Angulaire 2 - Bonjour le monde
Il existe différentes manières de démarrer avec votre première application Angular JS.
Une façon est de tout faire à partir de zéro, ce qui est le plus difficile et non le moyen préféré. En raison des nombreuses dépendances, il devient difficile d'obtenir cette configuration.
Une autre façon consiste à utiliser le démarrage rapide sur Angular Github. Celui-ci contient le code nécessaire pour commencer. C'est normalement ce que choisissent tous les développeurs et c'est ce que nous montrerons pour l'application Hello World.
Le dernier moyen consiste à utiliser Angular CLI. Nous en discuterons en détail dans un chapitre séparé.
Voici les étapes pour obtenir un exemple d'application opérationnel via github.
Step 1 - Allez dans l'url github - https://github.com/angular/quickstart

Step 2- Accédez à votre invite de commande, créez un répertoire de projet. Cela peut être un répertoire vide. Dans notre exemple, nous avons créé un répertoire appelé Project.
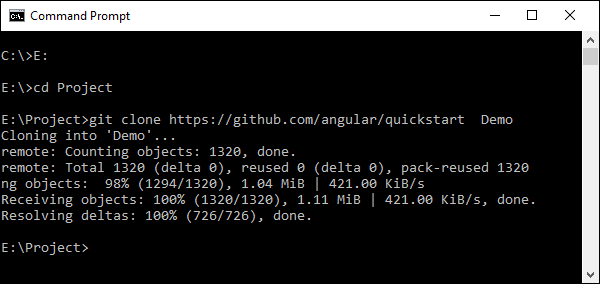
Step 3- Ensuite, dans l'invite de commande, accédez à ce répertoire et exécutez la commande suivante pour cloner le référentiel github sur votre système local. Vous pouvez le faire en émettant la commande suivante -
git clone https://github.com/angular/quickstart Demo
Cela créera un exemple d'application Angular JS sur votre ordinateur local.
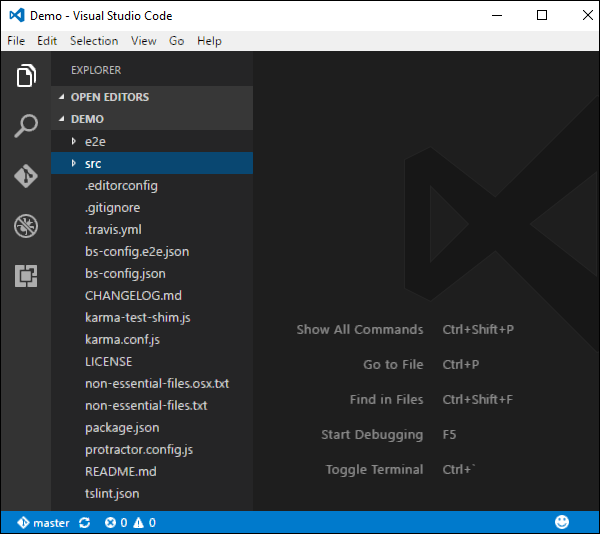
Step 4 - Ouvrez le code dans le code Visual Studio.

Step 5 - Accédez à l'invite de commande et dans votre dossier de projet à nouveau et exécutez la commande suivante -
npm installCela installera tous les packages nécessaires au fonctionnement de l'application Angular JS.

Une fois terminé, vous devriez voir une arborescence avec toutes les dépendances installées.

Step 6- Allez dans le dossier Démo → src → app → app.component.ts. Trouvez les lignes de code suivantes -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'Angular'; }Et remplacez le mot-clé Angular par World comme indiqué ci-dessous -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'World'; }Il existe d'autres fichiers qui sont créés dans le cadre de la création de projet pour l'application Angular 2. Pour le moment, vous n'avez pas à vous soucier des autres fichiers de code car ils sont tous inclus dans votre application Angular 2 et n'ont pas besoin d'être modifiés pour l'application Hello World.
Nous discuterons en détail de ces fichiers dans les chapitres suivants.
Note - Visual Studio Code compilera automatiquement tous vos fichiers et créera des fichiers JavaScript pour tous vos fichiers dactylographiés.
Step 7- Accédez maintenant à votre invite de commande et exécutez la commande npm start. Cela amènera le gestionnaire de packages Node à démarrer un serveur Web léger et à lancer votre application Angular.


L'application Angular JS va maintenant se lancer dans le navigateur et vous verrez «Hello World» dans le navigateur, comme illustré dans la capture d'écran suivante.

