Angular 2 - Guide rapide
Angular JS est un framework open source construit sur JavaScript. Il a été construit par les développeurs de Google. Ce cadre a été utilisé pour surmonter les obstacles rencontrés lors de l'utilisation des applications à page unique. En outre, les tests ont été considérés comme un aspect clé lors de la construction du cadre. Il a été garanti que le cadre pouvait être facilement testé. La version initiale du cadre était en octobre 2010.
Caractéristiques de Angular 2
Voici les principales caractéristiques d'Angular 2 -
Components- La version antérieure d'Angular était axée sur les contrôleurs, mais a maintenant changé la priorité pour avoir des composants sur les contrôleurs. Les composants aident à construire les applications dans de nombreux modules. Cela aide à mieux maintenir l'application sur une période de temps.
TypeScript- La nouvelle version d'Angular est basée sur TypeScript. Ceci est un sur-ensemble de JavaScript et est maintenu par Microsoft.
Services- Les services sont un ensemble de code qui peut être partagé par différents composants d'une application. Ainsi, par exemple, si vous aviez un composant de données qui sélectionnait des données dans une base de données, vous pourriez l'avoir en tant que service partagé pouvant être utilisé dans plusieurs applications.
De plus, Angular 2 offre de meilleures capacités de gestion des événements, des modèles puissants et une meilleure prise en charge des appareils mobiles.
Composants de Angular 2
Angular 2 a les composants suivants -
Modules- Ceci est utilisé pour diviser l'application en morceaux logiques de code. Chaque morceau de code ou module est conçu pour effectuer une seule tâche.
Component - Cela peut être utilisé pour rassembler les modules.
Templates - Ceci est utilisé pour définir les vues d'une application Angular JS.
Metadata - Cela peut être utilisé pour ajouter plus de données à une classe Angular JS.
Service - Ceci est utilisé pour créer des composants qui peuvent être partagés dans toute l'application.
Nous discuterons de tous ces composants en détail dans les chapitres suivants de ce tutoriel.
Le site officiel d'Angular est https://angular.io/ Le site contient toutes les informations et la documentation sur Angular 2.

Pour commencer à travailler avec Angular 2, vous devez installer les composants clés suivants.
Npm- Il s'agit du gestionnaire de packages de nœuds utilisé pour travailler avec les référentiels open source. Angular JS en tant que framework a des dépendances sur d'autres composants. Etnpm peut être utilisé pour télécharger ces dépendances et les attacher à votre projet.
Git - Il s'agit du logiciel de code source qui peut être utilisé pour obtenir l'exemple d'application à partir du github site angulaire.
Editor- De nombreux éditeurs peuvent être utilisés pour le développement Angular JS tels que le code Visual Studio et WebStorm. Dans notre didacticiel, nous utiliserons le code Visual Studio qui est fourni gratuitement par Microsoft.
Installation de npm
Regardons maintenant les étapes pour installer npm. Le site officiel de npm esthttps://www.npmjs.com/

Step 1 - Accédez à la section «Démarrer avec npm» du site.

Step 2- Dans l'écran suivant, choisissez le programme d'installation à télécharger, en fonction du système d'exploitation. Pour les besoins de cet exercice, téléchargez la version Windows 64 bits.

Step 3- Lancez le programme d'installation. Dans l'écran initial, cliquez sur le bouton Suivant.

Step 4 - Dans l'écran suivant, acceptez le contrat de licence et cliquez sur le bouton suivant.

Step 5 - Dans l'écran suivant, choisissez le dossier de destination pour l'installation et cliquez sur le bouton Suivant.

Step 6- Choisissez les composants dans l'écran suivant et cliquez sur le bouton Suivant. Vous pouvez accepter tous les composants pour l'installation par défaut.

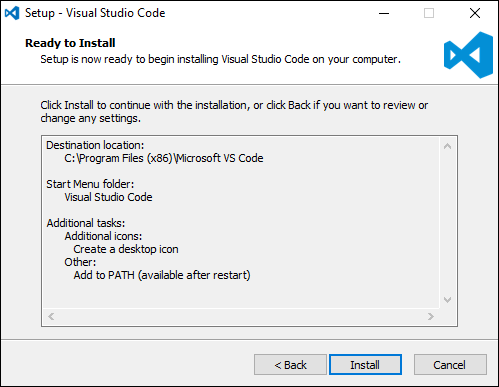
Step 7 - Dans l'écran suivant, cliquez sur le bouton Installer.

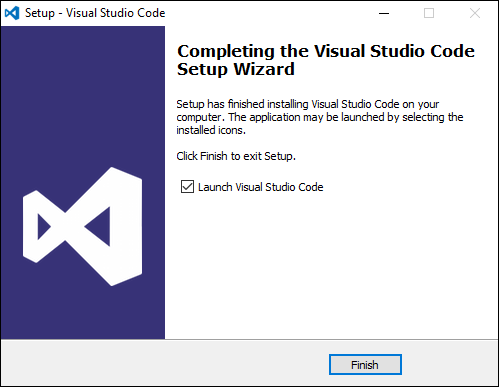
Step 8 - Une fois l'installation terminée, cliquez sur le bouton Terminer.

Step 9- Pour confirmer l'installation, dans l'invite de commande, vous pouvez émettre la commande npm version. Vous obtiendrez le numéro de version de npm comme indiqué dans la capture d'écran suivante.

Installation de Visual Studio Code
Voici les fonctionnalités de Visual Studio Code -
Éditeur léger par rapport à la version réelle de Visual Studio.
Peut être utilisé pour coder des langages tels que Clojure, Java, Objective-C et de nombreux autres langages.
Extension Git intégrée.
Fonction IntelliSense intégrée.
Beaucoup plus d'extensions pour le développement.
Le site officiel du code Visual Studio est https://code.visualstudio.com/

Step 1- Une fois le téléchargement terminé, veuillez suivre les étapes d'installation. Dans l'écran initial, cliquez sur le bouton Suivant.

Step 2 - Dans l'écran suivant, acceptez le contrat de licence et cliquez sur le bouton Suivant.

Step 3 - Dans l'écran suivant, choisissez l'emplacement de destination de l'installation et cliquez sur le bouton suivant.

Step 4 - Choisissez le nom du raccourci du programme et cliquez sur le bouton Suivant.

Step 5 - Acceptez les paramètres par défaut et cliquez sur le bouton Suivant.

Step 6 - Cliquez sur le bouton Installer dans l'écran suivant.

Step 7 - Dans l'écran final, cliquez sur le bouton Terminer pour lancer Visual Studio Code.

Installer Git
Certaines des fonctionnalités clés de Git sont -
- Branchement et fusion faciles du code.
- Possibilité d'utiliser de nombreuses techniques pour le flux de code dans Git.
- Git est très rapide par rapport aux autres outils SCM.
- Offre une meilleure assurance des données.
- Gratuit et open source.
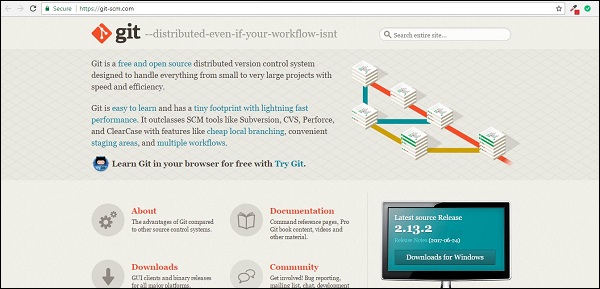
Le site officiel de Git est https://git-scm.com/

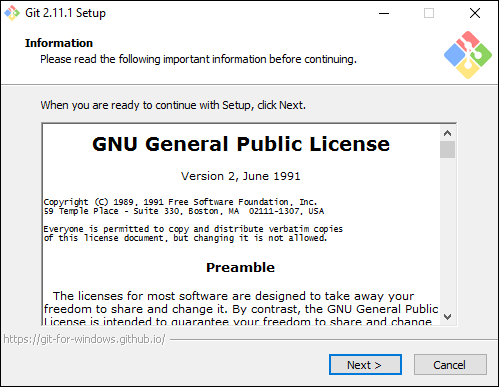
Step 1- Une fois le téléchargement terminé, veuillez suivre les étapes d'installation. Dans l'écran initial, cliquez sur le bouton Suivant.

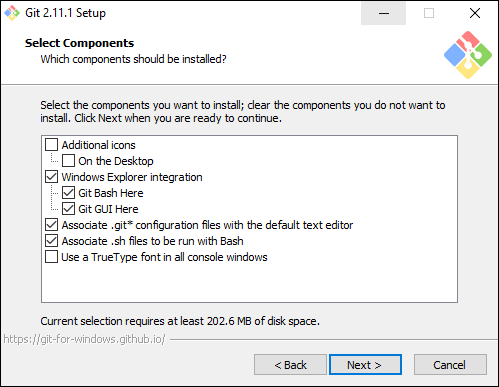
Step 2- Choisissez les composants à installer. Vous pouvez accepter les composants par défaut.

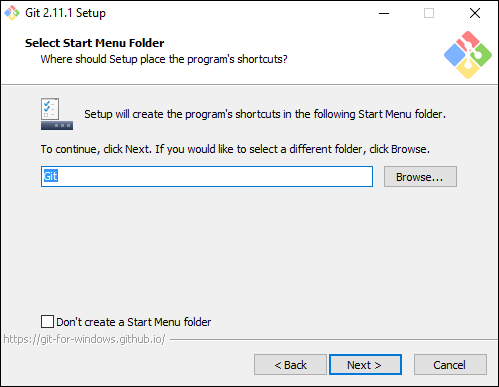
Step 3 - À l'étape suivante, choisissez le nom du raccourci du programme et cliquez sur le bouton Suivant.

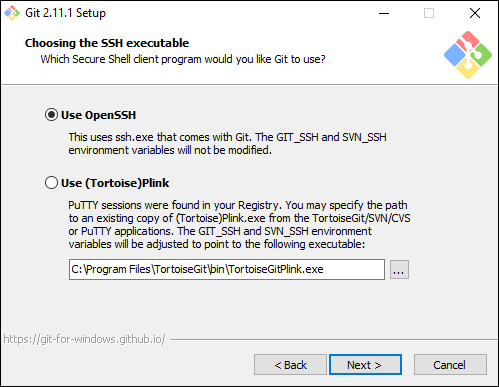
Step 4 - Acceptez l'exécutable SSH par défaut et cliquez sur le bouton Suivant.

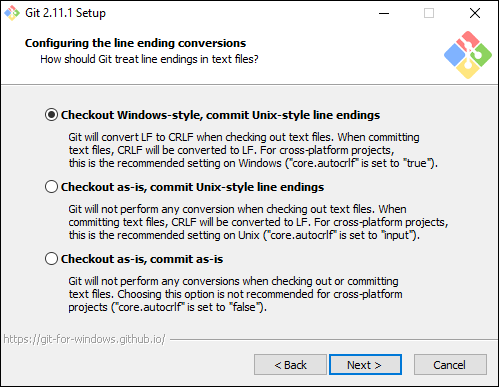
Step 5 - Acceptez le paramètre par défaut «Checkout Windows style, commit Unix style endings» et cliquez sur le bouton Next.

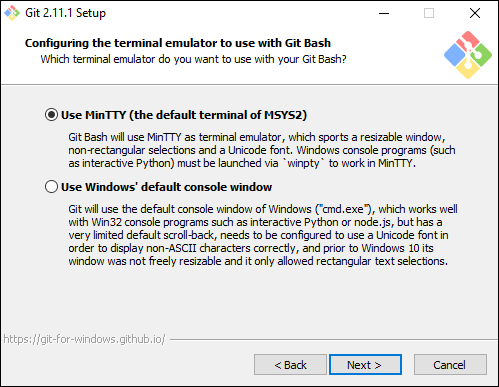
Step 6 - Maintenant, acceptez le paramètre par défaut de l'émulateur de terminal et cliquez sur le bouton Suivant.

Step 7 - Acceptez les paramètres par défaut et cliquez sur le bouton Suivant.

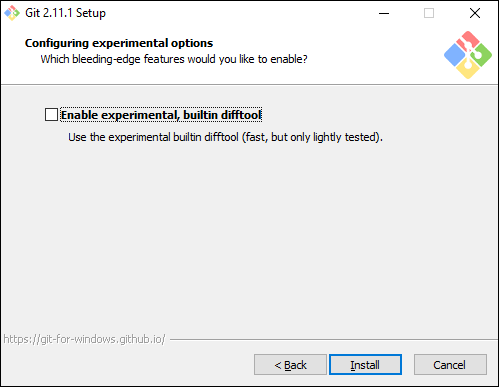
Step 8 - Vous pouvez ignorer les options expérimentales et cliquer sur le bouton Installer.

