Unity - Guía rápida
Unity es un motor de juego multiplataforma lanzado inicialmente por Unity Technologies, en 2005. El enfoque de Unity radica en el desarrollo de juegos y contenido interactivo en 2D y 3D. Unity ahora admite más20 diferentes plataformas de destino para la implementación, mientras que sus plataformas más populares son los sistemas PC, Android e iOS.
Unity cuenta con un conjunto de herramientas completo para diseñar y crear juegos, incluidas interfaces para gráficos, audio y herramientas de construcción de niveles, que requieren un uso mínimo de programas externos para trabajar en proyectos.
En esta serie, estaremos -
- Aprender a usar los diversos fundamentos de Unity
- Entender cómo funciona todo en el motor
- Comprender los conceptos básicos del diseño de juegos.
- Crear y construir juegos de muestra reales
- Aprender a implementar sus proyectos en el mercado
Empecemos ahora.
Para crear contenido con Unity, el requisito principal es descargar el motor y el entorno de desarrollo de Unity. Junto con el motor principal, también puede descargarmodules para implementar en varias plataformas diferentes, así como herramientas para integrar secuencias de comandos de Unity en Visual Studio.

Para instalar Unity, dirígete a esto Una vez allí, haz clic en -
Choose your Unity + Download.
En la página siguiente, haga clic en el Try Now boton de abajo Personal. Esta es la versión gratuita de Unity, que contiene todas las funciones principales. Al comenzar esta serie, es mejor aprender a usar el motor antes de considerar una compra paraPlus o Pro.
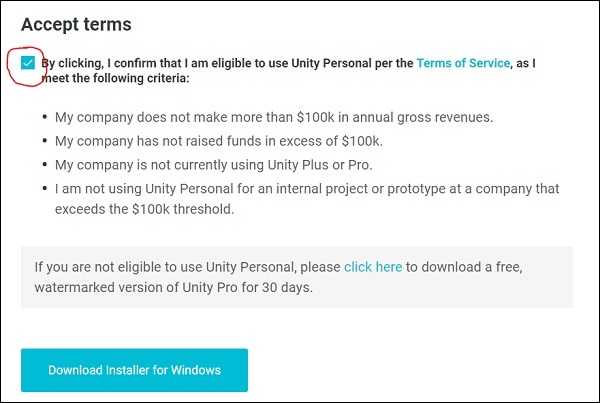
En la página siguiente, desplácese hacia abajo y haga clic para confirmar que usted o su empresa no ganan más de 100,000 USD en ingresos anuales. Si lo hace, no puede probar Unity Free, aunque puede registrarse para una prueba gratuita de 30 días de la versión Pro.

A continuación, haga clic en la plataforma que desee para instalar Unity. En esta serie, nos ocuparemos deWindowsversión del motor. También es posible instalar Unity enUbuntuy algunos sistemas Linux adicionales, consulte aquí para obtener más información.
Tambien es highlyaconsejó que instale la última versión de Visual Studio , que proporciona muchas herramientas útiles sobre el IDE estándar de MonoDevelop que se envía con Unity.
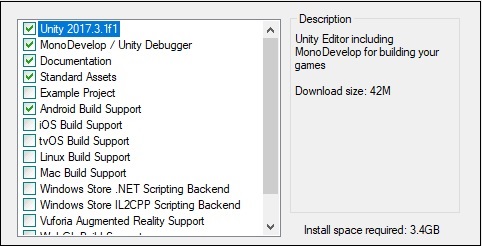
Una vez que se descargue el instalador, revíselo hasta que llegue a un menú para seleccionar qué componentes desea instalar con Unity.

Aquí, seleccione los componentes que necesitará. Para esta serie, queremos instalar los componentes que ves en la imagen. Esta selección incluye el motor en sí, la documentación del motor, un IDE; construya herramientas para Android y una colección de activos que puede agregar en su proyecto más adelante.
Haga clic en Siguiente, siga las instrucciones y opciones y deje que Unity se descargue e instale en su computadora.
Abre Unity y en la próxima lección crearemos nuestro primer proyecto.
Creando tu primer proyecto
Unity es igualmente adecuado para juegos 2D y 3D. Todos los juegos creados en Unity comienzan comoProjects desde la pantalla de inicio.
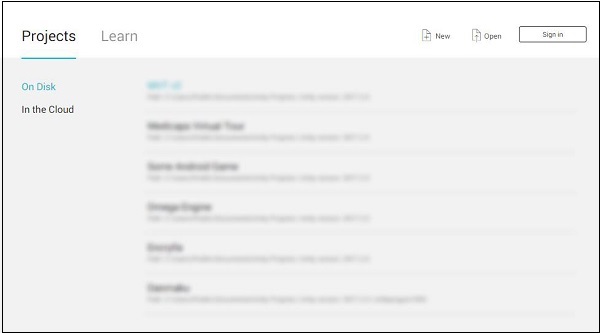
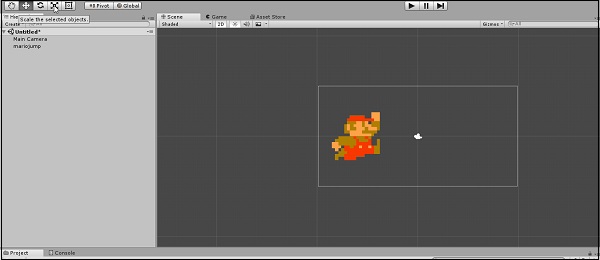
Abra su copia recién instalada de Unity; aparecerá una pantalla como se muestra a continuación:

Sus proyectos existentes aparecerán en la región borrosa como en la imagen de arriba.

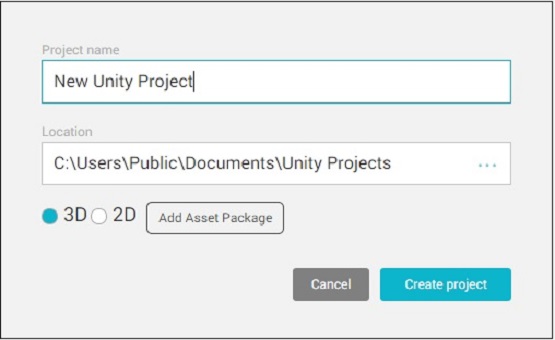
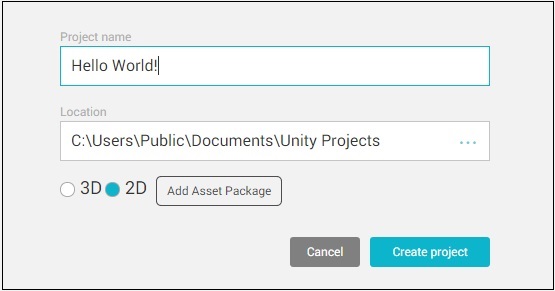
En la esquina superior derecha de la ventana, verá el Newicono como se muestra arriba. Al hacer clic en el icono, se encontrará con la pantalla Configuración del proyecto.

Aquí, puede darle un nombre a su proyecto, establecer la ubicación donde se guarda, establecer el tipo de proyecto y agregar activos existentes.
Por ahora, nombremos nuestro primer proyecto "¡Hola mundo!" y ponerlo en2D modo.

Hacer clic Create Projecty deje que Unity configure los archivos principales de su proyecto. Esto puede llevar tiempo dependiendo de la velocidad de su computadora, los activos agregados previamente y el tipo de proyecto.
Conociendo el motor
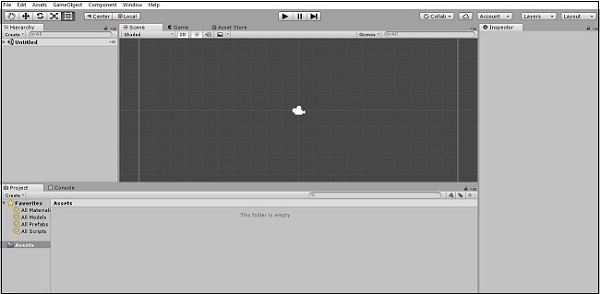
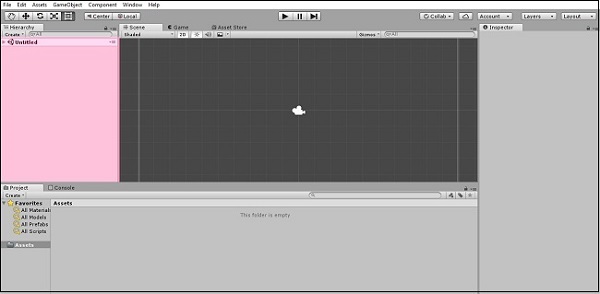
Una vez que se crea su nuevo proyecto y se abre Unity, aparece la siguiente pantalla:

Echemos un vistazo rápido a lo que se ve en esta ventana. Por el momento, nos interesan cuatro regiones principales:

Esta ventana es donde construiremos nuestro Scenes. Las escenas sonlevelsen el que tiene lugar todo en tu juego. Si hace clic en el pequeñoGamepestaña, puede ver una ventana de vista previa de cómo se ve el juego para el jugador. Por ahora, debería ser un fondo azul simple.

Esta región es la Inspector. Está vacío por ahora, porque no tenemos ningún objeto en nuestra escena. Veremos cómo se usa el Inspector más adelante.

Esta ventana es la Scene Hierarchy. Es donde se enumeran todos los objetos en su escena actualmente abierta, junto con su jerarquía de padres e hijos. Agregaremos objetos a esta lista en breve.

Finalmente, esta región es la Project Assetsventana. Todos los activos de su proyecto actual se almacenan y guardan aquí. Todos los activos importados externamente, como texturas, fuentes y archivos de sonido, también se guardan aquí antes de que se utilicen en una escena.
En la siguiente lección, analizaremos el flujo de trabajo y el funcionamiento de un juego en Unity.
¿Cómo funciona Unity?
En Unity, todo el juego tiene lugar en scenes. Las escenas son niveles en los que tienen lugar todos los aspectos de su juego, como los niveles del juego, la pantalla de título, los menús y las escenas de corte.
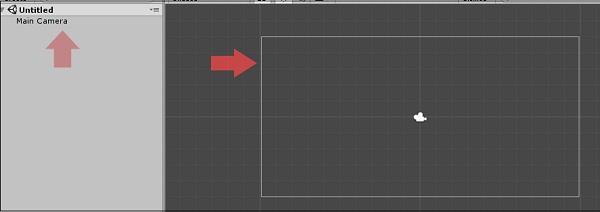
De forma predeterminada, una nueva escena en Unity tendrá un Camera objeto en la escena llamado el Main Camera. Es posible agregar varias cámaras a la escena, pero solo nos ocuparemos de la cámara principal por ahora.
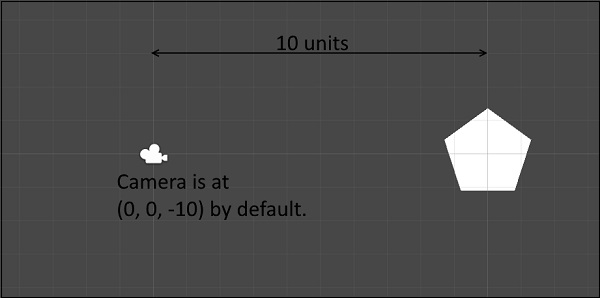
La cámara principal procesa todo lo que ve o "captura" en una región específica llamada viewport. Todo lo que entra en esta región se vuelve visible para el jugador.
Puede ver esta ventana gráfica como un rectángulo gris colocando el mouse dentro de la vista de escena y desplazándose hacia abajo para alejar la vista de escena. (También puede hacerlo manteniendo presionada la tecla Alt y arrastrando el botón derecho del ratón).

