Silverlight - Eingabehandhabung
In diesem Kapitel erfahren Sie, wie Sie mit Benutzereingaben in Silverlight-Anwendungen umgehen. Silverlight bietet eine leistungsstarke API, mit deren Hilfe eine Anwendung Eingaben von verschiedenen Geräten wie Maus, Tastatur und Touch usw. erhalten kann.
Eingabetypen
Es gibt verschiedene Möglichkeiten, wie ein Benutzer mit Ihrer Anwendung interagieren kann. Der naheliegendste Weg ist mit einer Maus. Silverlight bietet Ereignisse zur Verfolgung -
- Mausbewegungen
- Tastenklicks und
- Radaktivität
Natürlich gibt es auch die Tastatur, und Silverlight unterstützt auch die Eingabe von Touchscreens. Wenn Sie mit der Touch-Unterstützung in Windows vertraut sind, wissen Sie, dass Touch-Eingaben entweder als Ereignisse auf niedriger Ebene mit detaillierten Informationen dargestellt oder in Ereignissen auf hoher Ebene zusammengefasst werden können, die als Gesten bezeichnet werden.
Mausereignisse
Schauen wir uns zunächst die Mauseingabeereignisse an, die Silverlight anbietet. Einige Ereignisse betreffen die Bewegung des Mauszeigers.
Das MouseMove Das Ereignis wird jedes Mal ausgelöst, wenn sich der Zeiger bewegt, während er sich über den Elementen befindet, an die Sie den Handler angehängt haben.
Sie bekommen auch MouseEnter und MouseLeave Ereignisse, die Sie benachrichtigen, wenn sich die Maus in das Element hinein und aus dem Element heraus bewegt.
Unten ist der XAML-Code angegeben, in dem Ellipse und TextBlock hinzugefügt werden.
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>Im Folgenden ist die Implementierung für verschiedene angegeben mouse input Veranstaltungen.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
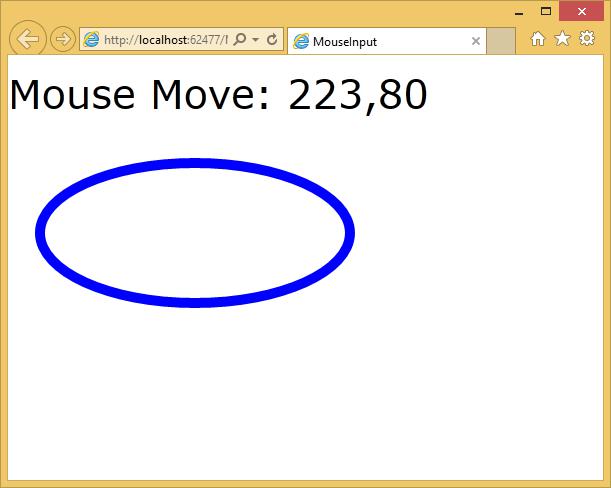
}Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe angezeigt.

Wenn die Maus in die Ellipse eintritt, sehen Sie die Änderung der Farbe und der Koordinaten.

Wenn die Maus die Ellipse verlässt, wird eine Meldung angezeigt. 'mouse leave'und wechselt zur Standardfarbe.

Tastatur
Der einfachste Weg für einen Benutzer, Textdaten in Ihre Anwendung einzugeben, ist über die Tastatur, sofern verfügbar. Denken Sie daran, dass nicht alle Mobilgeräte über Tastaturen verfügen, mit Ausnahme von Laptops und Desktops.
Silverlight bietet zwei einfache Ereignisse für die Tastatureingabe: KeyUp und KeyDown.
Beide bestehen a KeyEventArgs an den Handler, und die Key-Eigenschaft gibt an, welche Taste gedrückt wurde.
Im folgenden Beispiel werden einige Tastatureingaben behandelt.
Das folgende Beispiel definiert einen Handler für das Click-Ereignis und einen Handler für das KeyDown Veranstaltung.
Unten ist der XAML-Code angegeben, in dem verschiedene UI-Elemente hinzugefügt werden.
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>Im Folgenden ist der C # -Code angegeben, in dem verschiedene Tastatur- und Klickereignisse behandelt werden.
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
}Wenn der obige Code kompiliert und ausgeführt wird, sehen Sie Folgendes:

Wenn Sie auf klicken Open Schaltfläche oder klicken Sie in das Textfeld und klicken Sie auf OKDann wird dieselbe Meldung angezeigt.

Wir empfehlen Ihnen, das obige Beispiel zum besseren Verständnis auszuführen.