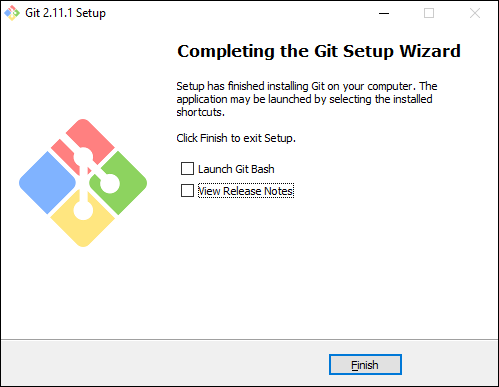
Step 9 - Dans l'écran final, cliquez sur le bouton Terminer pour terminer l'installation.

Il existe différentes manières de démarrer avec votre première application Angular JS.
Une façon est de tout faire à partir de zéro, ce qui est le plus difficile et non le moyen préféré. En raison des nombreuses dépendances, il devient difficile d'obtenir cette configuration.
Une autre façon consiste à utiliser le démarrage rapide sur Angular Github. Celui-ci contient le code nécessaire pour commencer. C'est normalement ce que choisissent tous les développeurs et c'est ce que nous montrerons pour l'application Hello World.
Le dernier moyen consiste à utiliser Angular CLI. Nous en discuterons en détail dans un chapitre séparé.
Voici les étapes pour obtenir un exemple d'application opérationnel via github.
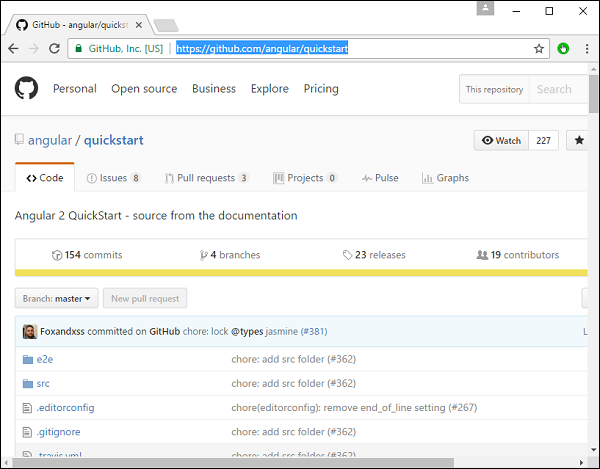
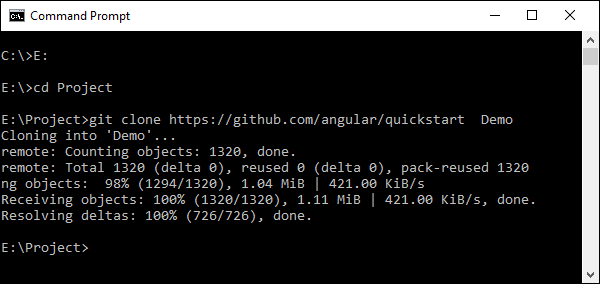
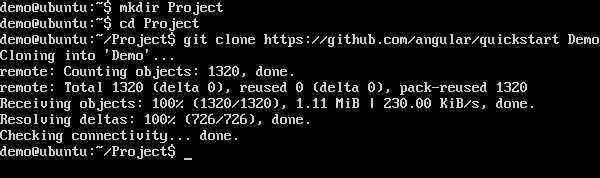
Step 1 - Allez dans l'url github - https://github.com/angular/quickstart

Step 2- Accédez à votre invite de commande, créez un répertoire de projet. Cela peut être un répertoire vide. Dans notre exemple, nous avons créé un répertoire appelé Project.
Step 3- Ensuite, dans l'invite de commande, accédez à ce répertoire et exécutez la commande suivante pour cloner le référentiel github sur votre système local. Vous pouvez le faire en émettant la commande suivante -
git clone https://github.com/angular/quickstart Demo
Cela créera un exemple d'application Angular JS sur votre ordinateur local.
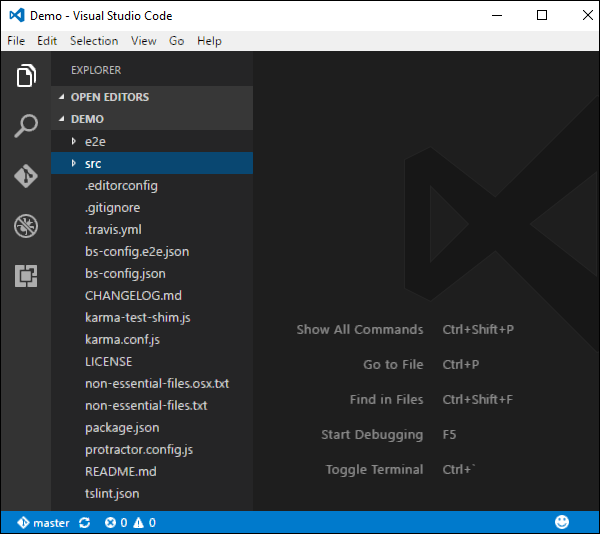
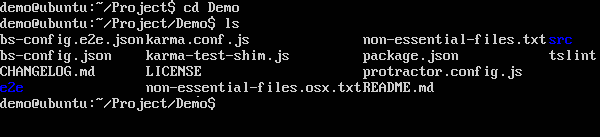
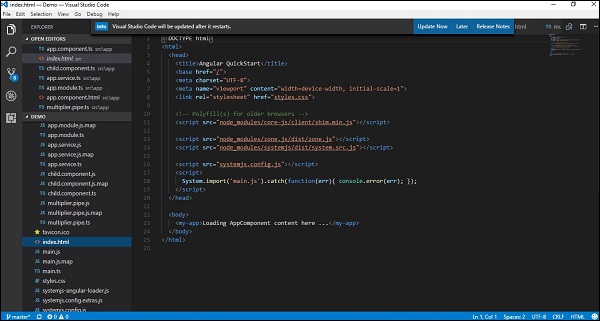
Step 4 - Ouvrez le code dans le code Visual Studio.

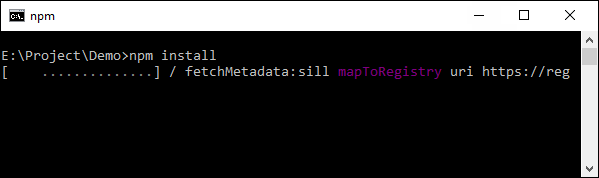
Step 5 - Accédez à l'invite de commande et dans votre dossier de projet à nouveau et exécutez la commande suivante -
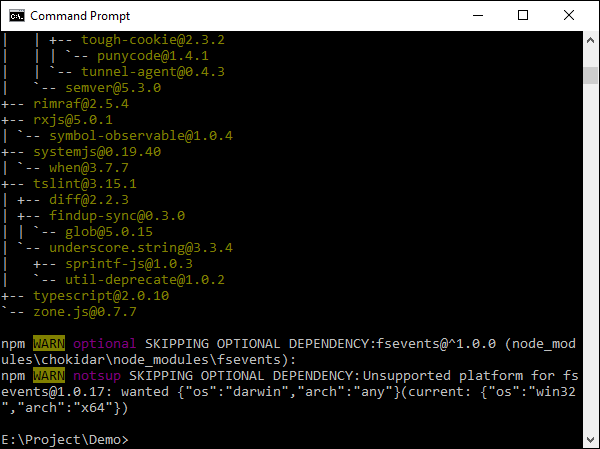
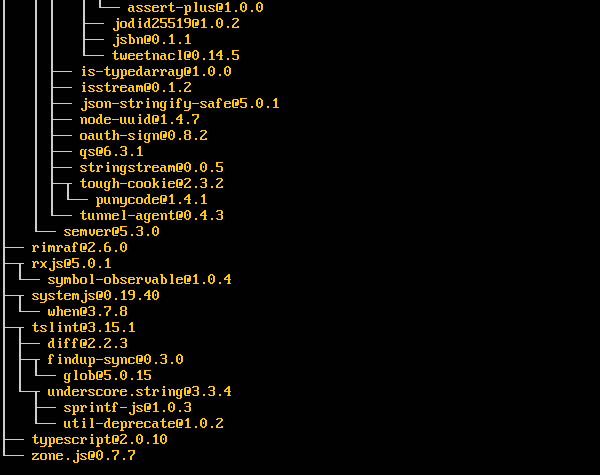
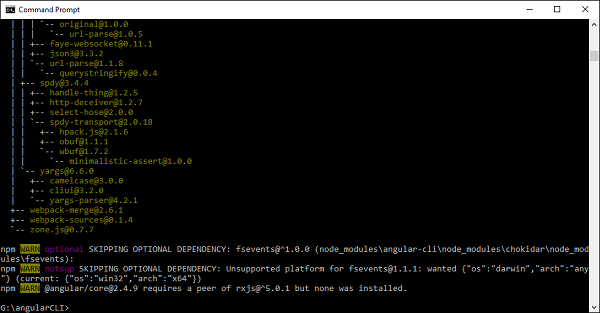
npm installCela installera tous les packages nécessaires au fonctionnement de l'application Angular JS.

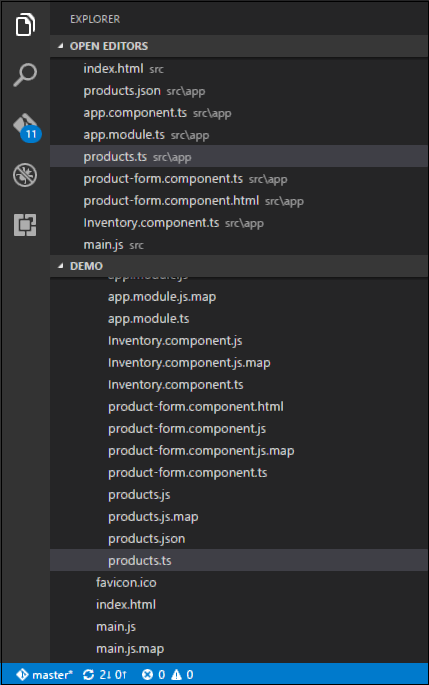
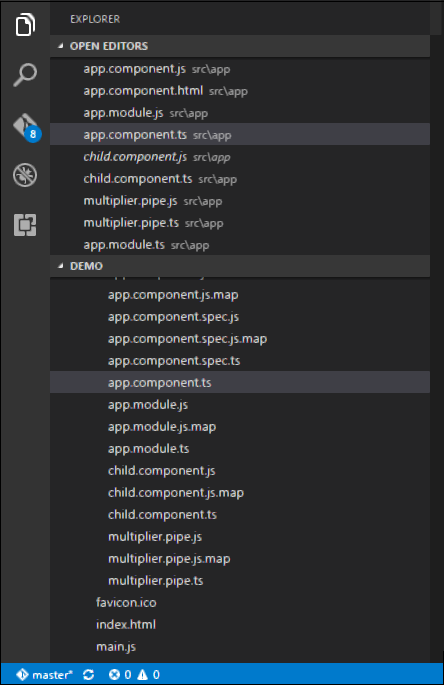
Une fois terminé, vous devriez voir une arborescence avec toutes les dépendances installées.