UN scene sí mismo está hecho de objects, llamado GameObjects. GameObjects puede ser cualquier cosa, desde el modelo del jugador hasta la GUI en la pantalla, desde botones y enemigos hasta "administradores" invisibles como fuentes de sonido.
GameObjects tiene un conjunto de components adjunto a ellos, que describen cómo se comportan en la escena, así como cómo reaccionan ante los demás en la escena.
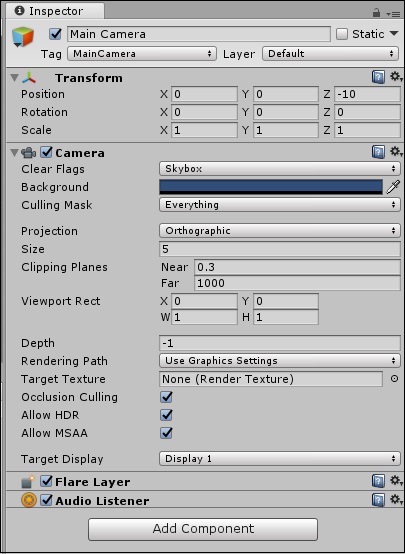
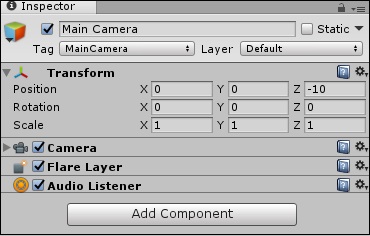
De hecho, podemos explorar eso ahora mismo. Clickea en elMain Camera en el Scene Hierarchy y mira el Inspector. No estará vacío ahora; en su lugar, tendrá una serie de "módulos".

El componente más importante de cualquier GameObject es su Transformcomponente. Cualquier objeto que exista en una escena tendrá untransform, que define su posición, rotación y escala con respecto al mundo del juego, o su padre, si lo hubiera.
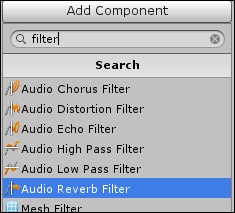
Los componentes adicionales se pueden adjuntar a un objeto haciendo clic en Add Componenty seleccionando el componente deseado. En nuestras lecciones posteriores, también adjuntaremosScripts a GameObjects para que podamos darles un comportamiento programado.
Consideremos ahora algunos ejemplos de componentes:
Renderer - Responsable de renderizar y hacer visibles los objetos.
Collider - Definir los límites físicos de colisión de objetos.
Rigidbody - Da a un objeto propiedades físicas en tiempo real, como peso y gravedad.
Audio Source - Otorga propiedades a los objetos para reproducir y almacenar sonido.
Audio Listener - El componente que realmente "escucha" el audio y lo envía a los altavoces del reproductor. Por defecto, existe uno en la cámara principal.
Animator - Da acceso a un objeto al sistema de animación.
Light - Hace que el objeto se comporte como una fuente de luz, con una variedad de efectos diferentes.

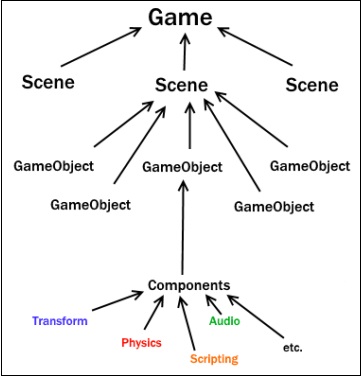
En este gráfico, podemos ver cómo Unity composes a sí mismo a través de GameObjects en escenas.
En la siguiente lección, crearemos nuestro primer GameObject y nos sumergiremos en las secuencias de comandos.
Sprites son objetos 2D simples que tienen imágenes gráficas (llamadas textures) en ellos. Unity usa sprites por defecto cuando el motor está en modo 2D. Cuando se ven en el espacio 3D, los sprites parecerán finos como el papel, porque no tienen ancho Z.
Los Sprites siempre miran hacia la cámara en un ángulo perpendicular a menos que se giren en el espacio 3D.
Siempre que Unity crea un nuevo objeto, usa una textura. Esta textura luego se aplica en un GameObject nuevo, y unSprite Renderercomponente está adjunto a él. Esto hace que nuestro gameObject sea visible con nuestra textura, además de darle propiedades relacionadas con su apariencia en pantalla.
Para crear un sprite en Unity, debemos suministrar al motor un texture.
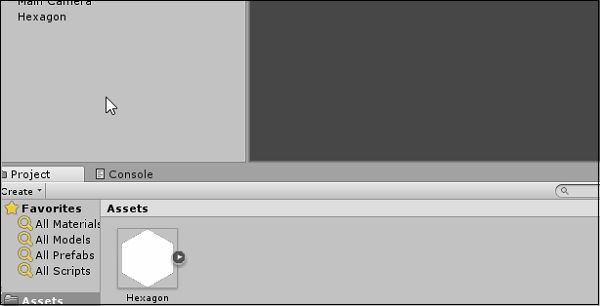
Primero creemos nuestra textura. Obtenga un archivo de imagen estándar como PNG o JPG que desee usar, guárdelo y luego arrastre la imagen alAssets región de la Unidad.

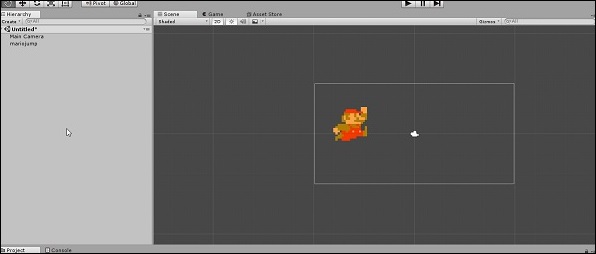
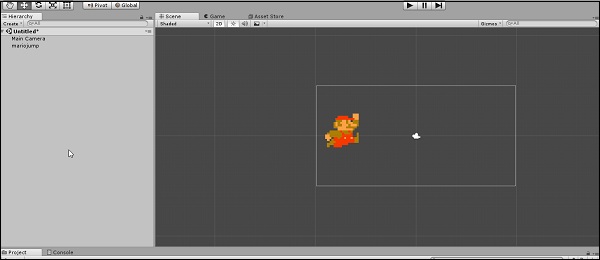
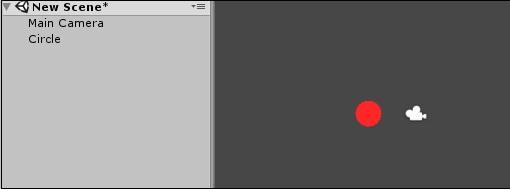
A continuación, arrastre la imagen desde el Assets en el Scene Hierarchy. Notarás que tan pronto como sueltes el botón del mouse, aparecerá un nuevo GameObject con el nombre de tu textura en la lista. También verá la imagen ahora en el medio de la pantalla en elScene View.

Consideremos los siguientes puntos al crear un objeto:
Al arrastrar desde una fuente externa a Unity, estamos agregando un Asset.
Este activo es una imagen, por lo que se convierte en un texture.
Al arrastrar esta textura a la jerarquía de escenas, estamos creando un nuevo GameObject con el mismo nombre que nuestra textura, con un Sprite Renderer adjunto.
Este renderizador de sprites usa esa textura para dibujar la imagen en el juego.
Ahora hemos creado un sprite en nuestra escena.
En la próxima lección, veremos algunos modifiers para los sprites que tenemos.
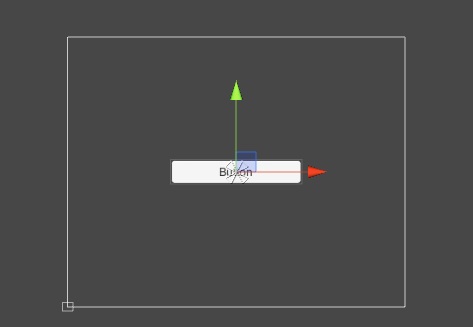
El objeto que acabamos de importar también se puede manipular de varias formas para cambiar su apariencia.
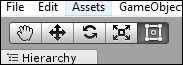
Si observa la esquina superior izquierda de la interfaz del motor, encontrará una barra de herramientas como se muestra a continuación:

Analicemos las funciones de estos botones.
los Hand La herramienta se utiliza para moverse por la escena sin afectar ningún objeto.


A continuación, tenemos el Moveherramienta. Se utiliza para mover objetos en el mundo del juego.


En el centro, tenemos el Rotate herramienta, para rotar objetos a lo largo del eje Z del mundo del juego (o el objeto principal).


los Scalingla herramienta está colocada hacia arriba. Esta herramienta le permite modificar el tamaño (escala) de los objetos a lo largo de ciertos ejes.


Finalmente, tenemos el Rectherramienta. Esta herramienta se comporta como una combinación deMove y el Scalingherramienta, pero es propenso a perder precisión. Es más útil para organizar los elementos de la interfaz de usuario.


Estas herramientas resultan valiosas a medida que aumenta la complejidad del proyecto.
Cuando recién comenzamos, discutimos cómo la transformación de un gameObject es posiblemente su componente más importante. Analicemos el componente en detalle en este capítulo. Además, también aprenderemos sobre el concepto deObject Parenting.
Las transformaciones tienen tres propiedades visibles: la position, la rotation, y el scale. Cada uno de estos tiene tres valores para los tres ejes. Los juegos 2D generalmente no se enfocan en el eje Z cuando se trata de posicionamiento. El uso más común del eje Z en juegos 2D es la creación de paralaje .
Las propiedades de rotación definen la cantidad de rotación (en grados) que un objeto gira alrededor de ese eje con respecto al mundo del juego o al objeto principal.
La escala de un objeto define cómo largees cuando se compara con su tamaño original o nativo. Por ejemplo, tomemos un cuadrado de dimensiones 2x2. Si este cuadrado se escala contra el eje X en 3 y el eje Y en 2, tendremos un cuadrado de tamaño 6x4.

