Silverlight - ListBox
Listbox ist ein Steuerelement, das dem Benutzer eine Liste von Elementen zur Auswahl eines Elements bereitstellt. Ein Benutzer kann jeweils ein oder mehrere Elemente aus einer vordefinierten Liste von Elementen auswählen. In einemListBoxFür den Benutzer sind immer mehrere Optionen ohne Benutzerinteraktion sichtbar.
Eine Listbox zeigt eine scrollbare Liste von Elementen an. Wenn ein Benutzer ein Element auswählt, ändert das ausgewählte Element das Erscheinungsbild, um die Auswahl anzuzeigen. Es unterstützt eine umfangreichere Form des Inhaltsmodells und der Schaltfläche. Ein Hauptunterschied zwischen einer Schaltfläche und einem Listenfeld besteht darin, dass eine Schaltfläche einen einzelnen Inhalt enthält, während ein Listenfeld jedes einzelne Element in der Liste zulässt.
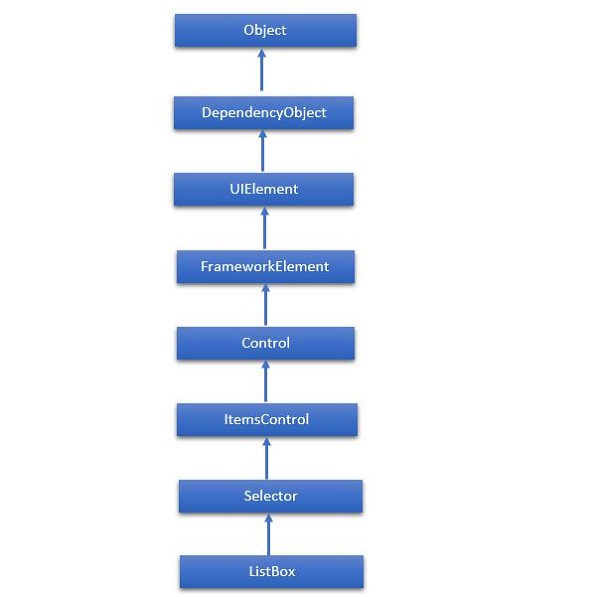
Die hierarchische Vererbung der ListBox-Klasse lautet wie folgt:

Nachstehend sind die häufig verwendeten aufgeführt Properties von ListBox Klasse.
| Sr. Nr. | Objektbeschreibung |
|---|---|
| 1 | Background Ruft einen Pinsel ab oder legt einen Pinsel fest, der den Hintergrund des Steuerelements bereitstellt. (Von der Kontrolle geerbt) |
| 2 | BorderThickness Ruft die Randdicke eines Steuerelements ab oder legt diese fest. (Von der Kontrolle geerbt) |
| 3 | FontFamily Ruft die Schriftart ab, mit der Text im Steuerelement angezeigt wird, oder legt diese fest. (Von der Kontrolle geerbt) |
| 4 | FontSize Ruft die Größe des Texts in diesem Steuerelement ab oder legt diese fest. (Von der Kontrolle geerbt) |
| 5 | FontStyle Ruft den Stil ab, in dem der Text gerendert wird, oder legt diesen fest. (Von der Kontrolle geerbt) |
| 6 | FontWeight Ruft die Dicke der angegebenen Schriftart ab oder legt diese fest. (Von der Kontrolle geerbt) |
| 7 | Foreground Ruft einen Pinsel ab oder legt einen Pinsel fest, der die Vordergrundfarbe beschreibt. (Von der Kontrolle geerbt) |
| 8 | GroupStyle Ruft eine Sammlung von GroupStyle-Objekten ab, die das Erscheinungsbild jeder Gruppenebene definieren. (Von ItemsControl geerbt) |
| 9 | Height Ruft die vorgeschlagene Höhe eines FrameworkElement ab oder legt diese fest. (Von FrameworkElement geerbt) |
| 10 | HorizontalAlignment Ruft die horizontalen Ausrichtungsmerkmale ab oder legt diese fest, die auf ein FrameworkElement angewendet werden, wenn es in einem übergeordneten Layout wie einem Bedienfeld oder einem Elementsteuerelement erstellt wird. (Von FrameworkElement geerbt) |
| 11 | IsEnabled Ruft einen Wert ab oder legt einen Wert fest, der angibt, ob der Benutzer mit dem Steuerelement interagieren kann. (Von der Kontrolle geerbt) |
| 12 | Item Ruft die Sammlung ab, die zum Generieren des Inhalts des Steuerelements verwendet wird. (Von ItemsControl geerbt) |
| 13 | ItemsSource Ruft eine Objektquelle ab oder legt diese fest, mit der der Inhalt des ItemsControl generiert wird. (Von ItemsControl geerbt) |
| 14 | Margin Ruft den äußeren Rand eines FrameworkElement ab oder legt diesen fest. (Von FrameworkElement geerbt) |