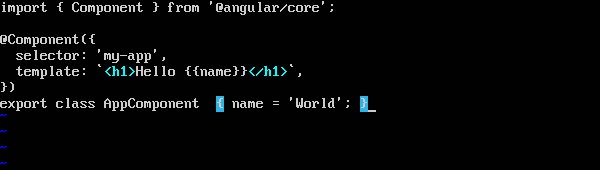
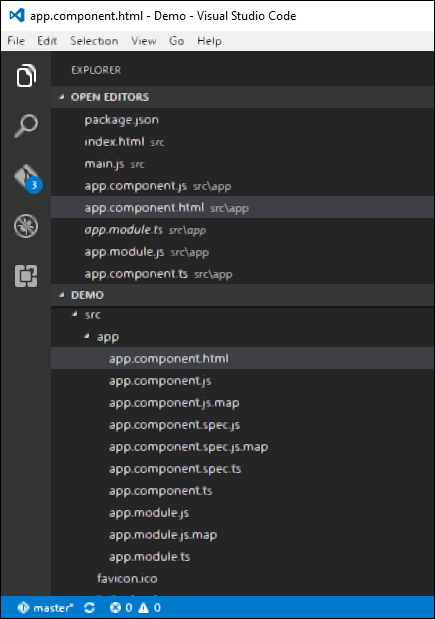
Step 6- Allez dans le dossier Démo → src → app → app.component.ts. Trouvez les lignes de code suivantes -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'Angular'; }Et remplacez le mot-clé Angular par World comme indiqué ci-dessous -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'World'; }Il existe d'autres fichiers qui sont créés dans le cadre de la création de projet pour l'application Angular 2. Pour le moment, vous n'avez pas à vous soucier des autres fichiers de code car ils sont tous inclus dans votre application Angular 2 et n'ont pas besoin d'être modifiés pour l'application Hello World.
Nous discuterons en détail de ces fichiers dans les chapitres suivants.
Note - Visual Studio Code compilera automatiquement tous vos fichiers et créera des fichiers JavaScript pour tous vos fichiers dactylographiés.
Step 7- Accédez maintenant à votre invite de commande et exécutez la commande npm start. Cela amènera le gestionnaire de packages Node à démarrer un serveur Web léger et à lancer votre application Angular.


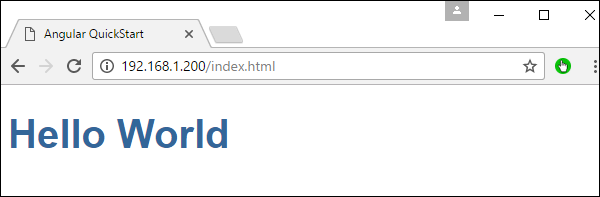
L'application Angular JS va maintenant se lancer dans le navigateur et vous verrez «Hello World» dans le navigateur, comme illustré dans la capture d'écran suivante.

Déploiement
Cette rubrique se concentre sur le déploiement de l'application Hello world ci-dessus. Puisqu'il s'agit d'une application Angular JS, elle peut être déployée sur n'importe quelle plateforme. Votre développement peut se faire sur n'importe quelle plateforme.
Dans ce cas, ce sera sur Windows en utilisant le code Visual Studio. Examinons maintenant deux options de déploiement.
Déploiement sur des serveurs NGNIX sous Windows
Notez que vous pouvez utiliser n'importe quel serveur Web sur n'importe quelle plate-forme pour héberger des applications Angular JS. Dans ce cas, nous prendrons l'exemple de NGNIX qui est un serveur Web populaire.
Step 1 - Téléchargez le serveur Web NGNIX à partir de l'url suivante http://nginx.org/en/download.html

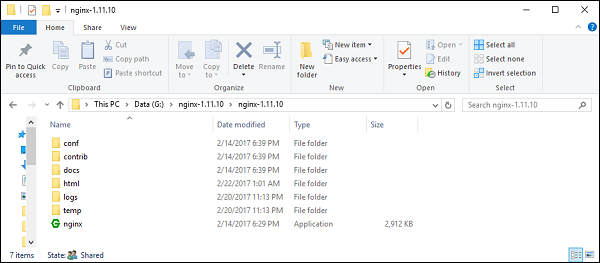
Step 2- Après avoir extrait le fichier zip téléchargé, exécutez le composant nginx exe qui fera fonctionner le serveur Web en arrière-plan. Vous pourrez alors accéder à la page d'accueil dans l'url -http://localhost

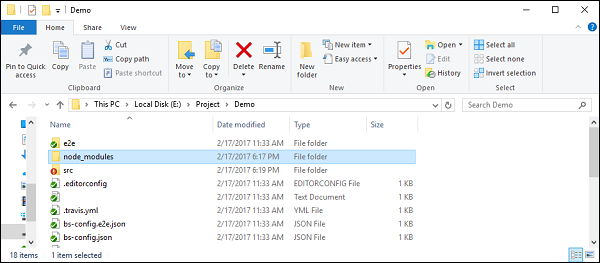
Step 3 - Accédez au dossier de projet Angular JS dans l'explorateur Windows.
Step 4 - Copiez le dossier Project → Demo → node-modules.

Step 5 - Copiez tout le contenu du dossier Projet → Démo → src.

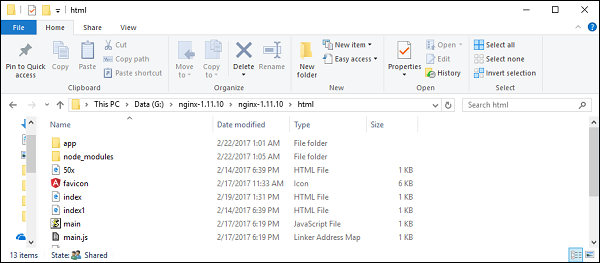
Step 6 - Copiez tout le contenu dans le dossier nginx / html.

Maintenant, allez à l'URL - http://localhost, vous verrez en fait l'application hello world comme indiqué dans la capture d'écran suivante.

Configuration sur Ubuntu
Voyons maintenant comment héberger la même application hello world sur un serveur Ubuntu.
Step 1 - Émettez les commandes suivantes sur votre serveur Ubuntu pour installer nginx.
apt-get updateLa commande ci-dessus garantira que tous les packages du système sont à jour.

Une fois terminé, le système devrait être à jour.

Step 2 - Maintenant, installez GIT sur le serveur Ubuntu en émettant la commande suivante.
sudo apt-get install git
Une fois terminé, GIT sera installé sur le système.

Step 3 - Pour vérifier le git version, exécutez la commande suivante.
sudo git –version
Step 4 - Installer npmqui est le gestionnaire de packages de nœuds sur Ubuntu. Pour ce faire, exécutez la commande suivante.
sudo apt-get install npm
Une fois fait, npm sera installé sur le système.

Step 5 - Pour vérifier le npm version, exécutez la commande suivante.
sudo npm -version
Step 6 - Ensuite, installez nodejs. Cela peut être fait via la commande suivante.
sudo npm install nodejs
Step 7 - Pour voir la version de Node.js, lancez simplement la commande suivante.
sudo nodejs –version
Step 8 - Créez un dossier de projet et téléchargez le projet github starter à l'aide de la commande git suivante.
git clone https://github.com/angular/quickstart Demo
Cela téléchargera tous les fichiers sur le système local.

Vous pouvez parcourir le dossier pour voir que les fichiers ont été téléchargés avec succès depuis github.

Step 9 - Exécutez ensuite la commande suivante pour npm.
npm installCela installera tous les packages nécessaires au fonctionnement de l'application Angular JS.

Une fois cela fait, vous verrez toutes les dépendances installées sur le système.

Step 10- Allez dans le dossier Démo → src → app → app.component.ts. Utilisez l'éditeur vim si nécessaire. Trouvez les lignes de code suivantes -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'Angular'; }Et remplacez le mot-clé Angular par World comme indiqué dans le code suivant.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'World'; }
Il existe d'autres fichiers qui sont créés dans le cadre de la création de projet pour l'application Angular 2. Pour le moment, vous n'avez pas à vous soucier des autres fichiers de code car ils sont inclus dans votre application Angular 2 et n'ont pas besoin d'être modifiés pour l'application Hello World.
Nous discuterons en détail de ces fichiers dans les chapitres suivants.
Step 11- Ensuite, installez le serveur lite qui peut être utilisé pour exécuter l'application Angular 2. Vous pouvez le faire en émettant la commande suivante -
sudo npm install –save-dev lite-server
Une fois terminé, vous verrez l'état d'achèvement. Vous n'avez pas à vous soucier des avertissements.

Step 12- Créez un lien symbolique vers le dossier du nœud via la commande suivante. Cela permet de garantir que le gestionnaire de packages de nœuds peut localiser l'installation de nodejs.
sudo ln -s /usr/bin/nodejs /usr/bin/node
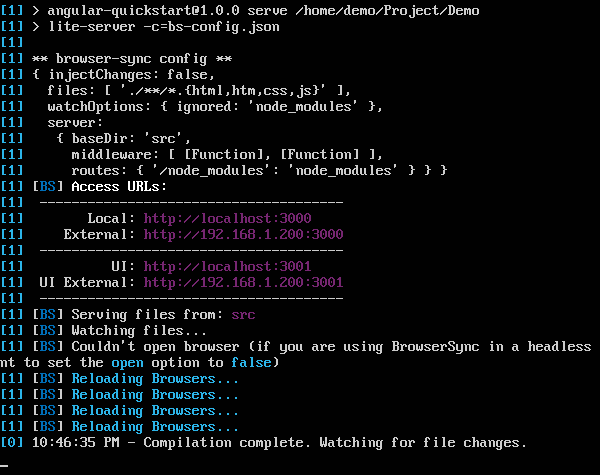
Step 13- Il est maintenant temps de démarrer Angular 2 Application via la commande npm start. Cela créera d'abord les fichiers, puis lancera l'application Angular sur le serveur lite qui a été installé à l'étape précédente.
Émettez la commande suivante -
sudo npm start
Une fois terminé, l'URL vous sera présentée.

Si vous accédez à l'URL, vous verrez maintenant l'application Angular 2 charger le navigateur.

Déployer nginx sur Ubuntu
Note- Vous pouvez utiliser n'importe quel serveur Web sur n'importe quelle plate-forme pour héberger des applications Angular JS. Dans ce cas, nous prendrons l'exemple de NGNIX qui est un serveur Web populaire.
Step 1 - Exécutez la commande suivante sur votre serveur Ubuntu pour installer nginx en tant que serveur Web.
sudo apt-get updateCette commande garantira que tous les packages du système sont à jour.

Une fois terminé, le système devrait être à jour.

Step 2 - Exécutez maintenant la commande suivante pour installer nginx.
apt-get install nginx
Une fois terminé, nginx fonctionnera en arrière-plan.

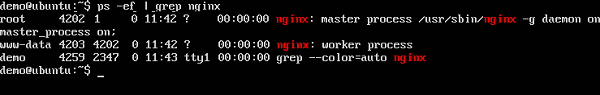
Step 3 - Exécutez la commande suivante pour confirmer que le nginx les services fonctionnent.
ps –ef | grep nginx
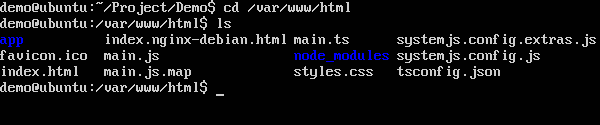
Désormais, par défaut, les fichiers pour nginx sont stockés dans le dossier / var / www / html. Par conséquent, donnez les autorisations nécessaires pour copier vos fichiers Hello World à cet emplacement.
Step 4 - Exécutez la commande suivante.
sudo chmod 777 /var/www/html
Step 5 - Copiez les fichiers en utilisant n'importe quelle méthode pour copier les fichiers du projet dans le dossier / var / www / html.

Maintenant, si vous accédez à l'URL - http://192.168.1.200/index.html vous trouverez l'application Hello world Angular JS.

Les modules sont utilisés dans Angular JS pour définir des limites logiques dans votre application. Par conséquent, au lieu de tout coder dans une seule application, vous pouvez à la place tout construire dans des modules séparés pour séparer les fonctionnalités de votre application. Inspectons le code qui est ajouté à l'application de démonstration.
Dans le code Visual Studio, accédez au dossier app.module.ts dans votre dossier d'application. Ceci est connu comme la classe de module racine.

