Angular 2 - Opérations CRUD utilisant HTTP
L'opération CRUD de base que nous examinerons dans ce chapitre est la lecture de données à partir d'un service Web utilisant Angular 2.
Exemple
Dans cet exemple, nous allons définir une source de données qui est un simple jsondossier de produits. Ensuite, nous allons définir un service qui sera utilisé pour lire les données dujsonfichier. Et ensuite, nous utiliserons ce service dans notre fichier principal app.component.ts.
Step 1 - Définissons d'abord notre fichier product.json dans le code Visual Studio.

Dans le fichier products.json, entrez le texte suivant. Ce seront les données qui seront extraites de l'application Angular JS.
[{
"ProductID": 1,
"ProductName": "ProductA"
},
{
"ProductID": 2,
"ProductName": "ProductB"
}]Step 2- Définissez une interface qui sera la définition de classe pour stocker les informations de notre fichier products.json. Créez un fichier appelé products.ts.

Step 3 - Insérez le code suivant dans le fichier.
export interface IProduct {
ProductID: number;
ProductName: string;
}L'interface ci-dessus a la définition de ProductID et ProductName comme propriétés de l'interface.
Step 4 - Dans le fichier app.module.ts, incluez le code suivant -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpModule } from '@angular/http';
@NgModule ({
imports: [ BrowserModule,HttpModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 5 - Définir un fichier products.service.ts dans le code Visual Studio

Step 6 - Insérez le code suivant dans le fichier.
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl='app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)));
}
}Les points suivants doivent être notés à propos du programme ci-dessus.
L'instruction import {Http, Response} de '@ angular / http' est utilisée pour garantir que la fonction http peut être utilisée pour obtenir les données du fichier products.json.
Les instructions suivantes sont utilisées pour utiliser le cadre réactif qui peut être utilisé pour créer une variable observable. Le framework Observable est utilisé pour détecter tout changement dans la réponse http qui peut ensuite être renvoyé à l'application principale.
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';L'instruction private _producturl = 'app / products.json' dans la classe est utilisée pour spécifier l'emplacement de notre source de données. Il peut également spécifier l'emplacement du service Web si nécessaire.
Ensuite, nous définissons une variable de type Http qui sera utilisée pour obtenir la réponse de la source de données.
Une fois que nous avons obtenu les données de la source de données, nous utilisons ensuite la commande JSON.stringify (data) pour envoyer les données à la console dans le navigateur.
Step 7 - Maintenant, dans le fichier app.component.ts, placez le code suivant.
import { Component } from '@angular/core';
import { IProduct } from './product';
import { ProductService } from './products.service';
import { appService } from './app.service';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Component ({
selector: 'my-app',
template: '<div>Hello</div>',
providers: [ProductService]
})
export class AppComponent {
iproducts: IProduct[];
constructor(private _product: ProductService) {
}
ngOnInit() : void {
this._product.getproducts()
.subscribe(iproducts => this.iproducts = iproducts);
}
}Ici, l'élément principal du code est l'option d'abonnement qui est utilisée pour écouter la fonction getproducts () d'Observable pour écouter les données de la source de données.
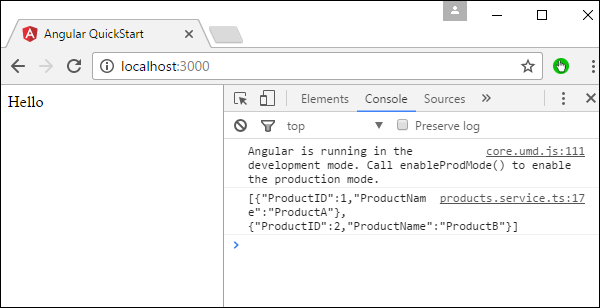
Maintenant, enregistrez tous les codes et exécutez l'application en utilisant npm. Allez dans le navigateur, nous verrons la sortie suivante.

Dans la console, nous verrons les données extraites du fichier products.json.