Silverlight - Drucken
Das Drucken ist eine wichtige Funktion für bestimmte Arten von Anwendungen. In diesem Kapitel werden wir uns die relevanten Funktionen in Silverlight ansehen.
Druck-APIs und die grundlegenden Schritte, die alle Silverlight-Anwendungen ausführen müssen, wenn sie drucken möchten. Verschiedene Optionen zur Auswahl des Wasserdrucks.
Am einfachsten ist es, eine Kopie der Elemente der Benutzeroberfläche zu drucken, die bereits auf dem Bildschirm angezeigt werden.
Die meisten Anwendungen möchten etwas weiter fortgeschritten sein und speziell für den Druck angepasste Inhalte generieren. In einigen Fällen ist es erforderlich, den Inhalt auf mehrere Seiten aufzuteilen.
Schritte zum Drucken
Unabhängig davon, ob Sie einen Schnappschuss oder etwas drucken, das bereits auf dem Bildschirm angezeigt wird, oder eine vollständig angepasste mehrseitige Druckausgabe durchführen möchten, sind dieselben grundlegenden Schritte erforderlich.
Das Herzstück der Druck-API ist die PrintDocument-Klasse.
Sie beginnen mit der Erstellung einer dieser Methoden. Wenn Sie die Print-Methode aufrufen, wird die Standardbenutzeroberfläche zum Starten eines Druckauftrags angezeigt.

Der Benutzer kann einen Drucker auswählen und die Einstellungen wie gewohnt konfigurieren. Wenn der Benutzer dann beschließt, mit einem Klick fortzufahrenPrint, das PrintDocument wird sofort seine erhöhen PrintPage Ereignis, und Ihr Handler für dieses Ereignis liefert den zu druckenden Inhalt.
Das Ereignisargument bietet a PageVisual Eigentum für diesen Zweck.
Sie können es auf ein beliebiges Silverlight-Benutzeroberflächenelement einstellen, entweder eines, das bereits auf dem Bildschirm angezeigt wird, oder ein neues Element, das Sie speziell für den Druck erstellt haben.
Vorhandene Elemente drucken
Elemente Die einfachste Option besteht darin, den Inhalt zu drucken, der bereits in Ihrer Silverlight-Anwendung auf dem Bildschirm angezeigt wird. Seit derPrintPage Ereignisargumente PageVisualAkzeptiert alle Elemente der Benutzeroberfläche, können Sie alles in Ihrer Benutzeroberfläche auswählen und ausdrucken.
Es ist nur ein kleiner Schritt von der Verwendung der PrintScreen-Taste zum Aufnehmen eines Screenshots. Dies ist geringfügig besser, da der Benutzer den Screenshot nicht manuell in ein anderes Programm einfügen muss, um ihn zuzuschneiden und zu drucken. Es ist immer noch nur eine leichte Verbesserung.
Das Drucken von Inhalten, die bereits auf dem Bildschirm angezeigt werden, ist problematisch.
Erstens gibt es keine Garantie dafür, dass ein Layout, das auf dem Bildschirm funktioniert, für Papier gut funktioniert.
Schauen wir uns ein einfaches Beispiel an, in dem die ScrollViewerenthält einige UI-Elemente und das für den Bildschirm angepasste Layout. Die Größe wird basierend auf der Größe des Browserfensters geändert und es werden Bildlaufleisten angezeigt, um sicherzustellen, dass auf alles zugegriffen werden kann, auch wenn es nicht passt.
Unten ist der XAML-Code angegeben.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "SilverlightPrinting.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "500">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "print" Content = "Print" Click = "print_Click" Width = "60"
Height = "20" Margin = "10,10,430,270"/>
<ScrollViewer x:Name = "myScrollViewer"
HorizontalScrollBarVisibility = "Auto"
VerticalScrollBarVisibility = "Auto"
Width = "400" Margin = "90,0,10,0">
<StackPanel>
<Rectangle Fill = "Gray" Width = "100" Height = "100" />
<Button x:Name = "button" Content = "Button" Width = "75"/>
<sdk:Calendar Height = "169" Width = "230"/>
<Rectangle Fill = "AliceBlue" Width = "475" Height = "100" />
</StackPanel>
</ScrollViewer>
</Grid>
</UserControl>Hier ist das Print button Click-Event-Implementierung, die das druckt ScrollViewer und seine sichtbaren Daten.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace SilverlightPrinting {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void print_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new System.EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Print Screen Content");
}
private void pd_PrintPage(object sender, PrintPageEventArgs e) {
e.PageVisual = myScrollViewer;
}
}
}Wie Sie sehen können, in Print button click event Das PrintDocument Wenn ein Objekt erstellt wird, fügen wir seinem PrintPage-Ereignis einen Handler hinzu.
Sie können die einstellen PageVisual Eigenschaft zu beziehen ScrollViewer.
Dann Print methodwird genannt. Dies erfordert eine Zeichenfolge, die als Auftragsname in der Druckwarteschlange angezeigt wird.
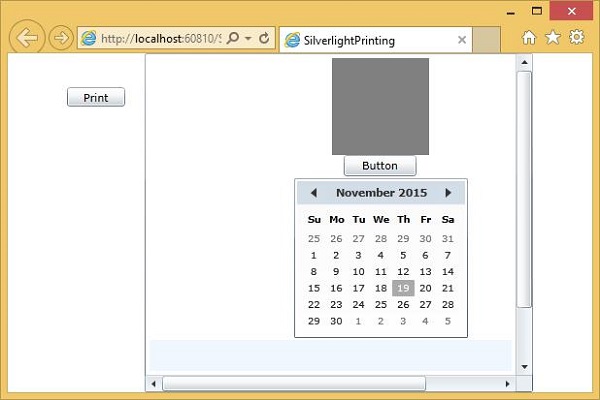
Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe angezeigt.