Le code suivant sera présent dans le app.module.ts fichier.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Passons en revue chaque ligne du code en détail.
L'instruction import est utilisée pour importer des fonctionnalités à partir des modules existants. Ainsi, les 3 premières instructions sont utilisées pour importer les modules NgModule, BrowserModule et AppComponent dans ce module.
Le décorateur NgModule est utilisé pour définir ultérieurement les options d'importation, de déclaration et d'amorçage.
Le BrowserModule est requis par défaut pour toute application angulaire basée sur le Web.
L'option bootstrap indique à Angular quel composant démarrer dans l'application.
Un module est composé des éléments suivants -
Bootstrap array- Ceci est utilisé pour indiquer à Angular JS quels composants doivent être chargés afin que ses fonctionnalités soient accessibles dans l'application. Une fois que vous avez inclus le composant dans le tableau d'amorçage, vous devez les déclarer afin qu'ils puissent être utilisés sur d'autres composants de l'application Angular JS.
Export array - Ceci est utilisé pour exporter des composants, des directives et des tubes qui peuvent ensuite être utilisés dans d'autres modules.
Import array - Tout comme le tableau d'exportation, le tableau d'importation peut être utilisé pour importer les fonctionnalités d'autres modules Angular JS.
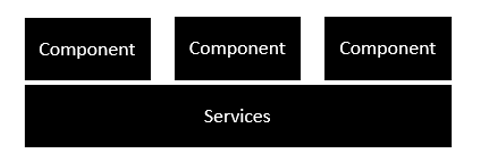
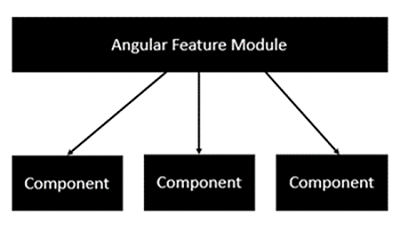
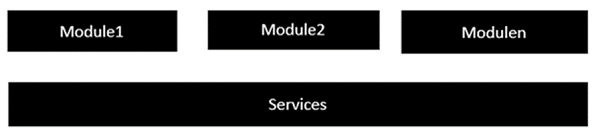
La capture d'écran suivante montre l'anatomie d'une application Angular 2. Chaque application se compose de composants. Chaque composant est une limite logique de fonctionnalité pour l'application. Vous devez disposer de services en couches, qui sont utilisés pour partager les fonctionnalités entre les composants.

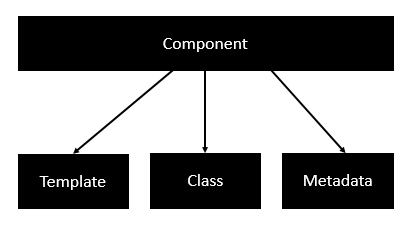
Voici l'anatomie d'un composant. Un composant se compose de -
Class - C'est comme une classe C ++ ou Java qui se compose de propriétés et de méthodes.
Metadata - Ceci est utilisé pour décorer la classe et étendre les fonctionnalités de la classe.
Template - Ceci est utilisé pour définir la vue HTML qui est affichée dans l'application.

Voici un exemple de composant.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
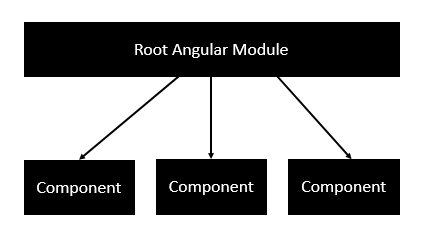
}Chaque application est composée de modules. Chaque application Angular 2 doit avoir un module racine angulaire. Chaque module de racine angulaire peut alors avoir plusieurs composants pour séparer la fonctionnalité.

Voici un exemple de module racine.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Chaque application est composée de modules de fonctionnalités où chaque module a une fonctionnalité distincte de l'application. Chaque module de fonctionnalité angulaire peut alors avoir plusieurs composants pour séparer la fonctionnalité.

Les composants sont un morceau de code logique pour l'application Angular JS. Un composant comprend les éléments suivants:
Template- Ceci est utilisé pour rendre la vue pour l'application. Celui-ci contient le HTML qui doit être rendu dans l'application. Cette partie comprend également la reliure et les directives.
Class- C'est comme une classe définie dans n'importe quel langage tel que C. Cela contient des propriétés et des méthodes. Cela a le code qui est utilisé pour prendre en charge la vue. Il est défini dans TypeScript.
Metadata- Cela a les données supplémentaires définies pour la classe Angular. Il est défini avec un décorateur.
Passons maintenant au fichier app.component.ts et créons notre premier composant angulaire.

Ajoutons le code suivant au fichier et examinons chaque aspect en détail.
Classe
Le décorateur de classe. La classe est définie dans TypeScript. La classe a normalement la syntaxe suivante dans TypeScript.
Syntaxe
class classname {
Propertyname: PropertyType = Value
}Paramètres
Classname - C'est le nom à donner à la classe.
Propertyname - C'est le nom à donner à la propriété.
PropertyType - Puisque TypeScript est fortement typé, vous devez donner un type à la propriété.
Value - C'est la valeur à donner à la propriété.
Exemple
export class AppComponent {
appTitle: string = 'Welcome';
}Dans l'exemple, les choses suivantes doivent être notées -
Nous définissons une classe appelée AppComponent.
Le mot-clé export est utilisé pour que le composant puisse être utilisé dans d'autres modules de l'application Angular JS.
appTitle est le nom de la propriété.
La propriété reçoit le type de chaîne.
La propriété reçoit la valeur «Bienvenue».
Modèle
C'est la vue qui doit être rendue dans l'application.
Syntaxe
Template: '
<HTML code>
class properties
'Paramètres
HTML Code - C'est le code HTML qui doit être rendu dans l'application.
Class properties - Ce sont les propriétés de la classe qui peuvent être référencées dans le modèle.
Exemple
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'Dans l'exemple, les choses suivantes doivent être notées -
Nous définissons le code HTML qui sera rendu dans notre application
Nous référençons également la propriété appTitle de notre classe.
Métadonnées
Ceci est utilisé pour décorer la classe Angular JS avec des informations supplémentaires.
Jetons un coup d'œil au code terminé avec notre classe, notre modèle et nos métadonnées.
Exemple
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: ` <div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div> `,
})
export class AppComponent {
appTitle: string = 'Welcome';
}Dans l'exemple ci-dessus, les choses suivantes doivent être notées -
Nous utilisons le mot-clé import pour importer le décorateur 'Component' depuis le module angular / core.
Nous utilisons alors le décorateur pour définir un composant.
Le composant a un sélecteur appelé «my-app». Ce n'est rien d'autre que notre balise html personnalisée qui peut être utilisée dans notre page html principale.
Passons maintenant à notre fichier index.html dans notre code.

Assurez-vous que la balise body contient maintenant une référence à notre balise personnalisée dans le composant. Ainsi, dans le cas ci-dessus, nous devons nous assurer que la balise body contient le code suivant -
<body>
<my-app></my-app>
</body>Production
Maintenant, si nous allons dans le navigateur et voyons la sortie, nous verrons que la sortie est rendue telle qu'elle est dans le composant.

Dans le chapitre sur les composants, nous avons déjà vu un exemple du modèle suivant.
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'Ceci est connu comme un inline template. Il existe d'autres façons de définir un modèle et cela peut être fait via la commande templateURL. La manière la plus simple de l'utiliser dans le composant est la suivante.
Syntaxe
templateURL:
viewname.component.htmlParamètres
viewname - Il s'agit du nom du module de composant de l'application.
Après le nom de la vue, le composant doit être ajouté au nom du fichier.
Voici les étapes pour définir un modèle en ligne.
Step 1- Créez un fichier appelé app.component.html. Celui-ci contiendra le code html de la vue.

Step 2 - Ajoutez le code suivant dans le fichier créé ci-dessus.
<div>{{appTitle}} Tutorialspoint </div>Cela définit une balise div simple et fait référence à la propriété appTitle de la classe app.component.
Step 3 - Dans le fichier app.component.ts, ajoutez le code suivant.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
}À partir du code ci-dessus, le seul changement qui peut être noté provient du templateURL, qui donne le lien vers le fichier app.component.html qui se trouve dans le dossier de l'application.
Step 4 - Exécutez le code dans le navigateur, vous obtiendrez la sortie suivante.

À partir de la sortie, on peut voir que le fichier de modèle (app.component.html) est appelé en conséquence.
UNE directiveest un élément HTML personnalisé utilisé pour étendre la puissance du HTML. Angular 2 a les directives suivantes qui sont appelées dans le cadre du module BrowserModule.
- ngif
- ngFor
Si vous affichez le fichier app.module.ts, vous verrez le code suivant et le module BrowserModule défini. En définissant ce module, vous aurez accès aux 2 directives.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Examinons maintenant chaque directive en détail.
ngIf
le ngif element est utilisé pour ajouter des éléments au code HTML s'il est évalué à true, sinon il n'ajoutera pas les éléments au code HTML.
Syntaxe
*ngIf = 'expression'Si l'expression prend la valeur true, alors le correspondant est ajouté, sinon les éléments ne sont pas ajoutés.
Voyons maintenant un exemple de la façon dont nous pouvons utiliser la directive * ngif.
Step 1- Ajoutez d'abord une propriété à la classe nommée appStatus. Ce sera de type Boolean. Gardons cette valeur aussi vraie.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appStatus: boolean = true;
}Step 2 - Maintenant, dans le fichier app.component.html, ajoutez le code suivant.
<div *ngIf = 'appStatus'>{{appTitle}} Tutorialspoint </div>Dans le code ci-dessus, nous avons maintenant la directive * ngIf. Dans la directive, nous évaluons la valeur de la propriété appStatus. La valeur de la propriété devant être évaluée à true, cela signifie que la balise div doit être affichée dans le navigateur.
Une fois que nous avons ajouté le code ci-dessus, nous obtiendrons la sortie suivante dans le navigateur.
Production

ngFor
le ngFor element est utilisé pour les éléments basés sur la condition de la boucle For.
Syntaxe
*ngFor = 'let variable of variablelist'La variable est une variable temporaire pour afficher les valeurs dans le variablelist.
Jetons maintenant un œil à un exemple d'utilisation de la directive * ngFor.
Step 1- Ajoutez d'abord une propriété à la classe nommée appList. Ce sera du type qui peut être utilisé pour définir n'importe quel type de tableaux.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [ {
"ID": "1",
"Name" : "One"
},
{
"ID": "2",
"Name" : "Two"
} ];
}Par conséquent, nous définissons l'appList comme un tableau qui a 2 éléments. Chaque élément a 2 sous-propriétés comme ID et Nom.
Step 2 - Dans le app.component.html, définissez le code suivant.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
</ul>
</div>Dans le code ci-dessus, nous utilisons maintenant la directive ngFor pour parcourir le tableau appList. Nous définissons ensuite une liste où chaque élément de la liste est le paramètre ID et nom du tableau.
Une fois que nous avons ajouté le code ci-dessus, nous obtiendrons la sortie suivante dans le navigateur.
Production

Les métadonnées sont utilisées pour décorer une classe afin qu'elle puisse configurer le comportement attendu de la classe. Voici les différentes parties des métadonnées.
Annotations- Ce sont des décorateurs au niveau de la classe. Ceci est un tableau et un exemple ayant à la fois le décorateur @Component et @Routes.
Voici un exemple de code, qui est présent dans le fichier app.component.ts.
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})Le décorateur de composant est utilisé pour déclarer la classe dans le fichier app.component.ts en tant que composant.
Design:paramtypes - Ils ne sont utilisés que pour les constructeurs et appliqués uniquement à Typescript.
propMetadata - Ce sont les métadonnées qui sont appliquées aux propriétés de la classe.
Voici un exemple de code.
export class AppComponent {
@Environment(‘test’)
appTitle: string = 'Welcome';
}Ici, @Environment correspond aux métadonnées appliquées à la propriété appTitle et la valeur donnée est 'test'.
Parameters - Ceci est défini par les décorateurs au niveau du constructeur.
Voici un exemple de code.
export class AppComponent {
constructor(@Environment(‘test’ private appTitle:string) { }
}Dans l'exemple ci-dessus, les métadonnées sont appliquées aux paramètres du constructeur.
La liaison bidirectionnelle était une fonctionnalité dans Angular JS, mais a été supprimée à partir d'Angular 2.x. Mais maintenant, depuis l'événement des classes dans Angular 2, on peut se lier aux propriétés de la classe AngularJS.
Supposons que si vous aviez une classe avec un nom de classe, une propriété qui avait un type et une valeur.
export class className {
property: propertytype = value;
}Vous pouvez ensuite lier la propriété d'une balise html à la propriété de la classe.
<html tag htmlproperty = 'property'>La valeur de la propriété serait alors affectée à la propriété html du html.
Regardons un exemple de la façon dont nous pouvons réaliser la liaison de données. Dans notre exemple, nous examinerons l'affichage d'images dans lesquelles la source des images proviendra des propriétés de notre classe. Voici les étapes pour y parvenir.
Step 1- Téléchargez 2 images quelconques. Pour cet exemple, nous téléchargerons quelques images simples ci-dessous.