| 15 | Name Ruft den identifizierenden Namen des Objekts ab oder legt diesen fest. Wenn ein XAML-Prozessor den Objektbaum aus dem XAML-Markup erstellt, kann der Laufzeitcode unter diesem Namen auf das von XAML deklarierte Objekt verweisen. (Von FrameworkElement geerbt) |
| 16 | Opacity Ruft den Grad der Deckkraft des Objekts ab oder legt diesen fest. (Von UIElement geerbt) |
| 17 | SelectedIndex Ruft den Index des ausgewählten Elements ab oder legt diesen fest. (Von Selector geerbt) |
| 18 | SelectedItem Ruft das ausgewählte Element ab oder legt es fest. (Von Selector geerbt) |
| 19 | SelectedValue Ruft den Wert des ausgewählten Elements ab oder legt diesen fest, der mithilfe von SelectedValuePath ermittelt wird. (Von Selector geerbt) |
| 20 | Style Ruft einen Instanzstil ab oder legt diesen fest, der beim Layout und Rendern auf dieses Objekt angewendet wird. (Von FrameworkElement geerbt) |
| 21 | VerticalAlignment Ruft die vertikalen Ausrichtungsmerkmale ab, die auf ein FrameworkElement angewendet werden, wenn es in einem übergeordneten Objekt wie einem Bedienfeld oder einem Elementsteuerelement erstellt wird. (Von FrameworkElement geerbt) |
| 22 | Width Ruft die Breite eines FrameworkElement ab oder legt diese fest. (Von FrameworkElement geerbt) |
Nachstehend sind die am häufigsten verwendeten aufgeführt Events von ListBox.
| Sr. Nr. | Eventbeschreibung |
|---|---|
| 1 | DragEnter Tritt auf, wenn das Eingabesystem ein zugrunde liegendes Drag-Ereignis mit diesem Element als Ziel meldet. (Von UIElement geerbt) |
| 2 | DragLeave Tritt auf, wenn das Eingabesystem ein zugrunde liegendes Drag-Ereignis mit diesem Element als Ursprung meldet. (Von UIElement geerbt) |
| 3 | DragOver Tritt auf, wenn das Eingabesystem ein zugrunde liegendes Drag-Ereignis mit diesem Element als potenziellem Drop-Ziel meldet. (Von UIElement geerbt) |
| 4 | DragStarting Tritt auf, wenn ein Ziehvorgang gestartet wird. (Von UIElement geerbt) |
| 5 | Drop Tritt auf, wenn das Eingabesystem ein zugrunde liegendes Drop-Ereignis mit diesem Element als Drop-Ziel meldet. (Von UIElement geerbt) |
| 6 | DropCompleted Tritt auf, wenn ein Drag & Drop-Vorgang beendet wird. (Von UIElement geerbt) |
| 7 | GotFocus Tritt auf, wenn ein UIElement den Fokus erhält. (Von UIElement geerbt) |
| 8 | IsEnabledChanged Tritt auf, wenn sich die IsEnabled-Eigenschaft ändert. (Von der Kontrolle geerbt) |
| 9 | KeyDown Tritt auf, wenn eine Tastaturtaste gedrückt wird, während das UIElement den Fokus hat. (Von UIElement geerbt) |
| 10 | KeyUp Tritt auf, wenn eine Tastaturtaste losgelassen wird, während das UIElement den Fokus hat. (Von UIElement geerbt) |
| 11 | LostFocus Tritt auf, wenn ein UIElement den Fokus verliert. (Von UIElement geerbt) |
| 12 | SelectionChanged Tritt auf, wenn sich das aktuell ausgewählte Element ändert. (Von Selector geerbt) |
| 13 | SizeChanged Tritt auf, wenn entweder die ActualHeight- oder die ActualWidth-Eigenschaft den Wert eines FrameworkElement ändert. (Von FrameworkElement geerbt) |
Nachstehend sind die am häufigsten verwendeten aufgeführt Methods von ListBox.