En nuestra siguiente sección, discutiremos qué Object Parenting es.
¿Qué es la crianza de objetos?
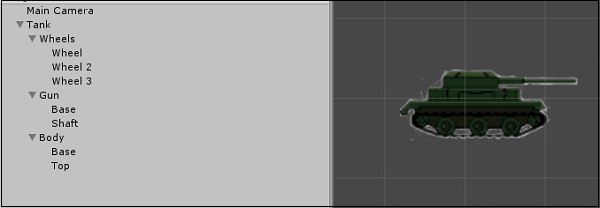
En Unity, los objetos siguen una Hierarchysistema. Con este sistema, los GameObjects pueden convertirse en "padres" de otros GameObjects.
Cuando un GameObject tiene un padre, realizará todos sus cambios de transformación con respecto a otro GameObject en lugar del mundo del juego.
Por ejemplo, un objeto sin padre colocado en (10, 0 y 0) estará a una distancia de 10 unidades del centro del mundo del juego.

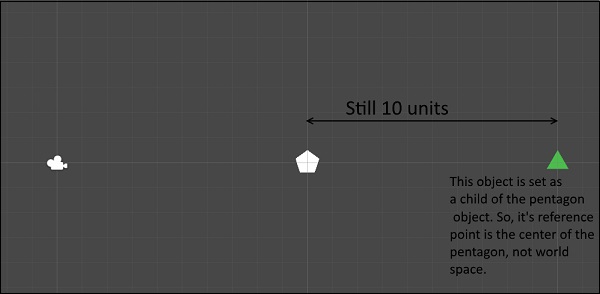
Sin embargo, un gameObject with a parent placed en (10, 0, 0) considerará el parent’s posición actual para ser el centro.

Los GameObjects se pueden parear simplemente arrastrándolos y soltándolos en el padre deseado. Un objeto "secundario" se representa en la lista de objetos con una pequeña sangría junto con una flecha junto al objeto principal.

La crianza de GameObjects tiene varios usos. Por ejemplo, todas las diferentes partes de un tanque podrían ser GameObjects separados, parentales bajo un solo GameObject llamado "tanque". De esa manera, cuando este GameObject padre "tanque" se mueve, todas las partes se mueven con él porque su posición se actualiza constantemente de acuerdo con su padre.

En nuestra lección siguiente, analizaremos los activos internos. También aprenderemos cómo crear y administrar los activos en nuestro proyecto.
Además de los activos externos que importa de otros programas, como archivos de audio, imágenes, modelos 3D, etc., Unity también ofrece la creación de Internalbienes. Estos activos que se crean dentro de Unity mismo y, como tales, no necesitan ningún programa externo para crearlos o modificarlos.
Algunos ejemplos importantes de internal los activos son los que se muestran a continuación:
Scenes - Actúan como "niveles".
Animations - Estos contienen datos para las animaciones de un gameObject.
Materials - Estos definen cómo la iluminación afecta la apariencia de un objeto.
Scripts - El código que se escribirá para los gameObjects.
Prefabs - Estos actúan como "planos" para GameObjects para que se puedan generar en tiempo de ejecución.
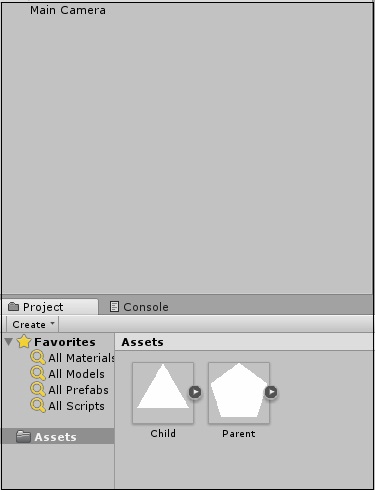
Algunos otros activos importantes son marcadores de posición, sprites y modelos. Estos se utilizan cuando necesita marcadores de posición rápidos para que puedan reemplazarse con gráficos y modelos adecuados más adelante.
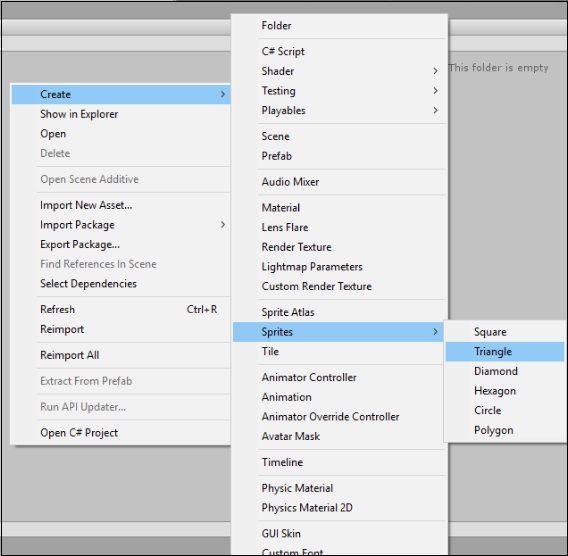
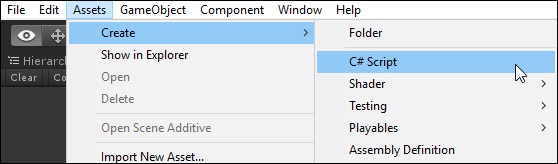
Para crear un activo interno, haga clic con el botón derecho en la carpeta Activos y vaya a Create.

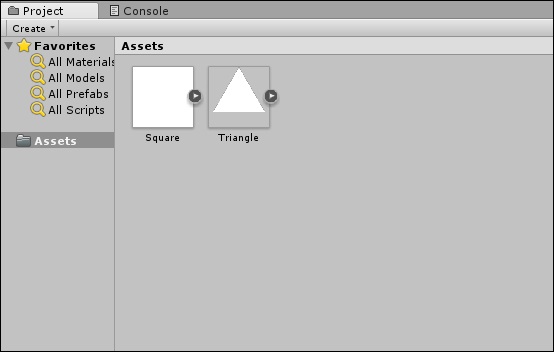
En este ejemplo, crearemos un Triangle y un Square.
Desplácese sobre el Sprites selección y haga clic en Triangle.

Repita el proceso para Squarey debería tener dos nuevos elementos gráficos.

A medida que avancemos, exploraremos más de estos activos internos, ya que son cruciales para construir un juego adecuado.
Al final del día, cuando haya terminado con una buena cantidad de trabajo, querrá guardar su progreso. En Unity, presionar Ctrl + S no guardará directamente su proyecto.
Todo en Unity sucede en escenas. También lo hace guardar y cargar; debe guardar su trabajo actual como una escena (extensión .unity) en sus activos.
Probémoslo. Si presionamos Ctrl + S y le damos un nombre a nuestra escena, se nos presentará un nuevo activo en nuestra región de Activos. Este es el archivo de escena.
Ahora, intentemos crear una nueva escena. Para hacerlo, haga clic derecho en los Activos y vaya a Crear → Escena. Dale un nombre a tu nueva escena y presiona Enter.
En el modo Editor (cuando el juego no se está reproduciendo), las escenas se pueden cargar en el editor haciendo doble clic en ellas. Cargar una escena con cambios no guardados en la actual le pedirá que guarde o descarte sus cambios.
Tu primer guion
Importar imágenes y hacer que permanezcan quietas en tu juego no te llevará a ninguna parte. Sería un bonito marco de fotos, quizás, pero no un juego.
Scriptinges imperativo para hacer juegos en Unity. El guion es el proceso de escribirblocksde código que se adjuntan como componentes a GameObjects en la escena. Las secuencias de comandos son una de las herramientas más poderosas a su disposición y pueden hacer o deshacer un buen juego.
Las secuencias de comandos en Unity se realizan a través de C # o la implementación de JavaScript de Unity, conocida como UnityScript (sin embargo, con el ciclo 2018, UnityScript ahora está comenzando su fase de desaprobación, por lo que se recomienda no usarlo). Para el propósito de esta serie, usaremos C #.
Para crear una nueva secuencia de comandos, haga clic con el botón derecho en sus Activos y vaya a Create → C# Script. También puede utilizar elAssets pestaña en la barra superior del motor.

Cuando crea una nueva secuencia de comandos, debería aparecer un nuevo activo. Por el momento, deje el nombre como está y haga doble clic en él. Su IDE predeterminado debería abrirse junto con el script. Echemos un vistazo a lo que realmente es.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour {
// Use this for initialization
void Start() {
}
// Update is called once per frame
void Update() {
}
}Verá el nombre de su script como class derivados de MonoBehaviour. ¿Qué es MonoBehaviour? Es una vasta biblioteca de clases y métodos. Ayuda a que todos los scripts de Unity se deriven de una forma u otra. Cuanto más escriba scripts en Unity, más se dará cuenta de lo útil que es realmente MonoBehaviour.
A medida que avanzamos, tenemos dos scripts privados que no tienen ningún tipo de retorno, a saber, el Start y Updatemétodos. losStart el método se ejecuta once porque el primer fotograma en el que se usa el objeto gameObject está activo en la escena.
los UpdateEl método ejecuta cada fotograma del juego después del método Start. Normalmente, los juegos en Unity se ejecutan a 60 FPS o cuadros por segundo, lo que significa que elUpdate El método se llama 60 veces por segundo mientras el objeto está activo.
Las secuencias de comandos de Unity le permiten aprovechar la totalidad de la clase MonoBehaviour, así como las características principales de C #, como colecciones genéricas, expresiones lambda y análisis XML, por nombrar algunas. En la próxima lección, escribiremos nuestro primer código.
En esta lección, escribiremos código que hace que un gameObject se mueva hacia arriba, abajo, izquierda y derecha según la entrada del usuario. Esto debería ayudarnos a comprender el flujo de trabajo de las secuencias de comandos de Unity más fácilmente.
Recuerde que cada GameObject tiene al menos un componente: Transform. Lo que es especial es que la transformación de un gameObject también aparece como variables en el lado de la secuencia de comandos de Unity, por lo que podemos modificarlo mediante código. Esto tampoco está restringido al Transform; todos los componentes de Unity tienen propiedades a las que se puede acceder mediante variables en secuencias de comandos.
Comencemos con nuestro guión de movimiento. Cree un nuevo guión y asígnele el nombre "Movimiento".
Ahora, abra el guión y debería ver lo mismo que vio en la última lección.
Creemos una variable flotante pública llamada speed. Haciendo una variablepublic in Unity tiene una gran ventaja:
La variable aparece como un campo modificable dentro del editor, por lo que no tiene que ajustar manualmente los valores en el código.
public class Movement : MonoBehaviour {
public float speed;
}Si guardamos este script sin tocar los otros métodos, debería compilarse en Unity.
(Puede ver cuándo se está compilando mediante el