Step 2 - Stockez ces images dans un dossier appelé Imagesdans le répertoire de l'application. Si le dossier images n'est pas présent, veuillez le créer.
Step 3 - Ajoutez le contenu suivant dans app.component.ts comme indiqué ci-dessous.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [ {
"ID": "1",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"url": 'app/Images/Two.jpg'
} ];
}Step 4 - Ajoutez le contenu suivant dans app.component.html comme indiqué ci-dessous.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<img [src] = 'lst.url'>
</ul>
</div>Dans le fichier app.component.html ci-dessus, nous accédons aux images à partir des propriétés de notre classe.
Production
La sortie du programme ci-dessus devrait être comme ceci -

L'opération CRUD de base que nous examinerons dans ce chapitre est la lecture de données à partir d'un service Web utilisant Angular 2.
Exemple
Dans cet exemple, nous allons définir une source de données qui est un simple jsondossier de produits. Ensuite, nous allons définir un service qui sera utilisé pour lire les données dujsonfichier. Et ensuite, nous utiliserons ce service dans notre fichier principal app.component.ts.
Step 1 - Définissons d'abord notre fichier product.json dans le code Visual Studio.

Dans le fichier products.json, entrez le texte suivant. Ce seront les données qui seront extraites de l'application Angular JS.
[{
"ProductID": 1,
"ProductName": "ProductA"
},
{
"ProductID": 2,
"ProductName": "ProductB"
}]Step 2- Définissez une interface qui sera la définition de classe pour stocker les informations de notre fichier products.json. Créez un fichier appelé products.ts.

Step 3 - Insérez le code suivant dans le fichier.
export interface IProduct {
ProductID: number;
ProductName: string;
}L'interface ci-dessus a la définition de ProductID et ProductName comme propriétés de l'interface.
Step 4 - Dans le fichier app.module.ts, incluez le code suivant -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpModule } from '@angular/http';
@NgModule ({
imports: [ BrowserModule,HttpModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 5 - Définir un fichier products.service.ts dans le code Visual Studio

Step 6 - Insérez le code suivant dans le fichier.
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl='app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)));
}
}Les points suivants doivent être notés à propos du programme ci-dessus.
L'instruction import {Http, Response} de '@ angular / http' est utilisée pour garantir que la fonction http peut être utilisée pour obtenir les données du fichier products.json.
Les instructions suivantes sont utilisées pour utiliser le cadre réactif qui peut être utilisé pour créer une variable observable. Le framework Observable est utilisé pour détecter tout changement dans la réponse http qui peut ensuite être renvoyé à l'application principale.
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';L'instruction private _producturl = 'app / products.json' dans la classe est utilisée pour spécifier l'emplacement de notre source de données. Il peut également spécifier l'emplacement du service Web si nécessaire.
Ensuite, nous définissons une variable de type Http qui sera utilisée pour obtenir la réponse de la source de données.
Une fois que nous avons obtenu les données de la source de données, nous utilisons ensuite la commande JSON.stringify (data) pour envoyer les données à la console dans le navigateur.
Step 7 - Maintenant, dans le fichier app.component.ts, placez le code suivant.
import { Component } from '@angular/core';
import { IProduct } from './product';
import { ProductService } from './products.service';
import { appService } from './app.service';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Component ({
selector: 'my-app',
template: '<div>Hello</div>',
providers: [ProductService]
})
export class AppComponent {
iproducts: IProduct[];
constructor(private _product: ProductService) {
}
ngOnInit() : void {
this._product.getproducts()
.subscribe(iproducts => this.iproducts = iproducts);
}
}Ici, l'élément principal du code est l'option d'abonnement qui est utilisée pour écouter la fonction getproducts () d'Observable pour écouter les données de la source de données.
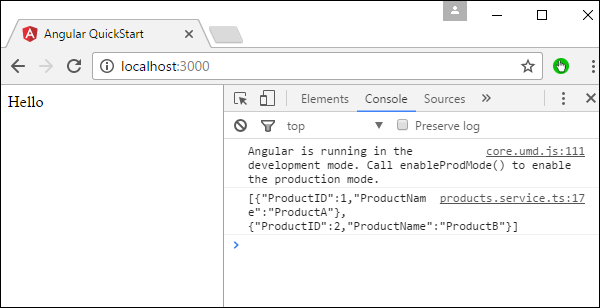
Maintenant, enregistrez tous les codes et exécutez l'application en utilisant npm. Allez dans le navigateur, nous verrons la sortie suivante.

Dans la console, nous verrons les données extraites du fichier products.json.
Les applications Angular 2 ont la possibilité de gérer les erreurs. Cela se fait en incluant la bibliothèque catch ReactJS, puis en utilisant la fonction catch.
Voyons le code requis pour la gestion des erreurs. Ce code peut être ajouté en haut du chapitre pour les opérations CRUD en utilisant http.
Dans le fichier product.service.ts, entrez le code suivant -
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import 'rxjs/add/operator/catch';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl = 'app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)))
.catch(this.handleError);
}
private handleError(error: Response) {
console.error(error);
return Observable.throw(error.json().error());
}
}La fonction catch contient un lien vers la fonction Error Handler.
Dans la fonction de gestionnaire d'erreurs, nous envoyons l'erreur à la console. Nous renvoyons également l'erreur au programme principal afin que l'exécution puisse continuer.
Désormais, chaque fois que vous obtenez une erreur, elle sera redirigée vers la console d'erreur du navigateur.
Le routage aide à diriger les utilisateurs vers différentes pages en fonction de l'option qu'ils choisissent sur la page principale. Par conséquent, en fonction de l'option choisie, le composant angulaire requis sera rendu à l'utilisateur.
Voyons les étapes nécessaires pour voir comment nous pouvons implémenter le routage dans une application Angular 2.
Step 1 - Ajoutez la balise de référence de base dans le fichier index.html.
<!DOCTYPE html>
<html>
<head>
<base href = "/">
<title>Angular QuickStart</title>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<base href = "/">
<link rel = "stylesheet" href = "styles.css">
<!-- Polyfill(s) for older browsers -->
<script src = "node_modules/core-js/client/shim.min.js"></script>
<script src = "node_modules/zone.js/dist/zone.js"></script>
<script src = "node_modules/systemjs/dist/system.src.js"></script>
<script src = "systemjs.config.js"></script>
<script>
System.import('main.js').catch(function(err){ console.error(err); });
</script>
</head>
<body>
<my-app></my-app>
</body>
</html>Step 2- Créez deux routes pour l'application. Pour cela, créez 2 fichiers appelésInventory.component.ts et product.component.ts

Step 3 - Placez le code suivant dans le fichier product.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Products',
})
export class Appproduct {
}Step 4 - Placez le code suivant dans le fichier Inventory.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Inventory',
})
export class AppInventory {
}Les deux composants ne font rien d'extraordinaire, ils affichent simplement les mots-clés en fonction du composant. Ainsi, pour le composant Inventaire, il affichera le mot clé Inventaire à l'utilisateur. Et pour le composant produits, il affichera le mot-clé produit à l'utilisateur.
Step 5 - Dans le fichier app.module.ts, ajoutez le code suivant -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component';
import { AppInventory } from './Inventory.component';
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory],
bootstrap: [ AppComponent ]
})
export class AppModule { }Les points suivants doivent être notés à propos du programme ci-dessus -
Les appRoutes contiennent 2 routes, l'une est le composant Appproduct et l'autre est le composant AppInventory.
Assurez-vous de déclarer les deux composants.
Le RouterModule.forRoot s'assure d'ajouter les routes à l'application.
Step 6 - Dans le fichier app.component.ts, ajoutez le code suivant.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `
<ul>
<li><a [routerLink] = "['/Product']">Product</a></li>
<li><a [routerLink] = "['/Inventory']">Inventory</a></li>
</ul>
<router-outlet></router-outlet>`
})
export class AppComponent { }Le point suivant doit être noté à propos du programme ci-dessus -
<router-outlet> </router-outlet> est l'espace réservé pour rendre le composant en fonction de l'option choisie par l'utilisateur.
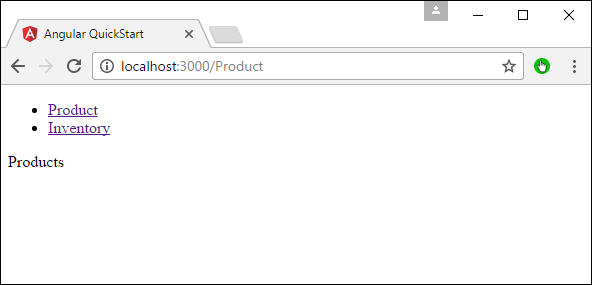
Maintenant, enregistrez tout le code et exécutez l'application en utilisant npm. Allez dans le navigateur, vous verrez la sortie suivante.

Maintenant, si vous cliquez sur le lien Inventaire, vous obtiendrez la sortie suivante.

Ajout d'une route d'erreur
Dans le routage, on peut également ajouter une route d'erreur. Cela peut se produire si l'utilisateur accède à une page qui n'existe pas dans l'application.
Voyons comment nous pouvons mettre en œuvre cela.
Step 1 - Ajoutez un composant PageNotFound en tant que NotFound.component.ts comme indiqué ci-dessous -

Step 2 - Ajoutez le code suivant au nouveau fichier.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Not Found',
})
export class PageNotFoundComponent {
}Step 3 - Ajoutez le code suivant au fichier app.module.ts.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component'
import { AppInventory } from './Inventory.component'
import { PageNotFoundComponent } from './NotFound.component'
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
{ path: '**', component: PageNotFoundComponent }
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory,PageNotFoundComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {
}Le point suivant doit être noté à propos du programme ci-dessus -
Nous avons maintenant une route supplémentaire appelée chemin: '**', composant: PageNotFoundComponent. Par conséquent, ** est pour toute route qui ne correspond pas à la route par défaut. Ils seront dirigés vers le composant PageNotFoundComponent.
Maintenant, enregistrez tout le code et exécutez l'application en utilisant npm. Accédez à votre navigateur et vous verrez la sortie suivante. Maintenant, lorsque vous accédez à un mauvais lien, vous obtiendrez le résultat suivant.

Dans Angular 2, il est également possible d'effectuer une navigation manuelle. Voici les étapes.
Step 1 - Ajoutez le code suivant au fichier Inventory.component.ts.
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component ({
selector: 'my-app',
template: 'Inventory
<a class = "button" (click) = "onBack()">Back to Products</a>'
})
export class AppInventory {
constructor(private _router: Router){}
onBack(): void {
this._router.navigate(['/Product']);
}
}Les points suivants doivent être notés à propos du programme ci-dessus -
Déclarez une balise html dont la fonction onBack est associée à l'événement de clic. Ainsi, lorsqu'un utilisateur clique dessus, il sera redirigé vers la page Produits.
Dans la fonction onBack, utilisez le router.navigate pour accéder à la page requise.
Step 2- Maintenant, enregistrez tout le code et exécutez l'application en utilisant npm. Allez dans le navigateur, vous verrez la sortie suivante.

Step 3 - Cliquez sur le lien Inventaire.

Step 4 - Cliquez sur le lien «Retour aux produits», vous obtiendrez le résultat suivant qui vous ramènera à la page Produits.

Angular 2 peut également concevoir des formulaires qui peuvent utiliser une liaison bidirectionnelle à l'aide du ngModeldirectif. Voyons comment nous pouvons y parvenir.
Step 1- Créez un modèle qui est un modèle de produits. Créez un fichier appeléproducts.ts fichier.

Step 2 - Placez le code suivant dans le fichier.
export class Product {
constructor (
public productid: number,
public productname: string
) { }
}Il s'agit d'une classe simple qui a 2 propriétés, productid et productname.
Step 3 - Créez un composant de fiche produit appelé composant product-form.component.ts et ajoutez le code suivant -
import { Component } from '@angular/core';
import { Product } from './products';
@Component ({
selector: 'product-form',
templateUrl: './product-form.component.html'
})
export class ProductFormComponent {
model = new Product(1,'ProductA');
}Les points suivants doivent être notés à propos du programme ci-dessus.
Créez un objet de la classe Product et ajoutez des valeurs au productid et au productname.
Utilisez le templateUrl pour spécifier l'emplacement de notre product-form.component.html qui rendra le composant.
Step 4- Créez le formulaire réel. Créez un fichier appelé product-form.component.html et placez le code suivant.
<div class = "container">
<h1>Product Form</h1>
<form>
<div class = "form-group">
<label for = "productid">ID</label>
<input type = "text" class = "form-control" id = "productid" required
[(ngModel)] = "model.productid" name = "id">
</div>
<div class = "form-group">
<label for = "name">Name</label>
<input type = "text" class = "form-control" id = "name"
[(ngModel)] = "model.productname" name = "name">
</div>
</form>
</div>Le point suivant doit être noté à propos du programme ci-dessus.
le ngModel directive est utilisée pour lier l'objet du produit aux éléments séparés sur le formulaire.
Step 5 - Placez le code suivant dans le fichier app.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<product-form></product-form>'
})
export class AppComponent { }Step 6 - Placez le code ci-dessous dans le fichier app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { ProductFormComponent } from './product-form.component';
@NgModule ({
imports: [ BrowserModule,FormsModule],
declarations: [ AppComponent,ProductFormComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 7- Enregistrez tout le code et exécutez l'application en utilisant npm. Accédez à votre navigateur, vous verrez la sortie suivante.