Déploiement
Cette rubrique se concentre sur le déploiement de l'application Hello world ci-dessus. Puisqu'il s'agit d'une application Angular JS, elle peut être déployée sur n'importe quelle plateforme. Votre développement peut se faire sur n'importe quelle plateforme.
Dans ce cas, ce sera sur Windows en utilisant le code Visual Studio. Examinons maintenant deux options de déploiement.
Déploiement sur des serveurs NGNIX sous Windows
Notez que vous pouvez utiliser n'importe quel serveur Web sur n'importe quelle plate-forme pour héberger des applications Angular JS. Dans ce cas, nous prendrons l'exemple de NGNIX qui est un serveur Web populaire.
Step 1 - Téléchargez le serveur Web NGNIX à partir de l'url suivante http://nginx.org/en/download.html

Step 2- Après avoir extrait le fichier zip téléchargé, exécutez le composant nginx exe qui fera fonctionner le serveur Web en arrière-plan. Vous pourrez alors accéder à la page d'accueil dans l'url -http://localhost

Step 3 - Accédez au dossier de projet Angular JS dans l'explorateur Windows.
Step 4 - Copiez le dossier Project → Demo → node-modules.

Step 5 - Copiez tout le contenu du dossier Projet → Démo → src.

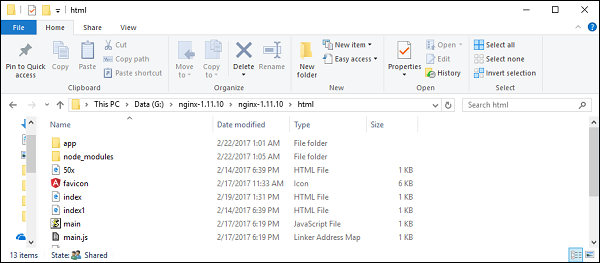
Step 6 - Copiez tout le contenu dans le dossier nginx / html.

Maintenant, allez à l'URL - http://localhost, vous verrez en fait l'application hello world comme indiqué dans la capture d'écran suivante.

Configuration sur Ubuntu
Voyons maintenant comment héberger la même application hello world sur un serveur Ubuntu.
Step 1 - Émettez les commandes suivantes sur votre serveur Ubuntu pour installer nginx.
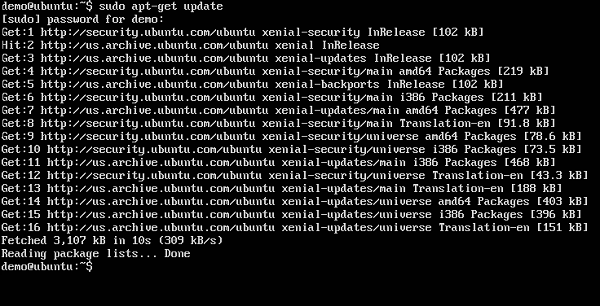
apt-get updateLa commande ci-dessus garantira que tous les packages du système sont à jour.

Une fois terminé, le système devrait être à jour.

Step 2 - Maintenant, installez GIT sur le serveur Ubuntu en émettant la commande suivante.
sudo apt-get install git
Une fois terminé, GIT sera installé sur le système.

Step 3 - Pour vérifier le git version, exécutez la commande suivante.
sudo git –version
Step 4 - Installer npmqui est le gestionnaire de packages de nœuds sur Ubuntu. Pour ce faire, exécutez la commande suivante.
sudo apt-get install npm
Une fois fait, npm sera installé sur le système.

Step 5 - Pour vérifier le npm version, exécutez la commande suivante.
sudo npm -version
Step 6 - Ensuite, installez nodejs. Cela peut être fait via la commande suivante.
sudo npm install nodejs
Step 7 - Pour voir la version de Node.js, lancez simplement la commande suivante.
sudo nodejs –version
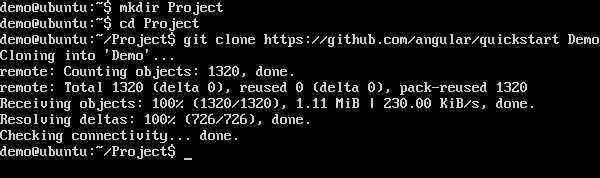
Step 8 - Créez un dossier de projet et téléchargez le projet github starter à l'aide de la commande git suivante.
git clone https://github.com/angular/quickstart Demo
Cela téléchargera tous les fichiers sur le système local.

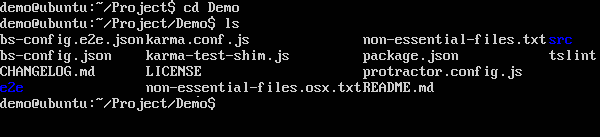
Vous pouvez parcourir le dossier pour voir que les fichiers ont été téléchargés avec succès depuis github.

Step 9 - Exécutez ensuite la commande suivante pour npm.
npm installCela installera tous les packages nécessaires au fonctionnement de l'application Angular JS.

