Silverlight - Kurzanleitung
Willkommen zu den Silverlight-Tutorials. Silverlight ist eine Plattform zum Erstellen umfangreicher Internetanwendungen. In diesem Tutorial werden die Konzepte von Silverlight erläutert und gezeigt, wie Sie es in Ihre Webanwendungen integrieren können. Nach Abschluss des Vorgangs haben Sie ein besseres Verständnis für Silverlight-Anwendungen mit XAML und C #.
Was ist Silverlight?
Silverlight ist ein Browser-Plug-In, das zum Erstellen umfangreicher Internetanwendungen entwickelt wurde. Anwendungen, die wie normale Webanwendungen im Browser ausgeführt werden, aber versuchen, die Benutzeroberfläche über HTML hinaus zu verbessern. Zum Beispiel,
Silverlight ist ein Framework zum Erstellen umfangreicher, von Browsern gehosteter Anwendungen, die auf einer Vielzahl von Betriebssystemen ausgeführt werden.
Es kann auch mit HTML koexistieren. Daher kann Silverlight eine vorhandene Webanwendung verbessern.
Silverlight zaubert über ein Browser-Plug-In. Wenn Sie zu einer Webseite surfen, die Silverlight-Inhalte enthält, wird dieses Browser-Plug-In ausgeführt, führt den Code aus und rendert diese Inhalte in einem bestimmten Bereich der Seite.
Der wichtige Teil ist, dass das Silverlight-Plug-In eine reichhaltigere Umgebung bietet als die herkömmliche Mischung aus HTML und JavaScript, die normale Webseiten unterstützt.
Sie können Silverlight-Seiten erstellen, die Videos abspielen, hardwarebeschleunigte 3D-Grafiken haben und Vektoranimationen verwenden.
Aus Entwicklersicht ist das interessanteste Merkmal von Silverlight, dass es das .NET Framework-Programmiermodell auf die Clientseite Ihrer Webanwendungen bringt.

Silverlight kann innerhalb der Webseiten ausgeführt werden, sodass es als Browser-Plugin ausgeführt werden kann. Es bietet grafische Dienste zum Rendern von Bitmaps, Vektorgrafiken, hochauflösenden Videos und Animationen.
Sie können in C # oder Visual Basic .NET schreiben und die Funktionen der .NET Framework-Klassenbibliothek für den Code verwenden, der im Webbrowser ausgeführt wird.
Silverlight-Benutzeroberflächen verwenden selbst ein sehr ähnliches Modell wie Windows Presentation Foundation (WPF), das das Benutzeroberflächen-Framework im vollständigen Desktop .NET Framework ist.
Wenn Sie WPF kennen, ist Silverlight leicht zu erlernen. Silverlight ist ein viel kleinerer Download als .NET. Es ist ungefähr ein Zehntel der Größe, sodass nur eine Teilmenge der Klassenbibliothek vorhanden ist und verschiedene Auswirkungen auf das WPF-Modell haben.
Trotz des reduzierten Umfangs fühlen sich erfahrene .NET-Entwickler in Silverlight sofort zu Hause.
Plattformen und Browser
Die von Silverlight unterstützten Plattformen und Browser sind:
Windows
Silverlight unterstützt Windows, wie Sie es von einem Microsoft-Produkt erwarten würden. Es erfordert mindestens Windows XP Service Pack 2 oder neuere Windows-Versionen.
Die älteren Versionen werden nicht vollständig unterstützt. Beispielsweise wird Silverlight unter Windows ME überhaupt nicht ausgeführt, und Windows 2000 wird nur eingeschränkt unterstützt.
Bei den Browsern unterstützt Silverlight natürlich den Microsoft-eigenen Internet Explorer sowie Firefox und Google Chrome Version 4.
Im Allgemeinen unterstützt Silverlight die gängige Webbrowser-Plug-In-API. Es funktioniert in einer größeren Anzahl von Browsern als die offiziell unterstützte Liste.
Mac
Silverlight unterstützt Mac OS 10, obwohl Silverlight Version 2 oder höher nur auf Intel-basierten Macs ausgeführt wird.
Auf modernen Macs werden sowohl Firefox als auch Safari unterstützt.
Linux
Microsofts eigenes Silverlight-Plug-In läuft nicht unter Linux, aber das Mono-Open-Source-Projekt hat einen Ableger namens Moonlight, ein Silverlight-kompatibles Plug-In, das unter Linux läuft.
Moonlight läuft in Firefox und war interessanterweise immer in der Lage, im Standalone-Modus zu laufen.
Einer der Gründe, warum sich das Mono-Projekt für die Erstellung von Moonlight entschieden hat, ist, dass Silverlight eine nützliche Technologie zum Erstellen von Widgets für Benutzeroberflächen ist, die auf dem Desktop ausgeführt werden.
Microsoft bietet zwei wichtige Tools für die Entwicklung von Silverlight-Anwendungen. Sie sind -
- Visual Studio
- Ausdrucksmischung
Derzeit können beide Tools Silverlight-Projekte erstellen. Fakt ist jedoch, dass Visual Studio häufiger von Entwicklern verwendet wird, während Blend noch häufiger von Designern verwendet wird. Microsoft bietet eine kostenlose Version von Visual Studio an, die von heruntergeladen werden kannhttps://www.visualstudio.com. In diesem Tutorial verwenden wir hauptsächlich Visual Studio.
Installation
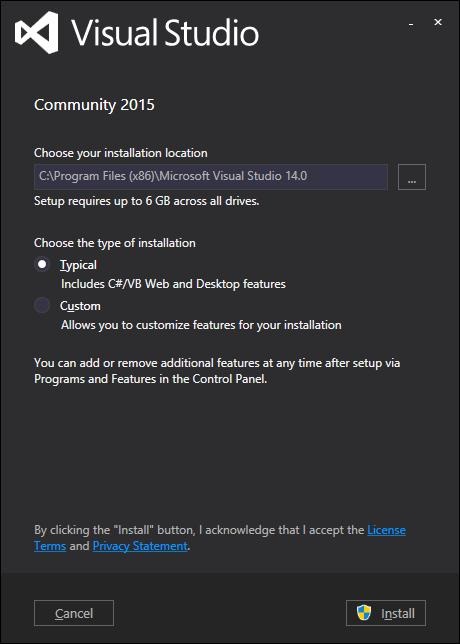
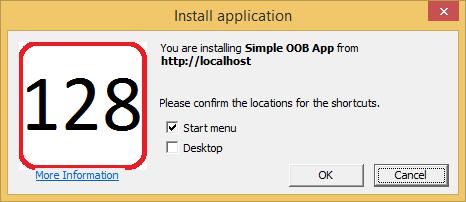
Step 1- Führen Sie nach dem Herunterladen von Silverlight das Installationsprogramm aus. Das folgende Dialogfeld wird angezeigt.

Step 2 - Klicken Sie auf Install Klicken Sie auf die Schaltfläche, um den Installationsvorgang zu starten.

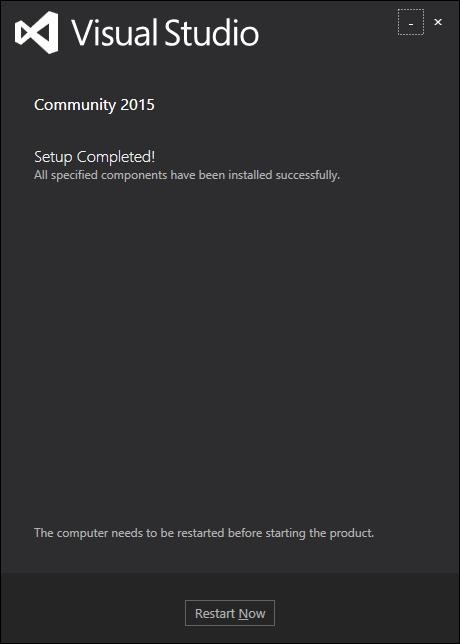
Step 3 - Sobald Sivelight erfolgreich installiert wurde, wird das folgende Dialogfeld angezeigt.

Step 4 - Schließen Sie dieses Dialogfeld und starten Sie Ihren Computer bei Bedarf neu.
Step 5 - Jetzt offen Visual studio von dem StartMenü, das das unten gezeigte Dialogfeld öffnet. Die Vorbereitung dauert einige Zeit, während Sie zum ersten Mal starren.

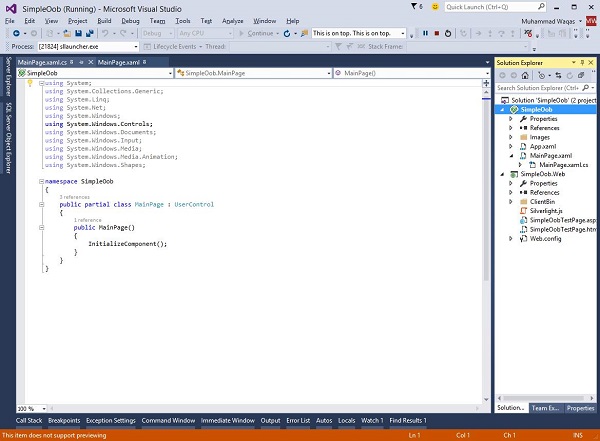
Step 6 - Als nächstes sehen Sie das Hauptfenster von Visual Studio.

Step 7- Um mit der Silverlight-Anwendung zu beginnen, müssen Sie jetzt auch das Silverlight Developer-Tool auf Ihrem Computer installieren. Laden Sie das neueste Silverlight Developer Tool von herunter und installieren Sie eshttp://silverlight.dlservice.microsoft.com/download/8/E/7/8E7D9B4B-2088-4AED8356-20E65BE3EC91/40728.00/Silverlight_Developer_x64.exe

Step 8 - Klicken Sie auf Install. Die Installation dauert einige Zeit.

Step 9 - Nach Abschluss der Installation wird die folgende Meldung angezeigt.

Step 10- Jetzt können Sie Ihre erste Silverlight-Anwendung erstellen. KlickenClose.
In diesem Kapitel sehen wir uns ein Arbeitsbeispiel für Silverlight an. Wir brauchen zwei Dinge -
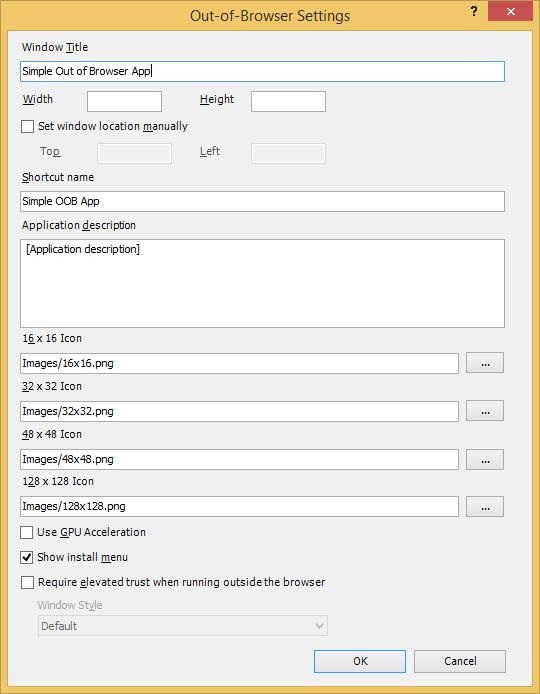
Zunächst benötigen wir eine Webseite. Silverlight ist für umfangreiche Internetanwendungen vorgesehen. Es kann in einem Webbrowser als Teil einer Webseite ausgeführt werden. Die Seite muss ein geeignetes Tag enthalten, um das Silverlight-Plug-In zu laden. Es kann auch die Logik enthalten, um zu erkennen, ob Silverlight installiert ist, und kann eine Fallback-Benutzeroberfläche bereitstellen, wenn es nicht vorhanden ist.
Das zweite, was wir brauchen, ist der Silverlight-Inhalt selbst. Dieses Tutorial konzentriert sich auf das .NET-Programmiermodell für Silverlight. Wir werden eine kompilierte Silverlight-Anwendung erstellen, die eine Mischung aus XAML, der Modellsprache, mit der wir Silverlight-Benutzeroberflächen definieren, und in C # geschriebenem .NET-Code enthält.
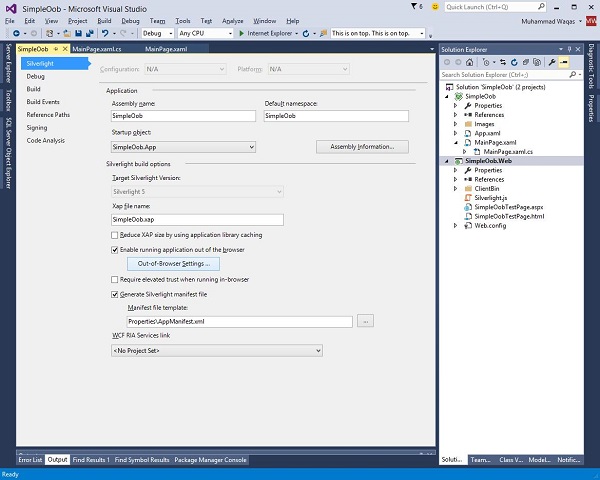
Erstellen Sie eine Webseite
Der einfachste Weg, um mit Silverlight zu beginnen, besteht darin, eine normale Website mit HTML-Seiten und ohne serverseitigen Code zu erstellen. Schauen wir uns ein sehr einfaches Beispiel an.
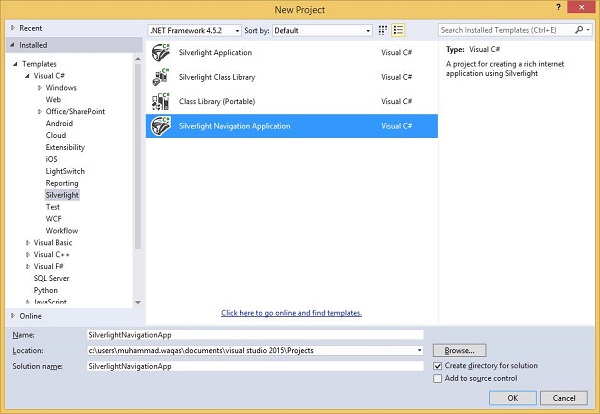
Step 1 - Öffnen Visual Studio. Drücke denFile Menü, zeigen Sie auf New und dann klicken Project.

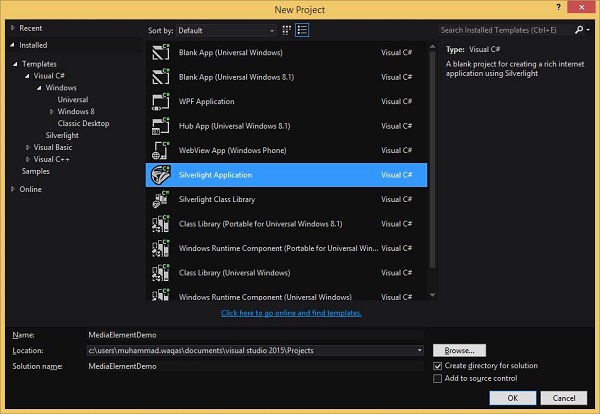
Step 2 - A. New ProjectDas Dialogfeld wird geöffnet. UnterTemplates, wählen Visual C# und dann click Silverlight. Wählen Sie im rechten Bereich Silverlight-Anwendung.

Geben Sie einen Projektnamen und einen Speicherort auf Ihrer Festplatte ein, um Ihr Projekt zu speichern, und klicken Sie dann auf OK um das Projekt zu erstellen.
Das Silverlight-Projekt selbst wird nur den Silverlight-Inhalt erstellen, und dieser Inhalt ist nur ein Aktivposten unter vielen, aus denen die gesamte Webanwendung bestehen wird.
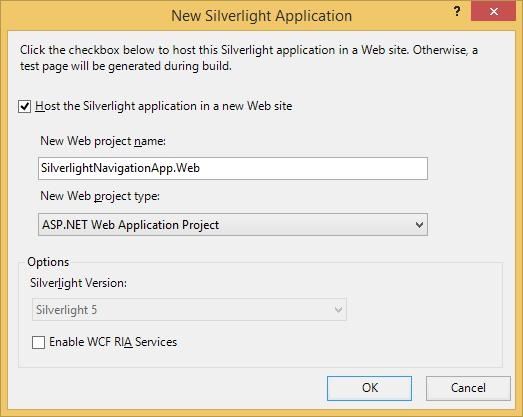
Klicken OK.
Step 3 - Überprüfen Sie die Host the Silverlight application checkbox. Der Standardwert ist ein ASP.NET-Webanwendungsprojekt.

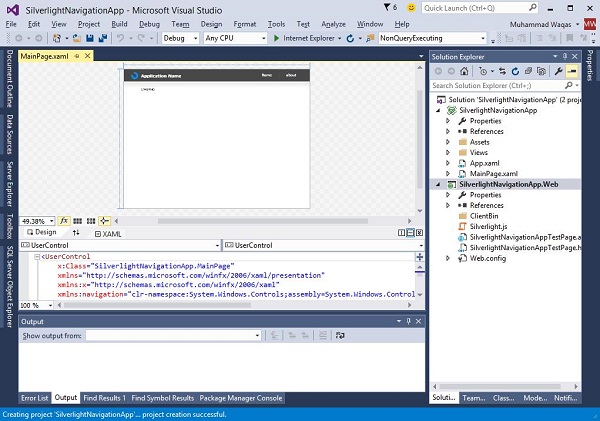
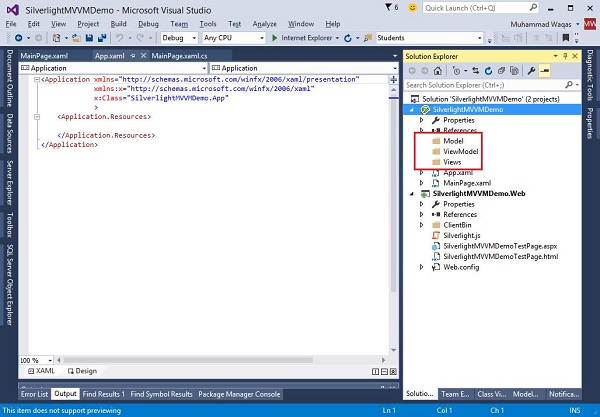
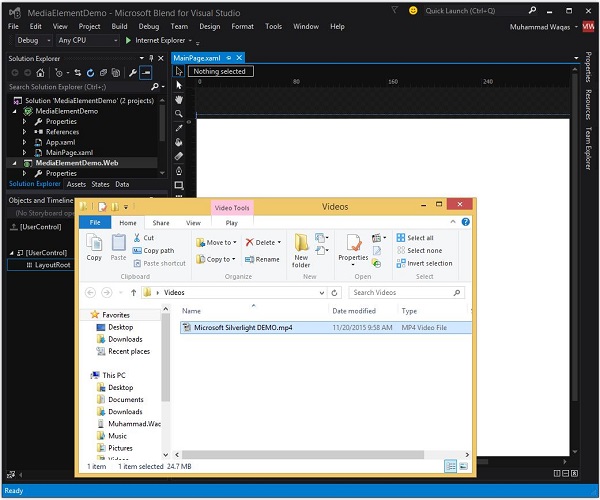
Step 4- MS-Visual Studio hat zwei Projekte erstellt, das Silverlight-Projekt und eine ASP.NET-Webanwendung. Jetzt benötigen wir eine ASP.NET-Webanwendung. Sie können dies in der sehenSolution Explorer Fenster wie unten gezeigt.

Alles, was den Inhalt über HTTP bereitstellen kann, reicht aus, aber das ist es Visual Studiound es versteht die ASP.NET-Webtechnologie, und das ist es, was es uns gibt.
Um zu demonstrieren, dass Silverlight nicht von einer bestimmten serverseitigen Technologie abhängt, löschen wir diese .aspx Datei, wobei nur die statische HTML-Datei übrig bleibt.
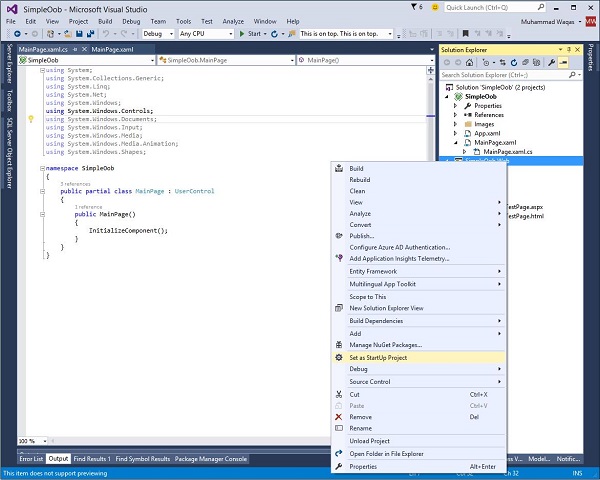
Step 5- Klicken Sie mit der rechten Maustaste auf FirstExampleTestpage.aspx. Klicken Sie in der Liste der Optionen aufDelete.

Step 6 - Einstellen FirstExampleTestPage.html als die Start Seite.

Das MainPage.xamlDatei definiert die Benutzeroberfläche für Silverlight-Inhalte. Entweder können Sie XAML-Code direkt schreiben oder Sie können auch verwendenToolbox verschiedene UI-Elemente ziehen und ablegen.
Step 7 - Im Folgenden finden Sie einen einfachen Code in MainPage.xaml in dem a Button und ein TextBlock sind innerhalb der definiert StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - In diesem Beispiel wird davon ausgegangen, dass Sie eine Ereignisbehandlungsmethode mit dem Namen erstellt haben ClickMe_Click. So sieht es in der ausMainPage.xaml.cs Datei.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}Step 9 - Eine Silverlight-Anwendung kann auf allen installierten Browsern ausgeführt werden.

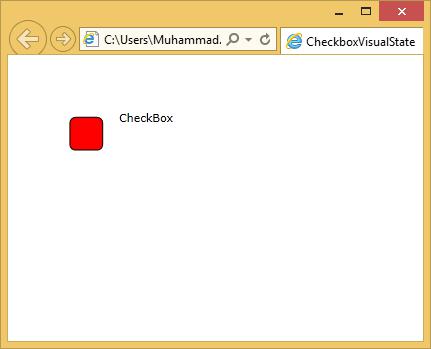
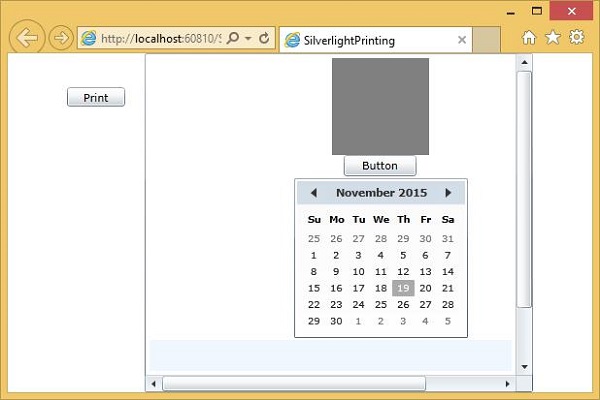
Step 10 - Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Webseite angezeigt.

Step 11 - Wenn Sie jetzt auf klicken Click Me Schaltfläche, wird der Text in der aktualisiert TextBlock Wie nachfolgend dargestellt.