L'interface de ligne de commande (CLI) peut être utilisée pour créer notre application Angular JS. Il aide également à créer une unité et des tests de bout en bout pour l'application.
Le site officiel de Angular CLI est https://cli.angular.io/

Si vous cliquez sur l'option Démarrer, vous serez dirigé vers le référentiel github pour la CLI https://github.com/angular/angular-cli

Voyons maintenant certaines des choses que nous pouvons faire avec Angular CLI.
Installation de la CLI
Note- Veuillez vous assurer que Python est installé sur le système. Python peut être téléchargé depuis le sitehttps://www.python.org/

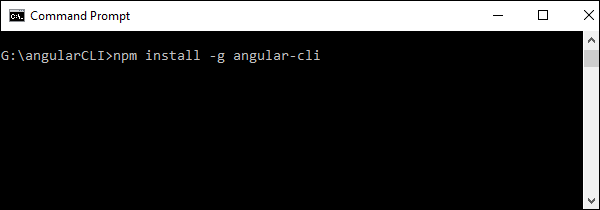
La première étape consiste à installer la CLI. Nous pouvons le faire avec la commande suivante -
npm install –g angular-cliMaintenant, créez un nouveau dossier appelé angularCLI dans n'importe quel répertoire et exécutez la commande ci-dessus.

Une fois terminé, la CLI sera installée.

Créer un projet
Le projet Angular JS peut être créé à l'aide de la commande suivante.
Syntaxe
ng new Project_nameParamètres
Project_name - C'est le nom du projet qui doit être créé.
Production
Aucun.
Exemple
Exécutons la commande suivante pour créer un nouveau projet.
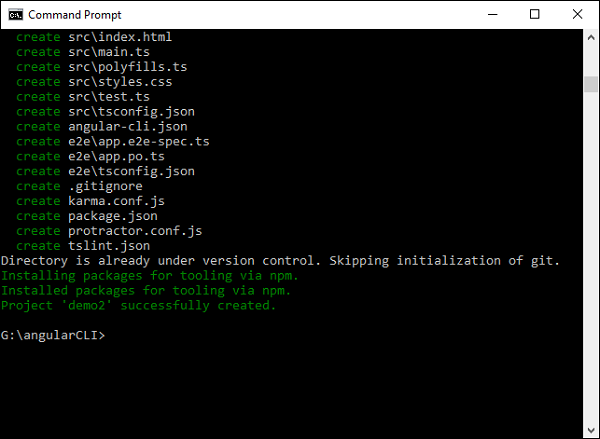
ng new demo2Il créera automatiquement les fichiers et commencera à télécharger les packages npm nécessaires.

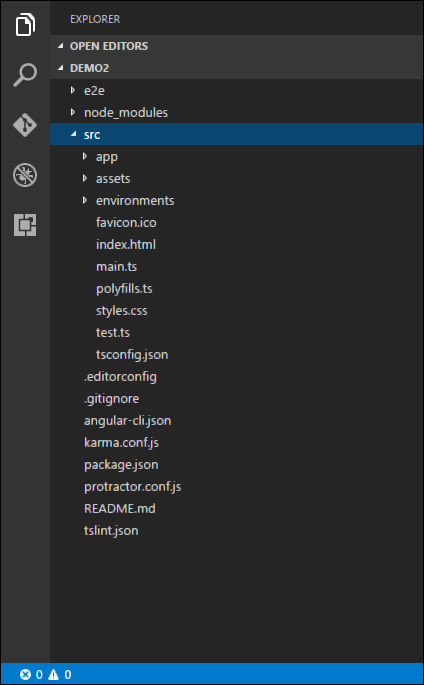
Maintenant, dans le code Visual Studio, nous pouvons ouvrir le projet nouvellement créé.

Lancer le projet
Pour exécuter le projet, vous devez émettre la commande suivante -
ng server
Le numéro de port par défaut de l'application en cours d'exécution est 4200. Vous pouvez accéder au port et voir l'application en cours d'exécution.

L'injection de dépendances est la possibilité d'ajouter la fonctionnalité des composants au moment de l'exécution. Jetons un coup d'œil à un exemple et aux étapes utilisées pour implémenter l'injection de dépendances.
Step 1- Créez une classe distincte qui a le décorateur injectable. Le décorateur injectable permet d'injecter et d'utiliser la fonctionnalité de cette classe dans n'importe quel module Angular JS.
@Injectable()
export class classname {
}Step 2 - Ensuite, dans votre module appComponent ou dans le module dans lequel vous souhaitez utiliser le service, vous devez le définir en tant que fournisseur dans le décorateur @Component.
@Component ({
providers : [classname]
})Regardons un exemple sur la façon d'y parvenir.
Step 1 - Créer un ts fichier pour le service appelé app.service.ts.

Step 2 - Placez le code suivant dans le fichier créé ci-dessus.
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}Les points suivants doivent être notés à propos du programme ci-dessus.
Le décorateur injectable est importé du module angulaire / noyau.
Nous créons une classe appelée appService qui est décorée avec le décorateur Injectable.
Nous créons une fonction simple appelée getApp qui renvoie une chaîne simple appelée «Hello world».
Step 3 - Dans le fichier app.component.ts, placez le code suivant.
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component({
selector: 'my-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}Les points suivants doivent être notés à propos du programme ci-dessus.
Tout d'abord, nous importons notre module appService dans le module appComponent.
Ensuite, nous enregistrons le service en tant que fournisseur dans ce module.
Dans le constructeur, nous définissons une variable appelée _appService de type appService afin qu'elle puisse être appelée n'importe où dans le module appComponent.
Par exemple, dans le cycle de vie ngOnInit, nous avons appelé la fonction getApp du service et affecté la sortie à la propriété value de la classe AppComponent.
Enregistrez toutes les modifications de code et actualisez le navigateur, vous obtiendrez la sortie suivante.

Dans ce chapitre, nous examinerons les autres fichiers de configuration qui font partie du projet Angular 2.
tsconfig.json
Ce fichier est utilisé pour donner les options sur TypeScript utilisées pour le projet Angular JS.
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2015", "dom" ],
"noImplicitAny": true,
"suppressImplicitAnyIndexErrors": true
}
}Voici quelques points clés à noter concernant le code ci-dessus.
La cible de la compilation est es5 et c'est parce que la plupart des navigateurs ne peuvent comprendre que le typographie ES5.
L'option sourceMap est utilisée pour générer des fichiers Map, qui sont utiles lors du débogage. Par conséquent, pendant le développement, il est bon de garder cette option comme vraie.
Le "emitDecoratorMetadata": true et "experimentalDecorators": true est requis pour les décorateurs Angular JS. Si ce n'est pas en place, l'application Angular JS ne se compilera pas.
package.json
Ce fichier contient des informations sur le projet Angular 2. Voici les paramètres typiques du fichier.
{
"name": "angular-quickstart",
"version": "1.0.0",
"description": "QuickStart package.json from the documentation,
supplemented with testing support",
"scripts": {
"build": "tsc -p src/",
"build:watch": "tsc -p src/ -w",
"build:e2e": "tsc -p e2e/",
"serve": "lite-server -c=bs-config.json",
"serve:e2e": "lite-server -c=bs-config.e2e.json",
"prestart": "npm run build",
"start": "concurrently \"npm run build:watch\" \"npm run serve\"",
"pree2e": "npm run build:e2e",
"e2e": "concurrently \"npm run serve:e2e\" \"npm run protractor\"
--killothers --success first",
"preprotractor": "webdriver-manager update",
"protractor": "protractor protractor.config.js",
"pretest": "npm run build",
"test": "concurrently \"npm run build:watch\" \"karma start karma.conf.js\"",
"pretest:once": "npm run build",
"test:once": "karma start karma.conf.js --single-run",
"lint": "tslint ./src/**/*.ts -t verbose"
},
"keywords": [],
"author": "",
"license": "MIT",
"dependencies": {
"@angular/common": "~2.4.0",
"@angular/compiler": "~2.4.0",
"@angular/core": "~2.4.0",
"@angular/forms": "~2.4.0",
"@angular/http": "~2.4.0",
"@angular/platform-browser": "~2.4.0",
"@angular/platform-browser-dynamic": "~2.4.0",
"@angular/router": "~3.4.0",
"angular-in-memory-web-api": "~0.2.4",
"systemjs": "0.19.40",
"core-js": "^2.4.1",
"rxjs": "5.0.1",
"zone.js": "^0.7.4"
},
"devDependencies": {
"concurrently": "^3.2.0",
"lite-server": "^2.2.2",
"typescript": "~2.0.10",
"canonical-path": "0.0.2",
"tslint": "^3.15.1",
"lodash": "^4.16.4",
"jasmine-core": "~2.4.1",
"karma": "^1.3.0",
"karma-chrome-launcher": "^2.0.0",
"karma-cli": "^1.0.1",
"karma-jasmine": "^1.0.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~4.0.14",
"rimraf": "^2.5.4",
"@types/node": "^6.0.46",
"@types/jasmine": "2.5.36"
},
"repository": {}
}Quelques points clés à noter à propos du code ci-dessus -
Il existe deux types de dépendances, d'abord les dépendances et ensuite les dépendances de développement. Les développeurs sont nécessaires pendant le processus de développement et les autres sont nécessaires pour exécuter l'application.
La commande "build: watch": "tsc -p src / -w" est utilisée pour compiler le dactylographié en arrière-plan en recherchant les changements dans les fichiers dactylographiés.
systemjs.config.json
Ce fichier contient les fichiers système requis pour l'application Angular JS. Cela charge tous les fichiers de script nécessaires sans qu'il soit nécessaire d'ajouter une balise de script aux pages html. Les fichiers typiques auront le code suivant.
/**
* System configuration for Angular samples
* Adjust as necessary for your application needs.
*/
(function (global) {
System.config ({
paths: {
// paths serve as alias
'npm:': 'node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platformbrowser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic':
'npm:@angular/platform-browserdynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api':
'npm:angular-in-memory-web-api/bundles/inmemory-web-api.umd.js'
},
// packages tells the System loader how to load when no filename
and/or no extension
packages: {
app: {
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
}
}
});
})(this);Quelques points clés à noter à propos du code ci-dessus -
'npm:': 'node_modules /' indique l'emplacement dans notre projet où se trouvent tous les modules npm.
Le mappage de l'application: 'app' indique le dossier dans lequel tous nos fichiers d'application sont chargés.
Angular 2 vous permet de travailler avec n'importe quel contrôle tiers. Une fois que vous avez décidé du contrôle à implémenter, vous devez effectuer les étapes suivantes -
Step 1 - Installez le composant à l'aide de la commande npm.
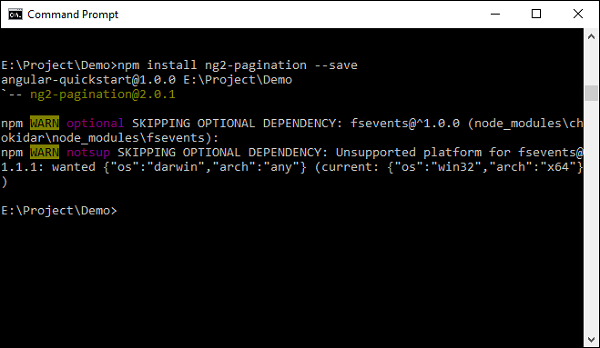
Par exemple, nous installerons le contrôle tiers ng2-pagination via la commande suivante.
npm install ng2-pagination --save
Une fois terminé, vous verrez que le composant est correctement installé.

