Unidad: el control deslizante
En este capítulo, aprenderemos sobre el último elemento de la interfaz de usuario de esta serie. El control deslizante se usa comúnmente cuando se debe establecer un cierto valor entre un par de valores máximo y mínimo. Uno de los usos más comunes de esto es para el volumen de audio o el brillo de la pantalla.
Para crear un control deslizante, vaya a Crear → IU → Control deslizante. Un nuevoSlider El elemento debería aparecer en tu escena.

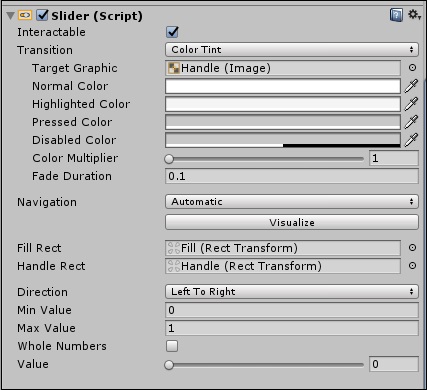
Si va a las propiedades de este Slider, verá una lista de opciones para personalizarlo.

Intentemos hacer un volumedeslizador fuera de este control deslizante. Para esto, abra el script ButtonBehaviour (puede cambiar el nombre del ButtonManager GameObject ya que ciertamente está haciendo más que simplemente administrar un botón ahora) y agregue una referencia al Slider. También cambiaremos el código un poco nuevamente.
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public Slider mySlider;
void Update() {
myText.text = "Current Volume: " + mySlider.value;
}
}Comprenda cómo estamos usando el método Update para actualizar constantemente el valor de myText.text.
En las propiedades del control deslizante, marquemos la casilla "Números enteros" y establezcamos el valor máximo en 100.
Estableceremos el color del texto a través de sus propiedades para un color más visible.
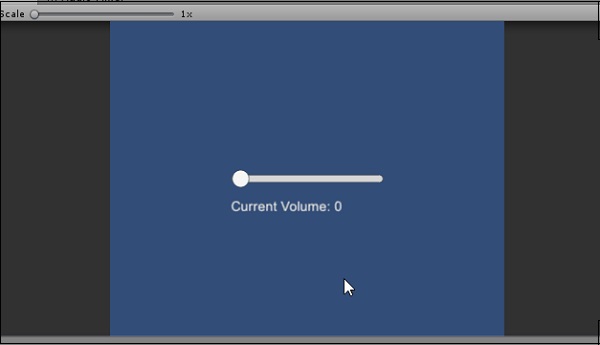
Sigamos el mismo procedimiento de arrastrar el Slider GameObject a la nueva ranura y presione reproducir.

Se recomienda encarecidamente que explore y experimente también con los otros controles de la interfaz de usuario para ver cuáles funcionan y de qué manera.
En nuestra siguiente sección, aprenderemos sobre iluminación, materiales y sombreadores.