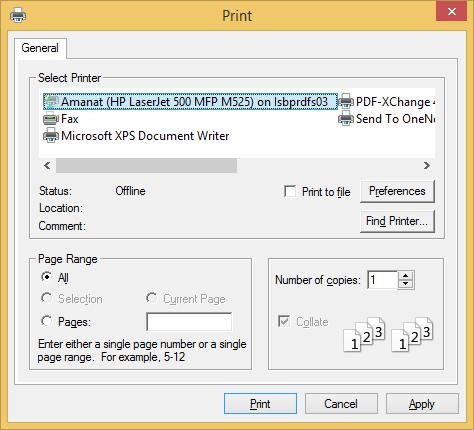
Wenn Sie auf die klicken Print Klicken Sie auf die Schaltfläche, um das Standarddialogfeld Drucken anzuzeigen.

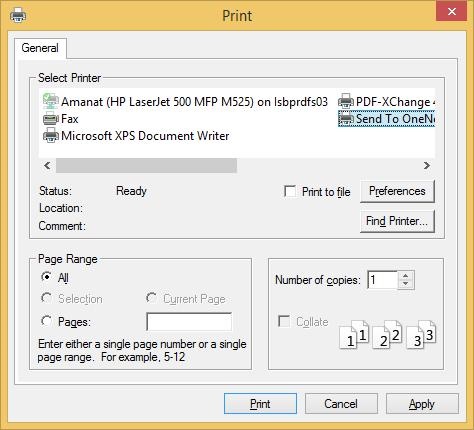
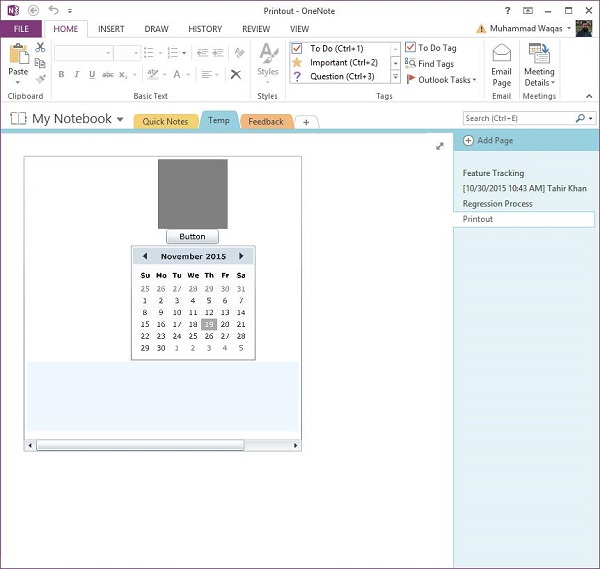
Wählen Sie nun den Standarddrucker aus. Lassen Sie uns zum Zwecke der Demonstration auswählenOneNote und klicken Sie auf PrintTaste. Du wirst das sehenScrollViewer wird gedruckt.