Step 2 - Incluez le composant dans le fichier app.module.ts.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {Ng2PaginationModule} from 'ng2-pagination';
@NgModule ({
imports: [ BrowserModule,Ng2PaginationModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 3 - Enfin, implémentez le composant dans votre fichier app.component.ts.
import { Component } from '@angular/core';
import {PaginatePipe, PaginationService} from 'ng2-pagination';
@Component ({
selector: 'my-app',
template: '
<ul>
<li *ngFor = "let item of collection | paginate: {
itemsPerPage: 5, currentPage: p }"> ... </li>
</ul>
<pagination-controls (pageChange) = "p = $event"></pagination-controls>
'
})
export class AppComponent { }Step 4 - Enregistrez toutes les modifications de code et actualisez le navigateur, vous obtiendrez la sortie suivante.


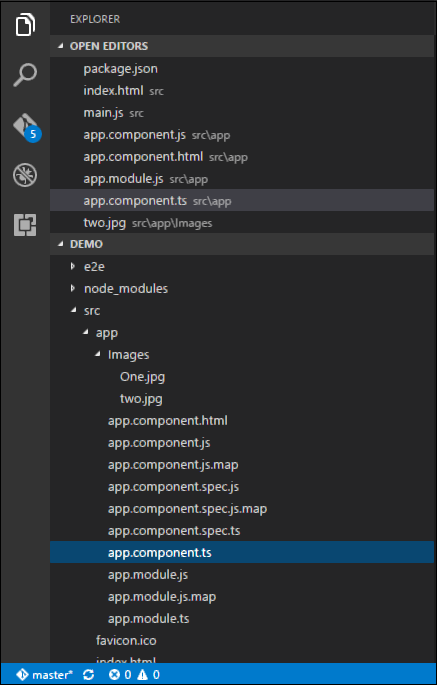
Dans l'image ci-dessus, vous pouvez voir que les images ont été stockées en tant que One.jpg et two.jpg dans le dossier Images.
Step 5 - Modifiez le code du fichier app.component.ts comme suit.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [{
"ID": "1",
"Name": "One",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"Name": "Two",
"url": 'app/Images/two.jpg'
} ];
}Les points suivants doivent être notés à propos du code ci-dessus.
Nous définissons un tableau appelé appList qui est du type any. Ceci afin qu'il puisse stocker n'importe quel type d'élément.
Nous définissons 2 éléments. Chaque élément a 3 propriétés, ID, Nom et URL.
L'URL de chaque élément est le chemin relatif vers les 2 images.
Step 6 - Apportez les modifications suivantes au fichier app / app.component.html qui est votre fichier modèle.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
<img [src] = 'lst.url'>
</ul>
</div>Les points suivants doivent être notés à propos du programme ci-dessus -
La directive ngFor est utilisée pour parcourir tous les éléments de la propriété appList.
Pour chaque propriété, il utilise l'élément list pour afficher une image.
La propriété src de la balise img est ensuite liée à la propriété url de appList dans notre classe.
Step 7- Enregistrez toutes les modifications de code et actualisez le navigateur, vous obtiendrez la sortie suivante. À partir de la sortie, vous pouvez clairement voir que les images ont été récupérées et affichées dans la sortie.

Dans Angular JS, il est très facile d'afficher la valeur des propriétés de la classe sous la forme HTML.
Prenons un exemple et comprenons mieux l'affichage des données. Dans notre exemple, nous allons regarder l'affichage des valeurs des différentes propriétés de notre classe dans une page HTML.
Step 1 - Modifiez le code du fichier app.component.ts comme suit.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Les points suivants doivent être notés à propos du code ci-dessus.
Nous définissons un tableau appelé appList qui de la chaîne de type.
Nous définissons 3 éléments de chaîne dans le cadre du tableau qui est la liaison, l'affichage et les services.
Nous avons également défini une propriété appelée TutorialName qui a la valeur Angular 2.
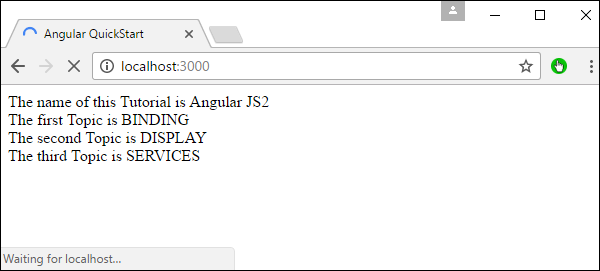
Step 2 - Apportez les modifications suivantes au fichier app / app.component.html qui est votre fichier modèle.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0]}}<br>
The second Topic is {{appList[1]}}<br>
The third Topic is {{appList[2]}}<br>
</div>Les points suivants doivent être notés à propos du code ci-dessus.
Nous référençons la propriété TutorialName pour indiquer «quel est le nom du tutoriel dans notre page HTML».
Nous utilisons la valeur d'index du tableau pour afficher chacune des 3 rubriques de notre tableau.
Step 3- Enregistrez tous les changements de code et actualisez le navigateur, vous obtiendrez la sortie ci-dessous. À partir de la sortie, vous pouvez clairement voir que les données sont affichées selon les valeurs des propriétés de la classe.

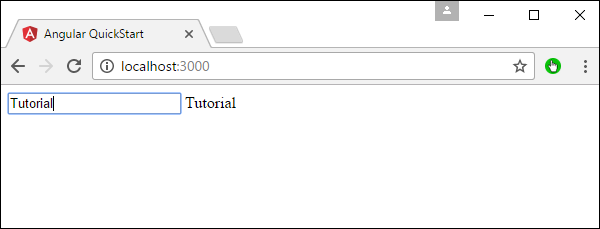
Un autre exemple simple, qui lie à la volée est l'utilisation de la balise html d'entrée. Il affiche simplement les données lorsque les données sont saisies dans la balise html.
Apportez les modifications suivantes au fichier app / app.component.html qui est votre fichier de modèle.
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>Les points suivants doivent être notés à propos du code ci-dessus.
[value] = ”username” - Ceci est utilisé pour lier le nom d'utilisateur de l'expression à la propriété value de l'élément d'entrée.
(input) = ”expression” - C'est une manière déclarative de lier une expression à l'événement d'entrée de l'élément d'entrée.
username = $event.target.value - Expression exécutée lorsque l'événement d'entrée est déclenché.
$event - Une expression exposée dans les liaisons d'événements par Angular, qui a la valeur de la charge utile de l'événement.
Lorsque vous enregistrez toutes les modifications de code et actualisez le navigateur, vous obtiendrez la sortie suivante.

Maintenant, tapez quelque chose dans la zone de saisie comme "Tutorialspoint". La sortie changera en conséquence.

Dans Angular 2, les événements tels que le clic sur un bouton ou tout autre type d'événements peuvent également être gérés très facilement. Les événements sont déclenchés à partir de la page html et sont envoyés à la classe Angular JS pour un traitement ultérieur.
Regardons un exemple de la façon dont nous pouvons réaliser la gestion des événements. Dans notre exemple, nous examinerons l'affichage d'un bouton de clic et d'une propriété d'état. Au départ, la propriété status sera vraie. Lorsque vous cliquez sur le bouton, la propriété status deviendra alors fausse.
Step 1 - Modifiez le code du fichier app.component.ts comme suit.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
Status: boolean = true;
clicked(event) {
this.Status = false;
}
}Les points suivants doivent être notés à propos du code ci-dessus.
Nous définissons une variable appelée status de type Boolean qui est initialement vraie.
Ensuite, nous définissons la fonction cliquée qui sera appelée chaque fois que notre bouton sera cliqué sur notre page html. Dans la fonction, nous changeons la valeur de la propriété Status de true à false.
Step 2 - Apportez les modifications suivantes au fichier app / app.component.html, qui est le fichier modèle.
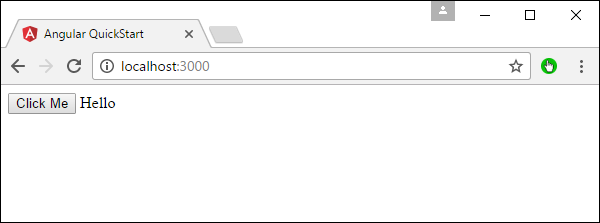
<div>
{{Status}}
<button (click) = "clicked()">Click</button>
</div>Les points suivants doivent être notés à propos du code ci-dessus.
Nous affichons d'abord simplement la valeur de la propriété Status de notre classe.
Ensuite, définissez la balise html bouton avec la valeur Click. Nous nous assurons ensuite que l'événement de clic du bouton est déclenché sur l'événement cliqué dans notre classe.
Step 3 - Enregistrez toutes les modifications de code et actualisez le navigateur, vous obtiendrez la sortie suivante.

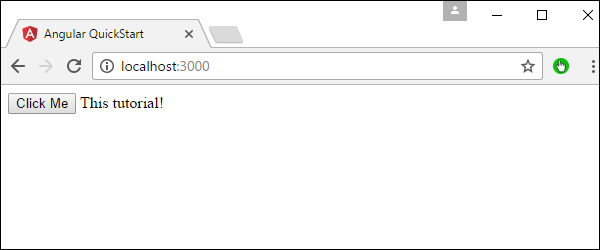
Step 4 - Cliquez sur le bouton Cliquer, vous obtiendrez la sortie suivante.

Angular 2 possède de nombreux filtres et tuyaux qui peuvent être utilisés pour transformer des données.
minuscule
Ceci est utilisé pour convertir l'entrée en minuscules.
Syntaxe
Propertyvalue | lowercaseParamètres
Aucun
Résultat
La valeur de la propriété sera convertie en minuscules.
Exemple
Assurez-vous d'abord que le code suivant est présent dans le fichier app.component.ts.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Ensuite, assurez-vous que le code suivant est présent dans le fichier app / app.component.html.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | lowercase}}<br>
The second Topic is {{appList[1] | lowercase}}<br>
The third Topic is {{appList[2]| lowercase}}<br>
</div>Production
Une fois que vous avez enregistré toutes les modifications de code et actualisé le navigateur, vous obtiendrez la sortie suivante.

majuscule
Ceci est utilisé pour convertir l'entrée en majuscules.
Syntaxe
Propertyvalue | uppercaseParamètres
Aucun.
Résultat
La valeur de la propriété sera convertie en majuscules.
Exemple
Assurez-vous d'abord que le code suivant est présent dans le fichier app.component.ts.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Ensuite, assurez-vous que le code suivant est présent dans le fichier app / app.component.html.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | uppercase }}<br>
The second Topic is {{appList[1] | uppercase }}<br>
The third Topic is {{appList[2]| uppercase }}<br>
</div>Production
Une fois que vous avez enregistré toutes les modifications de code et actualisé le navigateur, vous obtiendrez la sortie suivante.

tranche
Ceci est utilisé pour découper un morceau de données de la chaîne d'entrée.
Syntaxe
Propertyvalue | slice:start:endParamètres
start - Il s'agit de la position de départ à partir de laquelle la tranche doit commencer.
end - Il s'agit de la position de départ à partir de laquelle la tranche doit se terminer.
Résultat
La valeur de la propriété sera découpée en fonction des positions de début et de fin.
Exemple
Assurez-vous d'abord que le code suivant est présent dans le fichier app.component.ts
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Ensuite, assurez-vous que le code suivant est présent dans le fichier app / app.component.html.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | slice:1:2}}<br>
The second Topic is {{appList[1] | slice:1:3}}<br>
The third Topic is {{appList[2]| slice:2:3}}<br>
</div>Production
Une fois que vous avez enregistré toutes les modifications de code et actualisé le navigateur, vous obtiendrez la sortie suivante.

