Angular 2 - Modèles
Dans le chapitre sur les composants, nous avons déjà vu un exemple du modèle suivant.
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'Ceci est connu comme un inline template. Il existe d'autres façons de définir un modèle et cela peut être fait via la commande templateURL. La manière la plus simple de l'utiliser dans le composant est la suivante.
Syntaxe
templateURL:
viewname.component.htmlParamètres
viewname - Il s'agit du nom du module de composant de l'application.
Après le nom de la vue, le composant doit être ajouté au nom du fichier.
Voici les étapes pour définir un modèle en ligne.
Step 1- Créez un fichier appelé app.component.html. Celui-ci contiendra le code html de la vue.

Step 2 - Ajoutez le code suivant dans le fichier créé ci-dessus.
<div>{{appTitle}} Tutorialspoint </div>Cela définit une balise div simple et fait référence à la propriété appTitle de la classe app.component.
Step 3 - Dans le fichier app.component.ts, ajoutez le code suivant.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
}À partir du code ci-dessus, le seul changement qui peut être noté provient du templateURL, qui donne le lien vers le fichier app.component.html qui se trouve dans le dossier de l'application.
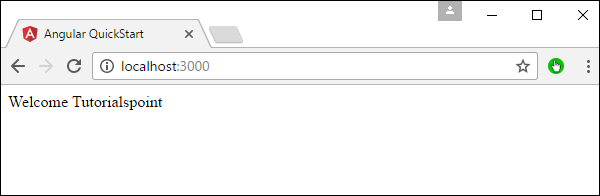
Step 4 - Exécutez le code dans le navigateur, vous obtiendrez la sortie suivante.

À partir de la sortie, on peut voir que le fichier de modèle (app.component.html) est appelé en conséquence.