Angular 2 - Composants
Les composants sont un morceau de code logique pour l'application Angular JS. Un composant comprend les éléments suivants:
Template- Ceci est utilisé pour rendre la vue pour l'application. Celui-ci contient le HTML qui doit être rendu dans l'application. Cette partie comprend également la reliure et les directives.
Class- C'est comme une classe définie dans n'importe quel langage tel que C. Cela contient des propriétés et des méthodes. Cela a le code qui est utilisé pour prendre en charge la vue. Il est défini dans TypeScript.
Metadata- Cela a les données supplémentaires définies pour la classe Angular. Il est défini avec un décorateur.
Passons maintenant au fichier app.component.ts et créons notre premier composant angulaire.

Ajoutons le code suivant au fichier et examinons chaque aspect en détail.
Classe
Le décorateur de classe. La classe est définie dans TypeScript. La classe a normalement la syntaxe suivante dans TypeScript.
Syntaxe
class classname {
Propertyname: PropertyType = Value
}Paramètres
Classname - C'est le nom à donner à la classe.
Propertyname - C'est le nom à donner à la propriété.
PropertyType - Puisque TypeScript est fortement typé, vous devez donner un type à la propriété.
Value - C'est la valeur à donner à la propriété.
Exemple
export class AppComponent {
appTitle: string = 'Welcome';
}Dans l'exemple, les choses suivantes doivent être notées -
Nous définissons une classe appelée AppComponent.
Le mot-clé export est utilisé pour que le composant puisse être utilisé dans d'autres modules de l'application Angular JS.
appTitle est le nom de la propriété.
La propriété reçoit le type de chaîne.
La propriété reçoit la valeur «Bienvenue».
Modèle
C'est la vue qui doit être rendue dans l'application.
Syntaxe
Template: '
<HTML code>
class properties
'Paramètres
HTML Code - C'est le code HTML qui doit être rendu dans l'application.
Class properties - Ce sont les propriétés de la classe qui peuvent être référencées dans le modèle.
Exemple
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'Dans l'exemple, les choses suivantes doivent être notées -
Nous définissons le code HTML qui sera rendu dans notre application
Nous référençons également la propriété appTitle de notre classe.
Métadonnées
Ceci est utilisé pour décorer la classe Angular JS avec des informations supplémentaires.
Jetons un coup d'œil au code terminé avec notre classe, notre modèle et nos métadonnées.
Exemple
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: ` <div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div> `,
})
export class AppComponent {
appTitle: string = 'Welcome';
}Dans l'exemple ci-dessus, les choses suivantes doivent être notées -
Nous utilisons le mot-clé import pour importer le décorateur 'Component' depuis le module angular / core.
Nous utilisons alors le décorateur pour définir un composant.
Le composant a un sélecteur appelé «my-app». Ce n'est rien d'autre que notre balise html personnalisée qui peut être utilisée dans notre page html principale.
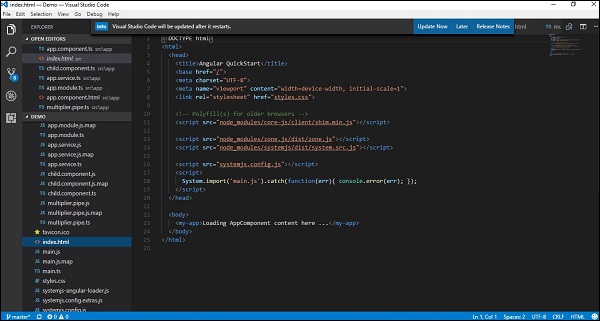
Passons maintenant à notre fichier index.html dans notre code.

Assurez-vous que la balise body contient maintenant une référence à notre balise personnalisée dans le composant. Ainsi, dans le cas ci-dessus, nous devons nous assurer que la balise body contient le code suivant -
<body>
<my-app></my-app>
</body>Production
Maintenant, si nous allons dans le navigateur et voyons la sortie, nous verrons que la sortie est rendue telle qu'elle est dans le composant.