Beachten Sie, dass die Bildlaufleisten auf dem weiterhin sichtbar sind ScrollViewer.
Benutzerdefinierter UI-Baum
Anstatt Inhalte zu drucken, die bereits auf dem Bildschirm angezeigt werden, ist es normalerweise sinnvoller, einen Baum von Benutzeroberflächenelementen speziell für den Druck zu erstellen. Auf diese Weise können Sie sicherstellen, dass Sie nur nicht interaktive Elemente auf Papier verwenden, und Sie können ein spezielles Layout erstellen, das besser an die Papierform und -größe angepasst ist. Sie können ein UserControl nur zum Drucken erstellen.
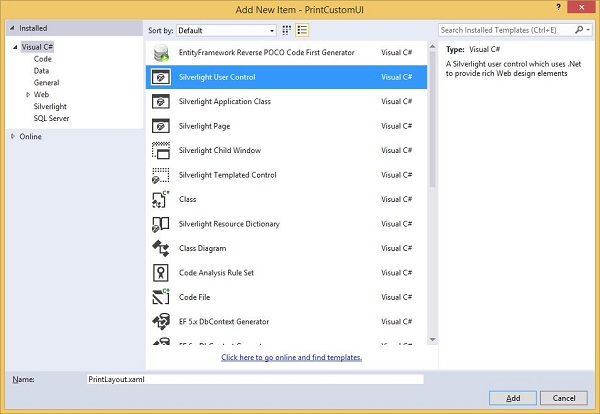
Schauen wir uns ein einfaches Beispiel an, indem wir ein Silverlight-Projekt erstellen und ein hinzufügen UserControl namens PrintLayout.

Stellen Sie die Breite und Höhe der Entwurfszeit so ein, dass sie ungefähr papierförmig sind. Unten ist der XAML-Code von angegebenPrintLayout.xaml Datei.
<UserControl x:Class = "PrintCustomUI.PrintLayout"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "768" d:DesignWidth = "960">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<TextBlock Text = "Silverlight" HorizontalAlignment = "Center"
FontSize = "60" FontWeight = "Bold" FontFamily = "Georgia" />
<TextBlock Grid.Row = "2" Text = "Print Testing"
HorizontalAlignment = "Center" FontFamily = "Georgia"
FontSize = "24" Margin = "0,10"/>
<Rectangle Grid.Row = "2" Height = "1" Fill = "Black"
VerticalAlignment = "Top"/>
<Ellipse Grid.Row = "1" Stroke = "Black" StrokeThickness = "10" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush
GradientOrigin = "0.2,0.2"
Center = "0.4,0.4">
<GradientStop Color = "Aqua" Offset = "0.006" />
<GradientStop Color = "AntiqueWhite" Offset = "1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</UserControl>Unten ist der Code in der MainPage.xaml Datei, die a enthält Print nur Taste.
<UserControl x:Class = "PrintCustomUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Content = "Print..." Height = "23" HorizontalAlignment = "Left"
Margin = "12,28,0,0" Name = "printButton"
VerticalAlignment = "Top" Width = "75"
Click = "printButton_Click" />
</Grid>
</UserControl>Hier ist das Click event Implementierung für Druckknopf.
using System;
using System.Collections.Generic;
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace PrintCustomUI {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void printButton_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Custom");
}
void pd_PrintPage(object sender, PrintPageEventArgs e) {
var pl = new PrintLayout();
pl.Width = e.PrintableArea.Width;
pl.Height = e.PrintableArea.Height;
e.PageVisual = pl;
}
}
}Wenn der obige Code kompiliert und ausgeführt wird, wird auf der Webseite die folgende Ausgabe angezeigt.

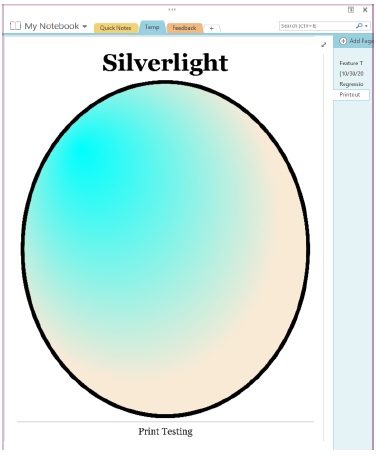
Klicken Print und auswählen OneNoteum das Layout zu drucken. Sie werden sehen, dass das Layout gedruckt wird.

Sie können sehen, dass es den verfügbaren Platz gefüllt hat. Wir empfehlen Ihnen, die obigen Beispiele zum besseren Verständnis auszuführen.