Wir empfehlen Ihnen, das obige Beispiel auszuführen, indem Sie weitere UI-Elemente hinzufügen.
Eines der ersten Dinge, auf die Sie bei der Arbeit mit Silverlight stoßen werden, ist XAML. XAML steht für Extensible Application Markup Language. Es ist eine einfache und deklarative Sprache, die auf XML basiert.
In XAML ist es sehr einfach, Eigenschaften eines Objekts mit hierarchischen Beziehungen zu erstellen, zu initialisieren und festzulegen.
Es wird hauptsächlich zum Entwerfen von GUI verwendet.
Es kann auch für andere Zwecke verwendet werden, z. B. um einen Workflow in einer Workflow-Grundlage zu deklarieren.
Grundlegende Syntax
Wenn Sie ein neues Silverlight-Projekt erstellen, wird standardmäßig ein Teil des XAML-Codes in angezeigt MainPage.xaml Wie nachfolgend dargestellt.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
</Grid>
</UserControl>Sie können sehen, dass in der oben angegebenen XAML-Datei verschiedene Arten von Informationen erwähnt werden. Alle von ihnen werden in der folgenden Tabelle kurz beschrieben.
| Information | Beschreibung |
|---|---|
| <UserControl | Stellt die Basisklasse zum Definieren eines neuen Steuerelements bereit, das die vorhandenen Steuerelemente kapselt und eine eigene Logik bereitstellt. |
| x: Class = "FirstExample.MainPage" | Es ist eine Teilklassendeklaration, die das Markup mit dem darin definierten Teilklassencode verbindet. |
| xmlns = "http://schemas.microsoft.com / winfx / 2006 / xaml / Präsentation" | Ordnet den Standard-XAML-Namespace für Silverlight-Client / Framework zu. |
| xmlns: x = "http: //schemas.microsoft.c om / winfx / 2006 / xaml" | XAML-Namespace für die XAML-Sprache, der dem Präfix x: zugeordnet ist. |
| xmlns: d = "http://schemas.microsoft.com / expression / blend / 2008" | Der XAML-Namespace ist für die Designerunterstützung vorgesehen, insbesondere für die Designerunterstützung in den XAML-Entwurfsoberflächen von Microsoft Visual Studio und Microsoft Expression Blend. |
| xmlns: mc = "http: //schemas.openxmlforma ts.org/markup-compatibility/2006" | Zeigt einen Markup-Kompatibilitätsmodus zum Lesen von XAML an und unterstützt diesen. |
| > | Ende des Objektelements der Wurzel. |
| <Grid> </ Grid> | Dies sind die Start- und Schließ-Tags eines leeren Rasterobjekts. |
| </ UserControl> | Objektelement schließen. |
Die Syntaxregeln für XAML ähneln fast denen von XML. Wenn Sie sich ein XAML-Dokument ansehen, werden Sie feststellen, dass es sich tatsächlich um eine gültige XML-Datei handelt. Umgekehrt ist dies nicht der Fall, da der Wert der Attribute in XML eine Zeichenfolge sein muss, während es sich in XAML um ein anderes Objekt handeln kann, das als Eigenschaftselementsyntax bezeichnet wird.
Die Syntax eines Objektelements beginnt mit einer linken spitzen Klammer (<), gefolgt vom Namen eines Objekts, z. B. Button.
Die Eigenschaften und Attribute dieses Objektelements werden definiert.
Das Objektelement muss durch einen Schrägstrich (/) gefolgt von einer rechtwinkligen Klammer (>) geschlossen werden.
Ein Beispiel für ein einfaches Objekt ohne untergeordnetes Element ist unten dargestellt.
<Button/>Beispiel eines Objektelements mit einigen Attributen -
<Button Content = "Click Me" Height = "30" Width = "60"/>Beispiel einer alternativen Syntax zum Definieren der Eigenschaften (Eigenschaftselementsyntax) -
<Button>
<Button.Content>Click Me</Button.Content>
<Button.Height>30</Button.Height>
<Button.Width>60</Button.Width>
</Button>Beispiel für ein Objekt mit untergeordnetem Element: StackPanel enthält Textblock als untergeordnetes Element.
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hello"/>
</StackPanel/>Warum XAML in Silverlight?
XAML wurde ursprünglich nicht für Silverlight erfunden. Es kam von WPF, der Windows Presentation Foundation. Silverlight wird häufig als Teilmenge von WPF beschrieben. Dies ist nicht unbedingt der Fall, da Silverlight einige Dinge tun kann, die WPF nicht kann. Selbst wenn sich die Funktionalität überschneidet, unterscheiden sich die beiden geringfügig in den Details.
Es ist genauer zu sagen, dass WPF und Silverlight in vielerlei Hinsicht sehr ähnlich sind. Trotz der Unterschiede ist es immer noch informativ, sich die XAML-Funktion anzusehen, die Silverlight von WPF ausgeliehen hat. Beispielsweise bietet Silverlight Grafikprimitive für Bitmaps und skalierbare Formen.
Es enthält auch Elemente zum Rendern von Video und Audio.
Es unterstützt einfach formatierten Text und Sie können jedes Element animieren. Wenn Sie WPF kennen, ist Ihnen dieser Funktionsumfang vertraut.
Ein wichtiger Punkt: Sie können WPF XAML nicht in Silverlight verwenden.
Obwohl es Ähnlichkeiten gibt, finden Sie auch zahlreiche kleine Unterschiede.
XAML & Code dahinter
XAML definiert das Erscheinungsbild und die Struktur einer Benutzeroberfläche. Wenn Sie jedoch möchten, dass Ihre Anwendung bei der Interaktion des Benutzers nützliche Funktionen ausführt, benötigen Sie Code.
Jede XAML-Datei ist normalerweise einer Quellcodedatei zugeordnet, die wir als den Code dahinter bezeichnen. Verschiedene Microsoft Frameworks verwenden diesen Begriff.
Der Code dahinter muss normalerweise Elemente verwenden, die in der XAML definiert sind, entweder um Informationen über Benutzereingaben abzurufen oder um dem Benutzer Informationen anzuzeigen.
In dem unten angegebenen XAML-Code TextBlock und Buttonsind festgelegt. Wenn die Anwendung ausgeführt wird, wird standardmäßig ein Text angezeigt. “Hello World!”Auf der Webseite und einer Schaltfläche.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>Der Code dahinter kann auf jedes Element zugreifen, das mit dem benannt ist x:Name Richtlinie.
Benannte Elemente werden über Felder im Code dahinter verfügbar, sodass der Code auf die übliche Weise auf diese Objekte und ihre Mitglieder zugreifen kann.
Das x:Prefix bedeutet, dass der Name keine normale Eigenschaft ist.
x:Name ist ein spezielles Signal an den XAML-Compiler, dass wir im Code dahinter Zugriff auf dieses Objekt haben möchten.
Im Folgenden ist die Implementierung des Button-Click-Ereignisses angegeben, in der die TextBlock Text wird aktualisiert.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}XAML ist nicht die einzige Möglichkeit, die UI-Elemente zu entwerfen. Es liegt an Ihnen, entweder Objekte in XAML zu deklarieren oder einen Code zu deklarieren / schreiben.
XAML ist optional, aber trotzdem das Herzstück von Silverlight Design.
Das Ziel der XAML-Codierung besteht darin, den visuellen Designern die Möglichkeit zu geben, die Elemente der Benutzeroberfläche direkt zu erstellen. Deshalb,Silverlight soll es ermöglichen, alle visuellen Aspekte der Benutzeroberfläche vom Markup aus zu steuern.
Wenn Sie in Visual Studio ein neues Projekt erstellen, werden im rechten Bereich des Dialogfelds vier Projekttypen angezeigt. Sie sind -
- Silverlight-Anwendung
- Silverlight-Klassenbibliothek
- Klassenbibliothek (tragbar)
- Silverlight-Navigationsanwendung

Die ersten zwei, Silverlight Application und Silverlight Class Librarysind einfach genug. Diese sind analog zu ausführbaren Dateien in DLLs in der Welt der klassischen Windows-Anwendungen. Beide erstellen DLLs aufgrund der Bereitstellung von Silverlight-Anwendungen.
Konzeptionell erstellt ein Silverlight-Anwendungsprojekt ein Programm, das ausgeführt werden kann, während das Klassenbibliotheksprojekt eine Bibliothek erstellt, die in andere Anwendungen integriert werden kann.
Sie können eine Klassenbibliothek erstellen, wenn Sie mehrere Anwendungen erstellen möchten und den allgemeinen Code wiederverwenden möchten. Wenn Sie vorhaben, die Steuerelemente zu verkaufen, die andere Benutzer in ihren Anwendungen verwenden, müssen Sie erneut eine Bibliothek erstellen.
Die anderen Projekttypen sind etwas weniger offensichtlich, daher werden wir uns diese später in diesem Kapitel genauer ansehen.
Silverlight-Webanwendungen
Silverlight-Anwendungen werden aus dem Web heruntergeladen, sodass normalerweise ein Webprojekt mit dem Silverlight-Projekt verknüpft ist. Es gibt einige Funktionen von Visual Studio, mit denen die Beziehung zwischen diesen Projekten verwaltet werden kann.
Schauen wir uns noch einmal ein einfaches Beispiel für ein Silverlight-Anwendungsprojekt an.
Step 1 - Öffnen Visual Studio. Drücke denFile Menü, zeigen Sie auf New und dann klicken Project.

Step 2 - A. New ProjectDas Dialogfeld wird geöffnet. UnterTemplates, wählen Visual C# und dann click Silverlight. Wählen Sie im rechten Bereich Silverlight-Anwendung.

Geben Sie einen Projektnamen und einen Speicherort auf Ihrer Festplatte ein, um Ihr Projekt zu speichern.
Das Silverlight-Projekt selbst wird nur den Silverlight-Inhalt erstellen, und dieser Inhalt ist nur ein Aktivposten unter vielen, aus denen die gesamte Webanwendung bestehen wird.
Klicken OK.
Step 3 - Überprüfen Sie die Host the Silverlight application checkbox. Der Standardwert ist ein ASP.NET-Webanwendungsprojekt.

Step 4- MS-Visual Studio hat zwei Projekte erstellt, das Silverlight-Projekt und eine ASP.NET-Webanwendung. Jetzt benötigen wir eine ASP.NET-Webanwendung. Sie können dies in der sehenSolution Explorer Fenster wie unten gezeigt.

Alles, was den Inhalt über HTTP bereitstellen kann, reicht aus, aber das ist es Visual Studiound es versteht die ASP.NET-Webtechnologie, und das ist es, was es uns gibt.
Um zu demonstrieren, dass Silverlight nicht von einer bestimmten serverseitigen Technologie abhängt, löschen wir diese .aspx Datei, wobei nur die statische HTML-Datei übrig bleibt.
Step 5- Klicken Sie mit der rechten Maustaste auf FirstExampleTestpage.aspx. Klicken Sie in der Liste der Optionen aufDelete.

Step 6 - Einstellen FirstExampleTestPage.html als die Start Seite.

Das MainPage.xamlDatei definiert die Benutzeroberfläche für Silverlight-Inhalte. Entweder können Sie XAML-Code direkt schreiben oder Sie können auch verwendenToolbox verschiedene UI-Elemente ziehen und ablegen.
Step 7 - Im Folgenden finden Sie einen einfachen Code in MainPage.xaml in dem a Button und ein TextBlock sind innerhalb der definiert StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - In diesem Beispiel wird davon ausgegangen, dass Sie eine Ereignisbehandlungsmethode mit dem Namen erstellt haben ClickMe_Click. So sieht es in der ausMainPage.xaml.cs Datei.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}Step 9 - Eine Silverlight-Anwendung kann auf allen installierten Browsern ausgeführt werden.

Step 10 - Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Webseite angezeigt.

Silverlight-Navigationsanwendung
Mit der Vorlage für die Silverlight-Navigationsanwendung wird ein Projekt erstellt, das einer normalen Silverlight-App ähnelt. Die beiden Projekttypen unterscheiden sich nicht grundlegend. Die Navigationsvorlage enthält nur einen zusätzlichen Code, den Sie leicht selbst hinzufügen können. Wie der Name schon sagt, unterstützt es die webähnliche Navigation in der Silverlight-Anwendung.
Lassen Sie uns eine Navigationsanwendung erstellen.
Step 1 - Wählen Sie Silverlight Navigation Application aus dem rechten Bereich in der New Project Dialogbox.

Step 2 - Befolgen Sie die Einstellungen für die Silverlight-Webanwendung.

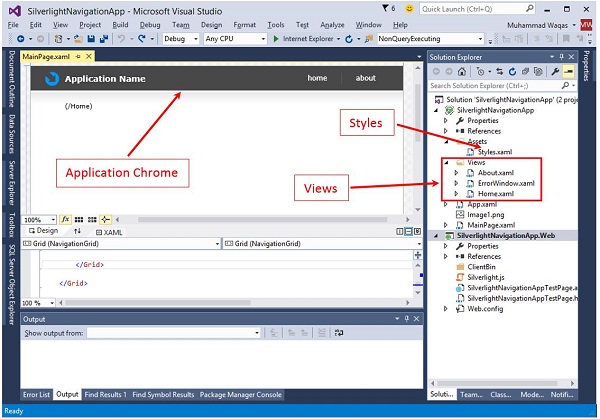
Step 3 - Klicken Sie auf OKTaste. Ein Fenster wird wie unten gezeigt geöffnet.

Diesen ist normalerweise ein Webprojekt zugeordnet, daher haben wir eines davon. Es werden zwei Projekte wie zuvor beschrieben erstellt, aber wie Sie sehen können, sieht die Standardbenutzeroberfläche etwas weniger leer aus.
Step 4- Es bietet eine Anwendung Chrome, einschließlich einer Navigationsleiste. Die Lösung enthält einige zusätzliche Dateien. DieseStyles Datei definiert das Look and Feel für die NavigationBar. In diesemViews Ordner sehen wir ein paar Seiten und auch ein Fenster zum Anzeigen von Fehlern.

Wie Sie sehen, wird beim Ausführen der Anwendung eine Startseite mit Platzhalterinhalten angezeigt.

Step 5 - Wenn Sie auf klicken About Klicken Sie auf die Schaltfläche About Seite.

Der wichtige Teil ist, dass Sie dann den Browser verwenden können Back und Forward Tasten, um die Schritte zurückzuverfolgen.
Normalerweise wechselt der Webbrowser dabei von einer Webseite zur nächsten, hier jedoch nicht. Die Silverlight-Anwendung wird nicht entladen. Es läuft weiter und zeigt nur unterschiedliche Inhalte.
Aus Sicht des Browsers befindet sich daher eigentlich alles auf einer Webseite. Silverlight spielt mit den Navigationsschaltflächen einige Streiche, um sicherzustellen, dass die Webseite beim Navigieren nicht entladen wird.
Das Layout der Steuerelemente ist sehr wichtig und entscheidend für die Benutzerfreundlichkeit der Anwendung. Es wird verwendet, um eine Gruppe von GUI-Elementen in Ihrer Anwendung anzuordnen. Bei der Auswahl von Layout-Bedienfeldern sind bestimmte wichtige Punkte zu beachten. Sie sind -
- Positionen der untergeordneten Elemente.
- Größen der untergeordneten Elemente.
- Überlappende übergeordnete Elemente übereinander legen.
Eine feste Pixelanordnung von Steuerelementen funktioniert nicht, wenn die Anwendung mit unterschiedlichen Bildschirmauflösungen verwendet wurde. XAML bietet eine Vielzahl integrierter Layout-Panels, um die GUI-Elemente in geeigneter Weise anzuordnen.
Wir beginnen mit einem Blick auf simple fixedLayouts. Dann schauen wir uns das anDynamicLayout-Szenarien, die Silverlight unterstützt. Wir werden die layoutbezogenen Eigenschaften und Konzepte sehen, die alle Elemente der Benutzeroberfläche durchdringen.
Festes Layout
Die einfachste Art von Layout bietet die CanvasElement. DasCanvas Panel ist das grundlegende Layout-Panel, in dem die untergeordneten Elemente explizit mithilfe der Koordinaten positioniert werden können, die sich auf eine beliebige Seite des Canvas beziehen, z. B. links, rechts, oben und unten.

Typischerweise ist die Canvaswird für 2D-Grafikelemente (wie Ellipse, Rechteck usw.) verwendet. Es wird nicht für UI-Elemente verwendet, da die Angabe absoluter Koordinaten Probleme beim Ändern der Größe, Lokalisierung oder Skalierung Ihrer XAML-Anwendung verursacht.
Nachstehend sind die häufig verwendeten aufgeführt properties von Canvas Klasse.
| Sr. Nr. | Objektbeschreibung |
|---|---|
| 1 | Background Ruft einen Pinsel ab oder legt ihn fest, der den Inhaltsbereich des Bedienfelds ausfüllt. (Vom Panel geerbt) |
| 2 | Children Ruft eine UIElementCollection untergeordneter Elemente dieses Panels ab. (Vom Panel geerbt.) |
| 3 | Height Ruft die vorgeschlagene Höhe des Elements ab oder legt diese fest. (Von FrameworkElement geerbt.) |
| 4 | ItemHeight Ruft einen Wert ab oder legt einen Wert fest, der die Höhe aller Elemente angibt, die in einem WrapPanel enthalten sind. |
| 5 | ItemWidth Ruft einen Wert ab oder legt einen Wert fest, der die Breite aller in einem WrapPanel enthaltenen Elemente angibt. |
| 6 | LogicalChildren Ruft einen Enumerator ab, der die logischen untergeordneten Elemente dieses Panel-Elements iterieren kann. (Vom Panel geerbt.) |
| 7 | LogicalOrientation Die Ausrichtung des Bedienfelds, wenn das Bedienfeld das Layout nur in einer einzigen Dimension unterstützt. (Vom Panel geerbt.) |
| 8 | LeftProperty Identifiziert die angehängte Eigenschaft Canvas.Left XAML. |
| 9 | Margin Ruft den äußeren Rand eines Elements ab oder legt diesen fest. (Von FrameworkElement geerbt.) |
| 10 | Name Ruft den identifizierenden Namen des Elements ab oder legt diesen fest. Der Name stellt eine Referenz bereit, damit Code-Behind, z. B. Ereignishandlercode, auf ein Markup-Element verweisen kann, nachdem es während der Verarbeitung durch einen XAML-Prozessor erstellt wurde. (Von FrameworkElement geerbt.) |
| 11 | Orientation Ruft einen Wert ab oder legt einen Wert fest, der die Dimension angibt, in der untergeordneter Inhalt angeordnet ist. |
| 12 | Parent Ruft das logische übergeordnete Element dieses Elements ab. (Von FrameworkElement geerbt.) |
| 13 | Resources Ruft das lokal definierte Ressourcenwörterbuch ab oder legt dieses fest. (Von FrameworkElement geerbt.) |
| 14 | Style Ruft den Stil ab, der von diesem Element beim Rendern verwendet wird, oder legt diesen fest. (Von FrameworkElement geerbt.) |
| 15 | TopProperty Identifiziert die angehängte Canvas.Top XAML-Eigenschaft. |
| 16 | Width Ruft die Breite des Elements ab oder legt diese fest. (Von FrameworkElement geerbt.) |
| 17 | ZIndexProperty Identifiziert die angehängte Canvas.ZIndex XAML-Eigenschaft. |
Nachstehend sind die häufig verwendeten aufgeführt methods von Canvas.
| Sr. Nr. | Methode & Beschreibung |
|---|---|
| 1 | GetLeft Ruft den Wert der angehängten Canvas.Left XAML-Eigenschaft für das Zielelement ab. |
| 2 | GetTop Ruft den Wert der angehängten Canvas.Top XAML-Eigenschaft für das Zielelement ab. |
| 3 | GetZIndex Ruft den Wert der angehängten Canvas.ZIndex XAML-Eigenschaft für das Zielelement ab. |
| 4 | SetLeft Legt den Wert der angehängten Canvas.Left XAML-Eigenschaft für ein Zielelement fest. |
| 5 | SetTop Legt den Wert der angehängten Canvas.Top XAML-Eigenschaft für ein Zielelement fest. |
| 6 | SetZIndex Legt den Wert der angehängten Canvas.ZIndex XAML-Eigenschaft für ein Zielelement fest. |
Das folgende Beispiel zeigt, wie untergeordnete Elemente zu einem hinzugefügt werden Canvas. Unten finden Sie die XAML-Implementierung, in der eine Ellipse in einem Canvas mit unterschiedlichen Offset-Eigenschaften erstellt wird.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas Width = "380" Height = "280" >
<Ellipse Canvas.Left = "30" Canvas.Top = "30"
Fill = "Gray" Width = "200" Height = "120" />
</Canvas>
</Grid>
</UserControl>Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe angezeigt.

Das Canvasist das am wenigsten interessante Layoutfenster von Silverlight. Die anderen Panels aktivierenDynamic LayoutsDies bedeutet, dass sich die Layouts anpassen können, wenn sich die Anzahl der angezeigten Elemente ändert oder die Größe der angezeigten Informationen variiert oder wenn sich der für die Anwendung verfügbare Speicherplatz ändert, weil der Benutzer die Größe des Browsers geändert hat.
Silverlight bietet zwei Bedienfelder mit dynamischen Layoutstrategien.
StackPanel - die Elemente in einem vertikalen oder horizontalen Stapel anordnet.
Grid - das ein flexibles gitterartiges oder tabellenartiges Layoutsystem bietet.
Stapelplatte
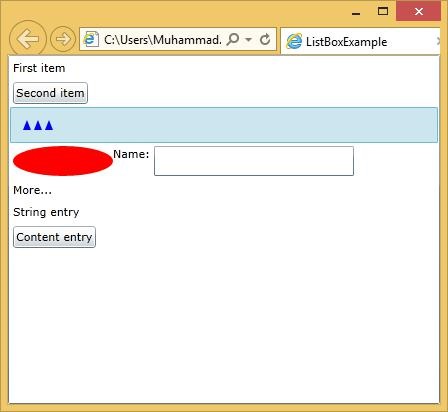
Das Stack-Panel ist ein einfaches und nützliches Layout-Panel in XAML. ImStack PanelDie untergeordneten Elemente können je nach Ausrichtungseigenschaft entweder horizontal oder vertikal in einer einzigen Linie angeordnet werden. Es wird häufig verwendet, wenn eine Liste erstellt werden muss. ItemsControls verwenden Stapelfelder.Menu, ListBox und ComboBox sind ihre standardmäßigen internen Layout-Panel.
Nachstehend sind die häufig verwendeten aufgeführt properties von StackPanel.
| Sr. Nr. | Objektbeschreibung |
|---|---|
| 1 | Background Ruft einen Pinsel ab oder legt ihn fest, der den Inhaltsbereich des Bedienfelds ausfüllt. (Vom Panel geerbt) |
| 2 | Children Ruft eine UIElementCollection untergeordneter Elemente dieses Panels ab. (Vom Panel geerbt.) |
| 3 | Height Ruft die vorgeschlagene Höhe des Elements ab oder legt diese fest. (Von FrameworkElement geerbt.) |
| 4 | ItemHeight Ruft einen Wert ab oder legt einen Wert fest, der die Höhe aller Elemente angibt, die in einem WrapPanel enthalten sind. |
| 5 | ItemWidth Ruft einen Wert ab oder legt einen Wert fest, der die Breite aller in einem WrapPanel enthaltenen Elemente angibt. |
| 6 | LogicalChildren Ruft einen Enumerator ab, der die logischen untergeordneten Elemente dieses Panel-Elements iterieren kann. (Vom Panel geerbt.) |
| 7 | LogicalOrientation Die Ausrichtung des Bedienfelds, wenn das Bedienfeld das Layout nur in einer einzigen Dimension unterstützt. (Vom Panel geerbt.) |
| 8 | Margin Ruft den äußeren Rand eines Elements ab oder legt diesen fest. (Von FrameworkElement geerbt.) |
| 9 | Name Ruft den identifizierenden Namen des Elements ab oder legt diesen fest. Der Name stellt eine Referenz bereit, damit Code-Behind, z. B. Ereignishandlercode, auf ein Markup-Element verweisen kann, nachdem es während der Verarbeitung durch einen XAML-Prozessor erstellt wurde. (Von FrameworkElement geerbt.) |
| 10 | Orientation Ruft einen Wert ab oder legt einen Wert fest, der die Dimension angibt, in der untergeordneter Inhalt angeordnet ist. |
| 11 | Parent Ruft das logische übergeordnete Element dieses Elements ab. (Von FrameworkElement geerbt.) |
| 12 | Resources Ruft das lokal definierte Ressourcenwörterbuch ab oder legt dieses fest. (Von FrameworkElement geerbt.) |
| 13 | Style Ruft den Stil ab, der von diesem Element beim Rendern verwendet wird, oder legt diesen fest. (Von FrameworkElement geerbt.) |
| 14 | Width Ruft die Breite des Elements ab oder legt diese fest. (Von FrameworkElement geerbt.) |
Das folgende Beispiel zeigt, wie untergeordnete Elemente zu einem hinzugefügt werden StackPanel. Im Folgenden ist die XAML-Implementierung angegeben, in derButtons werden in einem StackPanel mit einigen Eigenschaften erstellt.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
</UserControl>Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe angezeigt.

Das StackPanel versucht, dafür zu sorgen, dass jedes Element in Stapelrichtung so viel Platz hat, wie es benötigt.
Wenn Sie nun die Größe des Browsers ändern, werden Sie feststellen, dass sich auch die Breite der Schaltflächen geändert hat.

