Angulaire 2 - Affichage des données
Dans Angular JS, il est très facile d'afficher la valeur des propriétés de la classe sous la forme HTML.
Prenons un exemple et comprenons mieux l'affichage des données. Dans notre exemple, nous allons regarder l'affichage des valeurs des différentes propriétés de notre classe dans une page HTML.
Step 1 - Modifiez le code du fichier app.component.ts comme suit.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Les points suivants doivent être notés à propos du code ci-dessus.
Nous définissons un tableau appelé appList qui de la chaîne de type.
Nous définissons 3 éléments de chaîne dans le cadre du tableau qui est Binding, Display et Services.
Nous avons également défini une propriété appelée TutorialName qui a une valeur de Angular 2.
Step 2 - Apportez les modifications suivantes au fichier app / app.component.html qui est votre fichier modèle.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0]}}<br>
The second Topic is {{appList[1]}}<br>
The third Topic is {{appList[2]}}<br>
</div>Les points suivants doivent être notés à propos du code ci-dessus.
Nous référençons la propriété TutorialName pour indiquer «quel est le nom du tutoriel dans notre page HTML».
Nous utilisons la valeur d'index du tableau pour afficher chacune des 3 rubriques de notre tableau.
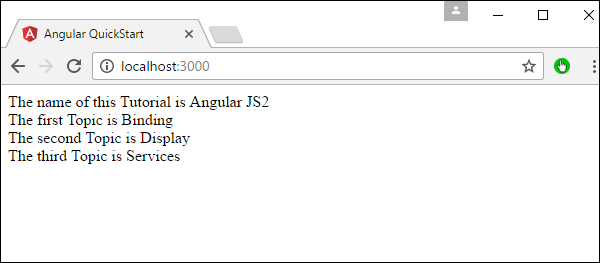
Step 3- Enregistrez tous les changements de code et actualisez le navigateur, vous obtiendrez la sortie ci-dessous. À partir de la sortie, vous pouvez clairement voir que les données sont affichées selon les valeurs des propriétés de la classe.

Un autre exemple simple, qui lie à la volée est l'utilisation de la balise html d'entrée. Il affiche simplement les données lorsque les données sont saisies dans la balise html.
Apportez les modifications suivantes au fichier app / app.component.html qui est votre fichier de modèle.
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>Les points suivants doivent être notés à propos du code ci-dessus.
[value] = ”username” - Ceci est utilisé pour lier le nom d'utilisateur de l'expression à la propriété value de l'élément d'entrée.
(input) = ”expression” - C'est une manière déclarative de lier une expression à l'événement d'entrée de l'élément d'entrée.
username = $event.target.value - Expression qui est exécutée lorsque l'événement d'entrée est déclenché.
$event - Une expression exposée dans les liaisons d'événements par Angular, qui a la valeur de la charge utile de l'événement.
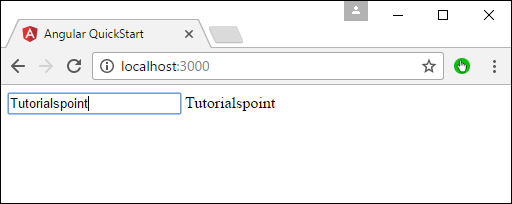
Lorsque vous enregistrez toutes les modifications de code et actualisez le navigateur, vous obtiendrez la sortie suivante.

Maintenant, tapez quelque chose dans la zone de saisie comme "Tutorialspoint". La sortie changera en conséquence.