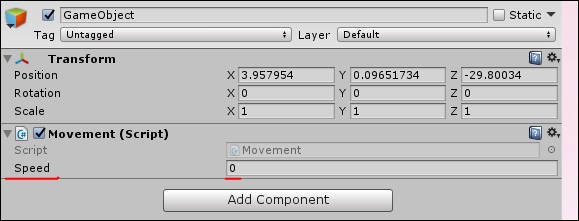
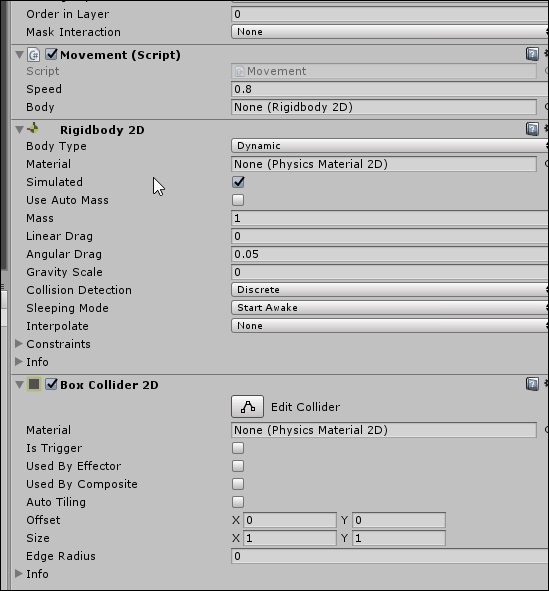
Próximo, drag and dropla secuencia de comandos de los activos en el GameObject. Si lo hace correctamente, esto es lo que debería ver en las propiedades de GameObject:

Dado que el valor de velocidad es ajustable y no es necesario cambiarlo en el código todo el tiempo, podemos usar el método update () en lugar de start ().
Consideremos ahora los objetivos del método de actualización:
Compruebe la entrada del usuario.
Si hay una entrada de usuario, lea las direcciones de entrada.
Cambie los valores de posición de la transformación del objeto según su velocidad y dirección. Para hacerlo, agregaremos el siguiente código:
void Update() {
float h = Input.GetAxisRaw(“Horizontal”);
float v = Input.GetAxisRaw(“Vertical”);
gameObject.transform.position = new Vector2 (transform.position.x + (h * speed),
transform.position.y + (v * speed));Analicemos ahora el código en breif.
En primer lugar, creamos una variable de punto flotante llamada h (para horizontal), y su valor viene dado por el Input.GetAxisRawmétodo. Este método devuelve -1, 0 o 1 dependiendo de la tecla que haya presionado el jugador en las flechas arriba / abajo / izquierda / derecha.
La clase Input es responsable de obtener información del usuario en forma de pulsaciones de teclas, entrada del mouse, entrada del controlador, etc. El método GetAxisRaw es un poco más difícil de entender, así que volveremos a eso más adelante.
A continuación, estamos updating la posición de nuestro juego Objeto a una nueva posición definida mediante la creación de un nuevo Vector2. El Vector2 toma 2 parámetros, que son susx and yvalores respectivamente. Para el valor de x, proporcionamos la suma de loscurrent posición y su speed, agregando efectivamente una cierta cantidad cada cuadro que se presiona la tecla a su posición.
Guarde este script y regrese a Unity. Unity actualizará automáticamente todos los scripts una vez que se compile correctamente, por lo que no tendrá que volver a adjuntar el script una y otra vez.
Ahora que ha terminado, cambie el valor del speeden las propiedades del GameObject para decir 0.8. Esto es importante porque un valor más alto hará que el jugador se mueva demasiado rápido.

Ahora, haga clic en Play ¡y mira tu primer juego pequeño en acción!

Intente presionar las teclas de flecha y moverse. Para detener el juego, simplemente presione Reproducir nuevamente. Incluso puede ajustar la velocidad en tiempo real para no tener que parar y empezar todo el tiempo.
En la próxima lección, aprenderemos acerca de los cuerpos rígidos y las colisiones.
Las colisiones en Unity se separan del Sprite real en sí, se adjuntan como componentes separados y se calculan por sí mismos. Conozcamos ahora la causa detrás de esto.
Everythingen tu juego es un GameObject. Incluso las fichas individuales que componen su nivel son GameObjects por sí mismas.
Cuando consideramos cada componente como un GameObject, nos damos cuenta de que podría haber thousandsde GameObjects en una escena, interactuando entre sí de alguna manera. Puede imaginar que si Unity agregara colisiones a cada GameObject, no sería práctico para el motor calcular las colisiones para cada uno de ellos.
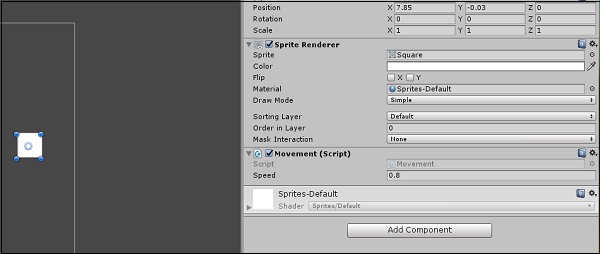
Continuaremos y agregaremos un simple "muro" contra el que nuestro personaje jugador puede chocar. Para hacerlo, cree otro objeto y escale usando la herramienta Rect. También le daremos un color rojo a través delColor property in the Sprite Renderer component.

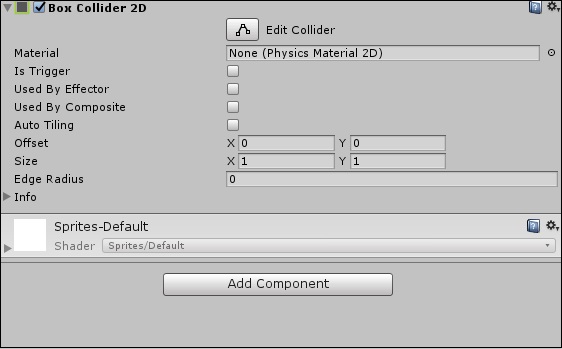
Now, go to Add Component in the Inspector, and type in “Box Collider 2D”. Click the first component that shows up, and a new component should appear.

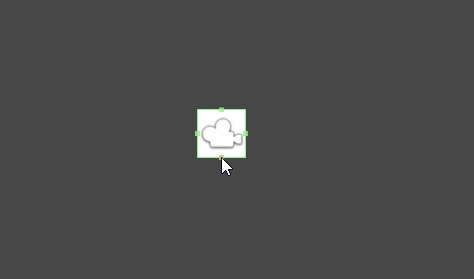
You will see a bright green line on the perimeter of your GameObject. This is the collision boundary. It is what defines the actual shape of the collidable objects.
Repeat the same with our movable GameObject as well.
Of course, collisions in Unity are not limited to simply boxes. They can range in a variety of shapes and sizes, and are not necessarily replicas of the object’s parameters.

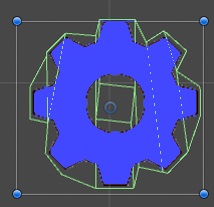
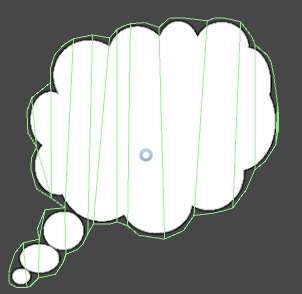
They can also take on polygonal shapes.

It is not uncommon to see developers and designers use approximate shapes in their collision boundaries to simplify their colliders and avoid unnecessary calculations for the engine. We will learn how to create different shapes and sizes with our colliders soon.
Now that we have our collision boundaries in place, hit play and see it in action.

You will notice that our movable object is not behaving normal. We will discuss the behaviour of the object in our subsequent chapter.
The main issue with the collisions in the last chapter was with the code. We will now modify the values of the GameObject’s position directly. We are simply adding a value to the position, if the player is pressing a key. We need a way to make the player move in such a way that it reacts properly to boundaries and other GameObjects.
To do so, we need to understand what rigidbodies are. Rigidbodies are components that allow a GameObject to react to real-time physics. This includes reactions to forces and gravity, mass, drag and momentum.
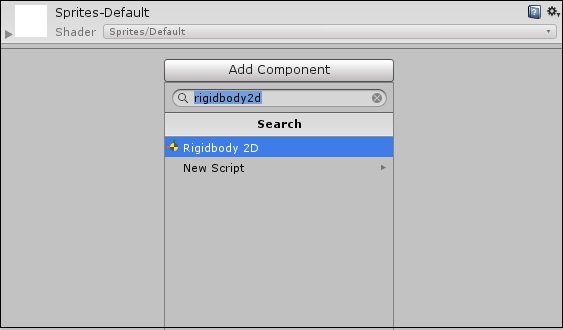
You can attach a Rigidbody to your GameObject by simply clicking on Add Component and typing in Rigidbody2D in the search field.

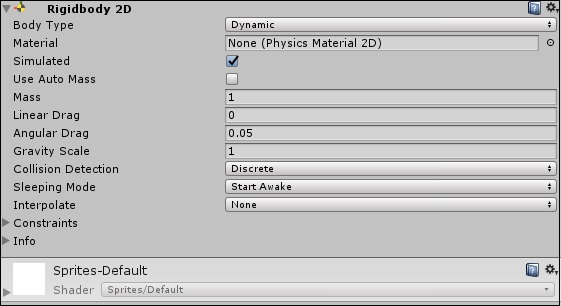
Clicking on Rigidbody2D will attach the component to your GameObject. Now that it is attached, you will notice that many new fields have opened up.

With the default settings, the GameObject will fall vertically down due to gravity. To avoid this, set the Gravity Scale to 0.
Now, playing the game will not show any visible difference, because the GameObject does not have anything to do with its physics component yet.
To solve our problem, let us open our code again, and rewrite it.
public class Movement : MonoBehaviour {
public float speed;
public Rigidbody2D body;
// Update is called once per frame
void Update() {
float h = Input.GetAxisRaw(“Horizontal”);
float v = Input.GetAxisRaw(“Vertical”);
body.velocity = new Vector2(h * speed, v * speed);
}
}We can see that we create a reference to a Rigidbody2D in the declarations, and our update code works on that reference instead of the Object’s transform. This means that the Rigidbody has now been given the responsibility of moving.
You may expect the body reference to throw NullReferenceException, since we have not assigned anything to it. If you compile and run the game as is, you will get the following error on the bottom left of the editor

To fix this, let us consider the component created by the script. Remember that public properties create their own fields in Unity, as we did with the speed variable.

Adjust the speed to a higher value, around 5, and play the game.
Your collisions will now work correctly!
In this chapter, let us learn about custom collision boundaries. We will also learn how to adjust the size and shape of our colliders.
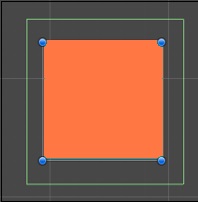
Let us start with our Box Collider. The Box Collider (2D) has 4 adjustable sides, and is shaped like a rectangle. In the Collider’s component, click on this box −
.jpg)
You will see 4 “handles” show up on the collider. You can drag these handles around to adjust their sizes.

For simple shapes, Unity detects the best possible fit for the collider’s shape as well, provided you pick the right one. For example, picking the circle collider on a circle sprite will match it to its radius.
For more complex shapes, Unity will try to create the simplest yet most elaborate collider shape. For that, you need to use the Polygon Collider 2D.

