Angulaire 2 - CLI
L'interface de ligne de commande (CLI) peut être utilisée pour créer notre application Angular JS. Il aide également à créer une unité et des tests de bout en bout pour l'application.
Le site officiel de Angular CLI est https://cli.angular.io/

Si vous cliquez sur l'option Démarrer, vous serez dirigé vers le référentiel github pour la CLI https://github.com/angular/angular-cli

Voyons maintenant certaines des choses que nous pouvons faire avec Angular CLI.
Installation de la CLI
Note- Veuillez vous assurer que Python est installé sur le système. Python peut être téléchargé depuis le sitehttps://www.python.org/

La première étape consiste à installer la CLI. Nous pouvons le faire avec la commande suivante -
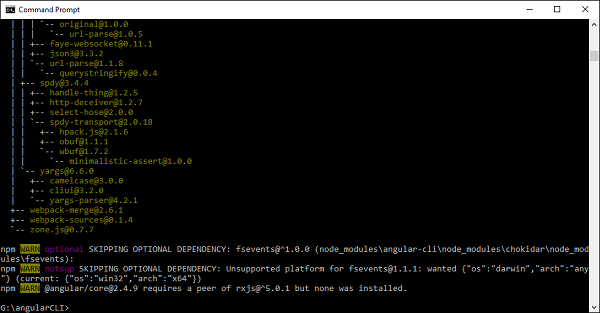
npm install –g angular-cliMaintenant, créez un nouveau dossier appelé angularCLI dans n'importe quel répertoire et exécutez la commande ci-dessus.

Une fois terminé, la CLI sera installée.

Créer un projet
Le projet Angular JS peut être créé à l'aide de la commande suivante.
Syntaxe
ng new Project_nameParamètres
Project_name - C'est le nom du projet qui doit être créé.
Production
Aucun.
Exemple
Exécutons la commande suivante pour créer un nouveau projet.
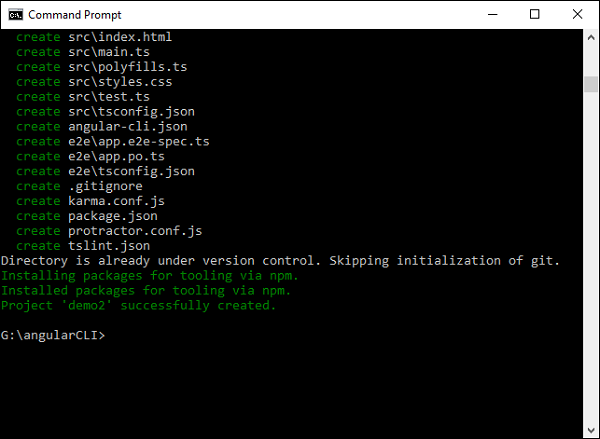
ng new demo2Il créera automatiquement les fichiers et commencera à télécharger les packages npm nécessaires.

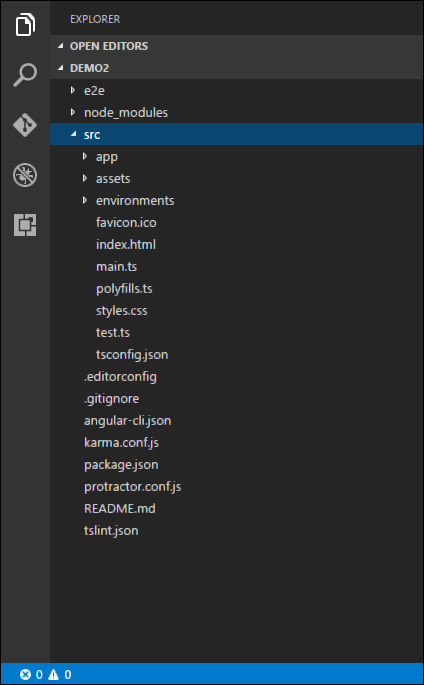
Maintenant, dans le code Visual Studio, nous pouvons ouvrir le projet nouvellement créé.

Lancer le projet
Pour exécuter le projet, vous devez émettre la commande suivante -
ng server
Le numéro de port par défaut de l'application en cours d'exécution est 4200. Vous pouvez accéder au port et voir l'application en cours d'exécution.