Gitter
Das Rasterfeld bietet einen flexiblen Bereich, der aus Zeilen und Spalten besteht. ImGridkönnen die untergeordneten Elemente tabellarisch angeordnet werden. Ein Element kann mithilfe von zu einer bestimmten Zeile und Spalte hinzugefügt werdenGrid.Row und Grid.ColumnEigenschaften. Standardmäßig ist dieGridPanel wird mit einer Zeile und einer Spalte erstellt. Mehrere Zeilen und Spalten werden von erstelltRowDefinitions und ColumnDefinitionsEigenschaften. Die Höhe der Zeilen und die Breite der Spalten können auf drei Arten definiert werden:
Fixed value - Zuweisen einer festen Größe von logischen Einheiten (1/96 Zoll).
Auto - Es wird den Platz beanspruchen, der für die Steuerelemente in dieser bestimmten Zeile / Spalte erforderlich ist.
Star (*) - Es wird den verbleibenden Platz einnehmen, wenn Auto und fixed sized sind gefüllt.
Nachstehend sind die häufig verwendeten aufgeführt properties von Grid Klasse.
| Sr. Nr. | Objektbeschreibung |
|---|---|
| 1 | Background Ruft einen Pinsel ab oder legt ihn fest, der den Inhaltsbereich des Bedienfelds ausfüllt. (Vom Panel geerbt) |
| 2 | Children Ruft eine UIElementCollection untergeordneter Elemente dieses Panels ab. (Vom Panel geerbt.) |
| 3 | ColumnDefinitions Ruft eine Liste der ColumnDefinition-Objekte ab, die in dieser Instanz von Grid definiert sind. |
| 4 | Height Ruft die vorgeschlagene Höhe des Elements ab oder legt diese fest. (Von FrameworkElement geerbt.) |
| 5 | ItemHeight Ruft einen Wert ab oder legt einen Wert fest, der die Höhe aller Elemente angibt, die in einem WrapPanel enthalten sind. |
| 6 | ItemWidth Ruft einen Wert ab oder legt einen Wert fest, der die Breite aller in einem WrapPanel enthaltenen Elemente angibt. |
| 7 | Margin Ruft den äußeren Rand eines Elements ab oder legt diesen fest. (Von FrameworkElement geerbt.) |
| 8 | Name Ruft den identifizierenden Namen des Elements ab oder legt diesen fest. Der Name stellt eine Referenz bereit, damit Code-Behind, z. B. Ereignishandlercode, auf ein Markup-Element verweisen kann, nachdem es während der Verarbeitung durch einen XAML-Prozessor erstellt wurde. (Von FrameworkElement geerbt.) |
| 9 | Orientation Ruft einen Wert ab oder legt einen Wert fest, der die Dimension angibt, in der untergeordneter Inhalt angeordnet ist. |
| 10 | Parent Ruft das logische übergeordnete Element dieses Elements ab. (Von FrameworkElement geerbt.) |
| 11 | Resources Ruft das lokal definierte Ressourcenwörterbuch ab oder legt dieses fest. (Von FrameworkElement geerbt.) |
| 12 | RowDefinitions Ruft eine Liste der RowDefinition-Objekte ab, die in dieser Instanz von Grid definiert sind. |
| 13 | Style Ruft den Stil ab, der von diesem Element beim Rendern verwendet wird, oder legt diesen fest. (Von FrameworkElement geerbt.) |
| 14 | Width Ruft die Breite des Elements ab oder legt diese fest. (Von FrameworkElement geerbt.) |
Nachstehend sind die häufig verwendeten aufgeführt methods von Grid Klasse.
| Sr. Nr. | Methode & Beschreibung |
|---|---|
| 1 | GetColumn Ruft den Wert der angehängten Grid.Column XAML-Eigenschaft aus dem angegebenen FrameworkElement ab. |
| 2 | GetColumnSpan Ruft den Wert der angehängten Grid.ColumnSpan XAML-Eigenschaft aus dem angegebenen FrameworkElement ab. |
| 3 | GetRow Ruft den Wert der angehängten Grid.Row XAML-Eigenschaft aus dem angegebenen FrameworkElement ab. |
| 4 | SetColumn Legt den Wert der angehängten Grid.Column XAML-Eigenschaft für das angegebene FrameworkElement fest. |
| 5 | SetRow Legt den Wert der angehängten Grid.Row XAML-Eigenschaft für das angegebene FrameworkElement fest. |
| 6 | SetRowSpan Legt den Wert der angehängten Grid.RowSpan XAML-Eigenschaft für das angegebene FrameworkElement fest. |
Das folgende Beispiel zeigt, wie Sie die untergeordneten Elemente zu einem Raster hinzufügen, um sie in tabellarischer Form anzugeben. Im Folgenden wird die XAML-Implementierung angegeben, in der einige UI-Elemente hinzugefügt werden.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
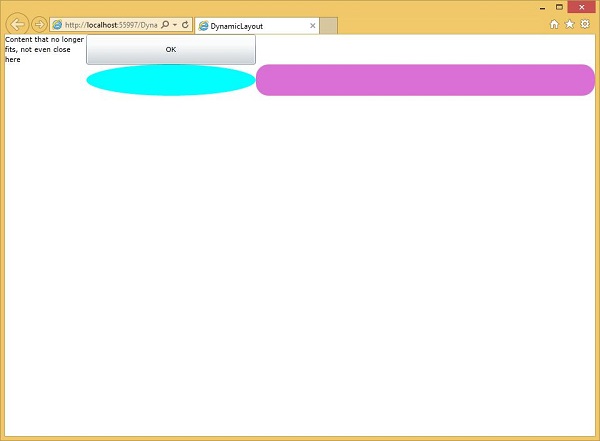
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
</UserControl>Die erste Spalte ist auf eine feste Größe eingestellt. Jedes Element in dieser Spalte hat diese Breite.Grid.Column und Grid.Row Eigenschaften geben an, in welcher Zeile und Spalte sich diese Elemente befinden, und dies sind 0-basierte Eigenschaften.
Die zweite oder dritte Spalte hat eine Breite von 1* und 2*. Dies bedeutet, dass sie teilen, welcher Platz übrig bleibt, nachdem Spalten mit fester und automatischer Breite ihren Platz eingenommen haben. Die Bedeutung der1 und 2 hier ist das die 2* Spalte erhält doppelt so viel Platz wie die 1* Säule.
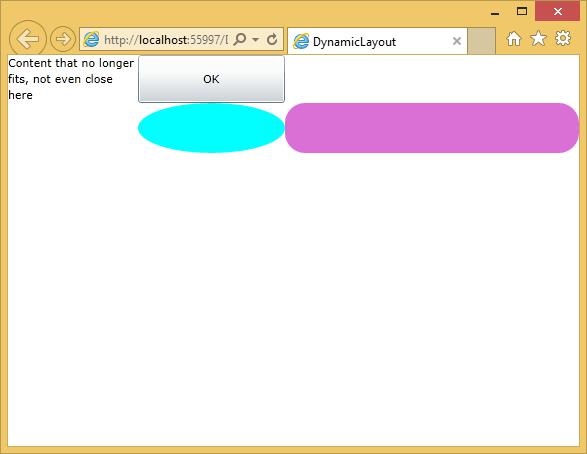
Wenn der obige Code ausgeführt wird, wird die folgende Ausgabe angezeigt.

Wenn Sie die Größe der Anwendung ändern, wird die Größe des Inhalts dieser beiden Spalten entsprechend angepasst. Übrigens spielt der absolute Wert einer sterngroßen Zeile oder Spalte keine Rolle. Es sind nur die Verhältnisse, die wichtig sind.

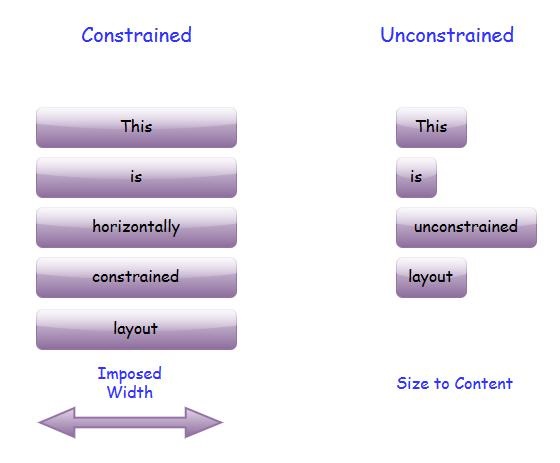
Das Layout in Silverlight erfolgt immer in einem der beiden Modi "Eingeschränkt" oder "Nicht eingeschränkt". Ein eingeschränktes Layout ist ein Layout, bei dem ein Container die Breite oder Höhe festlegt. Beispielsweise bestimmt der Webbrowser, normalerweise mit CSS, immer die Gesamtabmessungen der Silverlight-Plug-Ins.
Einige wichtige Merkmale sind -
Das Elementlayout der obersten Ebene ist sowohl horizontal als auch vertikal eingeschränkt. Unabhängig davon, welches Layout erstellt wird, muss es immer zu den Ergebnissen führen, die der vom Browser vorgegebenen Größe entsprechen.
Einige Elemente enden mit UnconstrainedLayout, dh die Elemente können ihre eigene Größe frei wählen. Zum Beispiel Elemente innerhalb einer VertikalenStackPanel sind vertikal nicht eingeschränkt.
Das StackPanel gibt ihnen so viel Höhe, wie sie benötigen. In der Tat wird es dies tun, selbst wenn nicht genügend Platz vorhanden ist. Es wird den Elementen mitteilen, dass sie die Höhe haben, die sie benötigen, und dann alles beschneiden, was nicht passt.
Die meisten Silverlight-Benutzeroberflächen enthalten eine Mischung dieser beiden Layoutstile. Unabhängig davon, ob der Elternteil Einschränkungen auferlegt oder nicht, aStackPanel wird immer durchführen UnconstrainedLayout in Stapelrichtung. Gleiches gilt für eine Rasterzeile oder -spalte, wenn Höhe oder Breite auf eingestellt sindAuto.
Angenommen, Sie haben ein Element, das sich in einem Container befindet, der eine feste horizontale Breite vorschreibt. Standardmäßig wird Ihr Element gestreckt, um den Raum auszufüllen. Wenn Sie die Ausrichtung auf Links, Rechts oder Mitte einstellen, wird die Einschränkung entfernt.

Das Element nimmt nur die Breite an, die es benötigt. Natürlich können Sie eine Einschränkung mit einer festen Breite oder Höhe einführen.
Manchmal wird uneingeschränktes Layout genannt Size to Content, weil die Größe eines nicht eingeschränkten Elements typischerweise durch seinen Inhalt bestimmt wird.
Größe zu Inhalt ist eine wichtige Idee im Silverlight-Layout. Dadurch kann sich das Layout an die angezeigten Informationen anpassen.
| Sr. Nr. | Bedienelemente & Beschreibung |
|---|---|
| 1 | GridSplitter Einschränkungen können vom enthaltenen Browser oder von festen Abmessungen in Ihrem Design stammen. Manchmal ist es jedoch nützlich, den Benutzer Einschränkungen auferlegen zu lassen. |
| 2 | ScrollViewer Einige Benutzeroberflächen müssen am Ende mehr Informationen anzeigen, als in den verfügbaren Speicherplatz passen. Eine übliche Lösung hierfür besteht darin, einen scrollbaren Bereich bereitzustellen. Silverlight macht dies mit dem ScrollViewer sehr einfach. |
| 3 | Rand Ein weiteres nützliches Element, das bei der Gestaltung der Benutzeroberfläche berücksichtigt werden muss, ist Border. |
Vollbildmodus
Das Silverlight-Plug-In kann den gesamten Bildschirm übernehmen. Es gibt eine Eigenschaft, die Sie für eine Hilfsklasse festlegen können, um in den Vollbildmodus zu wechseln. Aus Sicherheitsgründen gibt es jedoch einige Einschränkungen. Um zu verhindern, dass eine Website den Bildschirm nach Belieben übernehmen kann, und um etwas Böses zu tun, z. B. eine Eingabeaufforderung zu fälschen, in der nach dem Passwort des Benutzers gefragt wird.
Um in den Vollbildmodus zu gelangen, müssen Sie die Host.Content-Eigenschaft aus dem Anwendungsobjekt abrufen und die IsFullScreen-Eigenschaft auf true setzen.
Schauen wir uns ein einfaches Beispiel an, das die Eigenschaft umschaltet, damit sie zwischen Vollbild und Normal hin und her wechselt.
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>Hier ist ein Code in C #, der die Rückkehr vom Vollbildmodus zum Normalmodus initiiert. Sie können herausfinden, wann dies geschieht, indem Sie dieHost.Content Objekte FullScreenChanged Veranstaltung.
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
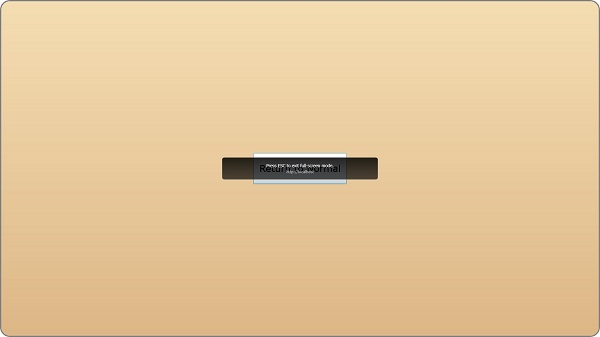
}Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe angezeigt.

Wenn der Benutzer auf das klickt Go Full Screen Taste, dann wechselt es in den Vollbildmodus.

Beachten Sie, dass sich der Text der Schaltfläche geändert hat. Es heißt jetztReturn to Normal. Wenn Sie erneut darauf klicken oder auf Escape klicken, wird der Vollbildmodus wieder verlassen.
Da Silverlight-Inhalte immer innerhalb einer Webseite ausgeführt werden, unterliegt das Objekt-Tag den normalen CSS-Layoutregeln. Es gibt keine Möglichkeit für das Plug-In, eine bevorzugte Größe in den Browser zurückzuschieben. Unabhängig von der Größe des Silverlight-Inhalts werden Größe und Position vollständig von der enthaltenen Webseite bestimmt.
Die Standard-Silverlight-Projektvorlage fügt CSS in die Webseite ein, die dem Objekt-Tag das gesamte Browserfenster zuweist.
Die Standard-XAML scheint eine feste Größe zu haben. Wenn Sie jedoch genau hinschauen, werden Sie feststellen, dass die Vorlage die Eigenschaften für die Entwurfsbreite und die Entwurfshöhe festlegt.
Diese teilen Visual Studio oder Blend mit, wie groß die Benutzeroberfläche im Designer aussehen soll, ermöglichen jedoch die Größenänderung zur Laufzeit.
Im Solution Explorer du wirst sehen {project name}TestPage.html Datei. Dies ist der Standard-HTML-Code, den Sie erhalten, wenn Sie ein neues Silverlight-Projekt in Visual Studio erstellen (siehe Abbildung unten).

Das CSS oben hier legt den HTML- und Body-Stil auf 100% fest, was etwas seltsam erscheinen kann.
Hier ist die vollständige HTML-Datei, die verschiedene Einstellungen enthält.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>FirstExample</title>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/FirstExample.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px;
width:0px;border:0px"></iframe>
</div>
</form>
</body>
</html>Mit Blick auf die silverlightControlHostWir müssen sicherstellen, dass es mit einer festen Höhe, z. B. 300 Pixel, und einer Breite von 400 Pixel, die der Standard-Designbreite und -höhe in der XAML entspricht, Sterne aufweist. Sie können diese Einstellungen auch entsprechend Ihren Anwendungsanforderungen ändern.
Überlappender Inhalt
Standardmäßig können Silverlight- und HTML-Inhalte nicht denselben Platz auf dem Bildschirm verwenden. Wenn Sie aus beiden Inhalten erstellen, sodass sie denselben Platz einnehmen, wird nur der Silverlight-Inhalt angezeigt.
Dies liegt daran, dass Silverlight den Browser standardmäßig nach einem eigenen privaten Fenster fragt und den gesamten Inhalt in dieses Fenster rendert. Es ist ein untergeordnetes Fenster im Browser, sieht also wie ein Teil der Webseite aus, verhindert jedoch, dass sich der Inhalt überschneidet.
Der Hauptgrund dafür ist die Leistung. Durch das Anzeigen eines eigenen privaten Bereichs auf dem Bildschirm muss Silverlight das Rendern nicht mit einem Webbrowser koordinieren.
Manchmal ist es jedoch nützlich, einen überlappenden Inhalt zu haben. Es ist ein Leistungspreis zu zahlen. Möglicherweise werden Animationen nicht so reibungslos ausgeführt, wenn Silverlight und HTML gemeinsam auf dem Bildschirm angezeigt werden. Die zusätzliche Layoutflexibilität ist jedoch möglicherweise den Preis wert. Um den überlappenden Inhalt zu verwenden, müssen Sie den fensterlosen Modus aktivieren.
Im fensterlosen Modus wird das Silverlight-Plug-In auf denselben Zielfenster-Handler wie der Browser gerendert, sodass sich der Inhalt vermischen kann.
Der Zed-Index oder der Z-Index ist signifikant, wenn sich die Inhalte überschneiden. In Bezug auf HTML ist der Silverlight-Inhalt ein einzelnes HTML-Element, sodass er genau an einer Stelle in der HTML Z-Reihenfolge angezeigt wird.
Dies wirkt sich auf die Handhabung der Maus aus. Befindet sich das Silverlight-Plug-In oben in der HMTL Z-Reihenfolge, wird jede Mausaktivität an einer beliebigen Stelle innerhalb des Begrenzungsrahmens an das Plug-In gesendet.
Selbst wenn einige Bereiche des Plug-Ins transparent sind und Sie den HTML-Code dahinter sehen können, können Sie nicht darauf klicken.
Wenn Sie jedoch dafür sorgen, dass der Z-Index mit einigen HTML-Inhalten oben angezeigt wird, bleibt er auch dann interaktiv, wenn er sich mit Silverlight-Inhalten überschneidet.
Beispiel
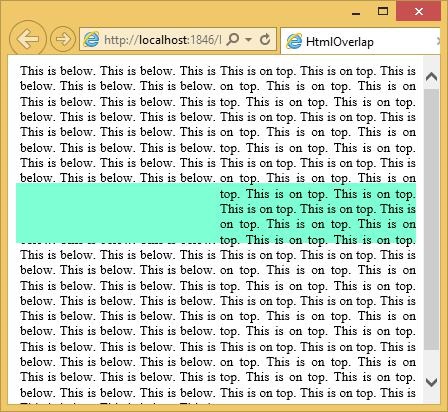
Schauen Sie sich das einfache Beispiel unten an, in dem wir ein Layout mit einem Container haben, in dem drei Divs so angeordnet wurden, dass sie sich innerhalb dieses enthaltenen Divs überlappen.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>HtmlOverlap</title>
<style type = "text/css">
#container {
position: relative;
height: 300px;
font-size: small;
text-align:justify;
}
#silverlightControlHost {
position: absolute;
width: 400px;
height: 300px;
}
#underSilverlight {
position: absolute;
left: 4px;
width: 196px;
}
#overSilverlight {
position: relative;
left: 204px;
width: 196px;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = 'container'>
<div id = 'underSilverlight'>
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
</div>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/HtmlOverlap.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "transparent" />
<param name = "windowless" value = "true" />
<param name = "minRuntimeVersion" value = "4.0.50401.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden; height:0px;
width:0px; border:0px"> </iframe>
</div>
<div id = 'overSilverlight'>
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
</div>
</div>
</form>
</body>
</html>Dieses Div geht nach links und befindet sich am Ende der Z-Reihenfolge, da es an erster Stelle steht.
Dann haben wir in der Mitte den Silverlight-Inhalt, der die gesamte Breite ausfüllt.
Darüber hinaus befindet sich rechts ein Div mit dem Text- This is on top.
Im Folgenden ist die XAML-Datei angegeben, in der ein Rechteck mit einigen Eigenschaften hinzugefügt wird.
<UserControl x:Class = "HtmlOverlap.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot">
<Rectangle Margin = "0,120" Fill = "Aquamarine" />
</Grid>
</UserControl>Wenn Sie diese Anwendung ausführen, werden zwei Spalten angezeigt, von denen eine unten links und oben rechts steht. Das Silverlight-Plug-In befindet sich im selben Bereich wie beide, und in der Z-Reihenfolge befindet sich der Silverlight-Inhalt in der Mitte dieser beiden.

Sie können sehen, dass die halbtransparente grüne Füllung hier den Text links leicht getönt hat, weil er darüber liegt, aber den Text rechts nicht getönt hat, weil er sich hinter diesem Text befindet.
Sie können den Text rechts auswählen. Wenn Sie dies mit diesem Text auf der linken Seite versuchen, passiert nichts, und das liegt daran, dass für den Browser der gesamte Bereich hier vom Silverlight-Steuerelement belegt wird. Da es sich in der Z-Reihenfolge über dem Text befindet, wird das Silverlight-Steuerelement die Eingabe verarbeiten.
Alle Steuerelemente haben ein interaktives Verhalten, z. B. die Art und Weise, wie die Schaltfläche aufleuchtet, wenn Sie die Maus darüber bewegen, und sie beim Drücken drückt, das Bildlauf- und Auswahlverhalten eines Listenfelds. In allen Fällen gehen die Steuerelemente über die einfache Sichtbarkeit hinaus. Es könnte komplexer sein, als es scheint. Diese Steuerelemente sind eine Kombination aus den Eltern und dem Code. Mit Silverlight kann ein Entwickler auf einfache Weise visuell angereicherte UI-basierte Anwendungen erstellen und erstellen. Die Steuerelemente unterscheiden Silverlight von den anderen Elementen.
Einige wichtige Merkmale sind -
Die klassischen UI-Elemente oder Steuerelemente in anderen UI-Frameworks werden auch in Silverlight-Anwendungen verbessert.
Fast alle Standard-Silverlight-Steuerelemente befinden sich in der Toolbox, die Teil der System.Windows.Controls.
Diese Steuerelemente können auch in der XAML-Auszeichnungssprache erstellt werden.
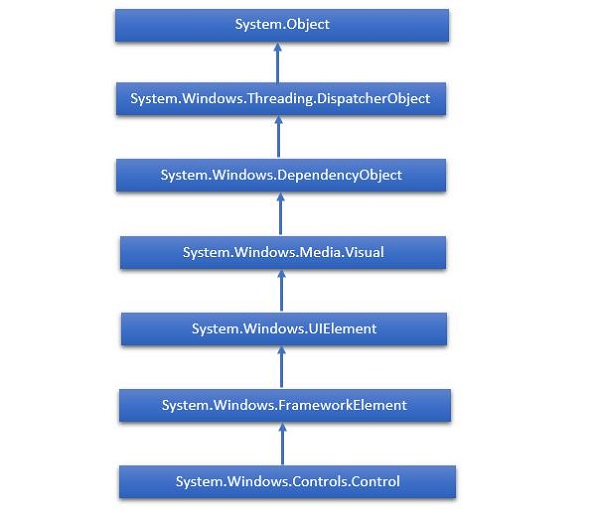
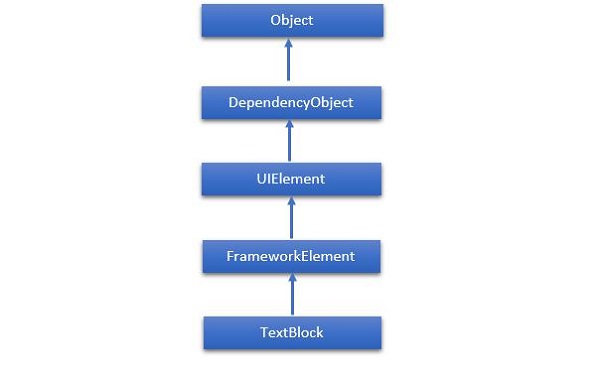
Die vollständige Vererbungshierarchie der Silverlight-Steuerelemente lautet wie folgt:

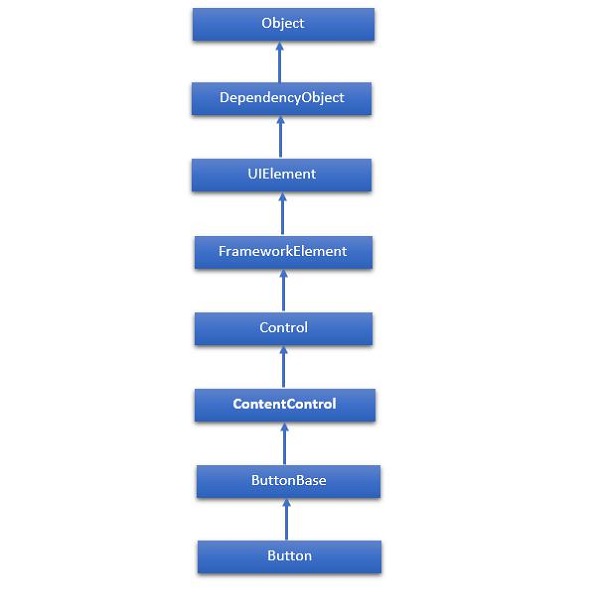
Das ButtonKlasse repräsentiert die grundlegendste Art der Tastensteuerung. Silverlight erkennt drei Arten von Tastensteuerelementen: das vertrauteButton, das CheckBox, und die RadioButton. Alle diese Steuerelemente sind Inhaltssteuerelemente, von denen abgeleitet wirdButtonBase. Die hierarchische Vererbung der Button-Klasse lautet wie folgt:

Nachstehend sind die am häufigsten verwendeten aufgeführt Properties eines Knopfes.
| Sr. Nr. | Objektbeschreibung |
|---|---|
| 1 | Background Ruft einen Pinsel ab oder legt diesen fest, der den Hintergrund des Steuerelements bereitstellt. (Von der Kontrolle geerbt) |
| 2 | BorderBrush Ruft einen Pinsel ab oder legt einen Pinsel fest, der die Randfüllung eines Steuerelements beschreibt. (Von der Kontrolle geerbt) |
| 3 | BorderThickness Ruft die Randdicke eines Steuerelements ab oder legt diese fest. (Von der Kontrolle geerbt) |
| 4 | Content Ruft den Inhalt eines ContentControl ab oder legt diesen fest. (Von ContentControl geerbt) |
| 5 | ClickMode Ruft einen Wert ab oder legt einen Wert fest, der angibt, wann das Click-Ereignis im Hinblick auf das Geräteverhalten auftritt. (Von ButtonBase geerbt) |
| 6 | ContentTemplate Ruft die Datenvorlage ab, mit der der Inhalt des ContentControl angezeigt wird, oder legt diese fest. (Von ContentControl geerbt) |
| 7 | FontFamily Ruft die Schriftart ab, mit der Text im Steuerelement angezeigt wird, oder legt diese fest. (Von der Kontrolle geerbt) |
| 8 | FontSize Ruft die Größe des Texts in diesem Steuerelement ab oder legt diese fest. (Von der Kontrolle geerbt) |
| 9 | FontStyle Ruft den Stil ab, in dem der Text gerendert wird, oder legt diesen fest. (Von der Kontrolle geerbt) |
| 10 | FontWeight Ruft die Dicke der angegebenen Schriftart ab oder legt diese fest. (Von der Kontrolle geerbt) |
| 11 | Foreground Ruft einen Pinsel ab oder legt einen Pinsel fest, der die Vordergrundfarbe beschreibt. (Von der Kontrolle geerbt) |
| 12 | Height Ruft die vorgeschlagene Höhe eines FrameworkElement ab oder legt diese fest. (Von FrameworkElement geerbt) |
| 13 | HorizontalAlignment Ruft die horizontalen Ausrichtungsmerkmale ab oder legt diese fest, die auf ein FrameworkElement angewendet werden, wenn es in einem übergeordneten Layout wie einem Bedienfeld oder einem Elementsteuerelement erstellt wird. (Von FrameworkElement geerbt) |
| 14 | IsEnabled Ruft einen Wert ab oder legt einen Wert fest, der angibt, ob der Benutzer mit dem Steuerelement interagieren kann. (Von der Kontrolle geerbt) |
| 15 | IsPressed Ruft einen Wert ab, der angibt, ob sich eine ButtonBase derzeit in einem gedrückten Zustand befindet. (Von ButtonBase geerbt) |
| 16 | Margin Ruft den äußeren Rand eines FrameworkElement ab oder legt diesen fest. (Von FrameworkElement geerbt) |
| 17 | Name Ruft den identifizierenden Namen des Objekts ab oder legt diesen fest. Wenn ein XAML-Prozessor den Objektbaum aus dem XAML-Markup erstellt, kann der Laufzeitcode unter diesem Namen auf das XAML-deklarierte Objekt verweisen. (Von FrameworkElement geerbt) |
| 18 | Opacity Ruft den Grad der Deckkraft des Objekts ab oder legt diesen fest. (Von UIElement geerbt) |
| 19 | Resources Ruft das lokal definierte Ressourcenwörterbuch ab. In XAML können Sie Ressourcenelemente als untergeordnete Objektelemente eines FrameworkElement.Resources-Eigenschaftselements über die implizite XAML-Auflistungssyntax einrichten. (Von FrameworkElement geerbt) |
| 20 | Style Ruft einen Instanzstil ab oder legt diesen fest, der beim Layout und Rendern auf dieses Objekt angewendet wird. (Von FrameworkElement geerbt) |
| 21 | Template Ruft eine Steuerungsvorlage ab oder legt diese fest. Die Steuerelementvorlage definiert das visuelle Erscheinungsbild eines Steuerelements in der Benutzeroberfläche und wird im XAML-Markup definiert. (Von der Kontrolle geerbt) |
| 22 | VerticalAlignment Ruft die vertikalen Ausrichtungsmerkmale ab, die auf ein FrameworkElement angewendet werden, wenn es in einem übergeordneten Objekt wie einem Bedienfeld oder einem Elementsteuerelement erstellt wird. (Von FrameworkElement geerbt) |
| 23 | Visibility Ruft die Sichtbarkeit eines UIElement ab oder legt diese fest. Ein nicht sichtbares UIElement wird nicht gerendert und teilt dem Layout nicht die gewünschte Größe mit. (Von UIElement geerbt) |
| 24 | Width Ruft die Breite eines FrameworkElement ab oder legt diese fest. (Von FrameworkElement geerbt) |
Nachstehend sind die häufig verwendeten aufgeführt methods von Button.
| Sr. Nr. | Methode & Beschreibung |
|---|---|
| 1 | ClearValue Löscht den lokalen Wert einer Abhängigkeitseigenschaft. (Von DependencyObject geerbt) |
| 2 | FindName Ruft ein Objekt mit dem angegebenen Bezeichnernamen ab. (Von FrameworkElement geerbt) |
| 3 | OnApplyTemplate Wird aufgerufen, wenn Anwendungscode oder interne Prozesse (z. B. ein Wiederherstellungslayout) ApplyTemplate aufrufen. Im einfachsten Sinne bedeutet dies, dass die Methode aufgerufen wird, bevor ein UI-Element in Ihrer App angezeigt wird. Überschreiben Sie diese Methode, um die Standardlogik einer Klasse nach der Vorlage zu beeinflussen. (Von FrameworkElement geerbt) |
| 4 | OnContentChanged Wird aufgerufen, wenn sich der Wert der Content-Eigenschaft ändert. (Von ContentControl geerbt) |
| 5 | OnDragEnter Wird aufgerufen, bevor das DragEnter-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 6 | OnDragLeave Wird aufgerufen, bevor das DragLeave-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 7 | OnDragOver Wird aufgerufen, bevor das DragOver-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 8 | OnDrop Wird aufgerufen, bevor das Drop-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 9 | OnGotFocus Wird aufgerufen, bevor das GotFocus-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 10 | OnKeyDown Wird aufgerufen, bevor das KeyDown-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 11 | OnKeyUp Wird aufgerufen, bevor das KeyUp-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 12 | OnLostFocus Wird aufgerufen, bevor das LostFocus-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 13 | SetBinding Hängt eine Bindung an ein FrameworkElement unter Verwendung des bereitgestellten Bindungsobjekts an. (Von FrameworkElement geerbt) |
Nachstehend sind die häufig verwendeten aufgeführt Events von Button.
| Sr. Nr. | Eventbeschreibung |
|---|---|
| 1 | Click Tritt auf, wenn auf ein Schaltflächensteuerelement geklickt wird. (Von ButtonBase geerbt) |
| 2 | DataContextChanged Tritt auf, wenn sich der Wert der FrameworkElement.DataContext-Eigenschaft ändert. (Von FrameworkElement geerbt) |
| 3 | DragEnter Tritt auf, wenn das Eingabesystem ein zugrunde liegendes Drag-Ereignis mit diesem Element als Ziel meldet. (Von UIElement geerbt) |
| 4 | DragLeave Tritt auf, wenn das Eingabesystem ein zugrunde liegendes Drag-Ereignis mit diesem Element als Ursprung meldet. (Von UIElement geerbt) |
| 5 | DragOver Tritt auf, wenn das Eingabesystem ein zugrunde liegendes Drag-Ereignis mit diesem Element als potenziellem Drop-Ziel meldet. (Von UIElement geerbt) |
| 6 | DragStarting Tritt auf, wenn ein Ziehvorgang gestartet wird. (Von UIElement geerbt) |
| 7 | GotFocus Tritt auf, wenn ein UIElement den Fokus erhält. (Von UIElement geerbt) |
| 8 | Holding Tritt auf, wenn eine ansonsten nicht behandelte Hold-Interaktion über dem Treffer-Testbereich dieses Elements auftritt. (Von UIElement geerbt) |
| 9 | IsEnabledChanged Tritt auf, wenn sich die IsEnabled-Eigenschaft ändert. (Von der Kontrolle geerbt) |
| 10 | KeyDown Tritt auf, wenn eine Tastaturtaste gedrückt wird, während das UIElement den Fokus hat. (Von UIElement geerbt) |
| 11 | KeyUp Tritt auf, wenn eine Tastaturtaste losgelassen wird, während das UIElement den Fokus hat. (Von UIElement geerbt) |
| 12 | LostFocus Tritt auf, wenn ein UIElement den Fokus verliert. (Von UIElement geerbt) |
| 13 | SizeChanged Tritt auf, wenn entweder die ActualHeight- oder die ActualWidth-Eigenschaft den Wert eines FrameworkElement ändert. (Von FrameworkElement geerbt) |
| Sr. Nr. | Schaltflächen & Beschreibung |
|---|---|
| 1 | HyperlinkButton Der HyperlinkButton zeichnet nicht den Standard-Schaltflächenhintergrund. Stattdessen wird einfach der von Ihnen bereitgestellte Inhalt gerendert. |
| 2 | ToggleButton & RepeatButton RepeatButton-Steuerelement wird ausgelöst Klicken Sie kontinuierlich auf Ereignisse, solange die Schaltfläche gedrückt gehalten wird. Das ToggleButton-Steuerelement repräsentiert eine Schaltfläche mit zwei Status (angeklickt oder nicht angeklickt). |
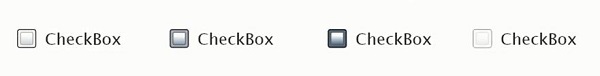
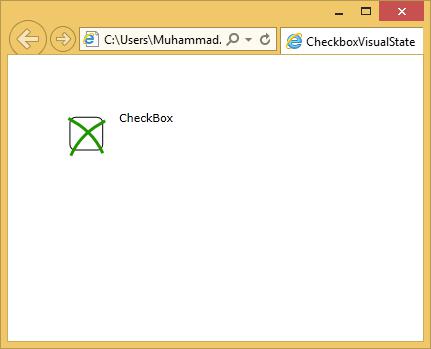
| 3 | CheckBox Ein Steuerelement, das ein Benutzer auswählen (aktivieren) oder deaktivieren (deaktivieren) kann. Es enthält eine Liste von Optionen, die ein Benutzer auswählen kann, z. B. eine Liste von Einstellungen, die auf eine Anwendung angewendet werden sollen. |
| 4 | Radio knopf Der RadioButton ist eine Schaltfläche, mit der ein Benutzer eine einzelne Option aus einer Gruppe von Optionen auswählen kann. |
Die Schaltflächen bieten eine Form von Inhalten zum Modellinhalt. Modelle tauchen häufig in Steuerelementen auf. Die Idee ist einfach. Es werden alle Inhalte und nicht nur Text akzeptiert. Wenn Sie eine wirklich exotische Schaltfläche erstellen möchten, können Sie sogar andere Inhaltssteuerelemente wie Textfelder und Schaltflächen darin platzieren (und noch Elemente darin verschachteln). Es ist zweifelhaft, ob eine solche Schnittstelle viel Sinn macht, aber es ist möglich.
Schauen wir uns ein einfaches Beispiel mit der Schaltfläche an, innerhalb der Schaltfläche andere Inhaltssteuerelemente.
<UserControl x:Class = "ContentModel.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
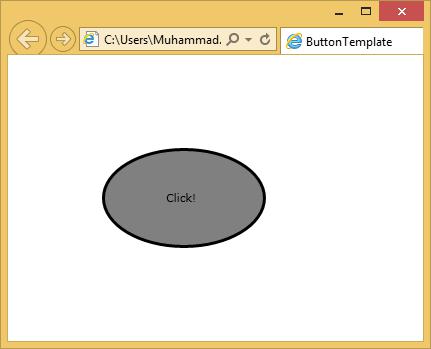
<Button Margin = "3" Height = "70" Width = "215">
<Grid Margin = "5">
<Polygon Points = "100,25 125,0 200,25 125,50" Fill = "LightSteelBlue" />
<Polygon Points = "100,25 75,0 0,25 75,50" Fill = "LightGray"/>
</Grid>
</Button>
</Grid>
</UserControl>Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Schaltfläche angezeigt.

RangeControl
Die Steuerelemente für Bildlaufleiste und Schieberegler sind eng miteinander verbunden. Beide ermöglichen es dem Benutzer, einen Eingabewert aus einem bestimmten Bereich auszuwählen. Herkömmlicherweise bedeuten diese Kontrollen verschiedene Dinge. Bildlaufleisten werden normalerweise verwendet, um die Position in einem Skrotalbereich festzulegen, während mit dem Schieberegler ein Wert oder eine Einstellung angegeben wird. Dies sind nur Konventionen; Die Steuerelemente haben ähnliche Verhaltensweisen und APIs.
Die Bereichssteuerungen sind einfach zu bedienen. Sie geben die Minimal- und Maximalwerte an, um den Wertebereich anzugeben, den der Schieberegler darstellen soll. DasValue Die Eigenschaft variiert, wenn die Verwendung von Schleppern variiert.
Die hierarchische Vererbung von Slider Klasse ist wie folgt -

Nachstehend sind die häufig verwendeten aufgeführt properties von Slider.
| Sr. Nr. | Objektbeschreibung |
|---|---|
| 1 | Header Ruft den Inhalt für den Header des Steuerelements ab oder legt diesen fest. |
| 2 | HeaderProperty Identifiziert die Header-Abhängigkeitseigenschaft. |
| 3 | HeaderTemplate Ruft die DataTemplate ab oder legt diese fest, mit der der Inhalt des Headers des Steuerelements angezeigt wird. |
| 4 | HeaderTemplateProperty Identifiziert die Abhängigkeitseigenschaft HeaderTemplate. |
| 5 | IntermediateValue Ruft den Wert des Schiebereglers ab oder legt diesen fest, während der Benutzer mit ihm interagiert, bevor der Wert entweder auf den Tick- oder den Schrittwert gesetzt wird. Die SnapsTo-Eigenschaft gibt den Wert des Schiebereglers an. |
| 6 | IntermediateValueProperty Identifiziert die IntermediateValue-Abhängigkeitseigenschaft. |
| 7 | IsDirectionReversed Ruft einen Wert ab oder legt einen Wert fest, der die Richtung des Wertanstiegs angibt. |
| 8 | IsDirectionReversedProperty Identifiziert die Abhängigkeitseigenschaft IsDirectionReversed. |
| 9 | IsThumbToolTipEnabled Ruft einen Wert ab oder legt einen Wert fest, der bestimmt, ob der Schiebereglerwert in einem Tooltip für die Thumb-Komponente des Schiebereglers angezeigt wird. |
| 10 | IsThumbToolTipEnabledProperty Identifiziert die Abhängigkeitseigenschaft IsThumbToolTipEnabled. |
| 11 | Orientation Ruft die Ausrichtung eines Schiebereglers ab oder legt diese fest. |
| 12 | OrientationProperty Identifiziert die Orientierungseigenschaftseigenschaft. |
| 13 | StepFrequency Ruft den Werteteil eines Wertebereichs ab, für den Schritte erstellt werden sollen, oder legt diesen fest. |
| 14 | StepFrequencyProperty Identifiziert die StepFrequency-Abhängigkeitseigenschaft. |
| 15 | ThumbToolTipValueConverter Ruft die Konverterlogik ab oder legt diese fest, mit der der Bereichswert des Schiebereglers in Tooltip-Inhalte konvertiert wird. |
| 16 | ThumbToolTipValueConverterProperty Identifiziert die Abhängigkeitseigenschaft ThumbToolTipValueConverter. |
| 17 | TickFrequency Ruft das Inkrement des Wertebereichs ab, für den Ticks erstellt werden sollen, oder legt dieses fest. |
| 18 | TickFrequencyProperty Identifiziert die TickFrequency-Abhängigkeitseigenschaft. |
| 19 | TickPlacement Ruft einen Wert ab oder legt einen Wert fest, der angibt, wo Häkchen in Bezug auf die Spur gezeichnet werden sollen. |
| 20 | TickPlacementProperty Identifiziert die TickPlacement-Abhängigkeitseigenschaft. |
Nachstehend sind die häufig verwendeten aufgeführt events im Slider Klasse.
| Sr. Nr. | Eventbeschreibung |
|---|---|
| 1 | ManipulationCompleted Tritt auf, wenn eine Manipulation am UIElement abgeschlossen ist. (Von UIElement geerbt) |
| 2 | ManipulationDelta Tritt auf, wenn das Eingabegerät während einer Manipulation seine Position ändert. (Von UIElement geerbt) |
| 3 | ManipulationInertiaStarting Tritt auf, wenn das Eingabegerät während einer Manipulation den Kontakt zum UIElement-Objekt verliert und die Trägheit beginnt. (Von UIElement geerbt) |
| 4 | ManipulationStarted Tritt auf, wenn ein Eingabegerät eine Manipulation am UIElement beginnt. (Von UIElement geerbt) |
| 5 | ManipulationStarting Tritt auf, wenn der Manipulationsprozessor zum ersten Mal erstellt wird. (Von UIElement geerbt) |
| 6 | ValueChanged Tritt auf, wenn sich der Bereichswert ändert. (Von RangeBase geerbt) |
Nachstehend sind die häufig verwendeten aufgeführt methods in Slider-Klasse.
| Sr. Nr. | Methode & Beschreibung |
|---|---|
| 1 | OnManipulationCompleted Wird aufgerufen, bevor das ManipulationCompleted-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 2 | OnManipulationDelta Wird aufgerufen, bevor das ManipulationDelta-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 3 | OnManipulationInertiaStarting Wird aufgerufen, bevor das ManipulationInertiaStarting-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 4 | OnManipulationStarted Wird aufgerufen, bevor das ManipulationStarted-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 5 | OnManipulationStarting Wird aufgerufen, bevor das ManipulationStarting-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 6 | OnMaximumChanged Wird aufgerufen, wenn sich die Maximum-Eigenschaft ändert. (Von RangeBase geerbt) |
| 7 | OnMinimumChanged Wird aufgerufen, wenn sich die Minimum-Eigenschaft ändert. (Von RangeBase geerbt) |
| 8 | OnValueChanged Löst das geroutete ValueChanged-Ereignis aus. (Von RangeBase geerbt) |
| 9 | SetBinding Hängt eine Bindung an ein FrameworkElement unter Verwendung des bereitgestellten Bindungsobjekts an. (Von FrameworkElement geerbt) |
| 10 | SetValue Legt den lokalen Wert einer Abhängigkeitseigenschaft für ein DependencyObject fest. (Von DependencyObject geerbt) |
Beispiel
Schauen wir uns ein einfaches Beispiel an, in dem ein Schieberegler und eine Ellipse hinzugefügt werden und der Schieberegler die Breite der Ellipse steuert.
<UserControl x:Class = "SliderExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "
http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Slider Minimum = "1" Maximum = "400" Value = "1"
ValueChanged = "Slider_ValueChanged" />
<Ellipse Grid.Row = "1" Fill = "Aqua" Width = "1" x:Name = "myEllipse" />
</Grid>
</UserControl>Unten ist die angegeben value changed event Implementierung ist C #.
using System.Windows;
using System.Windows.Controls;
namespace SliderExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Slider_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e) {
if (myEllipse != null) {
myEllipse.Width = e.NewValue;
}
}
}
}Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe angezeigt. Wie Sie sehen können, erhöht sich die Ellipsenbreite, wenn Sie den Schieberegler von links nach rechts bewegen.

Listbox ist ein Steuerelement, das dem Benutzer eine Liste von Elementen zur Auswahl eines Elements bereitstellt. Ein Benutzer kann jeweils ein oder mehrere Elemente aus einer vordefinierten Liste von Elementen auswählen. In einemListBoxFür den Benutzer sind immer mehrere Optionen ohne Benutzerinteraktion sichtbar.
Eine Listbox zeigt eine scrollbare Liste von Elementen an. Wenn ein Benutzer ein Element auswählt, ändert das ausgewählte Element das Erscheinungsbild, um die Auswahl anzuzeigen. Es unterstützt eine umfangreichere Form des Inhaltsmodells und der Schaltfläche. Ein Hauptunterschied zwischen einer Schaltfläche und einem Listenfeld besteht darin, dass eine Schaltfläche einen einzelnen Inhalt enthält, während ein Listenfeld jedes einzelne Element in der Liste zulässt.
Die hierarchische Vererbung der ListBox-Klasse lautet wie folgt:

Nachstehend sind die häufig verwendeten aufgeführt Properties von ListBox Klasse.
| Sr. Nr. | Objektbeschreibung |
|---|---|
| 1 | Background Ruft einen Pinsel ab oder legt diesen fest, der den Hintergrund des Steuerelements bereitstellt. (Von der Kontrolle geerbt) |
| 2 | BorderThickness Ruft die Randdicke eines Steuerelements ab oder legt diese fest. (Von der Kontrolle geerbt) |
| 3 | FontFamily Ruft die Schriftart ab, mit der Text im Steuerelement angezeigt wird, oder legt diese fest. (Von der Kontrolle geerbt) |
| 4 | FontSize Ruft die Größe des Texts in diesem Steuerelement ab oder legt diese fest. (Von der Kontrolle geerbt) |
| 5 | FontStyle Ruft den Stil ab, in dem der Text gerendert wird, oder legt diesen fest. (Von der Kontrolle geerbt) |
| 6 | FontWeight Ruft die Dicke der angegebenen Schriftart ab oder legt diese fest. (Von der Kontrolle geerbt) |
| 7 | Foreground Ruft einen Pinsel ab oder legt einen Pinsel fest, der die Vordergrundfarbe beschreibt. (Von der Kontrolle geerbt) |
| 8 | GroupStyle Ruft eine Sammlung von GroupStyle-Objekten ab, die das Erscheinungsbild jeder Gruppenebene definieren. (Von ItemsControl geerbt) |
| 9 | Height Ruft die vorgeschlagene Höhe eines FrameworkElement ab oder legt diese fest. (Von FrameworkElement geerbt) |
| 10 | HorizontalAlignment Ruft die horizontalen Ausrichtungsmerkmale ab oder legt diese fest, die auf ein FrameworkElement angewendet werden, wenn es in einem übergeordneten Layout wie einem Bedienfeld oder einem Elementsteuerelement erstellt wird. (Von FrameworkElement geerbt) |
| 11 | IsEnabled Ruft einen Wert ab oder legt einen Wert fest, der angibt, ob der Benutzer mit dem Steuerelement interagieren kann. (Von der Kontrolle geerbt) |
| 12 | Item Ruft die Sammlung ab, die zum Generieren des Inhalts des Steuerelements verwendet wird. (Von ItemsControl geerbt) |
| 13 | ItemsSource Ruft eine Objektquelle ab oder legt diese fest, mit der der Inhalt des ItemsControl generiert wird. (Von ItemsControl geerbt) |
| 14 | Margin Ruft den äußeren Rand eines FrameworkElement ab oder legt diesen fest. (Von FrameworkElement geerbt) |
| 15 | Name Ruft den identifizierenden Namen des Objekts ab oder legt diesen fest. Wenn ein XAML-Prozessor den Objektbaum aus dem XAML-Markup erstellt, kann der Laufzeitcode unter diesem Namen auf das von XAML deklarierte Objekt verweisen. (Von FrameworkElement geerbt) |
| 16 | Opacity Ruft den Grad der Deckkraft des Objekts ab oder legt diesen fest. (Von UIElement geerbt) |
| 17 | SelectedIndex Ruft den Index des ausgewählten Elements ab oder legt diesen fest. (Von Selector geerbt) |
| 18 | SelectedItem Ruft das ausgewählte Element ab oder legt es fest. (Von Selector geerbt) |
| 19 | SelectedValue Ruft den Wert des ausgewählten Elements ab oder legt diesen fest, der mithilfe von SelectedValuePath ermittelt wird. (Von Selector geerbt) |
| 20 | Style Ruft einen Instanzstil ab oder legt diesen fest, der beim Layout und Rendern auf dieses Objekt angewendet wird. (Von FrameworkElement geerbt) |
| 21 | VerticalAlignment Ruft die vertikalen Ausrichtungsmerkmale ab, die auf ein FrameworkElement angewendet werden, wenn es in einem übergeordneten Objekt wie einem Bedienfeld oder einem Elementsteuerelement erstellt wird. (Von FrameworkElement geerbt) |
| 22 | Width Ruft die Breite eines FrameworkElement ab oder legt diese fest. (Von FrameworkElement geerbt) |
Nachstehend sind die am häufigsten verwendeten aufgeführt Events von ListBox.
| Sr. Nr. | Eventbeschreibung |
|---|---|
| 1 | DragEnter Tritt auf, wenn das Eingabesystem ein zugrunde liegendes Drag-Ereignis mit diesem Element als Ziel meldet. (Von UIElement geerbt) |
| 2 | DragLeave Tritt auf, wenn das Eingabesystem ein zugrunde liegendes Drag-Ereignis mit diesem Element als Ursprung meldet. (Von UIElement geerbt) |
| 3 | DragOver Tritt auf, wenn das Eingabesystem ein zugrunde liegendes Drag-Ereignis mit diesem Element als potenziellem Drop-Ziel meldet. (Von UIElement geerbt) |
| 4 | DragStarting Tritt auf, wenn ein Ziehvorgang gestartet wird. (Von UIElement geerbt) |
| 5 | Drop Tritt auf, wenn das Eingabesystem ein zugrunde liegendes Drop-Ereignis mit diesem Element als Drop-Ziel meldet. (Von UIElement geerbt) |
| 6 | DropCompleted Tritt auf, wenn ein Drag & Drop-Vorgang beendet wird. (Von UIElement geerbt) |
| 7 | GotFocus Tritt auf, wenn ein UIElement den Fokus erhält. (Von UIElement geerbt) |
| 8 | IsEnabledChanged Tritt auf, wenn sich die IsEnabled-Eigenschaft ändert. (Von der Kontrolle geerbt) |
| 9 | KeyDown Tritt auf, wenn eine Tastaturtaste gedrückt wird, während das UIElement den Fokus hat. (Von UIElement geerbt) |
| 10 | KeyUp Tritt auf, wenn eine Tastaturtaste losgelassen wird, während das UIElement den Fokus hat. (Von UIElement geerbt) |
| 11 | LostFocus Tritt auf, wenn ein UIElement den Fokus verliert. (Von UIElement geerbt) |
| 12 | SelectionChanged Tritt auf, wenn sich das aktuell ausgewählte Element ändert. (Von Selector geerbt) |
| 13 | SizeChanged Tritt auf, wenn entweder die ActualHeight- oder die ActualWidth-Eigenschaft den Wert eines FrameworkElement ändert. (Von FrameworkElement geerbt) |
Nachstehend sind die am häufigsten verwendeten aufgeführt Methods von ListBox.
| Sr. Nr. | Methode & Beschreibung |
|---|---|
| 1 | Arrange Positioniert untergeordnete Objekte und bestimmt eine Größe für ein UIElement. Übergeordnete Objekte, die ein benutzerdefiniertes Layout für ihre untergeordneten Elemente implementieren, sollten diese Methode aus ihren Implementierungen zum Überschreiben von Layouts aufrufen, um eine rekursive Layoutaktualisierung zu erstellen. (Von UIElement geerbt) |
| 2 | FindName Ruft ein Objekt mit dem angegebenen Bezeichnernamen ab. (Von FrameworkElement geerbt) |
| 3 | Focus Versuche, den Fokus auf das Steuerelement zu legen. (Von der Kontrolle geerbt) |
| 4 | GetValue Gibt den aktuellen effektiven Wert einer Abhängigkeitseigenschaft aus einem DependencyObject zurück. (Von DependencyObject geerbt) |
| 5 | IndexFromContainer Gibt den Index an das Element zurück, das den angegebenen generierten Container enthält. (Von ItemsControl geerbt) |
| 6 | OnDragEnter Wird aufgerufen, bevor das DragEnter-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 7 | OnDragLeave Wird aufgerufen, bevor das DragLeave-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 8 | OnDragOver Wird aufgerufen, bevor das DragOver-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 9 | OnDrop Wird aufgerufen, bevor das Drop-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 10 | OnKeyDown Wird aufgerufen, bevor das KeyDown-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 11 | OnKeyUp Wird aufgerufen, bevor das KeyUp-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 12 | OnLostFocus Wird aufgerufen, bevor das LostFocus-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 13 | ReadLocalValue Gibt den lokalen Wert einer Abhängigkeitseigenschaft zurück, wenn ein lokaler Wert festgelegt ist. (Von DependencyObject geerbt) |
| 14 | SetBinding Hängt eine Bindung an ein FrameworkElement unter Verwendung des bereitgestellten Bindungsobjekts an. (Von FrameworkElement geerbt) |
| 15 | SetValue Legt den lokalen Wert einer Abhängigkeitseigenschaft für ein DependencyObject fest. (Von DependencyObject geerbt) |
Schauen wir uns ein einfaches Beispiel an, in dem verschiedene UI-Elemente in a hinzugefügt werden ListBox.
<UserControl x:Class = "ListBoxExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<ListBox x:Name = "myList">
<TextBlock Text = "First item" />
<Button Content = "Second item" />
<Path Fill = "Blue" Data = "M4,0 l-4,10 8,0z M15,0 l-4,10 8,0z M26,0 l4,10 8,0z"
Margin = "10" />
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Red" Height = "30" Width = "100" />
<TextBlock Text = "Name: " />
<TextBox Width = "200" />
</StackPanel>
<TextBlock Text = "More..." />
</ListBox>
</Grid>
</UserControl>Unten ist die C # -Implementierung angegeben.
using System.Windows.Controls;
namespace ListBoxExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
myList.Items.Add("String entry");
myList.Items.Add(new Button { Content = "Content entry" });
}
}
}Wenn der obige Code kompiliert und ausgeführt wird, sehen Sie ein Listenfeld, das eine Mischung aus Grafiktext und ein bearbeitbares Feld enthält, in das Sie den Text eingeben können.