Try to click on the Edit Collider button and experiment on adjusting the colliders.
Instantiating and destroying objects is considered very important during gameplay. Instantiating simply means bringing into existence. Items appear or “spawn” in the game, enemies die, GUI elements vanish and scenes are loaded all the time in-game. Knowing how to properly get rid of unneeded objects and how to bring in those you do then becomes even more essential.
Let us first understand what prefabs are. Prefabs are considered important to understand how Instantiation works in Unity.
Prefabs are like blueprints of a GameObject. Prefabs are, in a way, a copy of a GameObject that can be duplicated and put into a scene, even if it did not exist when the scene was being made; in other words, prefabs can be used to dynamically generate GameObjects.
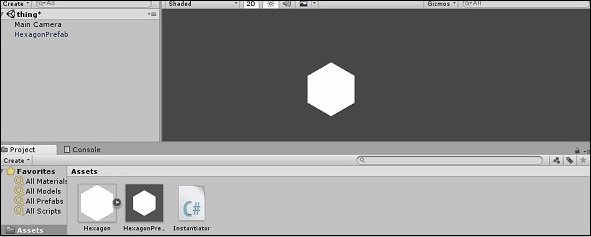
To create a prefab, you simply have to drag the desired GameObject from your scene hierarchy into the project Assets.

Now, to instantiate a GameObject, we call the Instantiate() method in our script. This method, defined in MonoBehaviour, takes in a GameObject as a parameter, so it knows which GameObject to create/duplicate. It also has various overrides for changing the newly instantiated object’s transform, as well as parenting.
Let us try instantiating a new hexagon whenever the Space key is pressed.
Create a new script called Instantiator and open it up. In the Update method, type in the code given below.
Here, we are using the GetKeyDown method of the Input class to check if the player pressed a specific button during the last frame. Since we want it to keep checking, we put it in Update, which runs 60 times per second. The GetKeyDown method returns true if the key specified by the KeyCode enum (which lists all possible keys on a standard keyboard) is pressed in that frame.
public class Instantiator : MonoBehaviour {
public GameObject Hexagon;
// Update is called once per frame
void Update () {
if (Input.GetKeyDown(KeyCode.Space)) {
Instantiate(Hexagon);
}
}
}The public GameObject declaration at the top creates a slot similar to the one we made for the Rigidbody2D in our previous lessons. This slot only accepts prefabs (in editor time) and gameObjects (in runtime), however.
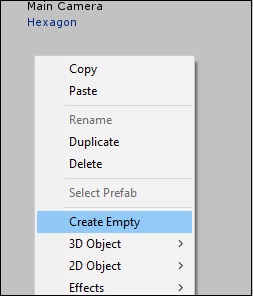
Save the script, and let it compile. Once it is done, create a new, empty GameObject by going to your object hierarchy right-click menu, and selecting Create Empty.

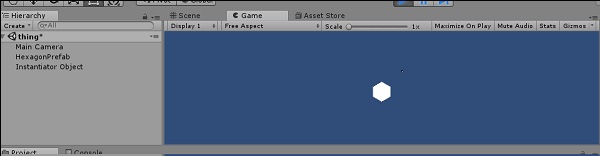
Name this Object something recognizable such as Instatiator Object and attach our newly created script to it. In the slot that shows up for the GameObject, drag in the prefab we created.

If we run the game now, pressing the Spacebar will create a new Hexagon object identical to the one we used to create the prefab. You can see each hexagon being created in the object hierarchy. The reason you cannot see them show up in the game is because for the time being, they are all being created exactly one over the other.

In our next lesson, we will understand the concept of object destruction.
The destruction of GameObjects is as important as the instantiation. In this chapter, we will learn how to destroy the GameObjects.
Fortunately, destroying GameObjects is as easy as it is creating them. You simply need a reference to the object to be destroyed, and call the Destroy() method with this reference as a parameter.
Now, let us try to make 5 hexagons which will destroy themselves when an assigned key is pressed.
Let us make a new script called HexagonDestroyer and open it in Visual Studio. We will start by making a public KeyCode variable. A KeyCode is used to specify a key on a standard keyboard, and the Input class in its methods uses it. By making this variable public, as we did with Rigidbody and Prefabs previously, we can make it accessible through the editor. When the variable is made public, we need not hardcode values such as “KeyCode.A” into the code. The code can be made flexible with as many objects as we want.
public class HexagonDestroyer : MonoBehaviour {
public KeyCode keyToDestroy;
// Update is called once per frame
void Update () {
if (Input.GetKeyDown(keyToDestroy)) {
Destroy (gameObject);
}
}
}Observe how we used the variable named “gameObject” (small g, capital O) in the method. This new gameObject variable (of type GameObject) is used to refer to the gameObject this script is attached to. If you attach this script on multiple objects, they will all react the same way whenever this variable is involved.
Do not get confused between the two, however.
GameObject with a capital G and O is the class that encompasses all GameObjects and provides standard methods like Instantiate, Destroy and methods to fetch components.
gameObject with a small g and capital O is the specific instance of a GameObject, used to refer to the gameObject this script is currently attached to.
Let us now compile our code, and head back to Unity.
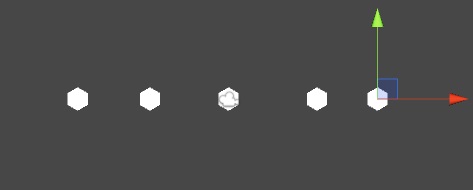
Now, we will create a new hexagon sprite, and attach our script to it. Next, right-click the gameObject in the hierarchy and select Duplicate. A new sprite is created in the hierarchy; you should use the Move tool to reposition it. Repeat the steps to create similar hexagons.

Click on each of the hexagons and look at their script components. You can now set the individual keys so that a GameObject destroys itself when that key is pressed. For example, let us create 5 hexagons, and set them to destroy when the A, S, D, F and G keys are pressed.
You can set the same key on multiple hexagons, and they will all destroy themselves simultaneously when the key is pressed; this is an example of the use of the gameObject reference, which you can use to refer to individual objects using the script without having to set them individually.
The same key can be set on multiple hexagons, and they will all destroy themselves simultaneously when the key is pressed; this is an example of the use of the gameObject reference, which you can use to refer to individual objects using the script without having to set them individually.
It is important to understand that destroying a GameObject does not mean an object will shatter or explode. Destroying an object will simply (and immediately) cease its existence as far as the game (and its code) is concerned. The links to this object and its references are now broken, and trying to access or use either of them will usually result in errors and crashes.
Coroutines are the most helpful tools when making games in Unity. Let us consider the line of code shown below to understand what coroutines is all about.
IEnumerator MyCoroutineMethod() {
// Your code here…
yield return null;
}Generally, if you call a function in Unity (or C#, really), the function will run from start to finish. This is what you would consider “normal” behaviour as far as your code is concerned. However, sometimes we want to deliberately slow down a function or make it wait for longer than the split second duration that it runs. A coroutine is capable of exactly that: a coroutine is a function that is capable of waiting and timing its process, as well as pausing it entirely.
Let us consider an example to understand how a coroutine works. Say we want to make a square that changes its color between red and blue in 1-second intervals.
To begin with, we create a sprite. Next, create a new script, and name it ColorChanger. In this script, we get a reference to the Sprite Renderer of the sprite. However, we will use a different way of getting the component. Instead of dragging and dropping the component into a slot like we have done so far, we will ask the code to detect the component itself.
This is done through the GetComponent method, which returns the first matching component it detects. Since we only use one Sprite Renderer per object, we can use this method to automatically detect and get a reference to our renderer each time.
Remember that the renderer is responsible for making the sprite actually visible on-screen. The renderer has a color property that affects the global color of the sprite; this is the value that is to be modified. Making the Color values public will let us pick them through the editor in your operating system’s default color picking program.
private SpriteRenderer sr;
public Color color1;
public Color color2;
void Start () {
sr = GetComponent<SpriteRenderer>();
StartCoroutine(ChangeColor());
}
IEnumerator ChangeColor() {
while (true) {
if (sr.color == color1)
sr.color = color2;
else
sr.color = color1;
yield return new WaitForSeconds(3);
}
}Now, we will trap our coroutine function in a while loop.
To create a coroutine in C#, we simply create a method that returns IEnumerator. It also needs a yield return statement. The yield return statement is special; it is what actually tells Unity to pause the script and continue on the next frame.
There are a number of ways that can be used to yield return; one of which is to create an instance of the WaitForSeconds class. This makes the coroutine wait for a certain amount of real-world seconds before continuing.
Let us compile our code and head on back to Unity. We will simply pick our alternating colors, and hit play. Our object should now switch between the two colors in 3 second intervals. You can make the interval a public variable and adjust the frequency of the color changes as well.
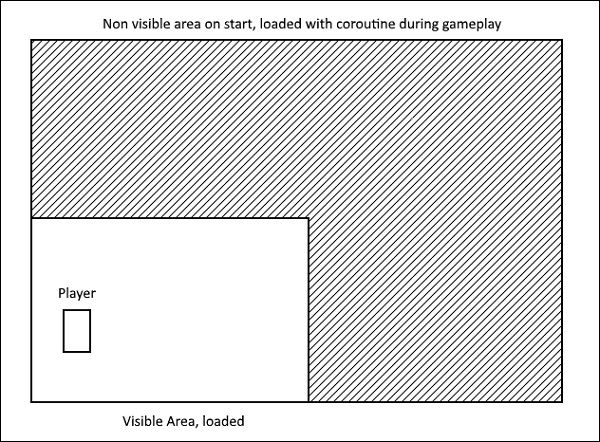
Coroutines are extensively used for timed methods, like the one we just did. The variety of WaitForX methods have their own uses. Coroutines are also used to run “on the side” processes that run on their own while the game runs simultaneously. This is useful, for example, to load off-screen parts of a large level while the player starts at one point.

The Console is where we will be reading the Developer outputs. These outputs can be used to quickly test bits of code without having to give added functionality for testing.
There are three types of messages that appear in the default console. These messages can be related to most of the compiler standards −
- Errors
- Warnings
- Messages
Errors
Errors are issues or exceptions that will prevent the code from running at all.
Warnings
Warnings are issues that will not stop your code from running, but may pose issues during runtime.
Messages
Messages are outputs that convey something to the user; they do not usually highlight issues.
We can even have the Console output our own messages, warnings and errors. To do so, we will use the Debug class. The Debug class is a part of MonoBehaviour, which gives us methods to write messages to the Console, quite similar to how you would create normal output messages in your starter programs.
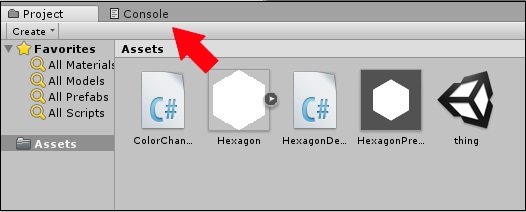
You can find the Console in the labelled tab above the Assets region.

The outputs of the console are more useful to the programmer, not the end user or player.
Let us try writing a simple message to the Console. This will notify us when the Space key was pressed. For this, we will use the Log method, which takes in an Object as a parameter, which we will use a string in.
You can start with a fresh script or modify an existing one.
void Update() {
if (Input.GetKeyDown(KeyCode.Space))
Debug.Log(“Space key was pressed!”);
}Saving, compiling and running this code (by attaching it to a GameObject, of course), try to hit the spacebar.
Note − Observe that the message shows up at the bottom of the editor.

