Angular 2 - Contrôles tiers
Angular 2 vous permet de travailler avec n'importe quel contrôle tiers. Une fois que vous avez décidé du contrôle à implémenter, vous devez effectuer les étapes suivantes -
Step 1 - Installez le composant à l'aide de la commande npm.
Par exemple, nous installerons le contrôle tiers ng2-pagination via la commande suivante.
npm install ng2-pagination --save
Une fois terminé, vous verrez que le composant est correctement installé.

Step 2 - Incluez le composant dans le fichier app.module.ts.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {Ng2PaginationModule} from 'ng2-pagination';
@NgModule ({
imports: [ BrowserModule,Ng2PaginationModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 3 - Enfin, implémentez le composant dans votre fichier app.component.ts.
import { Component } from '@angular/core';
import {PaginatePipe, PaginationService} from 'ng2-pagination';
@Component ({
selector: 'my-app',
template: '
<ul>
<li *ngFor = "let item of collection | paginate: {
itemsPerPage: 5, currentPage: p }"> ... </li>
</ul>
<pagination-controls (pageChange) = "p = $event"></pagination-controls>
'
})
export class AppComponent { }Step 4 - Enregistrez toutes les modifications de code et actualisez le navigateur, vous obtiendrez la sortie suivante.


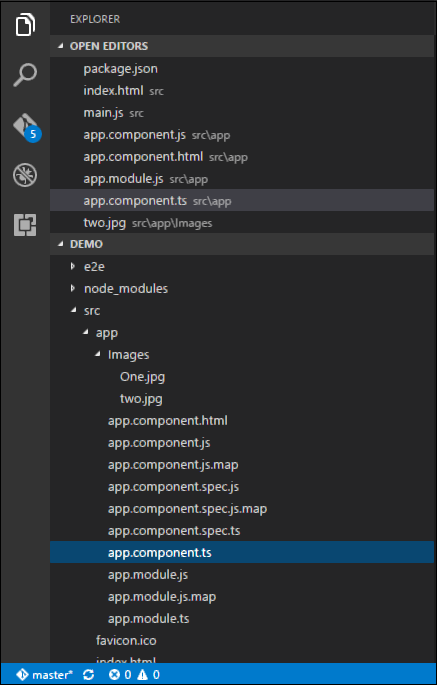
Dans l'image ci-dessus, vous pouvez voir que les images ont été stockées en tant que One.jpg et two.jpg dans le dossier Images.
Step 5 - Modifiez le code du fichier app.component.ts comme suit.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [{
"ID": "1",
"Name": "One",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"Name": "Two",
"url": 'app/Images/two.jpg'
} ];
}Les points suivants doivent être notés à propos du code ci-dessus.
Nous définissons un tableau appelé appList qui est du type any. Ceci afin qu'il puisse stocker n'importe quel type d'élément.
Nous définissons 2 éléments. Chaque élément a 3 propriétés, ID, Nom et URL.
L'URL de chaque élément est le chemin relatif vers les 2 images.
Step 6 - Apportez les modifications suivantes au fichier app / app.component.html qui est votre fichier modèle.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
<img [src] = 'lst.url'>
</ul>
</div>Les points suivants doivent être notés concernant le programme ci-dessus -
La directive ngFor est utilisée pour parcourir tous les éléments de la propriété appList.
Pour chaque propriété, il utilise l'élément list pour afficher une image.
La propriété src de la balise img est ensuite liée à la propriété url de appList dans notre classe.
Step 7- Enregistrez toutes les modifications de code et actualisez le navigateur, vous obtiendrez la sortie suivante. À partir de la sortie, vous pouvez clairement voir que les images ont été récupérées et affichées dans la sortie.