| Sr. Nr. | Bedienelemente & Beschreibung |
|---|---|
| 1 | Kalender & DatePicker Calendar & DatePicker stellt ein Steuerelement dar, mit dem ein Benutzer ein Datum mithilfe einer visuellen Kalenderanzeige auswählen kann. Es bietet einige grundlegende Navigationsmöglichkeiten entweder mit der Maus oder der Tastatur. |
| 2 | TabControl Ein Container, der Elemente in separaten Registerkarten platziert und es dem Benutzer ermöglicht, jeweils nur eine Registerkarte anzuzeigen. Durch Klicken auf die Registerkartenüberschriften kann der Benutzer aus verschiedenen Ansichten auswählen. |
| 3 | Aufpoppen Diese Klasse zeigt den Inhalt über dem vorhandenen Inhalt innerhalb der Grenzen des Anwendungsfensters an. Es ist eine vorübergehende Anzeige auf dem anderen Inhalt. |
| 4 | ToolTip Die QuickInfo stellt ein Steuerelement dar, das ein Popup-Fenster erstellt, in dem Informationen zu einem Element in der GUI angezeigt werden. Mit Silverlight können Sie jedem Steuerelement einen Tooltip hinzufügen. |
EIN Templatebeschreibt das Gesamtbild und das visuelle Erscheinungsbild des Steuerelements. Jedem Steuerelement ist eine Standardvorlage zugeordnet, die diesem Steuerelement das Erscheinungsbild verleiht.
In der WPF-Anwendung können Sie ganz einfach Ihre eigenen Vorlagen erstellen, wenn Sie das visuelle Verhalten und das visuelle Erscheinungsbild eines Steuerelements anpassen möchten.
Einige wichtige Merkmale sind -
Alle UI-Elemente haben ein Aussehen und Verhalten, z Button hat ein Aussehen und Verhalten.
Click Veranstaltung oder mouse hover Ereignis sind die Verhaltensweisen, die als Reaktion auf ein Klicken und Schweben ausgelöst werden, und es gibt ein Standard-Erscheinungsbild der Schaltfläche, das von der geändert werden kann Control Vorlage.
Schauen wir uns noch einmal ein einfaches Beispiel an, in dem eine Schaltfläche mit Vorlage definiert ist.
<UserControl x:Class = "ButtonTemplate.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center"
VerticalAlignment = "Center">
<Button Height = "100" Width = "100" Content = "Click!"
HorizontalContentAlignment = "Left" Click = "button_Click">
<Button.Template>
<ControlTemplate TargetType = "Button">
<Grid>
<Ellipse Fill = "Gray" Stroke = "Black"
StrokeThickness = "3" Margin = "-64,0,0,0" />
<ContentPresenter HorizontalAlignment = "{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment = "Center"
Content = "{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</UserControl>Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe angezeigt.

Vorlage verbinden
Alle Steuerungsfunktionen, die wir vorlegen möchten, sind mit Vorlagenbindungen versehen. Einige Aspekte sind etwas komplexer. Wenn Sie beispielsweise eine Form eines Inhaltsmodells haben, reicht die Vorlagenbindung allein nicht aus, die Sie auf der Schaltfläche gesehen haben. Wir müssen auch einen Content Presenter verwenden, wie im obigen Beispiel gezeigt.
Es ist gut, wenn Ihr Benutzer erkennen kann, welches Bit einer Anwendung wahrscheinlich auf die Eingabe reagiert. Bis zu einem gewissen Grad kann dies dadurch erreicht werden, dass Schaltflächen wie Schaltflächen aussehen. Wenn etwas anklickbar aussieht, ist es wahrscheinlich.
Eine Konvention im modernen Benutzeroberflächendesign ist jedoch, dass ein Benutzeroberflächenelement auch die Bereitschaft signalisieren sollte, zu reagieren, indem es seine Eltern ändert, wenn sich die Maus über sie bewegt.
Zum Beispiel ändert das eingebaute Schaltflächensteuerelement seinen Hintergrund geringfügig, wenn Sie mit der Maus darüber fahren, um darauf hinzuweisen, dass es interaktiv ist, und ändert dann die übergeordneten Elemente weiter, wenn Sie darauf klicken, damit es wie ausgewählt aussieht. Fast alle Steuerelemente müssen dies tun, und die Designer benötigen eine Möglichkeit, die Animationen zu erstellen und zu bearbeiten, um dies zu erreichen.
Staat & Staatsgruppe
Schauen wir uns ein Beispiel für den visuellen Zustand in Aktion an. Betrachten Sie ein Kontrollkästchen. Es kann deaktiviert oder aktiviert sein und wenn Sie dies wünschen, kann es einen dritten unbestimmten Zustand unterstützen. Die Steuerung muss für alle drei Fälle unterschiedlich aussehen. Daher haben wir drei visuelle Zustände.

Um zu demonstrieren, dass es bereit ist, auf Benutzereingaben zu reagieren, ändert das Kontrollkästchen sein Erscheinungsbild geringfügig, wenn sich die Maus darüber bewegt, und es ändert sich weiter, wenn die Maus dort gehalten wird. Ein vierter Status muss berücksichtigt werden, wenn das Kontrollkästchen deaktiviert ist. Es sieht gut aus und signalisiert, dass es nicht auf Benutzereingaben reagiert.

Wir haben hier also noch vier weitere Staaten. Zu jedem Zeitpunkt muss der visuelle Status eines Kontrollkästchens entweder seinNormal, Mouse over, Checked oder Disabled. Gleichzeitig muss es entweder seinchecked, unchecked oder indeterminate.
Visual State Manager
Da die Vorlagen das Erscheinungsbild der Steuerelemente definieren, muss die Vorlage definieren, was mit den einzelnen visuellen Zuständen geschieht. Die Vorlagen, die wir uns bisher angesehen haben, enthalten solche Informationen nicht. Infolgedessen bleibt das Erscheinungsbild der Steuerelemente unabhängig von ihrem aktuellen Status statisch.
Um einer Vorlage visuelle Zustände hinzuzufügen, fügen Sie zunächst ein Eigenschaftselement hinzu.
Für die visuelle Statusbehandlung können Sie am einfachsten eine Animation definieren, die ausgeführt wird, wenn das Steuerelement in einen bestimmten Status wechselt.
Die Steuerelemente benachrichtigen die Visual State Manager-Klasse, wenn sie den Status ändern.
Der visuelle Statusmanager schaut dann in diesen Abschnitt der Vorlage und findet heraus, welche Animation ausgeführt werden soll.
Wenn das Kontrollkästchen den Maus-Overstate aktiviert, wird diese Animation ausgeführt und die Farbe eines Teils einer Vorlage geändert.
Schauen wir uns ein einfaches Beispiel an, indem wir mithilfe der visuellen Statusmechanismen eine benutzerdefinierte Vorlage für ein Kontrollkästchen erstellen, das Statusänderungen widerspiegelt.
Unten ist der XAML-Code für die benutzerdefinierte Vorlage des Kontrollkästchens mit angegeben visual state.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "CheckboxVisualState.Page"
Width = "640" Height="480"
xmlns:vsm = "clrnamespace:System.Windows;assembly = System.Windows"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<UserControl.Resources>
<ControlTemplate x:Key = "CheckBoxControlTemplate1" TargetType = "CheckBox">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name = "FocusStates">
<vsm:VisualState x:Name = "ContentFocused"/>
<vsm:VisualState x:Name = "Focused"/>
<vsm:VisualState x:Name = "Unfocused"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFFF0000"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFCEFF00"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Disabled"/>
<vsm:VisualState x:Name = "Normal"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CheckStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "Checked">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "checkPath"
Storyboard.TargetProperty = "(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime = "00:00:00" Value = "1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Unchecked"/>
<vsm:VisualState x:Name = "Indeterminate"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto"/>
<ColumnDefinition Width = "3.61782296696066"/>
<ColumnDefinition Width = "Auto"/>
</Grid.ColumnDefinitions>
<Canvas Height = "50" HorizontalAlignment = "Left" VerticalAlignment = "Top"
Width = "50">
<Rectangle Height = "33.746" x:Name = "background" Width = "33.746"
Canvas.Left = "8.452" Canvas.Top = "7.88" Fill = "#FFFFFFFF"
Stroke = "#FF000000"
RadiusX = "5.507" RadiusY = "5.507"/>
<Path Height = "40.25" x:Name = "checkPath" Width = "39.75" Opacity = "0"
Canvas.Left = "5.959" Canvas.Top = "7.903" Stretch = "Fill"
Stroke = "#FF1F9300" StrokeThickness = "3"
Data = "M1.5,1.5 C15.495283,8.7014561 27.056604,18.720875 33.75,33.75
M36,3.75 C22.004717,10.951456 10.443395,20.970875 3.7499986,36"/>
</Canvas>
<ContentPresenter HorizontalAlignment = "Left"
Margin = "{TemplateBinding Padding}"
VerticalAlignment = "{TemplateBinding VerticalContentAlignment}"
Grid.Column = "2" Grid.ColumnSpan = "1" d:LayoutOverrides = "Height"/>
</Grid>
</ControlTemplate>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White" >
<CheckBox HorizontalAlignment = "Left"
Margin = "52.5410003662109,53.5970001220703,0,0" VerticalAlignment = "Top"
Template = "{StaticResource CheckBoxControlTemplate1}"
Content = "CheckBox"/>
</Grid>
</UserControl>Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Webseite angezeigt, die eine enthält checkbox.

Wenn der Cursor den Kontrollkästchenbereich betritt, ändert er den Status.

Wenn Sie auf die klicken checkboxsehen Sie den folgenden Zustand.

Wir empfehlen Ihnen, das obige Beispiel zum besseren Verständnis auszuführen.
Die Datenbindung ist ein Mechanismus in der Silverlight-Anwendung, der Windows Runtime-Apps eine einfache Möglichkeit bietet, Daten mithilfe von Teilklassen anzuzeigen und mit ihnen zu interagieren. Die Verwaltung von Daten ist vollständig von der Art und Weise getrennt, wie Daten in diesem Mechanismus angezeigt werden. Die Datenbindung ermöglicht den Datenfluss zwischen UI-Elementen und dem Datenobjekt auf der Benutzeroberfläche. Wenn eine Bindung hergestellt wird und sich die Daten oder Ihr Geschäftsmodell ändern, werden die Aktualisierungen der UI-Elemente automatisch wiedergegeben und umgekehrt. Es ist auch möglich, nicht an eine Standarddatenquelle, sondern an ein anderes Element auf der Seite zu binden.
Es gibt zwei Arten von Datenbindungen:
- Einweg-Datenbindung
- Zweiwege-Datenbindung
Einweg-Datenbindung
Bei der Einweg-Datenbindung werden die Daten von ihrer Quelle (dh dem Objekt, das die Daten enthält) an ihr Ziel (dh das Objekt, das die Daten anzeigt) gebunden.
Schauen wir uns ein einfaches Beispiel für die Einweg-Datenbindung an.
Im Folgenden ist der XAML-Code angegeben, in dem zwei Beschriftungen, zwei Textfelder und eine Schaltfläche mit einigen Eigenschaften erstellt werden.
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=OneWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin="2"
Text = "{Binding Age, Mode = OneWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>Wir beobachten die folgenden Dinge -
Die Texteigenschaften beider Textfelder sind an „Name" und "Age”, Die Klassenvariablen von sind Person Klasse wie unten gezeigt.
Im Person Klasse haben wir nur zwei Variablen Name und Ageund sein Objekt wird in initialisiert MainPage Klasse.
Im XAML-Code binden wir an eine Eigenschaft Name und Alter, aber wir haben nicht ausgewählt, welche Eigenschaft zum Objekt gehört.
Eine einfache Möglichkeit besteht darin, ein Objekt zuzuweisen DataContext deren Eigenschaften wir im C # -Code in binden MainPage Konstruktor wie unten gezeigt.
using System.Windows;
using System.Windows.Controls;
namespace DataBinding {
public partial class MainPage : UserControl {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}Lassen Sie uns diese Anwendung ausführen und Sie können auf Ihrer Webseite sofort sehen, dass wir erfolgreich an den Namen und das Alter dieses Personenobjekts gebunden haben.

Wenn Sie die Taste drücken Show Klicken Sie auf die Schaltfläche, um den Namen und das Alter im Meldungsfeld anzuzeigen.

Lassen Sie uns das ändern Name und Age im obigen Dialogfeld.

Nun, wenn Sie auf klicken Show Klicken Sie auf die Schaltfläche, um dieselbe Meldung erneut anzuzeigen.

Das liegt daran, dass die data-bindingDer Modus ist im XAML-Code auf Oneway eingestellt. Um die aktualisierte Nachricht anzuzeigen, müssen Sie die bidirektionale Datenbindung verstehen.
Zweiwege-Datenbindung
Im two-way bindingDer Benutzer kann die Daten über die Benutzeroberfläche ändern und diese Daten in der Quelle aktualisieren lassen. Wenn sich die Quelle ändert, während der Benutzer die Ansicht betrachtet, möchten Sie, dass die Ansicht aktualisiert wird.
Schauen wir uns dasselbe Beispiel an, ändern Sie jedoch nur den Bindungsmodus im XAML-Code von Einweg- in Zweiwegbindung, wie unten gezeigt.
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">_Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>Lassen Sie uns diese Anwendung erneut ausführen, und Sie können dieselbe Ausgabe sehen.

Lassen Sie uns das ändern Name und Age im obigen Dialogfeld.

Nun, wenn Sie auf klicken Show Schaltfläche wird die aktualisierte Nachricht angezeigt.

In diesem Kapitel erfahren Sie, wie eine Silverlight-Anwendung mithilfe der Unterstützung für die Browserintegration in Verbindung mit einer Webseite funktionieren kann.
Wir können die Silverlight-Integration mit dem Browser auf zwei Arten untersuchen:
Im Browser ausgeführter JavaScript-Code kann auf Funktionen in Ihrer Silverlight-Anwendung zugreifen.
Silverlight bietet die Möglichkeit, JavaScript-Wrapper für Objekte bereitzustellen. Ihre.NET Code, der im Silverlight-Plug-In ausgeführt wird, hat aufgrund von Silverlight Zugriff auf das HTML-DOM und andere Browser-Skriptfunktionen .NET Wrapper für JavaScript-Objekte.
Wir werden sehen, wie eine browserbasierte Softwareanwendung Informationen dauerhaft auf dem Client speichern kann.
Silverlight und HTML
In der HTML-Welt ist Silverlight-Inhalt nur ein einziges Element. Dies gilt für das Layout. Das gesamte Silverlight-Plug-In und sein gesamter Inhalt sehen aus wie ein einziges Objektelement.
Sie müssen bedenken, dass -
Silverlight war kein Ersatz für HTML, sondern wurde entwickelt, um es zu ergänzen. Daher ist es wichtig, nur auf ein anderes Element im DOM zugreifen zu können.
Hiermit können Sie gegebenenfalls Silverlight verwenden.
Auf einer Seite, die hauptsächlich HTML verwendet, geht die Silverlight-Integration in die Welt des Browsers über das bloße Vorhandensein als DOM-Element hinaus, vorbehaltlich des normalen HTML-Layouts.
Zugriff auf DOM
Der Silverlight-Inhalt muss vollständig an einer Webseite teilnehmen können. Daher sollte es in der Lage sein, auf das HTML-DOM zuzugreifen. Silverlight stellt die Bridge-Objekte bereit, die Browser-Skriptobjekte als Dot Net-Objekte umschließenScript objectKlasse im System. Der Browser-Namespace bietet Methoden, mit denen Sie Eigenschaften lesen und schreiben und Funktionen für das Browser-Skriptobjekt festlegen können.
Sie benötigen zunächst eine Möglichkeit, an ein Skriptobjekt zu gelangen. Silverlight bietet eine HTML-Seitenklasse, mit der Sie auf verschiedene Seiten der Funktionen zugreifen können, z. B. auf die Skriptobjekte.
Schauen wir uns ein einfaches Beispiel an, in dem wir ein einfaches Skript haben, das ein Objekt mit einigen Attributen erstellt. Einige von ihnen sind nur Werte und einige sind Funktionen.
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title)
{ document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>Unten ist der XAML-Code angegeben, in dem eine Schaltfläche hinzugefügt wird.
<UserControl x:Class = "DomAccess.Page"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height = "300">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "useDomButton" Content = "Use DOM" Width = "75" Height = "30"
Click = "useDomButton_Click" />
</Grid>
</UserControl>Hier ist die Button-Click-Implementierung, in der ein Skript aufgerufen wird, das in einer HTML-Datei erstellt wird.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
using System.Diagnostics;
namespace DomAccess {
public partial class Page : UserControl {
public Page() {
InitializeComponent();
}
private void useDomButton_Click(object sender, RoutedEventArgs e) {
ScriptObject myJsObject = HtmlPage.Window.GetProperty("myJsObject") as ScriptObject;
string[] propertyNames = { "answer", "message", "modifyHeading",
"performReallyComplexCalculation" };
foreach (string propertyName in propertyNames) {
object value = myJsObject.GetProperty(propertyName);
Debug.WriteLine("{0}: {1} ({2})", propertyName, value, value.GetType());
}
object result = myJsObject.Invoke("performReallyComplexCalculation", 11, 31);
HtmlElement h1 = HtmlPage.Document.GetElementById("heading");
h1.SetProperty("innerHTML", "Text from C# (without JavaScript's help)");
h1.SetStyleAttribute("height", "200px");
}
}
}Unten ist die vollständige HTML-Datei angegeben.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<!-- saved from url = (0014)about:internet -->
<head>
<title>DomAccess</title>
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title) {
document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight 2 Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<!-- Runtime errors from Silverlight will be displayed here.
This will contain debugging information and should be removed or hidden when
debugging is completed -->
<div id = 'errorLocation' style = "font-size: small;color: Gray;"></div>
<h1 id = 'heading'></h1>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/x-silverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DomAccess.xap"/>
<param name = "onerror" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "2.0.30923.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=124807"
style = "text-decoration: none;">
<img src = "http://go.microsoft.com/fwlink/?LinkId=108181"
alt = "Get Microsoft Silverlight" style = "border-style: none"/>
</a>
</object>
<iframe style = 'visibility:hidden;height:0;width:0;border:0px'></iframe>
</div>
</body>
</html>Wenn der obige Code kompiliert und ausgeführt wird, werden im Ausgabefenster alle Werte angezeigt, die aus der HTML-Datei abgerufen werden.

Wir werden nun die Silverlight-Unterstützung für Anwendungen untersuchen, die auf dem Computer des Endbenutzers installiert werden können, um wie eine normale Windows-Anwendung außerhalb des Webbrowsers ausgeführt zu werden. Es gibt drei Hauptgründe, warum Ihre Anwendung möglicherweise außerhalb des Browsers ausgeführt werden kann:
- Interaction
- Offline
- Erhöhtes Vertrauen
Interaktion
Dies kann ein besseres Interaktionsdesign ermöglichen. Ein Navigationsmodell des Webs passt für einige Anwendungen nicht besonders gut. Beispielsweise können die Adressleiste und die Schaltfläche Zurück Platzverschwendung und nutzlos sein.
Die Bedeutung von Silverlight ist hier wie folgt:
Webanwendungen können clientseitige Technologien wie Silverlight, Flash oder AJAX verwenden, um fortlaufende Aktualisierungen für eine einzelne Seite bereitzustellen, sodass möglicherweise nicht mehr zu anderen Seiten navigiert werden muss.
In einigen Anwendungen kann ein Benutzer viele Minuten oder sogar Stunden damit verbringen, was der Browser als einzelne Seite betrachtet.
Für diese Art der Anwendung ist die Back Die Schaltfläche kann einen ziemlich überraschenden Effekt beim Beenden der Anwendung haben, da sie Sie auf die Seite zurückführt, auf der Sie sich befanden, bevor Sie in die Anwendung gegangen sind.
Nicht webähnliche Anwendungen werden in der Regel besser bedient, wenn der Browser nicht mehr verfügbar ist, da dadurch der Browser Chrome entfernt wird. Im Allgemeinen ist die Benutzerfreundlichkeit nicht der einzige Grund dafür, dass der Browser nicht mehr ausreicht.
Offline
Ein weiterer Grund für die Verwendung dieser Funktion ist die Aktivierung der Offline-Ausführung. Wenn eine Silverlight-Anwendung für den Betrieb außerhalb des Browsers installiert wird, wird sie in ein Repository pro Benutzer auf dem lokalen Computer kopiert und ist über die üblichen Betriebssystemmechanismen zum Starten von Anwendungen verfügbar, z. B. das Startmenü unter Windows.
Die Anwendung ist dann auch dann verfügbar, wenn der Benutzer keine Internetverbindung hat.
Dies ist natürlich nur für Anwendungen hilfreich, die nicht vollständig von den serverseitigen Informationen abhängen.
Beispielsweise wäre eine Auto-Tracking-Anwendung für einen Paketzustelldienst ohne die Netzwerkkonnektivität nicht von großem Nutzen.
Für einige Anwendungen ist die Möglichkeit, bei gelegentlichen Verbindungsfehlern weiterzuarbeiten, sehr hilfreich.
Erhöhtes Vertrauen
Silverlights Version 4 bietet Unterstützung für vertrauenswürdige Anwendungen. Die Sicherheits-Sandbox von Silverlight blockiert normalerweise bestimmte privilegierte Vorgänge, z. B. den Zugriff auf die Dateien des Benutzers.
Eine Anwendung außerhalb des Browsers kann jedoch eine Erhöhung anfordern. Wenn der Benutzer diese Anforderung gewährt, kann die Anwendung mehr von der Arbeit ausführen, die eine normale Windows-Anwendung ausführen kann, z. B. die Verwendung der COM-Automatisierung oder das Anpassen des Fensterrahmens.
Anwendungen, die im Browser ausgeführt werden, werden niemals als vertrauenswürdig eingestuft. Sie müssen daher eine Anwendung außerhalb des Browsers schreiben, wenn Sie diese Funktionen verwenden möchten.
OOB aktivieren
Wie schreiben wir eine Out-of-Browser-Anwendung? Es ist sehr leicht. Wir müssen eine einzelne Einstellung in den Projekteigenschaften von Silverlight ändern und es wird lediglich eine geeignete Einstellung zum hinzugefügtAppManifest.xaml.
Lassen Sie uns sehen, wie es funktioniert.
Wenn Ihr Manifest angibt, dass die Ausführung außerhalb des Browsers unterstützt wird, hat dies keine ersten Auswirkungen. Die Anwendung wird wie gewohnt im Browser ausgeführt.
Wenn der Benutzer jedoch mit der rechten Maustaste klickt, wird das Standard-Silverlight verwendet ContextMenu bietet ein zusätzliches Element zum Installieren der Anwendung auf dem Computer an.

Wenn der Benutzer dieses Element auswählt, wird ein Dialogfeld angezeigt, in dem Sie zur Bestätigung aufgefordert werden. Außerdem wird gefragt, ob auf die Anwendung über das Startmenü, den Desktop oder beides zugegriffen werden soll.

Sie müssen sich nicht auf das Kontextmenü verlassen. Sie können auch eine Schaltfläche anbieten, auf die der Benutzer klicken kann, um die Anwendung zu installieren, da es eine API gibt, die Sie aufrufen können, um die Installation zu starten.
Wenn Sie die Installation programmgesteuert starten, wird dem Benutzer weiterhin das Dialogfeld angezeigt. Sie können Ihre App nicht ohne die Zustimmung des Benutzers installieren.
Eine Silverlight-Anwendung
Hier ist eine sehr einfache Silverlight-Anwendung. Unten ist der XAML-Code angegeben.
<UserControl x:Class = "SimpleOob.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Border BorderBrush = "Blue" BorderThickness = "4" CornerRadius = "20" >
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0.0" Color = "White" />
<GradientStop Offset = "0.15" Color = "#cef" />
<GradientStop Offset = "1.0" Color = "White" />
</LinearGradientBrush>
</Border.Background>
<TextBlock HorizontalAlignment = "Center" VerticalAlignment = "Center"
Text = "Silverlight Application" TextOptions.TextHintingMode = "Animated"
TextAlignment = "Center" TextWrapping = "Wrap"
FontSize = "72" FontFamily = "Trebuchet MS" >
<TextBlock.Effect>
<DropShadowEffect Color = "#888" />
</TextBlock.Effect>
</TextBlock>
</Border>
</Grid>
</UserControl>Step 1 - Um die Ausführung außerhalb des Browsers zu aktivieren, rufen Sie das Projekt auf Propertiesund klicken Sie auf die Registerkarte Silverlight. Alles was wir tun müssen ist - überprüfen Sie dieEnable running application out of the browser Kontrollkästchen.