If you click on the Console tab, you will find your message printed out.
Similarly, you can also output warnings by using the LogWarning method and errors with the LogError method. These will prove to be useful for testing small bits of code without actually having to implement them, as you will see later on.
There is a reason games put emphasis on audio; it is quite crucial to add aesthetic value to the game. From the very first Pong, one can hear beeps and boops from the ball hitting the paddles alternatingly. It was a really simple short square wave sample at the time, but what more could you want from the grandfather of all video games?
In real life, many things affect the way you perceive sound; the speed of the object, what type of scenario it is in, and what direction it is coming from.
There are a number of factors that can create unnecessary load on our engine. Instead, we try to create an idea of how our sound would work in our game, and build around that. This becomes especially prominent in 3D games, where there are 3 axes to deal with.
In Unity, we have dedicated components for audio perception and playback. These components work together to create a believable sound system that feels natural to the game.
Unity provides us with an array of useful tools and effects like reverb, the Doppler effect, real-time mixing and effects, etc. We will learn about these in our subsequent chapters.
The Audio Components
In this section, we will learn about the 3 primary components related to audio in Unity.
AudioSource
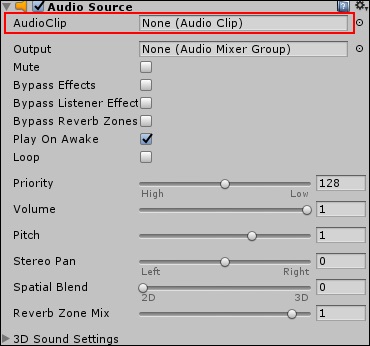
The AudioSource component is the primary component that you will attach to a GameObject to make it play sound. It will play back an AudioClip when triggered through the mixer, through code or by default, when it awakes.
An AudioClip is simply a sound file that is loaded into an AudioSource. It can be any standard audio file, such as .mp3, .wav and so on. An AudioClip is a component within itself as well.

AudioListener
An AudioListener is the component that listens to all audio playing in the scene, and transfers it to the computer’s speakers. It acts like the ears of the game. All audio you hear is in perspective of the positioning of this AudioListener. Only one AudioListener should be in a scene for it to function properly. By default, the main camera has the Listener attached to it. The Listener doesn’t have any exposed properties that the designer would want to care about.

Audio Filters
The output of an AudioSource or intake of an AudioListener can be modified with the help of Audio Filters. These are specific components that can change the reverb, chorus, filtering, and so on. Each specific filter comes as its own component with exposed values to tweak how it sounds.

Playing a Sound
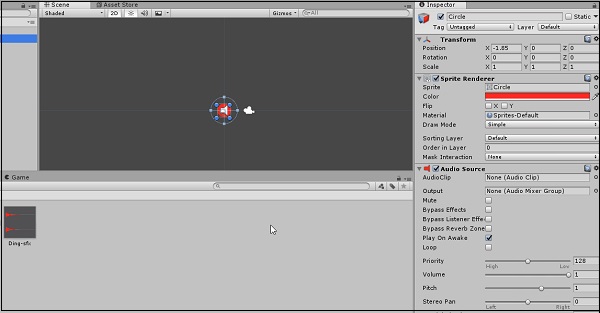
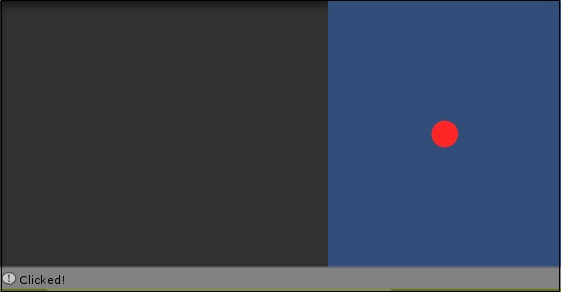
Let us try making a button that plays a sound when it is clicked. To get started, we will Create a Circle sprite, and make it red.

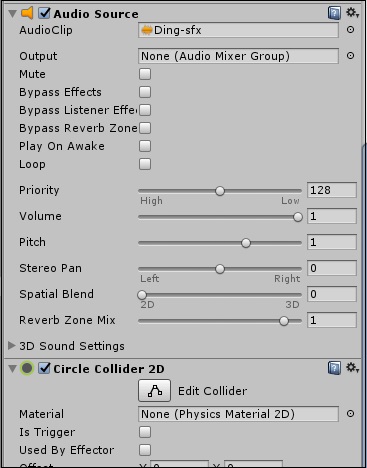
Now, let us attach an Audio Source to this sprite.
For the object to play a sound, we have to give it one. Let us use this sound effect for our purpose.
http://www.orangefreesounds.com/ding-sfx/
Download the sound effect, and drag it into the Assets.

When Unity imports this asset as a sound file, it automatically is converted into an AudioClip. Therefore, you can drag this sound clip from the Assets directly onto the Audio Clip slot in our sprite’s Audio Source.

After you drag the sound clip from the Assets directly onto the Audio Clip slot in our sprite’s Audio Source, remember to unselect “Play on Awake” in the Audio Source properties; not doing so will make the sound play the moment the game starts.

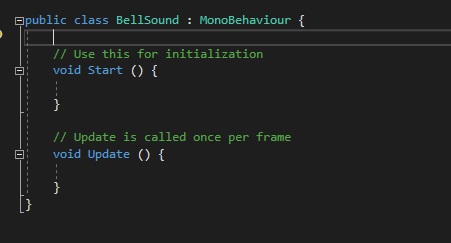
Now, let us jump into our code. Create a new script called “BellSound” and open it up.

Since our Audio Source is controlled through code, we want to first get a reference to it. We will use the GetComponent method like before.
public class BellSound : MonoBehaviour {
AudioSource mySource;
// Use this for initialization
void Start () {
mySource = GetComponent<AudioSource>();
}Ahora, configuremos el método para detectar el objeto en el que se hace clic. MonoBehaviour nos proporciona el método que necesitamos para ello, llamado OnMouseDown. El método se llama siempre que el mouse hace clic en el rango decollider de ese gameObject.
Como todavía no hemos adjuntado un colisionador a nuestro botón, hagámoslo ahora.

No necesitaremos un Rigidbody para este; tampoco necesitamos acceder a este colisionador por código. Solo tiene que estar ahí para que el método funcione.
Probemos el método y veamos si funciona. Escriba el siguiente código en su secuencia de comandos y adjúntelo al botón.
void OnMouseDown() {
Debug.Log(“Clicked!”);
}Una vez que guarde el guión y lo adjunte, juegue. Hacer clic en el botón debería generar un mensaje en la consola.

Ahora está a un paso de reproducir el sonido. Todo lo que tienes que hacer ahora es llamar alPlay en la instancia de fuente de audio.
void OnMouseDown() {
mySource.Play();
}Guarda tu script y ejecútalo en el juego. Haga clic en el botón y debería escuchar el sonido.
Note- Considere hacer un botón que aumente de tono cada vez que haga clic en él. UtilizarmySource.pitch y un mostrador y vea si puede resolverlo).
En esta sección, aprenderemos sobre el proceso de diseño de la interfaz de usuario o los elementos de la interfaz de usuario en Unity. Esto incluye la configuración básica, así como una descripción general de los elementos comunes que se incluyen con Unity.
El flujo de trabajo para diseñar la interfaz de usuario en Unity sigue un camino ligeramente diferente al que hemos estado siguiendo hasta ahora. Para empezar, los elementos de la interfaz de usuario no son GameObjects estándar y no se pueden usar como tales. Los elementos de la interfaz de usuario están diseñados de manera diferente; un botón de menú que parece correcto en una resolución de 4: 3 puede verse estirado o distorsionado en una resolución de 16: 9 si no se configura correctamente.
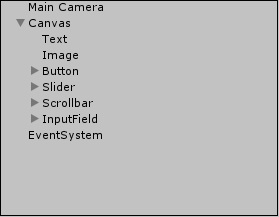
Los elementos de la interfaz de usuario en Unity no se colocan directamente en la escena. Siempre se colocan como elementos secundarios de un GameObject especial llamadoCanvas. El lienzo es como una "hoja de dibujo" para la interfaz de usuario en la escena, donde se mostrarán todos los elementos de la interfaz de usuario. Crear un elemento de IU a partir delCreate El menú contextual sin un Canvas existente generará uno automáticamente.

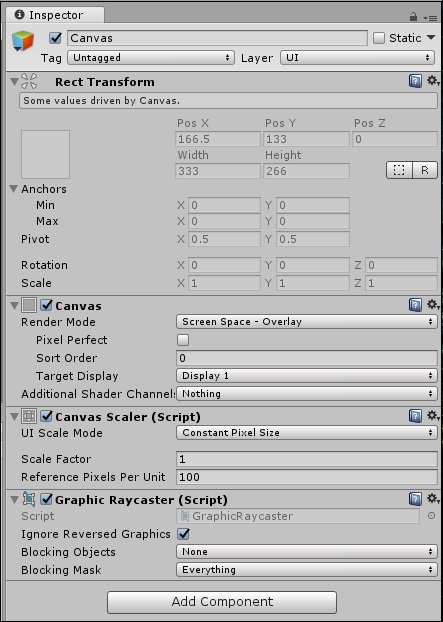
Veamos ahora Canvas GameObject para conocer los nuevos componentes adicionales:

los Rect Transform en la parte superior parece tener muchas propiedades nuevas que no tiene Transform de un GameObject estándar.
Esto se debe a que, mientras que Transform de un GameObject normal describe un imaginario point en el espacio 3D, un RectTransform define un imaginario rectangle. Esto significa que necesitamos propiedades adicionales para definir exactamente dónde está el rectángulo, qué tan grande es y cómo está orientado.
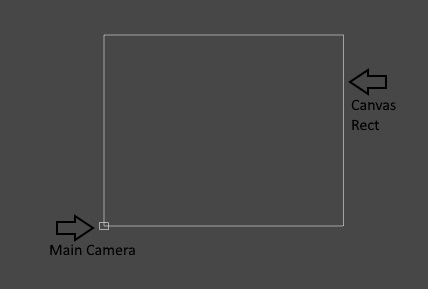
Podemos ver algunas propiedades estándar de un rectángulo como Alto y Ancho, así como dos nuevas propiedades llamadas Anchors. Los anclajes son puntos en los que otras entidades pueden "bloquear" en el lienzo. Esto significa que si un elemento de la interfaz de usuario (por ejemplo, un botón) está anclado al lienzo a la derecha, el cambio de tamaño del lienzo garantizará que el botón esté siempre en el relativoright del lienzo.
De forma predeterminada, no podrá modificar la forma del área del lienzo, y será comparativamente gigantic rectángulo alrededor de su escena.

El siguiente es el CanvasComponente. Este es el componente maestro que contiene un par de opciones universales sobre cómo se dibuja la interfaz de usuario.

