf eingestellt sindAuto.
Angenommen, Sie haben ein Element, das sich in einem Container befindet, der eine feste horizontale Breite vorschreibt. Standardmäßig wird Ihr Element gestreckt, um den Raum auszufüllen. Wenn Sie die Ausrichtung auf Links, Rechts oder Mitte einstellen, wird die Einschränkung entfernt.

Das Element nimmt nur die Breite an, die es benötigt. Natürlich können Sie eine Einschränkung mit einer festen Breite oder Höhe einführen.
Manchmal wird uneingeschränktes Layout genannt Size to Content, weil die Größe eines nicht eingeschränkten Elements typischerweise durch seinen Inhalt bestimmt wird.
Größe zu Inhalt ist eine wichtige Idee im Silverlight-Layout. Dadurch kann sich das Layout an die angezeigten Informationen anpassen.
| Sr. Nr. | Bedienelemente & Beschreibung |
|---|---|
| 1 | GridSplitter Einschränkungen können vom enthaltenen Browser oder von festen Abmessungen in Ihrem Design stammen. Manchmal ist es jedoch nützlich, den Benutzer Einschränkungen auferlegen zu lassen. |
| 2 | ScrollViewer Einige Benutzeroberflächen müssen am Ende mehr Informationen anzeigen, als in den verfügbaren Speicherplatz passen. Eine übliche Lösung hierfür besteht darin, einen scrollbaren Bereich bereitzustellen. Silverlight macht dies mit dem ScrollViewer sehr einfach. |
| 3 | Rand Ein weiteres nützliches Element, das bei der Gestaltung der Benutzeroberfläche berücksichtigt werden muss, ist Border. |
Vollbildmodus
Das Silverlight-Plug-In kann den gesamten Bildschirm übernehmen. Es gibt eine Eigenschaft, die Sie für eine Hilfsklasse festlegen können, um in den Vollbildmodus zu wechseln. Aus Sicherheitsgründen gibt es jedoch einige Einschränkungen. Um zu verhindern, dass eine Website den Bildschirm nach Belieben übernehmen kann, und um etwas Böses zu tun, z. B. eine Eingabeaufforderung zu fälschen, in der nach dem Kennwort des Benutzers gefragt wird.
Um in den Vollbildmodus zu gelangen, müssen Sie die Host.Content-Eigenschaft aus dem Anwendungsobjekt abrufen und die IsFullScreen-Eigenschaft auf true setzen.
Schauen wir uns ein einfaches Beispiel an, bei dem die Eigenschaft umgeschaltet wird, sodass zwischen Vollbild und Normal hin und her gewechselt wird.
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>Hier ist ein Code in C #, der die Rückkehr vom Vollbildmodus zum Normalmodus initiiert. Sie können herausfinden, wann dies geschieht, indem Sie dieHost.Content Objekte FullScreenChanged Veranstaltung.
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
}Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe angezeigt.

Wenn der Benutzer auf das klickt Go Full Screen Taste, dann wechselt es in den Vollbildmodus.

Beachten Sie, dass sich der Text der Schaltfläche geändert hat. Es heißt jetztReturn to Normal. Wenn Sie erneut darauf klicken oder auf Escape klicken, wird der Vollbildmodus wieder verlassen.