Wenn Sie diese Anwendung ausführen, werden Sie feststellen, dass Sie überhaupt keinen Webbrowser erhalten.

Tatsächlich hat Visual Studio in Ihrem Namen eine Entscheidung getroffen. Wenn Sie aktiviert habenout-of-browser Ausführung, es hat Ihre Debug-Einstellungen unfair geändert.
Step 2 - Also hier in der Solution ExplorerBeachten Sie, dass das Silverlight-Projekt jetzt fett gedruckt ist, was darauf hinweist, dass es sich um ein Startprojekt handelt.

Das war vorher nicht der Fall. Es war das Webprojekt gewesen. Im Moment wollen wir das nicht, weil wir zeigen wollen, wie dieses Kontrollkästchen die Dinge für den Endbenutzer ändert.
Step 3 - Wir werden das Webprojekt wieder auf das StartUp-Projekt setzen.

Step 4 - Führen Sie die Anwendung erneut aus, und Sie werden sehen, dass die Anwendung jetzt wieder im Browser ist.

Step 5- Klicken Sie mit der rechten Maustaste auf die Webseite. Sie werden den üblichen Silverlight-Eintrag im Kontextmenü und ein zusätzliches zu installierendes Element bemerken.

Step 6 - Wenn Sie die zweite Option auswählen, wird das Dialogfeld Anwendung installieren wie unten gezeigt angezeigt.

Beachten Sie, dass die Stamm-URL der Website angezeigt wird, von der die Anwendung stammt. Wir verwenden den von Visual Studio bereitgestellten lokalen Debug-Webserver, weshalb localhost angezeigt wird.
Step 7 - Klicken Sie auf OKund die Anwendung wird in einem eigenen Fenster ausgeführt, das vom Browser getrennt ist.

Es mag natürlich sein zu glauben, dass dieses Fenster irgendwie dem Browser gehört oder mit ihm verbunden ist, aber das ist es nicht. Sie können den Browser schließen und dieses Fenster bleibt bestehen. Noch wichtiger ist, dass Sie dieses Fenster schließen und die Anwendung erneut ausführen können, ohne den Browser zu verwenden.
Step 8 - Wenn Sie die öffnen Search Dialogfeld in der Start Menü und beginnen Sie mit der Eingabe des Anwendungsnamens, es wird wie jede normale Windows-Anwendung angezeigt.

Step 9 - Sie können es ausführen, ohne dass der Browser in Sichtweite ist.

So deinstallieren Sie die Anwendung
Das Standardkontextmenü in der Anwendung bietet eine einfache Möglichkeit, dies zu tun. Ein Benutzer kann davon ausgehen, dass er dies genauso wie jede andere Anwendung deinstalliert.

Sie können auch entfernen, indem Sie mit der rechten Maustaste auf die Webseite klicken und auswählen Remove this application….

OOB-Einstellungen
Obwohl wir nur eine einzige Einstellung ändern mussten, um den Betrieb außerhalb des Browsers zu ermöglichen, möchten Sie in der Praxis normalerweise etwas mehr tun. DasAppManifest.xaml Datei kann mehrere Einstellungen enthalten, die sich auf beziehen out-of-browser Operation, die wir normalerweise über Visual Studio konfigurieren.
Wie Sie vielleicht bemerkt haben, als Sie das Kontrollkästchen aktiviert haben running out-ofbrowser, Visual Studio hat eine Schaltfläche mit der Bezeichnung aktiviert Out-of-Browser Settings.

Schauen wir uns das an, indem wir auf die Schaltfläche klicken. Das folgende Dialogfeld wird angezeigt.

Das erste, was wir konfigurieren können, ist der Text, der als angezeigt wird Window Title.
Wir haben auch die Möglichkeit, die Fensterabmessungen und -positionen zu korrigieren, aber wir werden diese vorerst automatisch aktivieren.
Dieser Verknüpfungsname wird in angezeigt Start Menü und den Desktop-Link für die App, sobald sie installiert ist.
Es ist auch der Text, der im Kontextmenü und im Dialogfeld "Anwendung installieren" angezeigt wird.
Diese Anwendungsbeschreibung wird im Tooltip angezeigt, wenn ich mit der Maus über die Verknüpfungen fahre.
Wir können Symbole in verschiedenen Größen bereitstellen. Diese müssen in Ihr Projekt eingebaut werden.
In diesem Kapitel werden wir uns mit allgemeinen Problemen beim Erstellen und Bereitstellen von Anwendungen und den benötigten Ressourcen befassen.
Laden des Plug-Ins
Die Mindestanforderungen für die Ausführung einer Silverlight-Anwendung sind das Hosten einer Webseite mit einem Objekt-Tag zum Laden des Silverlight-Plug-Ins und des kompilierten Silverlight-Inhalts.
Wie Sie gesehen haben, haben wir verwendet param Tags in der object Tag, um auf den Inhalt zu verweisen.
HTML <Object> tag
Es gibt andere Parameter, die wir zur Steuerung von Funktionen übergeben können, z. B. die Benutzeroberfläche, die beim Herunterladen des Inhalts angezeigt werden soll, den JavaScript-Code, der im Fehlerfall ausgeführt werden soll, und den Fallback-Inhalt, der angezeigt wird, wenn Silverlight nicht installiert ist.
<Objekt> in HTML
Hier ist ein Beispielobjekt-Tag, das einige Silverlight-Inhalte lädt. Sie haben dies bereits gesehen, aber wir werden einige Dinge etwas genauer betrachten, beginnend mit den Attributen auf dem Objekt-Tag selbst.
Typattribut
Das type-Attribut enthält einen MIME-Typ, der dies als Silverlight-Element identifiziert. Auf diese Weise weiß der Browser, welche Art von eingebettetem Inhalt wir verwenden. Das Objekt-Tag ist überraschend flexibel. Es ist nicht nur für Plug-Ins. Sie können es verwenden, um eingebettete Bilder oder HTML sowie Plug-in-basierte Inhalte wie Silverlight oder Flash zu hosten.
Wenn das Silverlight-Plug-In installiert ist, wird es geladen. Wenn nicht, rendert der Browser standardmäßig HTML-Inhalte innerhalb des Objekt-Tags, als ob die Objekt- und Parameter-Tags nicht vorhanden wären.
<object data = "data:application/x-silverlight-2," type = "application/x-silverlight-2"
width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DataBinding.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>Datenattribut
Das nächste Attribut, Daten, ist etwas weniger offensichtlich. Das Komma am Ende soll da sein. Einige wichtige Merkmale sind -
Dieses Attribut ist technisch nicht erforderlich, aber Microsoft empfiehlt, es hinzuzufügen, da einige Webbrowser beim Laden von Plugins ein eher überraschendes Verhalten aufweisen.
Das object tag wurde entwickelt, um eingebettete Inhalte zu hosten. Daher erwarten Browser, dass eine Binärzeichenfolge, eine Bitmap-Datei oder ein Video- oder Audiostream oder ähnliches beteiligt ist.
Normalerweise erwarten Sie, dass Sie eine URL in das Datenattribut einfügen und der Browser diese Daten herunterlädt und an das Plug-In weiterleitet.
Das Datenattribut nimmt einen URI an und zeigt normalerweise auf einige Daten, z. B. eine JPEG-Datei. Hier verwenden wir jedoch ein etwas ungewöhnliches URI-Schema.
<param> Tags
Wir haben verschiedene param Tags innerhalb des Objekts, beginnend mit der Quelle param.
<param name = "source" value = "ClientBin/DataBinding.xap"/>Hier finden Sie das Plug-In, von dem Sie den Silverlight-Inhalt herunterladen können.
Sie sollten einen JavaScript-Fehlerbehandler bereitstellen. Dies wird aufgerufen, wenn der Downloadvorgang fehlschlägt. Es wird auch aufgerufen, wenn eine nicht behandelte Ausnahme ausgelöst wird, sobald der Silverlight-Code ausgeführt wird.
<param name = "onError" value = "onSilverlightError" />Es ist also nicht nur für Lastausfälle. Sie sollten auch die Mindestversion von Silverlight angeben, die für Ihren Code erforderlich ist.
Microsoft fordert die Benutzer auf, auf dem neuesten Stand zu bleiben. Sobald auf einem Computer das Silverlight-Plug-In installiert ist, werden neue Versionen über das Windows-Update angeboten. Es ist jedoch immer möglich, dass ein Benutzer eine ältere Version als die von Ihnen benötigte ausführt .
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />Diese minRuntimeVersionMit dem Parameter können Sie angeben, welche Version Sie benötigen. Wenn die installierte Version älter ist, wird der onError-Handler aufgerufen.
Silverlight übergibt numerische Fehlercodes an die JavaScript-Funktion zur Fehlerbehandlung, und es gibt einen eindeutigen Fehlercode. '8001', um anzuzeigen, dass das Plug-In veraltet ist.
Sie können JavaScript-Code schreiben, um auf das Problem zu reagieren, oder Sie können das Plug-In einfach bitten, ein Upgrade für Sie durchzuführen.
Hier das autoUpgrade Parameter ist auf 'gesetztTrue', was bedeutet, dass Silverlight automatisch eine Meldung anzeigt, dass eine neuere Version erforderlich ist, wenn das installierte Plugin veraltet ist, und anbietet, es für ihn zu installieren.
Fallback-HTML-Inhalt
Nach den param-Tags kommt das fallback HTML content Wird verwendet, wenn Silverlight nicht installiert ist.
Das Standardverhalten des Browsers für Objekt-Tags, deren MIMETyp ist unbekannt ist zu handeln, als ob die Objekt- und Parameter-Tags überhaupt nicht da wären. Dieses Tag und sein Inhalt werden also in Systemen angezeigt, die nicht über das Silverlight-Plug-In verfügen.
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>Beachten Sie die beiden URLs zum go.microsoft.com Website, ein Hyperlink und ein Bild.
Der Bildlink wird in eine Bitmap mit einem Silverlight-Branding und einem Textangebot zur Installation von Silverlight aufgelöst. Der Endpunkt für den Hyperlink ist mäßig intelligent. Der Server überprüft den Benutzeragenten, um zu entscheiden, wohin umgeleitet werden soll.
Möglicherweise wird die ausführbare Silverlight-Installationsdatei zurückgesetzt. Wenn sich der Benutzer auf einer nicht unterstützten Plattform befindet, wird der Browser auf eine Seite mit Informationen zu Silverlight weitergeleitet.
Silverlight.js
Es gibt eine Alternative zum HTML-Objekt-Tag zum Laden von Silverlight-Inhalten. Microsoft stellt eine JavaScript-Datei namens zur VerfügungSilverlight.js Dadurch kann der Ladevorgang über das Browserskript verwaltet werden.
Visual Studio fügt eine Kopie hinzu, wenn Sie ein Webprojekt erstellen, um ein neu erstelltes Silverlight-Projekt zu hosten. Das Silverlight SDK enthält auch eine Kopie dieser Datei.
Der Hauptvorteil von Silverlight.js ist, dass es mehr Flexibilität ermöglicht, wenn Silverlight nicht installiert ist.
XAML-Ressourcen
Silverlight bietet auch einen Mechanismus zum Erstellen object resourcesin XAML. Es gibt bestimmte Arten von Objekten, die normalerweise über XAML korrigiert werden und die Sie möglicherweise an mehreren Stellen in Ihrer Anwendung verwenden möchten. Es ist sehr üblich, Vorlagen an mehreren Stellen verwenden zu wollen.
Wenn Sie ein benutzerdefiniertes Erscheinungsbild für eine Schaltfläche definiert haben, möchten Sie es möglicherweise auf mehrere Schaltflächen oder sogar auf alle Schaltflächen in Ihrer Anwendung anwenden. Das XAML-Ressourcensystem bietet eine Möglichkeit, dies zu tun. Sie können eine definierennamed resourceund verwenden Sie es dann an einer anderen Stelle in der XAML.
Neben Vorlagen ist es auch üblich, dies für grafische Ressourcen wie Pinsel und Formen zu tun. Wenn in Ihrer Anwendung ein bestimmtes Farbschema verwendet wird, können Sie die Farben und Pinsel für dieses Schema als Ressourcen definieren.
Hier ist eine einfache Anwendung für die SolidColorBrush Ressource.
<UserControl x:Class = "XAMLResources.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<UserControl.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" />
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}"/>
</StackPanel>
</Grid>
</UserControl>Im obigen XAML-Code können Sie sehen, dass beide Rechtecke haben StaticResource Die Farbe von brushResource ist AliceBlue.
Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe angezeigt.

App.xaml
Alle Silverlight-Anwendungen haben eine Datei namens App.xaml. Es enthält anwendungsweite Informationen. Zum Beispiel hat es eine Resources-Eigenschaft, genau wie Benutzeroberflächenelemente.
Ressourcen, die Sie in definieren App.xamlDateien sind für alle XAML-Dateien im Projekt verfügbar. Also anstatt meine zu überladenMainPage.xaml Mit diesen Arten von Ressourcen können wir sie in den Anwendungsbereich verschieben.
<Application
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "XAMLResources.App" >
<Application.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</Application.Resources>
</Application>Anwendungsklasse
Wie die meisten XAML-Dateien ist die App.xaml Datei und die entsprechenden code behindDatei definieren eine Klasse. Diese Anwendungsklasse ist der Einstiegspunkt in die Silverlight-Anwendung. DasApp.xamlbefasst sich normalerweise mit Ressourcen für den Anwendungsbereich; Der Code hinter der Datei enthält Code zum Starten und Herunterfahren.
Kurz nachdem Sie eine Instanz Ihrer Anwendungsklasse erstellt haben, löst Silverlight ihre aus Application.Startup Veranstaltung.
Hier erstellen wir die Benutzeroberfläche. Es wird erwartet, dass wir ein Benutzeroberflächenelement erstellen und es der RootVisual-Eigenschaft der Anwendungsobjekte in derStartup Ereignis, und das wird die Benutzeroberfläche, die vom Silverlight-Plug-In angezeigt wird.
public partial class App : Application {
public App() {
this.Startup += this.Application_Startup;
this.Exit += this.Application_Exit;
this.UnhandledException += this.Application_UnhandledException;
InitializeComponent();
}
private void Application_Startup(object sender, StartupEventArgs e) {
this.RootVisual = new MainPage();
}
private void Application_Exit(object sender, EventArgs e) {}
private void Application_UnhandledException(object sender,
ApplicationUnhandledExceptionEventArgs e) {
if (!System.Diagnostics.Debugger.IsAttached) {
e.Handled = true;
Deployment.Current.Dispatcher.BeginInvoke(delegate { ReportErrorToDOM(e); });
}
}
private void ReportErrorToDOM(ApplicationUnhandledExceptionEventArgs e) {
try {
string errorMsg = e.ExceptionObject.Message + e.ExceptionObject.StackTrace;
errorMsg = errorMsg.Replace('"', '\'').Replace("\r\n", @"\n");
System.Windows.Browser.HtmlPage.Window.Eval("throw new Error
(\"Unhandled Error in Silverlight Application " + errorMsg + "\");");
} catch (Exception) {}
}
}Zu beachtende Punkte
Beachten Sie, dass Sie das nicht ändern können RootVisual. Sie müssen es genau einmal einstellen. Wenn Sie die Benutzeroberfläche ändern möchten, während Ihre Anwendung ausgeführt wird, müssen Sie den Inhalt Ihrer Anwendung ändernMainPage, anstatt zu versuchen, die zu ersetzen MainPage mit einem anderen.
Die anderen Anwendungsereignisse sind Exit, das ist Ihre Last-Minute-Chance, die shutdown Code, wenn die Benutzeroberfläche verschwinden soll, und UnhandledException, wird ausgelöst, wenn Ihr Code eine nicht behandelte Ausnahme auslöst.
Wenn Sie keinen Handler für die UnhandledException Ereignis, oder wenn dieser Handler das Ereignis nicht als behandelt markiert, UnhandledExceptions wird Ihre Silverlight-Anwendung effektiv herunterfahren.
Der Plug-In-Bereich auf dem Bildschirm wird leer und ein Skriptfehler wird an den Browser gemeldet.
In diesem Kapitel erfahren Sie, wie Silverlight-Anwendungen auf Dateien auf dem Computer des Endbenutzers zugreifen können. Es gibt drei Möglichkeiten, auf Dateien in Silverlight zuzugreifen. Die Auswahl hängt davon ab, warum Sie Dateien verwenden müssen und ob Sie eine vertrauenswürdige Anwendung schreiben.
Die flexibelste Option ist die Verwendung von file dialogKlassen. Mit demOpen und SaveIn Dateidialogen können Sie auf jede Datei zugreifen, die der Endbenutzer auswählt, sofern der Benutzer über die entsprechenden Berechtigungen verfügt. Die Zustimmung des Benutzers ist für diesen Ansatz von zentraler Bedeutung. Der Benutzer muss auswählen, welche Datei gelesen werden soll, oder beim Speichern eine Datei auswählen, die überschrieben werden soll, oder einen Speicherort und einen Dateinamen für Sie auswählen.
Die zweite Möglichkeit besteht darin, die verschiedenen Klassen in der zu verwenden System.IONamespace. Silverlight bietet Kurse wieFileStream, StreamWriter, FileInfo, Directory, und DirectoryInfoAll dies ermöglicht das Schreiben von Code, der Dateien öffnet und auf sie zugreift, ohne dass der Benutzer involviert werden muss. Das mag für den Entwickler bequemer sein, aber natürlich möchten die meisten Benutzer nicht, dass alter Code, der als Teil einer Webseite heruntergeladen wird, in ihren Dateien suchen kann.
Die dritte Option ist Isolated Storage, die wir später diskutieren werden.
Dialogfelder zum Öffnen und Speichern von Dateien
SaveFileDialog
Das SaveFileDialog Klasse zeigt die vom Standardbetriebssystem bereitgestellte Benutzeroberfläche für die Auswahl, wo eine Datei gespeichert werden soll.
Einige wichtige Merkmale sind -
Um es zu verwenden, erstellen wir eine Instanz von SaveFileDialog Klasse.
Berufung ShowDialog, bewirkt, dass es angezeigt wird, und der Rückkehrcode gibt an, ob der Benutzer einen Ort zum Speichern der Datei ausgewählt oder den Dialog abgebrochen hat.
Sie wundern sich vielleicht über den redundant aussehenden Vergleich mit TrueDort. WennShowDialog kehrt zurück TrueWert, was bedeutet, dass der Benutzer eine Datei ausgewählt hat. Also können wir weiter anrufenOpenFile Methode, die uns a zurückgibt Stream.
Wenn wir möchten, können wir den Namen ermitteln, den der Benutzer gewählt hat. Der Dialog bietet eine Eigenschaft namensSafeFileName, aber das schließt den Pfad nicht ein. In jedem Fall ist die einzige Möglichkeit, Daten zu schreiben, die Verwendung vonStreamvom Dialog zurückgegeben. Aus Entwicklersicht ist dies nur eine gewöhnliche Sache.NET stream, so können wir es in ein wickeln StreamWriter, um Text hinein zu schreiben.
OpenFileDialog
Der OpenFileDialog wird ähnlich wie der verwendet SaveFileDialog. Natürlich wählen Sie immer eine vorhandene Datei aus und keine neue, aber es gibt noch einen weiteren wichtigen Unterschied.
Es bietet eine Eigenschaft namens MultiSelect. Wenn Sie das einstellenTruekann der Benutzer mehrere Dateien auswählen. Dies bedeutet, dass der Dialog eine etwas komplexere API benötigt.
Das SaveFileDialog befasst sich jeweils nur mit einer Datei, aber OpenFileDialog ist in der Lage, mit mehr fertig zu werden, bietet also keine OpenFileMethode. Wir müssen den Code erweitern. Abhängig davon, ob der Dialog in istsingle file Modus oder MultiSelect Modus verwenden Sie entweder seine File, oder Files Eigentum.
Im folgenden Beispiel befinden wir uns im Einzeldateimodus. Daher verwenden wirFileund wir rufen an OpenRead auf der FileInfo Objekt, das zurückgibt.
Im multiselect Modus würden wir verwenden Files Stattdessen wird eine Sammlung von zurückgegeben FileInfo Objekte.
Datenfluss
Der zweite Ansatz zu file access wie oben erwähnt ist die zu verwenden FileStream Klasse oder verwandte Typen in der System.IONamespace direkt. Dazu gibt es nicht viel zu sagen, da es größtenteils dem Dateizugriff mit vollem Zugriff ähnelt.NET Framework.
Es gibt jedoch einige Silverlight-spezifische Wendungen.
Erstens können Sie mit diesem Ansatz jederzeit ohne Benutzereingriff auf Dateien zugreifen, und ohne erkennbare sichtbare Hinweise auf die Dateiaktivität dürfen nur vertrauenswürdige Anwendungen diese Technik verwenden. Denken Sie daran, dass Ihnen der Browser ausgehen muss, um ein erhöhtes Vertrauen zu erhalten.
Das zweite Problem ist, dass nur Dateien in bestimmten Ordnern verfügbar sind. Sie können nur Dateien lesen und schreiben, die sich unter dem befindenUser's Documents, Music, Pictures, or Video files. Ein Grund dafür ist, dass Silverlight auf mehreren Plattformen ausgeführt wird und sich die Dateisystemstruktur für beispielsweise einen Apple Mac stark von der von Windows unterscheidet. Daher muss der plattformübergreifende Dateizugriff in Bezug auf eine begrenzte Anzahl von Ordnern funktionieren, die auf allen von Silverlight unterstützten Systemen verfügbar sind.
Da sich diese Ordner auf verschiedenen Betriebssystemen an unterschiedlichen Speicherorten befinden und sich in der Regel von Benutzer zu Benutzer unterscheiden, müssen Sie den Ordner verwenden Environment.GetFolderPath Methode zum Ermitteln des tatsächlichen Speicherorts zur Laufzeit.
Sie können die Verzeichnisstruktur unter den Startpunkten überprüfen. DasDirectory und DirectoryInfo Klassen in der System.IO Mit dem Namespace können Sie Dateien und Verzeichnisse auflisten.
Stellen Sie sich ein einfaches Beispiel vor, in dem die Datei über geöffnet werden kann OpenFileDialog und speichern Sie Text in der Datei über SaveFileDialog.
Unten ist der XAML-Code angegeben, in dem zwei Schaltflächen und a text box erstellt werden.
<UserControl x:Class = "FileDialogs.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "265*" />
</Grid.RowDefinitions>
<Button
x:Name = "saveFileButton"
Content = "Save"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "12,12" Click = "saveFileButton_Click" />
<Button
x:Name = "openFileButton"
Content = "Open"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "101,12,0,0" Click = "openFileButton_Click" />
<TextBox
x:Name = "contentTextBox"
Grid.Row = "1"
Margin = "12" FontSize = "20" />
</Grid>
</UserControl>Im Folgenden ist der C # -Code für die Implementierung von Klickereignissen angegeben, in dem die Datei geöffnet und gespeichert wird.
using System;
using System.Diagnostics;
using System.IO;
using System.Windows;
using System.Windows.Controls;
namespace FileDialogs {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void saveFileButton_Click(object sender, RoutedEventArgs e) {
var save = new SaveFileDialog();
save.Filter = "Text Files (*.txt)|*.txt|All Files (*.*)|*.*";
save.DefaultExt = ".txt";
if (save.ShowDialog() == true) {
Debug.WriteLine(save.SafeFileName);
using (Stream saveStream = save.OpenFile())
using (var w = new StreamWriter(saveStream)) {
var fs = saveStream as FileStream;
if (fs != null) {
w.Write(contentTextBox.Text);
}
}
}
}
private void openFileButton_Click(object sender, RoutedEventArgs e) {
var open = new OpenFileDialog();
if (open.ShowDialog() == true) {
using (Stream openStream = open.File.OpenRead()) {
using (var read = new StreamReader(openStream)) {
contentTextBox.Text = read.ReadToEnd();
}
}
}
}
}
}Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Webseite angezeigt, die zwei Schaltflächen enthält.
Drücke den Open Schaltfläche, die geöffnet wird OpenFileDialog um eine Textdatei auszuwählen.

Wählen Sie eine Textdatei aus und klicken Sie auf Openwird der Text im Textfeld angezeigt.

Aktualisieren Sie den Text, um Text in der Datei zu speichern.

Drücke den Save Schaltfläche, um die Änderungen entweder in einer neuen Textdatei oder in einer vorhandenen Datei zu speichern.

Um Änderungen an der vorhandenen Textdatei zu speichern, wählen Sie die Textdatei in aus SaveFileDialogWenn Sie jedoch Änderungen an der neuen Datei speichern möchten, schreiben Sie den Dateinamen und klicken Sie auf Save Taste.