| Sr. Nr. | Methode & Beschreibung |
|---|---|
| 1 | Arrange Positioniert untergeordnete Objekte und bestimmt eine Größe für ein UIElement. Übergeordnete Objekte, die ein benutzerdefiniertes Layout für ihre untergeordneten Elemente implementieren, sollten diese Methode aus ihren Implementierungen zum Überschreiben von Layouts aufrufen, um eine rekursive Layoutaktualisierung zu erstellen. (Von UIElement geerbt) |
| 2 | FindName Ruft ein Objekt mit dem angegebenen Bezeichnernamen ab. (Von FrameworkElement geerbt) |
| 3 | Focus Versuche, den Fokus auf das Steuerelement zu legen. (Von der Kontrolle geerbt) |
| 4 | GetValue Gibt den aktuellen effektiven Wert einer Abhängigkeitseigenschaft aus einem DependencyObject zurück. (Von DependencyObject geerbt) |
| 5 | IndexFromContainer Gibt den Index an das Element zurück, das den angegebenen generierten Container enthält. (Von ItemsControl geerbt) |
| 6 | OnDragEnter Wird aufgerufen, bevor das DragEnter-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 7 | OnDragLeave Wird aufgerufen, bevor das DragLeave-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 8 | OnDragOver Wird aufgerufen, bevor das DragOver-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 9 | OnDrop Wird aufgerufen, bevor das Drop-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 10 | OnKeyDown Wird aufgerufen, bevor das KeyDown-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 11 | OnKeyUp Wird aufgerufen, bevor das KeyUp-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 12 | OnLostFocus Wird aufgerufen, bevor das LostFocus-Ereignis auftritt. (Von der Kontrolle geerbt) |
| 13 | ReadLocalValue Gibt den lokalen Wert einer Abhängigkeitseigenschaft zurück, wenn ein lokaler Wert festgelegt ist. (Von DependencyObject geerbt) |
| 14 | SetBinding Hängt eine Bindung an ein FrameworkElement unter Verwendung des bereitgestellten Bindungsobjekts an. (Von FrameworkElement geerbt) |
| 15 | SetValue Legt den lokalen Wert einer Abhängigkeitseigenschaft für ein DependencyObject fest. (Von DependencyObject geerbt) |
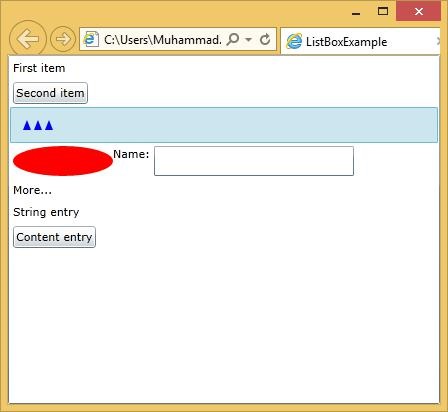
Schauen wir uns ein einfaches Beispiel an, in dem verschiedene UI-Elemente in a hinzugefügt werden ListBox.
<UserControl x:Class = "ListBoxExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<ListBox x:Name = "myList">
<TextBlock Text = "First item" />
<Button Content = "Second item" />
<Path Fill = "Blue" Data = "M4,0 l-4,10 8,0z M15,0 l-4,10 8,0z M26,0 l4,10 8,0z"
Margin = "10" />
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Red" Height = "30" Width = "100" />
<TextBlock Text = "Name: " />
<TextBox Width = "200" />
</StackPanel>
<TextBlock Text = "More..." />
</ListBox>
</Grid>
</UserControl>Unten ist die C # -Implementierung angegeben.
using System.Windows.Controls;
namespace ListBoxExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
myList.Items.Add("String entry");
myList.Items.Add(new Button { Content = "Content entry" });
}
}
}Wenn der obige Code kompiliert und ausgeführt wird, sehen Sie ein Listenfeld, das eine Mischung aus Grafiktext und ein bearbeitbares Feld enthält, in das Sie den Text eingeben können.

| Sr. Nr. | Bedienelemente & Beschreibung |
|---|---|
| 1 | Kalender & DatePicker Calendar & DatePicker stellt ein Steuerelement dar, mit dem ein Benutzer ein Datum mithilfe einer visuellen Kalenderanzeige auswählen kann. Es bietet einige grundlegende Navigationsmöglichkeiten entweder mit der Maus oder der Tastatur. |
| 2 | TabControl Ein Container, der Elemente in separaten Registerkarten platziert und es dem Benutzer ermöglicht, jeweils nur eine Registerkarte anzuzeigen. Durch Klicken auf die Registerkartenüberschriften kann der Benutzer aus verschiedenen Ansichten auswählen. |
| 3 | Aufpoppen Diese Klasse zeigt den Inhalt über dem vorhandenen Inhalt innerhalb der Grenzen des Anwendungsfensters an. Es ist eine vorübergehende Anzeige auf dem anderen Inhalt. |
| 4 | ToolTip Die QuickInfo stellt ein Steuerelement dar, das ein Popup-Fenster erstellt, in dem Informationen zu einem Element in der GUI angezeigt werden. Mit Silverlight können Sie jedem Steuerelement einen Tooltip hinzufügen. |