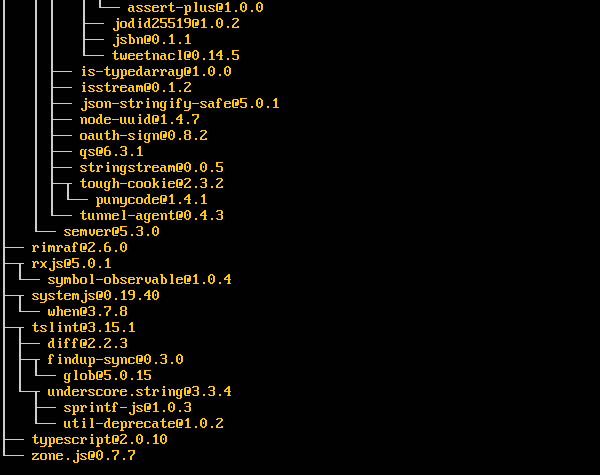
Une fois cela fait, vous verrez toutes les dépendances installées sur le système.

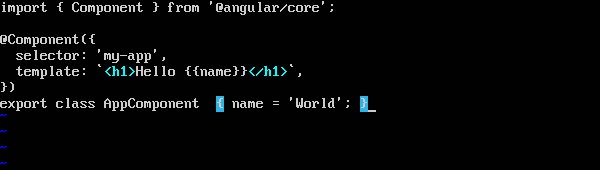
Step 10- Allez dans le dossier Démo → src → app → app.component.ts. Utilisez l'éditeur vim si nécessaire. Trouvez les lignes de code suivantes -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'Angular'; }Et remplacez le mot-clé Angular par World comme indiqué dans le code suivant.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'World'; }
Il existe d'autres fichiers qui sont créés dans le cadre de la création de projet pour l'application Angular 2. Pour le moment, vous n'avez pas à vous soucier des autres fichiers de code car ils sont inclus dans votre application Angular 2 et n'ont pas besoin d'être modifiés pour l'application Hello World.
Nous discuterons en détail de ces fichiers dans les chapitres suivants.
Step 11- Ensuite, installez le serveur lite qui peut être utilisé pour exécuter l'application Angular 2. Vous pouvez le faire en émettant la commande suivante -
sudo npm install –save-dev lite-server
Une fois terminé, vous verrez l'état d'achèvement. Vous n'avez pas à vous soucier des avertissements.

Step 12- Créez un lien symbolique vers le dossier du nœud via la commande suivante. Cela permet de garantir que le gestionnaire de packages de nœuds peut localiser l'installation de nodejs.
sudo ln -s /usr/bin/nodejs /usr/bin/node
Step 13- Il est maintenant temps de démarrer Angular 2 Application via la commande npm start. Cela créera d'abord les fichiers, puis lancera l'application Angular sur le serveur lite qui a été installé à l'étape précédente.
Émettez la commande suivante -
sudo npm start
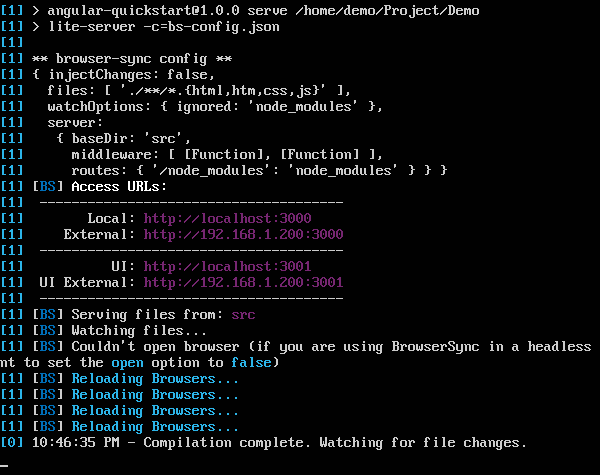
Une fois terminé, l'URL vous sera présentée.

Si vous accédez à l'URL, vous verrez maintenant l'application Angular 2 charger le navigateur.

Déployer nginx sur Ubuntu
Note- Vous pouvez utiliser n'importe quel serveur Web sur n'importe quelle plate-forme pour héberger des applications Angular JS. Dans ce cas, nous prendrons l'exemple de NGNIX qui est un serveur Web populaire.
Step 1 - Exécutez la commande suivante sur votre serveur Ubuntu pour installer nginx en tant que serveur Web.
sudo apt-get updateCette commande garantira que tous les packages du système sont à jour.

Une fois terminé, le système devrait être à jour.

Step 2 - Exécutez maintenant la commande suivante pour installer nginx.
apt-get install nginx
Une fois terminé, nginx fonctionnera en arrière-plan.

Step 3 - Exécutez la commande suivante pour confirmer que le nginx les services fonctionnent.
ps –ef | grep nginx
Désormais, par défaut, les fichiers pour nginx sont stockés dans le dossier / var / www / html. Par conséquent, donnez les autorisations nécessaires pour copier vos fichiers Hello World à cet emplacement.
Step 4 - Exécutez la commande suivante.
sudo chmod 777 /var/www/html
Step 5 - Copiez les fichiers en utilisant n'importe quelle méthode pour copier les fichiers du projet dans le dossier / var / www / html.

Maintenant, si vous accédez à l'URL - http://192.168.1.200/index.html vous trouverez l'application Hello world Angular JS.