In diesem Kapitel werden wir uns mit einer wichtigen Technik in der Softwareentwicklung von Silverlight befassen, der Verwendung von View Models.
Das view model ist ein Schlüsselstück, das eine Technik einführt, die als getrennte Präsentation bezeichnet wird, indem die Ansicht vom Modell getrennt bleibt.
View Models bieten eine Möglichkeit, eine getrennte Präsentation zu erreichen, und wir werden sehen, wie sie die Datenbindung von Silverlight nutzen, um die Menge an Code zu reduzieren, die in Ihrer Benutzeroberfläche benötigt wird.
Herausforderungen bei der UI-Entwicklung
View Modelswurden entwickelt, um bestimmte Probleme zu lösen, die bei der Entwicklung von Benutzeroberflächensoftware häufig auftreten. Das vielleicht wichtigste ist, dass der Code der Benutzeroberfläche oft schwer untrennbar zu testen ist, insbesondere bei automatisierten Komponententests. Es gibt auch Probleme mit der Codequalität, die sich auf die fortlaufende Flexibilität und Wartbarkeit Ihres Codes auswirken können.
Wenn Sie dem Weg des geringsten Widerstands folgen, den die Designtools von Visual Studio Sie führen, können Sie am Ende viel zu viel Code in den Code dahinter einfügen.
Es kommt sehr häufig vor, dass dem Code dahinter große Mengen an Anwendungsfunktionen hinzugefügt werden.
Nur wenige Entwickler würden tatsächlich planen, Geschäftslogik in eine Benutzeroberflächenklasse zu integrieren. Da Visual Studio hier jedoch Ihre Ereignishandler platziert, ist dies ein allzu praktischer Ort, um die Dinge zu erledigen.
Es ist allgemein anerkannt, dass Software einfacher zu entwickeln und zu warten ist, wenn Klassen klar definierte und einigermaßen enge Verantwortlichkeiten haben.
Der Code hinter der Aufgabe besteht darin, direkt mit den Objekten zu interagieren, aus denen die Benutzeroberfläche besteht, wo dies erforderlich ist.
Sobald Sie anfangen, Code einzufügen, der Entscheidungen darüber trifft, wie sich Ihre Anwendung dort verhält, was zu Problemen führen kann.
Anwendungslogik kann nicht nur in Code fließen, der sich mit der Benutzeroberfläche befassen soll, einige Entwickler verlassen sich auch auf Steuerelemente und andere Benutzeroberflächenobjekte, um wichtige Anwendungsstatus zu speichern.
Das Modell enthält lediglich die Daten, die Ansicht enthält lediglich das formatierte Datum und der Controller (ViewModel) fungiert als Verbindung zwischen beiden. Der Controller nimmt möglicherweise Eingaben aus der Ansicht entgegen und platziert sie auf dem Modell und umgekehrt.

Getrennte Präsentation
Um die Probleme zu vermeiden, die durch das Einfügen von Anwendungslogik in den Code hinter oder XAML verursacht werden, ist es am besten, eine Technik zu verwenden, die als bekannt ist separated presentation. Da XAML und Code mit dem für die direkte Arbeit mit Benutzeroberflächenobjekten erforderlichen Minimum zurückliegen, enthalten Benutzeroberflächenklassen auch Code für komplexes Interaktionsverhalten, Anwendungslogik und alles andere, wie unten links gezeigt.

Wichtige Merkmale der getrennten Präsentation -
Bei einer getrennten Darstellung ist die Benutzeroberflächenklasse viel einfacher. Es hat natürlich XAML, aber der Code dahinter macht so wenig wie praktisch.
Die Anwendungslogik gehört zu einer separaten Klasse, die häufig als bezeichnet wird model.
Viele Entwickler versuchen, mithilfe der Datenbindung Elemente in der XAML direkt mit Eigenschaften im Modell zu verbinden.
Das Problem ist das model befasst sich ausschließlich mit der Funktionsweise der Anwendung und nicht mit der Interaktion des Benutzers mit der Anwendung.
Die meisten Benutzeroberflächen haben einen Status, der nicht zum Anwendungsmodell gehört. Wenn Ihre Benutzeroberfläche beispielsweise Drag & Drop verwendet, muss etwas nachverfolgen, z. B. wo sich das zu ziehende Objekt gerade befindet, wie sich sein Erscheinungsbild ändern sollte, wenn es sich über mögliche Drop-Ziele bewegt, und wie diese Drop-Ziele möglicherweise auch Ändern Sie, wenn das Element über sie gezogen wird.
Diese Art von Zustand kann überraschend komplex werden und muss gründlich getestet werden.
In der Praxis möchten Sie normalerweise eine andere Klasse zwischen der Benutzeroberfläche und dem Modell. Dies hat zwei wichtige Rollen.
Zunächst wird Ihr Anwendungsmodell an eine bestimmte Ansicht der Benutzeroberfläche angepasst.
Zweitens lebt hier jede nicht triviale Interaktionslogik, und damit meine ich Code, der erforderlich ist, damit sich Ihre Benutzeroberfläche so verhält, wie Sie es möchten.
Model / View / ViewModel
View Modelist ein Beispiel für den Ansatz der getrennten Präsentation, aber lassen Sie uns klarstellen, was genau wir in jeder Ebene haben. Es gibt drei Schichten -
- Model
- View
- ViewModel
Modell
Das ist ein classic Objektmodell bestehend aus gewöhnlichen C # -Klassen, die keine direkte Beziehung zur Benutzeroberfläche haben.
Normalerweise erwarten Sie, dass Ihre Modellcodes ohne Verweise auf Benutzeroberflächenbibliotheken kompiliert werden können. In der Tat könnten Sie wahrscheinlich genau denselben Quellcode in eine Silverlight-Anwendung, eine normale .NET Console-Anwendung oder sogar einen serverseitigen Webcode kompilieren.
Die Typen im Modell sollten die Konzepte darstellen, mit denen Ihre Anwendung arbeitet.
Aussicht
Eine Ansicht ist normalerweise ein UserControl, es kann sich um Ihre Hauptseite handeln oder nur um einen Teil Ihrer Seite.
In den meisten Silverlight-Anwendungen empfiehlt es sich, die Benutzeroberfläche in kleine Teile aufzuteilen, die ein UserControl oder eine Ansicht für jedes Teil definieren.
Silverlight-Anwendungen sind in dieser Hinsicht nicht eindeutig. Etwas, das offensichtlich Silverlight-spezifisch ist, ist die Ansicht. Je feiner Ihre Benutzeroberfläche ist, desto besser sind die Dinge. Es ist nicht nur weniger wahrscheinlich, dass Sie über andere Entwickler stolpern, die an denselben Dateien arbeiten. Wenn Sie die Dinge klein und einfach halten, werden die Verknüpfungen, die zu spaghettiartigem Code führen, natürlich entmutigt.
Zum Beispiel ist es sehr üblich, a zu definieren View um ein einzelnes Element in einer Liste darzustellen.
ViewModel
Schließlich für jeden View, du schreibst a ViewModel. Dies ist also eines der wichtigen Merkmale von aViewModel Klasse.
Es existiert, um einer bestimmten Ansicht zu dienen. DasViewModel ist auf eine bestimmte Art der Darstellung von Dingen spezialisiert, z. B. auf ein bestimmtes Datenelement, wie es in Listen angezeigt wird.
Deshalb heißt es a ViewModel;; Es passt das zugrunde liegende Modell speziell für eine bestimmte Ansicht an. Wie das Modell, dasViewModelist auch eine gewöhnliche C # -Klasse. Es muss nicht von einem bestimmten Typ abgeleitet sein.
Einige Entwickler finden es praktisch, einige allgemeine Funktionen in eine ViewModel-Basisklasse zu integrieren, aber das Muster verlangt dies nicht. Insbesondere IhreViewModelleitet sich nicht von einem Silverlight-spezifischen Typ ab. Im Gegensatz zum Modell kann es jedoch Silverlight-Typen in seinen Eigenschaften verwenden.
Beispielsweise kann Ihr ViewModel bestimmte Teile Ihrer Benutzeroberfläche nur unter bestimmten Bedingungen sichtbar machen. Daher können Sie eine Eigenschaft vom Typ System.Windows.Visibility angeben, die vom Typ Silverlight-Elemente für ihre Sichtbarkeitseigenschaft verwendet wird. Auf diese Weise kann die Sichtbarkeit eines Elements, z. B. eines Bedienfelds, direkt an das ViewModel gebunden werden.
Beispiel
Schauen wir uns ein einfaches Beispiel an, in dem wir verwenden werden Model-View-ViewModel (MVVM) Ansatz.
Step 1 - Erstellen Sie ein neues Silverlight-Anwendungsprojekt SilverlightMVVMDemo.
Step 2 - Fügen Sie die drei Ordner (Model, ViewModel und Views) wie unten gezeigt zu Ihrem Projekt hinzu.

Step 3 - Fügen Sie eine StudentModel-Klasse in den Modellordner ein und fügen Sie den folgenden Code in diese Klasse ein.
using System.ComponentModel;
namespace SilverlightMVVMDemo.Model {
public class StudentModel {}
public class Student : INotifyPropertyChanged {
private string firstName;
private string lastName;
public string FirstName {
get { return firstName; }
set {
if (firstName != value) {
firstName = value;
RaisePropertyChanged("FirstName");
RaisePropertyChanged("FullName");
}
}
}
public string LastName {
get { return lastName; }
set {
if (lastName != value) {
lastName = value;
RaisePropertyChanged("LastName");
RaisePropertyChanged("FullName");
}
}
}
public string FullName {
get {
return firstName + " " + lastName;
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(string property) {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(property));
}
}
}
}Step 4 - Fügen Sie dem ViewModel-Ordner eine weitere StudentViewModel-Klasse hinzu und fügen Sie den folgenden Code ein.
using SilverlightMVVMDemo.Model;
using System.Collections.ObjectModel;
namespace SilverlightMVVMDemo.ViewModel {
public class StudentViewModel {
public ObservableCollection<Student> Students {
get;
set;
}
public void LoadStudents() {
ObservableCollection<Student> students = new ObservableCollection<Student>();
students.Add(new Student { FirstName = "Mark", LastName = "Allain" });
students.Add(new Student { FirstName = "Allen", LastName = "Brown" });
students.Add(new Student { FirstName = "Linda", LastName = "Hamerski" });
Students = students;
}
}
}Step 5 - Hinzufügen Silverlight User Control durch Rechtsklick auf Views Ordner und Auswählen Add New Item….

Step 6- Klicken Sie auf Hinzufügen. Jetzt sehen Sie die XAML-Datei. Fügen Sie den folgenden Code hinzuStudentView.xaml Datei, die verschiedene UI-Elemente enthält.
<UserControl x:Class = "SilverlightMVVMDemo.Views.StudentView"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel HorizontalAlignment = "Left">
<ItemsControl ItemsSource = "{Binding Path=Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal">
<TextBox Text = "{Binding Path = FirstName, Mode = TwoWay}"
Width = "100" Margin = "3 5 3 5"/>
<TextBox Text = "{Binding Path = LastName, Mode = TwoWay}"
Width = "100" Margin = "0 5 3 5"/>
<TextBlock Text = "{Binding Path = FullName, Mode=OneWay}"
Margin = "0 5 3 5"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>Step 7 - Fügen Sie nun die hinzu StudentView in dein MainPage.xaml Datei wie unten gezeigt.
<UserControl x:Class = "SilverlightMVVMDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:views = "clr-namespace:SilverlightMVVMDemo.Views"
mc:Ignorable = "d"
d:DesignHeight = "576.316" d:DesignWidth = "863.158">
<Grid x:Name = "LayoutRoot" Background = "White">
<views:StudentView x:Name = "StudentViewControl" Loaded = "StudentViewControl_Loaded"/>
</Grid>
</UserControl>Step 8 - Hier ist die Implementierung von Loaded Veranstaltung in der MainPage.xaml.cs Datei, die die aktualisiert View von dem ViewModel.
using System.Windows;
using System.Windows.Controls;
namespace SilverlightMVVMDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
}
private void StudentViewControl_Loaded(object sender, RoutedEventArgs e) {
SilverlightMVVMDemo.ViewModel.StudentViewModel
studentViewModelObject = new SilverlightMVVMDemo.ViewModel.
StudentViewModel();
studentViewModelObject.LoadStudents();
StudentViewControl.DataContext = studentViewModelObject;
}
}Step 9 - Wenn der obige Code kompiliert und ausgeführt wird, wird auf Ihrer Webseite die folgende Ausgabe angezeigt.

UI vs ViewModel
Einer der schwierigsten Teile des MVVM-Ansatzes besteht darin, herauszufinden, wo die Trennlinie liegen soll. Es ist nicht immer klar, welche Dinge wohin gehören.
Insbesondere bieten einige Elemente der Benutzeroberfläche Funktionen, die nach einer strengen Ansicht wohl in das ViewModel gehören sollten.
Im Allgemeinen sind nicht alle Verhaltensweisen in der implementiert View sind so ViewModel freundlich.
Ein Grund dafür ist, dass es keine Standardmethode zum Packen des ViewModel-Verhaltens zur Wiederverwendung gibt, insbesondere nicht, wenn Sie eine Entwurfsumgebung wie Visual Studio oder Blend verwenden möchten.
Vorteile von MVVM
MVVM bietet folgende Vorteile:
Trennung von Präsentationsproblemen (View, ViewModel, Model)
Reinigen Sie testbaren und verwaltbaren Code. Kann die Logik der Präsentationsebene in Unit-Tests einbeziehen.
Kein Code hinter dem Code, daher sind die Präsentationsschicht und die Logik lose miteinander verbunden.
Bessere Art der Datenbindung.
Nachteile von MVVM
Für einfache Benutzeroberflächen kann MVVM ein Overkill sein. Das Debuggen wäre etwas schwierig, wenn wir komplexe Datenbindungen haben.
In diesem Kapitel erfahren Sie, wie Sie mit Benutzereingaben in Silverlight-Anwendungen umgehen. Silverlight bietet eine leistungsstarke API, mit deren Hilfe eine Anwendung Eingaben von verschiedenen Geräten wie Maus, Tastatur und Touch usw. erhalten kann.
Eingabetypen
Es gibt verschiedene Möglichkeiten, wie ein Benutzer mit Ihrer Anwendung interagieren kann. Der naheliegendste Weg ist mit einer Maus. Silverlight bietet Ereignisse zur Verfolgung -
- Mausbewegungen
- Tastenklicks und
- Radaktivität
Natürlich gibt es auch die Tastatur, und Silverlight unterstützt auch die Eingabe von Touchscreens. Wenn Sie mit der Touch-Unterstützung in Windows vertraut sind, wissen Sie, dass Touch-Eingaben entweder als Ereignisse auf niedriger Ebene mit detaillierten Informationen dargestellt oder in Ereignissen auf hoher Ebene zusammengefasst werden können, die als Gesten bezeichnet werden.
Mausereignisse
Schauen wir uns zunächst die Mauseingabeereignisse an, die Silverlight anbietet. Einige Ereignisse betreffen die Bewegung des Mauszeigers.
Das MouseMove Das Ereignis wird jedes Mal ausgelöst, wenn sich der Zeiger bewegt, während er sich über den Elementen befindet, an die Sie den Handler angehängt haben.
Sie bekommen auch MouseEnter und MouseLeave Ereignisse, die Sie benachrichtigen, wenn sich die Maus in das Element hinein und aus dem Element heraus bewegt.
Unten ist der XAML-Code angegeben, in dem Ellipse und TextBlock hinzugefügt werden.
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>Im Folgenden ist die Implementierung für verschiedene angegeben mouse input Veranstaltungen.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
}Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe angezeigt.

Wenn die Maus in die Ellipse eintritt, sehen Sie die Änderung der Farbe und der Koordinaten.

Wenn die Maus die Ellipse verlässt, wird eine Meldung angezeigt. 'mouse leave'und wechselt zur Standardfarbe.

Tastatur
Der einfachste Weg für einen Benutzer, Textdaten in Ihre Anwendung einzugeben, ist über die Tastatur, sofern verfügbar. Denken Sie daran, dass nicht alle Mobilgeräte über Tastaturen verfügen, mit Ausnahme von Laptops und Desktops.
Silverlight bietet zwei einfache Ereignisse für die Tastatureingabe: KeyUp und KeyDown.
Beide bestehen a KeyEventArgs an den Handler, und die Key-Eigenschaft gibt an, welche Taste gedrückt wurde.
Im folgenden Beispiel werden einige Tastatureingaben behandelt.
Das folgende Beispiel definiert einen Handler für das Click-Ereignis und einen Handler für das KeyDown Veranstaltung.
Unten ist der XAML-Code angegeben, in dem verschiedene UI-Elemente hinzugefügt werden.
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>Im Folgenden ist der C # -Code angegeben, in dem verschiedene Tastatur- und Klickereignisse behandelt werden.
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
}Wenn der obige Code kompiliert und ausgeführt wird, sehen Sie Folgendes:

Wenn Sie auf klicken Open Schaltfläche oder klicken Sie in das Textfeld und klicken Sie auf OKDann wird dieselbe Meldung angezeigt.

Wir empfehlen Ihnen, das obige Beispiel zum besseren Verständnis auszuführen.
Der dritte Dateizugriffsmechanismus ist Isolated StorageMechanismus, der dem angemeldeten Benutzer zugeordneten Speicher bereitstellt. Die API präsentiert Daten über dieStream Klasse aus .NET System.IONamespace. Daher können Sie, wie bei den anderen Mechanismen, die wir bisher untersucht haben, die anderen Typen in verwendenSystem.IO um mit den Streams zu arbeiten und entweder Text- oder Binärdaten zu speichern.
Einige wichtige Merkmale sind -
Dieser Speichermechanismus wird aufgerufen Isolated Storage weil der Speicher partitioniert ist und eine Silverlight-Anwendung nur auf bestimmte Teile zugreifen kann.
Sie können nicht auf alte gespeicherte Daten zugreifen. Zunächst wird der Speicher pro Benutzer partitioniert. Eine Silverlight-Anwendung kann für einen anderen Benutzer als den angemeldeten Benutzer, der die Anwendung ausführt, keinen Zugriff auf den Store erhalten.
Dies hat nichts mit Identifizierungsmechanismen zu tun, die Ihre Webanwendung möglicherweise verwendet. Dies ist ein wichtiger Punkt, den Sie beachten sollten, da einige Benutzer von Computern keine separaten Windows-Konten verwenden und sich nur an die von ihnen verwendeten Websites an- und abmelden.
Isolierten Speicher verwenden
Isolierter Speicher gilt nicht nur für Silverlight. Die API wurde ursprünglich für eingeführtWindows Formsüber das Web gestartete Anwendungen ermöglichen das lokale Speichern von Daten in Teilvertrauensszenarien. Die Implementierung ist anders und es gibt keine Möglichkeit, auf die vollständige Version zuzugreifen.NET Isolierter Speicher von Framework von Silverlight oder umgekehrt.
Wenn Sie es jedoch verwendet haben, werden die Schritte hier sehr vertraut aussehen.
Sie fragen zunächst nach dem benutzerspezifischen Geschäft. In diesem Fall fragen wir nach dem für die Anwendung. Wenn wir möchten, dass der Site-Store von allen XAPs auf der Site gemeinsam genutzt wird, rufen wir anGetUserStoreForSite stattdessen.
Jede Methode gibt eine zurück IsolatedStorageFile Objekt, das ein ziemlich wenig hilfreicher Name ist, da dies ein Verzeichnis darstellt, keine Datei.
Um auf eine Datei zuzugreifen, müssen Sie die IsolatedStorageFile Für ein Stream.
Wir nehmen das IsolatedStorageFileStream Klasse, und sein Konstruktor erfordert, dass Sie die übergeben IsolatedStorageFile Objekt als Argument.
Also erstellen wir eine neue Datei im Store. Der genaue Speicherort der Datei auf der Festplatte ist nicht bekannt.
Das enthaltende Verzeichnis enthält zufällige Elemente, damit der Name der Datei nicht erraten werden kann.
Ohne dies könnten böswillige Websites möglicherweise eine Datei auf dem Computer des Benutzers ablegen und dann eine Datei-URL zum Öffnen erstellen, in der Hoffnung, den Benutzer zum Klicken auf einen Link zu verleiten, der ein Programm lokal ausführt.
In Windows sind verschiedene andere Sicherheitsvorkehrungen integriert, die dies verhindern sollen. Dies ist jedoch eine weitere Verteidigungsstufe für den Fall, dass die anderen deaktiviert oder umgangen wurden.
Die Datei wird irgendwo im Benutzerprofil gespeichert, aber das ist so viel, wie Sie darüber wissen können. IhreIsolatedStorageFileStream wird seinen wahren Standort nicht melden.
Schauen wir uns ein einfaches Beispiel an, das nachverfolgt, wie oft die Anwendung ausgeführt wurde. Unten ist der XAML-Code angegeben.
<UserControl x:Class = "StoreRunCount.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "runCountText" FontSize = "20" />
</Grid>
</UserControl>Hier ist der C # -Code, in dem Isolated storage werden verwendet.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
using System.IO;
namespace StoreRunCount {
public partial class MainPage : UserControl {
const string RunCountFileName = "RunCount.bin";
public MainPage() {
InitializeComponent();
int runCount = 0;
using (var store = IsolatedStorageFile.GetUserStoreForApplication()) {
if (store.FileExists(RunCountFileName)) {
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Open, FileAccess.Read))
using (var r = new BinaryReader(stm)) {
runCount = r.ReadInt32();
}
}
runCount += 1;
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Create, FileAccess.Write))
using (var w = new BinaryWriter(stm)) {
w.Write(runCount);
}
}
runCountText.Text = "You have run this application " + runCount.ToString() + " time(s)";
}
}
}Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Webseite angezeigt, auf der angezeigt wird, wie oft Sie diese Anwendung ausführen.

Erhöhen Sie Ihre Quote
Anwendungen benötigen möglicherweise mehr Speicherplatz, wenn der anfängliche Betrag aus irgendeinem Grund nicht ausreicht. Es gibt keine Garantie dafür, dass die Anfrage erfolgreich ist. Silverlight fragt den Benutzer, ob er der Anwendung gerne mehr Speicherplatz gewährt.
Übrigens dürfen Sie nur als Reaktion auf Benutzereingaben wie a mehr Speicherplatz anfordern click. Wenn Sie versuchen, es zu einem anderen Zeitpunkt abzufragen, z. B. beim Laden des Plug-Ins oder in einem Timer-Handler, schlägt Silverlight die Anforderung automatisch fehl, ohne den Benutzer dazu aufzufordern. Ein zusätzliches Kontingent ist nur für die Anwendungen verfügbar, mit denen der Benutzer interagiert.
Das IsolatedStorageFile Objekt bietet drei Mitglieder für die Verwaltung des Kontingents -
- AvailableFreeSpace
- IncreaseQuotaTo
- Quota
AvailableFreeSpace
Die AvailableFreeSpace-Eigenschaft gibt an, wie viel von Ihrem Kontingent frei bleibt.
Beachten Sie, dass selbst ein leeres Unterverzeichnis einen Teil Ihres Kontingents beansprucht, da das Betriebssystem Speicherplatz auf der Festplatte zuweisen muss, um das Verzeichnis darzustellen. Daher ist der verfügbare Speicherplatz möglicherweise geringer als das Gesamtkontingent abzüglich der Gesamtgröße aller Ihrer Dateien.
IncreaseQuotaTo
Wenn Sie nicht genügend Platz haben, um fortzufahren, fordern Sie mehr an, indem Sie die anrufen IncreaseQuotaTo Methode.
Quote
Hier verwenden wir die dritte Eigenschaft, Quota, um die aktuelle Kontingentgröße zu ermitteln, und fügen dann den zusätzlichen Betrag hinzu, den wir benötigen, um unser neues angefordertes Kontingent zu erhalten.
Die Methode gibt entweder zurück True oder Falseum anzuzeigen, ob uns das zugewiesen wird, wonach wir gefragt haben. Beachten Sie, dass Silverlight möglicherweise mehr Speicherplatz zuweist, als Sie angefordert haben.
Hier ist ein einfaches Beispiel, um die zu erhöhen quota, wenn auf die Schaltfläche geklickt wird. Unten ist der XAML-Code angegeben.
<UserControl x:Class = "ChangeQuota.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "infoText" FontSize = "20" TextWrapping = "Wrap" />
<Button x:Name = "increaseQuota" Content = "Increase" HorizontalAlignment = "Center"
FontSize = "20"
VerticalAlignment = "Center" Click = "increaseQuota_Click" />
</Grid>
</UserControl>Hier ist die Implementierung von click Ereignis, bei dem die Quote erhöht wird.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
namespace ChangeQuota {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void increaseQuota_Click(object sender, RoutedEventArgs e) {
using (IsolatedStorageFile isoStore =
IsolatedStorageFile.GetUserStoreForApplication()) {
long newQuota = isoStore.Quota + 10240;
if (isoStore.IncreaseQuotaTo(newQuota)) {
infoText.Text = "Quota is " + isoStore.Quota + ", free space: " +
isoStore.AvailableFreeSpace;
} else {
infoText.Text = "Meanie!";
}
}
}
}
}Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe angezeigt.

Wenn Sie klicken Increaseerscheint die Eingabeaufforderung. Es bittet darum, die zu erhöhenQuota 10 KB größer sein als alles, was es bereits ist.

Wenn Sie klicken YesAnschließend wird der verfügbare Kontingentbetrag ausgedruckt.