La primera opción que vemos es la Render Mode. Esta propiedad define el método que se utiliza para dibujar el lienzo en la vista del juego.
Tenemos tres opciones en la lista desplegable. Conozcamos las opciones en nuestras secciones siguientes.
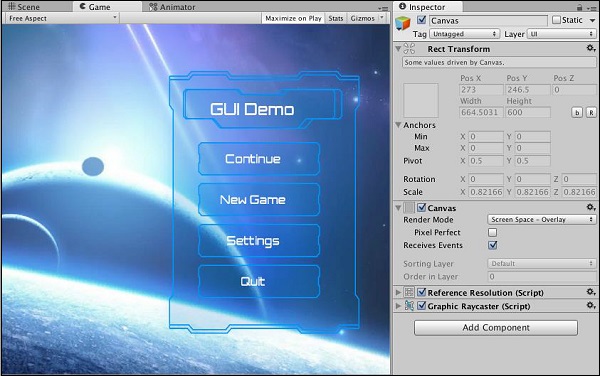
Espacio de pantalla: superposición
Este modo es el más estándar para menús, HUD, etc. Muestra la interfaz de usuario sobre todo lo demás en la escena, exactamente como está organizada y sin excepción. También escala bien la interfaz de usuario cuando cambia el tamaño de la pantalla o la ventana del juego. Este es el modo de renderizado predeterminado en el lienzo.
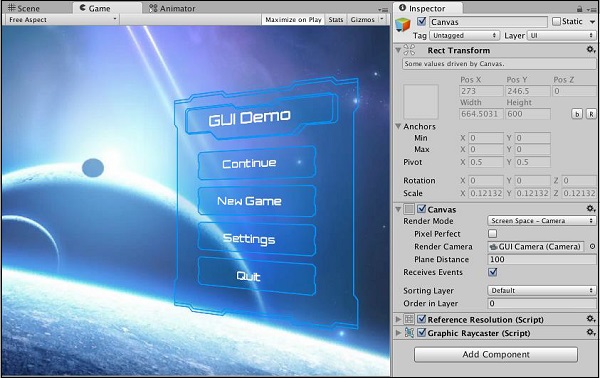
Espacio de pantalla: cámara
Espacio de pantalla: la cámara crea un plano de proyección imaginario, una distancia establecida de la cámara y proyecta toda la interfaz de usuario en él. Esto significa que la apariencia de la interfaz de usuario en la escena depende en gran medida de la configuración utilizada por la cámara; esto incluye perspectiva, campo de visión, etc.

Espacio mundial
En el modo World Space, los elementos de la IU se comportan como si fueran GameObjects normales colocados en el mundo. Sin embargo, son similares a los sprites, por lo que generalmente se usan como parte del mundo del juego en lugar de para el jugador, como monitores y pantallas en el juego. Debido a esta naturaleza, puede modificar directamente los valores de Canvas RectTransform en este modo.
los Canvas Scaleres un conjunto de opciones que le permite ajustar la escala y apariencia de los elementos de la interfaz de usuario de una manera más definitiva; te permite definir cómo los elementos de la interfaz de usuarioresizeellos mismos cuando cambia el tamaño de la pantalla. Por ejemplo, los elementos de la interfaz de usuario pueden permanecer del mismo tamaño independientemente del tamaño de la pantalla y en relación con él, o pueden escalar de acuerdo con unReference Resolution.
Graphics Raycaster se ocupa principalmente de raycasting (enlace a la documentación de Unity para Raycasting) los elementos de la interfaz de usuario y garantiza que los eventos iniciados por el usuario, como clics y arrastres, funcionen correctamente.
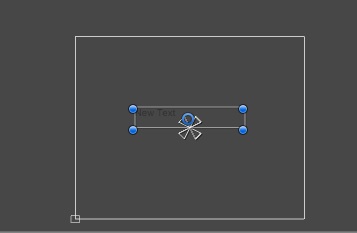
En este capítulo, aprenderemos a insertar elementos de la interfaz de usuario en nuestra escena y a trabajar con ellos.
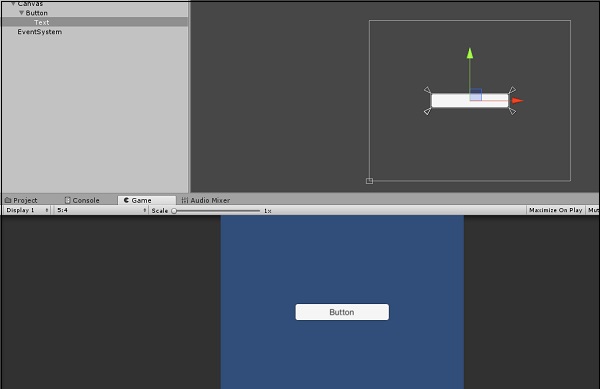
Empecemos con un Button. Para insertar un botón, haga clic derecho en la Jerarquía de escenas y vaya aCreate → UI → Button. Si no tiene un Canvas y un EventSystem, Unity creará uno automáticamente para usted y también colocará el botón dentro del Canvas.

Recuerda que en Overlaymodo de renderizado, que es el modo predeterminado, el tamaño del lienzo es independiente del tamaño de la cámara. Puede probar esto haciendo clic en elGame lengüeta.

Si reproduce la escena, notará que el botón ya tiene alguna funcionalidad estándar, como detectar cuándo el mouse se desplaza sobre él y cambiar de color cuando se presiona.
Un botón requiere funcionalidad para ser realmente útil en la interfaz de usuario. Esta funcionalidad se puede agregar a través de sus propiedades.
Creemos un nuevo script y llamémoslo ButtonBehaviour.
public class ButtonBehaviour : MonoBehaviour {
int n;
public void OnButtonPress(){
n++;
Debug.Log("Button clicked " + n + " times.");
}
}Hemos creado un método simple que registra cuántas veces hemos pulsado el botón.
Note- Este método tiene que ser público; De lo contrario, la funcionalidad del Botón no lo notará.
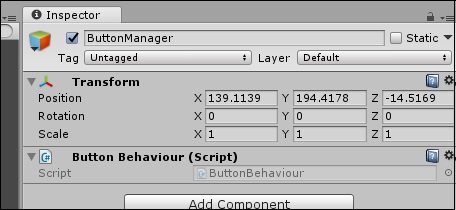
Creemos un GameObject vacío y adjuntemos este script. Hacemos esto porque un botón no hace nada por sí solo; solo llama al método especificado en su secuencia de comandos.

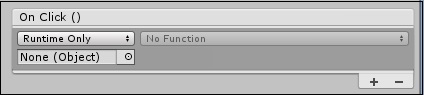
Ahora, vaya a las propiedades del botón y busque el OnClick() propiedad.
_property.jpg)
Presione el ícono + en la pestaña inferior, y debería aparecer una nueva entrada en la lista.

Esta entrada define sobre qué objeto actúa la pulsación del botón y qué función del script de ese objeto se llama. Debido al sistema de eventos que se usa al presionar el botón, puede activar múltiples funciones simplemente agregándolas a la lista.
Arrastre y suelte el GameObject vacío, que contiene el ButtonManager guión que creamos, en el None (Object) espacio.
_slot.jpg)
Navegar por No Function lista desplegable y busque nuestro OnButtonPressmétodo. (Recuerde que se puede nombrar como desee, OnButtonPress es simplemente una convención de nomenclatura estandarizada). Debe encontrarlo en elButtonBehaviour sección.
Si juegas ahora, puedes probar el botón y seguramente la consola imprime cuántas veces has presionado el botón.
La interfaz de usuario de texto incorporada de Unity es un excelente punto de partida para que los estudiantes comiencen a diseñar la interfaz de usuario, incluso si tiende a verse eclipsada por activos más poderosos y eficientes creados por la comunidad.
Para nuestro propósito, el elemento de texto vainilla es más que suficiente para comenzar.
El texto, que es un elemento distinto de la interfaz de usuario en sí mismo, se debe principalmente a la dynamismde ese elemento. Por ejemplo, imprimir la puntuación actual del jugador en la pantalla requiere que el valor numérico de la puntuación se convierta en una cadena, generalmente a través de la.toString() antes de que se muestre.
Para insertar un elemento de interfaz de usuario de texto, vaya a la jerarquía de escena, Create → UI → Text.

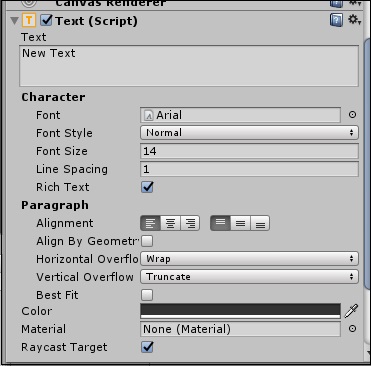
Debería aparecer un nuevo elemento de texto en su región de Canvas. Si echamos un vistazo a sus propiedades, veremos algunas opciones muy útiles.

Lo más significativo de todo, sin embargo, es la Text field. Puede escribir lo que quiere que diga el cuadro de texto en ese campo, pero queremos ir un paso más allá.
Para cambiar la fuente del texto, primero debe importar el font filedesde su computadora a Unity, como un activo. No es necesario adjuntar una fuente de forma activa a nada en la escena y se puede hacer referencia a ella directamente desde los Activos.
También se puede acceder al elemento Text mediante secuencias de comandos; aquí es donde la importancia dedynamic Entra la interfaz de usuario.
En lugar de la consola, muestra cuántas veces se ha presionado el botón, como en el capítulo anterior; vamos a imprimirlo en la pantalla del juego. Para hacerlo, abriremos nuestro script ButtonBehaviour de la lección anterior y le haremos algunos cambios.
using UnityEngine;
using UnityEngine.UI;
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public void OnButtonPress(){
n++;
myText.text = "Button clicked " + n + " times.";
}
}El primer cambio que hicimos fue agregar una nueva referencia de espacio de nombres. Esta referencia se usa para trabajar con los componentes de la interfaz de usuario de Unity, por lo que agregamos el usoUnityEngine.UI línea.
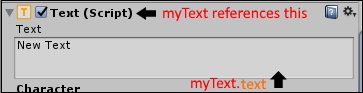
A continuación, creamos una variable de texto pública, donde podemos arrastrar y soltar nuestro elemento de interfaz de usuario de texto.
Finalmente, accedemos al texto real que contiene este elemento de la interfaz de usuario usando myText.text.

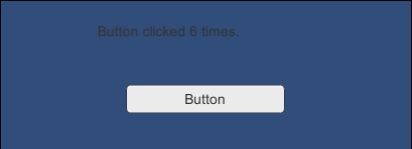
Si guardamos nuestro script, ahora veremos una nueva ranura para el elemento Text UI en nuestro ButtonManager. Simplemente arrastre y suelte el objeto gameObject que contiene ese elemento de texto en la ranura y presione el botón Reproducir.