Date
Ceci est utilisé pour convertir la chaîne d'entrée au format de date.
Syntaxe
Propertyvalue | date:”dateformat”Paramètres
dateformat - Il s'agit du format de date dans lequel la chaîne d'entrée doit être convertie.
Résultat
La valeur de la propriété sera convertie au format de date.
Exemple
Assurez-vous d'abord que le code suivant est présent dans le fichier app.component.ts.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newdate = new Date(2016, 3, 15);
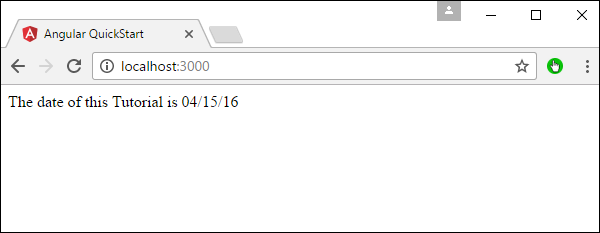
}Ensuite, assurez-vous que le code suivant est présent dans le fichier app / app.component.html.
<div>
The date of this Tutorial is {{newdate | date:"MM/dd/yy"}}<br>
</div>Production
Une fois que vous avez enregistré toutes les modifications de code et actualisé le navigateur, vous obtiendrez la sortie suivante.

devise
Ceci est utilisé pour convertir la chaîne d'entrée au format monétaire.
Syntaxe
Propertyvalue | currencyParamètres
Aucun.
Résultat
La valeur de la propriété sera convertie au format monétaire.
Exemple
Assurez-vous d'abord que le code suivant est présent dans le fichier app.component.ts.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 123;
}Ensuite, assurez-vous que le code suivant est présent dans le fichier app / app.component.html.
<div>
The currency of this Tutorial is {{newValue | currency}}<br>
</div>Production
Une fois que vous avez enregistré toutes les modifications de code et actualisé le navigateur, vous obtiendrez la sortie suivante.

pourcentage
Ceci est utilisé pour convertir la chaîne d'entrée au format de pourcentage.
Syntaxe
Propertyvalue | percentParamètres
Aucun
Résultat
La valeur de la propriété sera convertie au format pourcentage.
Exemple
Assurez-vous d'abord que le code suivant est présent dans le fichier app.component.ts.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 30;
}Ensuite, assurez-vous que le code suivant est présent dans le fichier app / app.component.html.
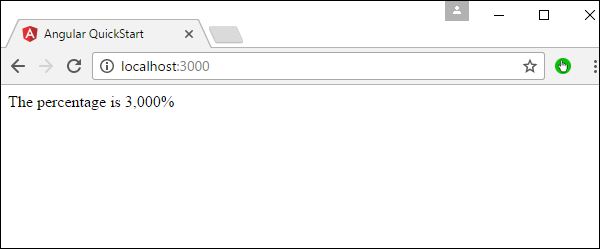
<div>
The percentage is {{newValue | percent}}<br>
</div>Production
Une fois que vous avez enregistré toutes les modifications de code et actualisé le navigateur, vous obtiendrez la sortie suivante.

Il existe une autre variation du tuyau de pourcentage comme suit.
Syntaxe
Propertyvalue | percent: ‘{minIntegerDigits}.{minFractionDigits}{maxFractionDigits}’Paramètres
minIntegerDigits - C'est le nombre minimum de chiffres entiers.
minFractionDigits - Il s'agit du nombre minimum de chiffres de fraction.
maxFractionDigits - Il s'agit du nombre maximal de chiffres de fraction.
Résultat
La valeur de la propriété sera convertie au format pourcentage
Exemple
Assurez-vous d'abord que le code suivant est présent dans le fichier app.component.ts.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 0.3;
}Ensuite, assurez-vous que le code suivant est présent dans le fichier app / app.component.html.
<div>
The percentage is {{newValue | percent:'2.2-5'}}<br>
</div>Production
Une fois que vous avez enregistré toutes les modifications de code et actualisé le navigateur, vous obtiendrez la sortie suivante.

Angular 2 a également la possibilité de créer des tuyaux personnalisés. La manière générale de définir un tuyau personnalisé est la suivante.
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({name: 'Pipename'})
export class Pipeclass implements PipeTransform {
transform(parameters): returntype { }
}Où,
'Pipename' - C'est le nom du tuyau.
Pipeclass - Il s'agit du nom de la classe affectée au tube personnalisé.
Transform - C'est la fonction pour travailler avec le tuyau.
Parameters - Ce sont les paramètres qui sont passés au tuyau.
Returntype - Il s'agit du type de retour du tuyau.
Créons un tube personnalisé qui multiplie 2 nombres. Nous utiliserons ensuite ce tube dans notre classe de composants.
Step 1 - Commencez par créer un fichier appelé multiplier.pipe.ts.

Step 2 - Placez le code suivant dans le fichier créé ci-dessus.
import {
Pipe,
PipeTransform
} from '@angular/core';
@Pipe ({
name: 'Multiplier'
})
export class MultiplierPipe implements PipeTransform {
transform(value: number, multiply: string): number {
let mul = parseFloat(multiply);
return mul * value
}
}Les points suivants doivent être notés à propos du code ci-dessus.
Nous importons d'abord les modules Pipe et PipeTransform.
Ensuite, nous créons un Pipe avec le nom «Multiplicateur».
Création d'une classe appelée MultiplierPipe qui implémente le module PipeTransform.
La fonction de transformation prendra alors la valeur et le paramètre multiple et produira la multiplication des deux nombres.
Step 3 - Dans le fichier app.component.ts, placez le code suivant.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<p>Multiplier: {{2 | Multiplier: 10}}</p>'
})
export class AppComponent { }Note - Dans notre modèle, nous utilisons notre nouveau tuyau personnalisé.
Step 4 - Assurez-vous que le code suivant est placé dans le fichier app.module.ts.
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
AppComponent
} from './app.component';
import {
MultiplierPipe
} from './multiplier.pipe'
@NgModule ({
imports: [BrowserModule],
declarations: [AppComponent, MultiplierPipe],
bootstrap: [AppComponent]
})
export class AppModule {}Les choses suivantes doivent être notées à propos du code ci-dessus.
Nous devons nous assurer d'inclure notre module MultiplierPipe.
Nous devons également nous assurer qu'il est inclus dans la section des déclarations.
Une fois que vous avez enregistré toutes les modifications de code et actualisé le navigateur, vous obtiendrez la sortie suivante.

Dans Angular 2, vous pouvez utiliser la structure des éléments DOM de HTML pour modifier les valeurs des éléments au moment de l'exécution. Examinons quelques-uns en détail.
La balise d'entrée
Dans le fichier app.component.ts, placez le code suivant.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>
'
})
export class AppComponent { }Les choses suivantes doivent être notées à propos du code ci-dessus.
[value] = ”username” - Ceci est utilisé pour lier le nom d'utilisateur de l'expression à la propriété value de l'élément d'entrée.
(input) = ”expression” - C'est une manière déclarative de lier une expression à l'événement d'entrée de l'élément d'entrée.
username = $event.target.value - Expression exécutée lorsque l'événement d'entrée est déclenché.
$event - Est une expression exposée dans les liaisons d'événements par Angular, qui a la valeur de la charge utile de l'événement.
Une fois que vous avez enregistré toutes les modifications de code et actualisé le navigateur, vous obtiendrez la sortie suivante.
Vous pouvez maintenant taper n'importe quoi et la même entrée se reflétera dans le texte à côté du contrôle d'entrée.

Cliquez sur Entrée
Dans le fichier app.component.ts, placez le code suivant.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<button (click) = "onClickMe()"> Click Me </button> {{clickMessage}}'
})
export class AppComponent {
clickMessage = 'Hello';
onClickMe() {
this.clickMessage = 'This tutorial!';
}
}Une fois que vous avez enregistré toutes les modifications de code et actualisé le navigateur, vous obtiendrez la sortie suivante.

Lorsque vous cliquez sur le bouton Cliquez sur moi, vous obtiendrez la sortie suivante.

L'application Angular 2 passe par un ensemble complet de processus ou a un cycle de vie depuis son lancement jusqu'à la fin de l'application.
Le diagramme suivant montre l'ensemble des processus du cycle de vie de l'application Angular 2.

Voici une description de chaque hook de cycle de vie.
ngOnChanges - Lorsque la valeur d'une propriété liée aux données change, cette méthode est appelée.
ngOnInit - Ceci est appelé chaque fois que l'initialisation de la directive / du composant après que Angular affiche d'abord les propriétés liées aux données se produit.
ngDoCheck - C'est pour la détection et pour agir sur les changements qu'Angular ne peut pas ou ne détectera pas par lui-même.
ngAfterContentInit - Ceci est appelé en réponse après que Angular projette du contenu externe dans la vue du composant.
ngAfterContentChecked - Ceci est appelé en réponse après qu'Angular vérifie le contenu projeté dans le composant.
ngAfterViewInit - Ceci est appelé en réponse après qu'Angular a initialisé les vues du composant et les vues enfants.
ngAfterViewChecked - Ceci est appelé en réponse après qu'Angular vérifie les vues du composant et les vues enfants.
ngOnDestroy - C'est la phase de nettoyage juste avant qu'Angular ne détruit la directive / le composant.
Voici un exemple d'implémentation d'un hook de cycle de vie. dans leapp.component.ts fichier, placez le code suivant.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<div> {{values}} </div> '
})
export class AppComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}Dans le programme ci-dessus, nous appelons le ngOnInit hook de cycle de vie pour mentionner spécifiquement que la valeur du this.values le paramètre doit être défini sur «Hello».
Une fois que vous avez enregistré toutes les modifications de code et actualisé le navigateur, vous obtiendrez la sortie suivante.

Dans Angular JS, il est possible d'imbriquer des conteneurs les uns dans les autres. Le conteneur extérieur est connu sous le nom de conteneur parent et le conteneur interne est appelé conteneur enfant. Regardons un exemple sur la façon d'y parvenir. Voici les étapes.
Step 1 - Créer un ts fichier pour le conteneur enfant appelé child.component.ts.

Step 2 - Dans le fichier créé à l'étape ci-dessus, placez le code suivant.
import {
Component
} from '@angular/core';
@Component ({
selector: 'child-app',
template: '<div> {{values}} </div> '
})
export class ChildComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}Le code ci-dessus définit la valeur du paramètre this.values sur «Hello».
Step 3 - Dans le fichier app.component.ts, placez le code suivant.
import {
Component
} from '@angular/core';
import {
ChildComponent
} from './child.component';
@Component ({
selector: 'my-app',
template: '<child-app></child-app> '
})
export class AppComponent { }Dans le code ci-dessus, notez que nous appelons maintenant l'instruction import pour importer le child.componentmodule. Nous appelons également le sélecteur <child-app> du composant enfant à notre composant principal.
Step 4 - Ensuite, nous devons nous assurer que le composant enfant est également inclus dans le fichier app.module.ts.
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
AppComponent
} from './app.component';
import {
MultiplierPipe
} from './multiplier.pipe'
import {
ChildComponent
} from './child.component';
@NgModule ({
imports: [BrowserModule],
declarations: [AppComponent, MultiplierPipe, ChildComponent],
bootstrap: [AppComponent]
})
export class AppModule {}Une fois que vous avez enregistré toutes les modifications de code et actualisé le navigateur, vous obtiendrez la sortie suivante.

Un service est utilisé lorsqu'une fonctionnalité commune doit être fournie à divers modules. Par exemple, nous pourrions avoir une fonctionnalité de base de données qui pourrait être réutilisée parmi divers modules. Et par conséquent, vous pouvez créer un service qui pourrait avoir la fonctionnalité de base de données.

Les étapes clés suivantes doivent être effectuées lors de la création d'un service.
Step 1- Créez une classe distincte qui a le décorateur injectable. Le décorateur injectable permet d'injecter et d'utiliser la fonctionnalité de cette classe dans n'importe quel module Angular JS.
@Injectable()
export class classname {
}Step 2 - Ensuite, dans votre module appComponent ou dans le module dans lequel vous souhaitez utiliser le service, vous devez le définir en tant que fournisseur dans le décorateur @Component.
@Component ({
providers : [classname]
})Regardons un exemple sur la façon d'y parvenir. Voici les étapes impliquées.
Step 1 - Créer un ts fichier pour le service appelé app.service.ts.

Step 2 - Placez le code suivant dans le fichier créé ci-dessus.
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}Les points suivants doivent être notés à propos du programme ci-dessus.
Le décorateur injectable est importé du module angulaire / noyau.
Nous créons une classe appelée appService qui est décorée avec le décorateur Injectable.
Nous créons une fonction simple appelée getApp, qui renvoie une chaîne simple appelée «Hello world».
Step 3 - Dans le fichier app.component.ts, placez le code suivant.
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component ({
selector: 'demo-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}Les points suivants doivent être notés à propos du programme ci-dessus.
Tout d'abord, nous importons notre module appService dans le module appComponent.
Ensuite, nous enregistrons le service en tant que fournisseur dans ce module.
Dans le constructeur, nous définissons une variable appelée _appService de type appService afin qu'elle puisse être appelée n'importe où dans le module appComponent.
À titre d'exemple, dans le cycle de vie ngOnInit, nous avons appelé la fonction getApp du service et affectons la sortie à la propriété value de la classe AppComponent.
Une fois que vous avez enregistré toutes les modifications de code et actualisé le navigateur, vous obtiendrez la sortie suivante.