Wir empfehlen Ihnen, die obigen Beispiele zum besseren Verständnis auszuführen.
In diesem Kapitel werden wir uns ansehen, was Silverlight zum Anzeigen von Text bietet. Der Textblock wird für die gesamte Textwiedergabe und Silverlight verwendet. Andere wichtige Merkmale sind -
- Es kann für einfachen Text verwendet werden oder Sie können eine Mischung aus Formatierungsstilen anwenden.
- Silverlight unterstützt einen Standardsatz integrierter Schriftarten.
- Sie können auch benutzerdefinierte Schriftarten herunterladen, wenn der visuelle Stil Ihrer Anwendung etwas weniger Gewöhnliches benötigt.
Textblock
Zum Anzeigen von Text verwenden wir das Silverlight-Lehrbuchelement, ein leichtes Steuerelement zum Anzeigen kleiner Mengen von schreibgeschütztem Text. Tatsächlich haben wir dies bereits ziemlich oft gesehen, da seine grundlegende Verwendung nicht wirklich einer Erklärung bedarf. Sie legen einfach die Texteigenschaft fest und dieser Text wird für Sie angezeigt.
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>Die hierarchische Vererbung der TextBlock-Klasse lautet wie folgt:

Nachstehend sind die häufig verwendeten aufgeführt properties von TextBlock Klasse.
| Sr. Nr. | Objektbeschreibung |
|---|---|
| 1 | ContentEnd Ruft ein TextPointer-Objekt für das Ende des Textinhalts im TextBlock ab. |
| 2 | ContentStart Ruft ein TextPointer-Objekt für den Start von Textinhalten im TextBlock ab. |
| 3 | IsTextSelectionEnabled Ruft einen Wert ab oder legt einen Wert fest, der angibt, ob die Textauswahl im TextBlock aktiviert ist, entweder durch Benutzeraktion oder durch Aufrufen einer auswahlbezogenen API. |
| 4 | IsTextSelectionEnabledProperty Identifiziert die Abhängigkeitseigenschaft IsTextSelectionEnabled. |
| 5 | LineHeight Ruft die Höhe jeder Inhaltszeile ab oder legt diese fest. |
| 6 | MaxLines Ruft die im TextBlock angezeigten maximalen Textzeilen ab oder legt diese fest. |
| 7 | SelectedText Ruft einen Textbereich des ausgewählten Texts ab. |
| 8 | SelectionEnd Ruft die Endposition des im TextBlock ausgewählten Texts ab. |
| 9 | SelectionHighlightColor Ruft den Pinsel ab, mit dem der ausgewählte Text hervorgehoben wird, oder legt diesen fest. |
| 10 | SelectionStart Ruft die Startposition des im TextBlock ausgewählten Texts ab. |
| 11 | Text Ruft den Textinhalt eines TextBlocks ab oder legt diesen fest. |
| 12 | TextAlignment Ruft einen Wert ab oder legt einen Wert fest, der die horizontale Ausrichtung des Textinhalts angibt. |
| 13 | TextTrimming Ruft das Texttrimmverhalten ab oder legt es fest, das angewendet werden soll, wenn der Inhalt den Inhaltsbereich überläuft. |
| 14 | TextWrapping Ruft ab oder legt fest, wie der TextBlock Text umschließt. |
Die unten angegebenen werden häufig verwendet events von TextBlock Klasse.
| Sr. Nr. | Eventbeschreibung |
|---|---|
| 1 | ContextMenuOpening Tritt auf, wenn das System eine Interaktion verarbeitet, die ein Kontextmenü anzeigt. |
| 2 | SelectionChanged Tritt auf, wenn sich die Textauswahl geändert hat. |
Nachstehend sind die häufig verwendeten aufgeführt methods im TextBlock Klasse.
| Sr. Nr. | Methode & Beschreibung |
|---|---|
| 1 | Focus Fokussiert den TextBlock wie ein herkömmlich fokussierbares Steuerelement. |
| 2 | Select Wählt einen Textbereich im TextBlock aus. |
| 3 | SelectAll Wählt den gesamten Inhalt im TextBlock aus. |
Lauf
Manchmal möchten Sie eine differenzierte Kontrolle über die Formatierung und das Festlegen eines Stils für einen gesamten Textblock. Es ist manchmal nützlich, einzelne Wörter oder sogar Buchstaben zu formatieren, und wenn Sie dies möchten, anstatt die zu verwendenText Eigenschaft setzen Sie den Text in die TextBlockals Inhalt. Wenn Sie einen Code verwenden, entspricht dies dem Hinzufügen von Elementen zumTextBlock Inline-Eigenschaft.
Mit diesem Ansatz können Sie eine Reihe von Laufelementen hinzufügen. Jeder Lauf unterstützt dieselben Schriftfamilie, Frontgewicht, Vordergrund usw. Eigenschaften zur Steuerung des Textstils. Obwohl Run ein separates Element ist, wird der Fluss dadurch nicht gestört.
Schauen wir uns ein einfaches Beispiel an, das mehrere enthält Run Element im Inneren TextBlock. Unten ist der XAML-Code angegeben.
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe angezeigt.

Wie Sie sehen können, wird dieser Textblock mithilfe von mit verschiedenen Formatierungsstilen angeordnet Run Element.
Übrigens müssen Sie nicht jedes einzelne Textbit in einem Lauf umbrechen. Sie können den größten Teil des Inhalts eines Textblocks als einfachen Text belassen und einfach anwendenrun zu den Teilen, die eine andere Formatierung benötigen, wie unten gezeigt.
<TextBlock> Hello,
<Run FontWeight = "Bold" Text =" world!"/>
</TextBlock>Zeilenumbruch
Silverlight ignoriert normalerweise Zeilenumbrüche in der XAML. Es wird davon ausgegangen, dass die meisten Leerzeichen vorhanden sind, um die Lesbarkeit zu verbessern, da dieser Bereich tatsächlich angezeigt werden soll.
Schauen wir uns diesen XAML-Code an, der drei separate Textzeilen enthält.
<TextBlock>
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
</TextBlock>Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe angezeigt.

Wie Sie sehen, hat es die Zeilenumbrüche ignoriert und den gesamten Text zusammen ausgeführt.
Wenn Sie aktivieren text wrappingEs werden Zeilenumbrüche dort eingefügt, wo sie benötigt werden, um den Text anzupassen, aber die Zeilenumbrüche in Ihrem Beispiel werden ignoriert.
Wenn Sie nur explizite Zeilenumbrüche hinzufügen möchten, müssen Sie Ihrem Textblock ein Zeilenumbruch-Tag hinzufügen. Der folgende Text beginnt in einer neuen Zeile.
Schauen wir uns das gleiche Beispiel noch einmal an, indem wir das hinzufügen LineBreak Etikett.
<TextBlock FontSize = "16">
This is not the end.
<LineBreak/>
It is not even the beginning of the end.
<LineBreak/>
But it is, perhaps, the end of the beginning
</TextBlock>Wenn der obige Code ausgeführt wird, sehen Sie, dass er jetzt so aussieht, wie in XAML angegeben.

Eingebaute Schriftarten
Silverlight verfügt über einen festen Satz integrierter Schriftfamilien. Die Schriftarten haben aus historischen Gründen unterschiedliche Familiennamen. Die Standardfamilie unterscheidet sich technisch unter Mac OS und Windows, beispielsweise unter Mac OS, mit Lucida Grande, während sie unter Windows fast identisch ist, aber Lucida Sans Unicode heißt.
Einige der am häufigsten verwendeten Schriftarten sind unten aufgeführt.
| Schriftarten |
|---|
| Arial |
| Arial schwarz |
| Comic ohne MS |
| Kurier Neu |
| Georgia |
| Lucida Grande (Mac) oder Lucida Sans Unicode (Windows) |
| Times New Roman |
| Trebuchet MS |
| Verdana |
Mit der Animation können Sie wirklich dynamische Benutzeroberflächen erstellen. Es wird häufig verwendet, um Effekte anzuwenden, z. B. Symbole, die beim Bewegen wachsen, Logos, die sich drehen, Text, der in die Ansicht gescrollt wird, und so weiter.
Manchmal scheinen diese Effekte übermäßig zu glitzern. Bei richtiger Verwendung können Animationen eine Anwendung auf verschiedene Weise verbessern. Sie können eine Anwendung reaktionsschneller, natürlicher und intuitiver erscheinen lassen.
Eine Schaltfläche, die beim Klicken eingeblendet wird, fühlt sich beispielsweise wie eine echte physische Schaltfläche an, nicht nur wie ein weiteres graues Rechteck. Animationen können auch auf wichtige Elemente aufmerksam machen und den Benutzer durch Übergänge zu neuen Inhalten führen.
Silverlights Ansatz zur Animation ist deklarativ und konzentriert sich nicht auf Sequenzen von Frame-Animationen.
Animationen definieren
Animationen werden normalerweise in Ressourcenabschnitten definiert. Tatsächlich sind sie normalerweise in ein Storyboard-Element eingewickelt, das wir in Kürze im Detail sehen werden.
Es bietet eine Begin () -Methode, sodass die Animation über Code aufgerufen werden kann.
Animationen können auch in eine Kontrollvorlage innerhalb der visuellen Statuselemente eingefügt werden.
Deklarative Animation
Animationen in Silverlight sind deklarativ. Sie beschreiben, was gerne passiert wäre. Überlassen Sie es Silverlight, um herauszufinden, wie dies geschehen kann. Daher folgen Animationen normalerweise dem Muster, das wir Silverlight mitteilen, was wir ändern möchten.
Dies ist immer eine Eigenschaft für einige benannte Elemente, z TargetName und TargetProperty.
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5"
/>Wir sagen, wie wir möchten, dass sich diese Eigenschaft in diesem Fall ändert. Wir ändern die Deckkraft von einem Wert von Null auf einen Wert von Eins. Mit anderen Worten, wir möchten, dass die Zielelemente von undurchsichtig zu transparent verblassen.
Schließlich sagen wir, wie lange dies dauern soll, in diesem Fall dauert es fünf Sekunden.
Die Bedeutung des Doppelten in dieser Doppelanimation besteht darin, dass es auf eine Eigenschaft mit dem Typ double abzielt, also auf einen Gleitkommawert.
Wenn Sie eine Eigenschaft animieren möchten, die eine Farbe darstellt, verwenden Sie stattdessen eine Farbanimation.
Schauen wir uns ein einfaches Beispiel für eine doppelte Animation an. Unten ist der XAML-Code angegeben, in dem zwei Schaltflächen, ein Rechteck und zwei Storyboards hinzugefügt werden.
<UserControl x:Class = "DoubleAnimationExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<UserControl.Resources>
<Storyboard x:Name = "fadeDown">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "1" To = "0"
Duration = "0:0:5" />
</Storyboard>
<Storyboard x:Name = "fadeUp">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5" />
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot">
<Rectangle x:Name = "myRectangle"
Fill = "Blue" Width = "300" Height = "100"
HorizontalAlignment = "Center"
VerticalAlignment = "Top" Margin = "0,30" />
<Button x:Name = "fadeUpButton" Content = "Up" Width = "80"
Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,140,0,0"
Click = "fadeUpButton_Click" />
<Button x:Name = "fadeDownButton" Content = "Down"
Width = "80" Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,180,0,0"
Click = "fadeDownButton_Click" />
</Grid>
</UserControl>Hier ist die Implementierung für verschiedene Ereignisse in C #.
using System.Windows;
using System.Windows.Controls;
namespace DoubleAnimationExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void fadeUpButton_Click(object sender, RoutedEventArgs e) {
fadeUp.Begin();
}
private void fadeDownButton_Click(object sender, RoutedEventArgs e) {
fadeDown.Begin();
}
}
}Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe angezeigt.

Wiederholen und Umkehren
Animationen bieten einige Eigenschaften zum automatischen Wiederholen und alle umgekehrten Animationen.
Wenn Sie die Eigenschaft "Wiederholungsverhalten" auf einen Zeit-Spam setzen, wird die Animation wiederholt, bis die angegebene Zeit verstrichen ist, oder Sie können einfach angeben, wie oft sie wiederholt werden soll.
Dies unterstützt Dezimalstellen, sodass Sie viereinhalb Mal wiederholen können.
Sie können für immer wiederholen und der Animation auch mitteilen, dass sie nach Erreichen des Endes in umgekehrter Reihenfolge zurück zum Anfang ausgeführt werden soll.
Keyframe-Animation
Oft ist eine einfache Animation von A nach B etwas zu einfach. Sie möchten beispielsweise einen Ball animieren, der vom Boden abprallt. Dies ist keine einfache Punkt-zu-Punkt-Bewegung. Der Ball fällt ab, beschleunigt sich allmählich und kehrt dann seine Richtung um, wenn er auf den Boden trifft. Es wird wieder langsamer, wenn es wieder an die Spitze seiner Reise zurückkehrt.
Schauen wir uns ein einfaches Beispiel an Key Frame animation.
Im Folgenden ist der XAML-Code angegeben, der eine Ellipse und eine doppelte Animation mit Keyframes enthält.
<UserControl x:Class = "LinearKeyFrames.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
Width = "400" Height = "300">
<UserControl.Resources>
<Storyboard x:Name = "ballAnim" SpeedRatio = "0.2">
<DoubleAnimation From = "0" Duration = "00:00:03" To = "96"
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Left)" />
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Top)">
<LinearDoubleKeyFrame KeyTime = "00:00:00" Value = "0"/>
<LinearDoubleKeyFrame KeyTime = "00:00:00.5" Value = "16" />
<LinearDoubleKeyFrame KeyTime = "00:00:01" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:01.5" Value = "112"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02.5" Value = "16"/>
<LinearDoubleKeyFrame KeyTime = "00:00:03" Value = "0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas>
<Ellipse x:Name = "ellipse" Fill = "Aqua" Width = "50" Height = "50" />
</Canvas>
</Grid>
</UserControl>Hier ist die Implementierung für mouse left Button-Down-Ereignis, das die Animation startet, wenn der Benutzer die linke Maustaste auf der Webseite drückt.
using System.Windows.Controls;
using System.Windows.Input;
namespace LinearKeyFrames {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
this.MouseLeftButtonDown += new MouseButtonEventHandler(Page_MouseLeftButtonDown);
}
void Page_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) {
ballAnim.Begin();
}
}
}Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe angezeigt.

Wenn Sie auf die Webseite klicken, sehen Sie, dass sich der Ball in Bewegung setzt.

In diesem Kapitel erfahren Sie, wie Silverlight-Funktionen Video und Audio wiedergeben. DasMediaElementist das Herz aller Videos und Audiodaten in Silverlight. Auf diese Weise können Sie Audio und Video in Ihre Anwendung integrieren. DasMediaElement Klasse funktioniert ähnlich wie ImageKlasse. Sie richten es einfach auf das Medium und es rendert Audio und Video.
Der Hauptunterschied besteht darin, dass es sich um ein bewegtes Bild handelt. Wenn Sie es jedoch auf die Datei verweisen, die nur Audio und kein Video wie MP3 enthält, wird es abgespielt, ohne dass etwas auf dem Bildschirm angezeigt wird.
MediaElement als UI-Element
MediaElementleitet sich vom Framework-Element ab, das die Basisklasse aller Silverlight-Benutzeroberflächenelemente ist. Dies bedeutet, dass es alle Standardeigenschaften bietet, sodass Sie seine Deckkraft ändern, den Clip festlegen oder ihn transformieren können und so weiter.
Schauen wir uns ein einfaches Beispiel an MediaElement.
Öffnen Sie Microsoft Blend für Visual Studio und erstellen Sie ein neues Silverlight-Anwendungsprojekt.

Ziehen Sie nun eine Video- oder Audiodatei in die Blend-Designoberfläche.

Es wird der Oberfläche ein MediaElement hinzugefügt und eine Kopie der Videodatei in Ihrem Projekt hinzugefügt. Sie können es im Solution Explorer sehen.

Sie können es bewegen, seine Größe ändern, Sie können Dinge wie das Anwenden einer Drehung usw. tun.

Jetzt wird die zugehörige XAML für Sie in generiert MainPage.xaml Datei wie unten gezeigt.
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
<MediaElement.RenderTransform>
<CompositeTransform Rotation = "-18.384"/>
</MediaElement.RenderTransform>
</MediaElement>
</Grid>
</UserControl>Wenn die obige Anwendung kompiliert und ausgeführt wird, sehen Sie, dass das Video auf Ihrer Webseite abgespielt wird.

Steuern
Das MediaElementpräsentiert nur die Medien. Es bietet keine Standard-Player-Steuerung. Es beginnt automatisch zu spielen und stoppt, wenn es das Ende erreicht hat, und es gibt nichts, was ein Benutzer tun kann, um es anzuhalten oder auf andere Weise zu steuern. In der Praxis möchten die meisten Anwendungen dem Benutzer etwas mehr Kontrolle bieten.
Sie können die automatische Wiedergabe durch Einstellen deaktivieren AutoPlay zu False. Dies bedeutet, dass der Media Player nichts abspielt, bis Sie danach fragen.
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">Wenn Sie das Video abspielen möchten, können Sie einfach die anrufen MediaElement Play() method. Es bietet auch Stopp- und Pausenmethoden.
Schauen wir uns das gleiche Beispiel noch einmal an und ändern es ein wenig, um ein wenig Kontrolle zu ermöglichen. Hänge anMouseLeftButtonDown Handler in MediaElement wie im folgenden XAML-Code gezeigt.
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
MouseLeftButtonDown = "Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
</MediaElement>
</Grid>
</UserControl>Hier ist die Implementierung auf der MouseLeftButtonDown Ereignishandler, in dem überprüft wird, ob das Video angehalten wird, wenn der aktuelle Status des Medienelements plattiert wird. Andernfalls wird das Video abgespielt.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MediaElementDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown
(object sender, MouseButtonEventArgs e) {
if (Microsoft_Silverlight_DEMO_mp4.CurrentState == MediaElementState.Playing) {
Microsoft_Silverlight_DEMO_mp4.Pause();
} else {
Microsoft_Silverlight_DEMO_mp4.Play();
}
}
}
}Wenn der obige Code kompiliert und ausgeführt wird, wird die leere Webseite angezeigt, da wir die festgelegt haben AutoPlay Eigentum an False. Wenn Sie auf die Webseite klicken, wird das Video gestartet.

Wenn Sie erneut auf die Webseite klicken, wird das Video angehalten.
Das Drucken ist eine wichtige Funktion für bestimmte Arten von Anwendungen. In diesem Kapitel werden wir uns die relevanten Funktionen in Silverlight ansehen.
Druck-APIs und die grundlegenden Schritte, die alle Silverlight-Anwendungen ausführen müssen, wenn sie drucken möchten. Verschiedene Optionen zur Auswahl des Wasserdrucks.
Am einfachsten ist es, eine Kopie der Elemente der Benutzeroberfläche zu drucken, die bereits auf dem Bildschirm angezeigt werden.
Die meisten Anwendungen möchten etwas weiter fortgeschritten sein und speziell für den Druck angepasste Inhalte generieren. In einigen Fällen muss der Inhalt auf mehrere Seiten aufgeteilt werden.
Schritte zum Drucken
Unabhängig davon, ob Sie einen Schnappschuss oder etwas drucken, das bereits auf dem Bildschirm angezeigt wird, oder eine vollständig angepasste mehrseitige Druckausgabe durchführen möchten, sind dieselben grundlegenden Schritte erforderlich.
Das Herzstück der Druck-API ist die PrintDocument-Klasse.
Sie beginnen mit der Erstellung einer dieser Methoden. Wenn Sie die Print-Methode aufrufen, wird die Standardbenutzeroberfläche zum Starten eines Druckauftrags angezeigt.

Der Benutzer kann einen Drucker auswählen und die Einstellungen wie gewohnt konfigurieren. Wenn der Benutzer dann beschließt, mit einem Klick fortzufahrenPrint, das PrintDocument wird sofort seine erhöhen PrintPage Ereignis, und Ihr Handler für dieses Ereignis liefert den zu druckenden Inhalt.
Das Ereignisargument bietet a PageVisual Eigentum für diesen Zweck.
Sie können es auf jedes Silverlight-Benutzeroberflächenelement einstellen, entweder eines, das bereits auf dem Bildschirm angezeigt wird, oder ein neues, das Sie speziell für den Druck erstellt haben.
Vorhandene Elemente drucken
Elemente Die einfachste Option besteht darin, den Inhalt zu drucken, der bereits in Ihrer Silverlight-Anwendung auf dem Bildschirm angezeigt wird. Seit derPrintPage Ereignisargumente PageVisualAkzeptiert alle Elemente der Benutzeroberfläche, können Sie alles in Ihrer Benutzeroberfläche auswählen und ausdrucken.
Es ist nur ein kleiner Schritt von der Verwendung der PrintScreen-Taste zum Aufnehmen eines Screenshots. Dies ist geringfügig besser, da der Benutzer den Screenshot nicht manuell in ein anderes Programm einfügen muss, um ihn zuzuschneiden und zu drucken. Es ist immer noch nur eine leichte Verbesserung.
Das Drucken von Inhalten, die bereits auf dem Bildschirm angezeigt werden, ist problematisch.
Erstens gibt es keine Garantie dafür, dass ein Layout, das auf dem Bildschirm funktioniert, für Papier gut funktioniert.
Schauen wir uns ein einfaches Beispiel an, in dem die ScrollViewerenthält einige UI-Elemente und das für den Bildschirm angepasste Layout. Die Größe wird basierend auf der Größe des Browserfensters geändert und es werden Bildlaufleisten angezeigt, um sicherzustellen, dass auf alles zugegriffen werden kann, auch wenn es nicht passt.
Unten ist der XAML-Code angegeben.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "SilverlightPrinting.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "500">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "print" Content = "Print" Click = "print_Click" Width = "60"
Height = "20" Margin = "10,10,430,270"/>
<ScrollViewer x:Name = "myScrollViewer"
HorizontalScrollBarVisibility = "Auto"
VerticalScrollBarVisibility = "Auto"
Width = "400" Margin = "90,0,10,0">
<StackPanel>
<Rectangle Fill = "Gray" Width = "100" Height = "100" />
<Button x:Name = "button" Content = "Button" Width = "75"/>
<sdk:Calendar Height = "169" Width = "230"/>
<Rectangle Fill = "AliceBlue" Width = "475" Height = "100" />
</StackPanel>
</ScrollViewer>
</Grid>
</UserControl>Hier ist das Print button Click-Event-Implementierung, die das druckt ScrollViewer und seine sichtbaren Daten.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace SilverlightPrinting {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void print_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new System.EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Print Screen Content");
}
private void pd_PrintPage(object sender, PrintPageEventArgs e) {
e.PageVisual = myScrollViewer;
}
}
}Wie Sie sehen können, in Print button click event Das PrintDocument Wenn ein Objekt erstellt wird, fügen wir seinem PrintPage-Ereignis einen Handler hinzu.
Sie können die einstellen PageVisual Eigenschaft zu beziehen ScrollViewer.
Dann Print methodwird genannt. Dies erfordert eine Zeichenfolge, die als Auftragsname in der Druckwarteschlange angezeigt wird.
Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe angezeigt.

Wenn Sie auf die klicken Print Klicken Sie auf die Schaltfläche, um das Standarddialogfeld Drucken anzuzeigen.

Wählen Sie nun den Standarddrucker aus. Lassen Sie uns zum Zwecke der Demonstration auswählenOneNote und klicken Sie auf PrintTaste. Du wirst das sehenScrollViewer wird gedruckt.

Beachten Sie, dass die Bildlaufleisten auf dem weiterhin sichtbar sind ScrollViewer.
Benutzerdefinierter UI-Baum
Anstatt Inhalte zu drucken, die bereits auf dem Bildschirm angezeigt werden, ist es normalerweise sinnvoller, einen Baum von Benutzeroberflächenelementen speziell für das Drucken zu erstellen. Auf diese Weise können Sie sicherstellen, dass Sie nur nicht interaktive Elemente auf Papier verwenden, und Sie können ein spezielles Layout erstellen, das besser an die Papierform und -größe angepasst ist. Sie können ein UserControl nur zum Drucken erstellen.
Schauen wir uns ein einfaches Beispiel an, indem wir ein Silverlight-Projekt erstellen und ein hinzufügen UserControl namens PrintLayout.

Stellen Sie die Breite und Höhe der Entwurfszeit so ein, dass sie ungefähr papierförmig sind. Unten ist der XAML-Code von angegebenPrintLayout.xaml Datei.
<UserControl x:Class = "PrintCustomUI.PrintLayout"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "768" d:DesignWidth = "960">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<TextBlock Text = "Silverlight" HorizontalAlignment = "Center"
FontSize = "60" FontWeight = "Bold" FontFamily = "Georgia" />
<TextBlock Grid.Row = "2" Text = "Print Testing"
HorizontalAlignment = "Center" FontFamily = "Georgia"
FontSize = "24" Margin = "0,10"/>
<Rectangle Grid.Row = "2" Height = "1" Fill = "Black"
VerticalAlignment = "Top"/>
<Ellipse Grid.Row = "1" Stroke = "Black" StrokeThickness = "10" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush
GradientOrigin = "0.2,0.2"
Center = "0.4,0.4">
<GradientStop Color = "Aqua" Offset = "0.006" />
<GradientStop Color = "AntiqueWhite" Offset = "1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</UserControl>Unten ist der Code in der MainPage.xaml Datei, die a enthält Print nur Taste.
<UserControl x:Class = "PrintCustomUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Content = "Print..." Height = "23" HorizontalAlignment = "Left"
Margin = "12,28,0,0" Name = "printButton"
VerticalAlignment = "Top" Width = "75"
Click = "printButton_Click" />
</Grid>
</UserControl>Hier ist das Click event Implementierung für Druckknopf.
using System;
using System.Collections.Generic;
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace PrintCustomUI {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void printButton_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Custom");
}
void pd_PrintPage(object sender, PrintPageEventArgs e) {
var pl = new PrintLayout();
pl.Width = e.PrintableArea.Width;
pl.Height = e.PrintableArea.Height;
e.PageVisual = pl;
}
}
}Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe auf der Webseite angezeigt.

Klicken Print und auswählen OneNoteum das Layout zu drucken. Sie werden sehen, dass das Layout gedruckt wird.

Sie können sehen, dass es den verfügbaren Platz gefüllt hat. Wir empfehlen Ihnen, die obigen Beispiele zum besseren Verständnis auszuführen.