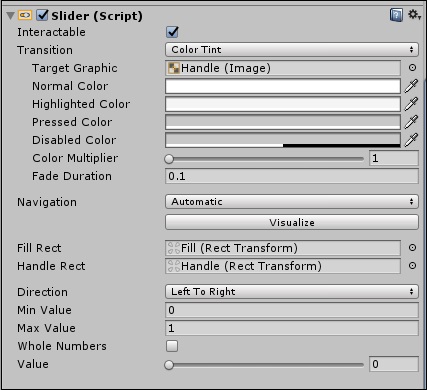
En este capítulo, aprenderemos sobre el último elemento de la interfaz de usuario de esta serie. El control deslizante se usa comúnmente cuando se debe establecer un cierto valor entre un par de valores máximo y mínimo. Uno de los usos más comunes de esto es para el volumen de audio o el brillo de la pantalla.
Para crear un control deslizante, vaya a Crear → IU → Control deslizante. Un nuevoSlider El elemento debería aparecer en tu escena.

Si va a las propiedades de este Slider, verá una lista de opciones para personalizarlo.

Intentemos hacer un volumedeslizador fuera de este control deslizante. Para esto, abra el script ButtonBehaviour (puede cambiar el nombre del ButtonManager GameObject ya que ciertamente está haciendo más que simplemente administrar un botón ahora) y agregue una referencia al Slider. También cambiaremos el código un poco nuevamente.
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public Slider mySlider;
void Update() {
myText.text = "Current Volume: " + mySlider.value;
}
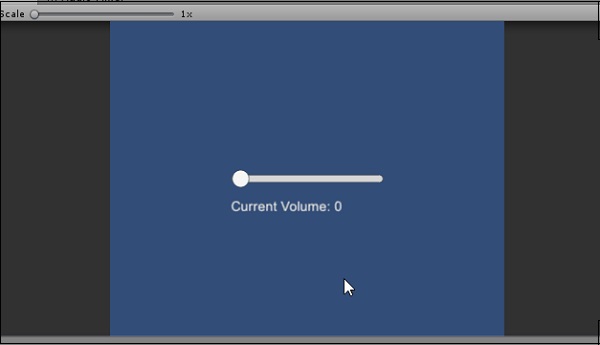
}Comprenda cómo estamos usando el método Update para actualizar constantemente el valor de myText.text.
En las propiedades del control deslizante, marquemos la casilla "Números enteros" y establezcamos el valor máximo en 100.
Estableceremos el color del texto a través de sus propiedades para un color más visible.
Sigamos el mismo procedimiento de arrastrar el Slider GameObject a la nueva ranura y presione reproducir.

Se recomienda encarecidamente que explore y experimente también con los otros controles de la interfaz de usuario para ver cuáles funcionan y de qué manera.
En nuestra siguiente sección, aprenderemos sobre iluminación, materiales y sombreadores.
En este capítulo, aprenderemos brevemente sobre materiales y sombreadores. Para comprender mejor, crearemos un nuevo3D Projecten lugar de nuestro actual 2D. Esto nos ayudará a ver los distintos cambios.
Una vez que haya creado el nuevo proyecto, vaya a la Jerarquía, haga clic con el botón derecho y vaya 3D Object → Cube. Esto creará un nuevo cubo en el medio de la escena. Puede mirar alrededor del cubo manteniendo presionado el botón derecho y arrastrando el mouse en la Vista de escena. También puede acercar y alejar la imagen con la rueda de desplazamiento.
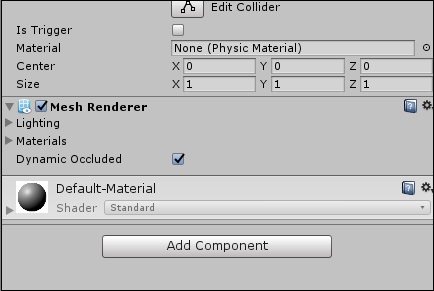
Ahora, haga clic en el cubo y observe sus propiedades.

La propiedad más baja parece tener un material predeterminado y un Standard sombreador.
¿Qué es un material?
En Unity (y en muchos aspectos de modelado 3D), un Materiales un archivo que contiene información sobre la iluminación de un objeto con ese material. Observe cómo una esfera gris denota el material, con algo de luz entrando desde la parte superior.
Ahora, no se confunda con el nombre; un Material no tiene nada que ver con la masa, las colisiones o incluso la física en general. Un material se utiliza para definir cómo la iluminación afecta a un objeto con ese material.
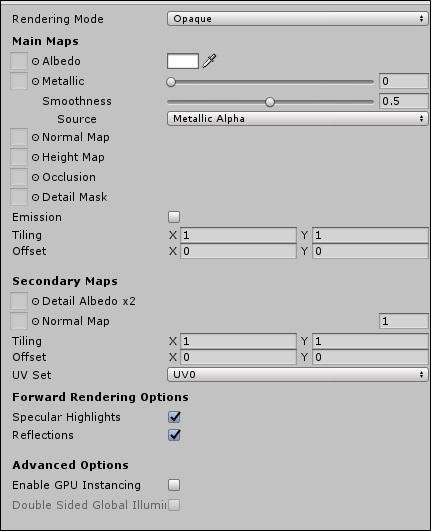
Intentemos crear nuestro propio material. Haga clic con el botón derecho en la región Activos, vaya aCreate → Material y asígnele un nombre, como "Mi material".

Estas propiedades no se parecen a nada de lo que hemos estudiado hasta ahora. Eso es porque estas son propiedades que se programan en elshader, no el material.
Los materiales son los que hacen que sus objetos sean visibles en primer lugar. De hecho, incluso en 2D, utilizamos un material especial que tampoco requiere iluminación. Por supuesto, Unity lo genera y lo aplica a todo para nosotros, por lo que ni siquiera nos damos cuenta de que está ahí.
¿Qué es un sombreador?
Un sombreador es un programa que define cómo every single pixelse dibuja en la pantalla. Los sombreadores no están programados en C # ni siquiera en un lenguaje OOPS. Están programados en unC-like lenguaje llamado GLSL, que puede dar instrucciones directas a la GPU para un procesamiento rápido.
Los sistemas de partículas ayudan a generar una gran cantidad de partículas con una vida útil pequeña de manera eficiente. Estos sistemas se someten a un proceso de renderizado independiente; pueden instanciar partículas incluso cuando hay cientos o miles de objetos.
Ahora, particlesson un término ambiguo en el sistema de partículas; unparticlees cualquier textura individual, instancia de material o entidad generada por el sistema de partículas. Estos no son necesariamente puntos flotando en el espacio (¡aunque pueden serlo!), Y se pueden usar para un montón de escenarios diferentes.

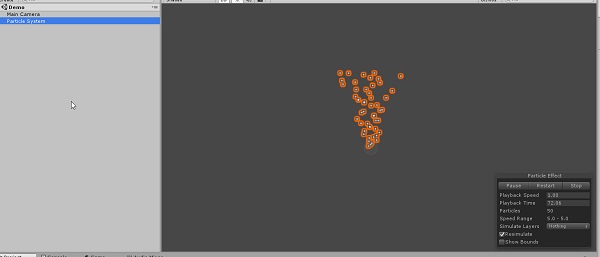
Un GameObject administra un sistema de partículas con el componente del sistema de partículas adjunto; Los sistemas de partículas no requieren ningún Activo para su configuración, aunque pueden requerir diferentes materiales dependiendo del efecto que desee.
Para crear un sistema de partículas, agregue el componente Particle System a través de la configuración Agregar componente, o vaya a la Jerarquía y seleccione Create → Effects → Particle System. Esto generará un nuevo GameObject con el sistema de partículas adjunto.

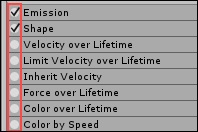
Si observa las propiedades del sistema de partículas, verá que comprende muchas modules. De forma predeterminada, solo hay tres módulos activos; laEmission, Shape y el Renderer. Se pueden activar otros módulos haciendo clic en el círculo pequeño junto a su nombre.


A la derecha de algunos valores, es posible que observe una pequeña flecha negra. Esto le permite obtener más control sobre los valores de cada partícula individual. Por ejemplo, puede configurar elStart Size a Random between Two Constants para decirle al sistema de partículas que procese partículas aleatorias de diferentes tamaños como una manguera de agua.

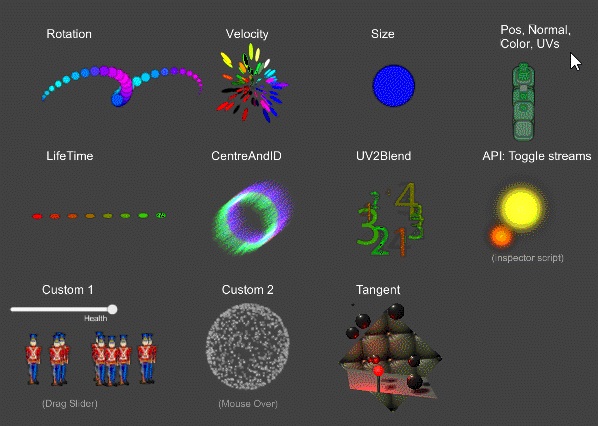
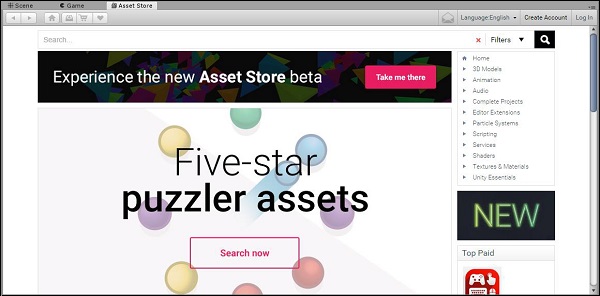
La Asset Store es una de las mayores fortalezas de Unity en el mercado de motores de juegos; comprende una gran cantidad de activos, herramientas, scripts e incluso proyectos completos ya preparados para que los descargue.
Para utilizar la Asset Store, debe tener una Unity ID. Si no tiene uno, puede crear uno en el sitio web de Unity.
Una vez que cree una ID de Unity, haga clic en el Asset Store pestaña en la misma fila que la Scene View.

Una vez que inicie sesión, debería poder ver su nombre de usuario en la esquina superior derecha.
En este ejemplo, estaremos importando el Survival Shooter Tutorialproyecto. Para ello, lo buscaremos en la pestaña y pulsamos sobre el activo publicado por Unity.

Pulsaremos Descargar y dejaremos que se complete. Una vez que termina, elDownload el botón cambiará a Import; haga clic en él nuevamente para importar su nuevo activo al proyecto abierto actualmente.
(Nota: en este caso particular, estamos importando un proyecto completo; en caso de que Unity le advierta sobre esto, cree un nuevo proyecto o sobrescriba el existente si lo desea. De cualquier manera está bien).
Aparecerá una nueva ventana con una lista de todos los contenidos del nuevo activo que acaba de importar. Dependiendo de lo que haya descargado, esto podría ser un solo archivo, un montón de archivos o un árbol completo con jerarquías de carpetas y archivos. De forma predeterminada, Unity importará todos los componentes de activos cuando accedaImport, que es lo que queremos. Ahora, hagamos clic enImport para que Unity haga su trabajo.
Intentar descargar activos sin pagar por ellos es ilegal y siempre existe la posibilidad de virus, errores o falta de actualizaciones.