Angulaire 2 - Services
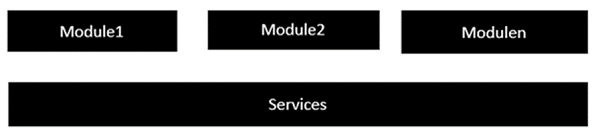
Un service est utilisé lorsqu'une fonctionnalité commune doit être fournie à divers modules. Par exemple, nous pourrions avoir une fonctionnalité de base de données qui pourrait être réutilisée parmi divers modules. Et par conséquent, vous pouvez créer un service qui pourrait avoir la fonctionnalité de base de données.

Les étapes clés suivantes doivent être effectuées lors de la création d'un service.
Step 1- Créez une classe distincte qui a le décorateur injectable. Le décorateur injectable permet à la fonctionnalité de cette classe d'être injectée et utilisée dans n'importe quel module Angular JS.
@Injectable()
export class classname {
}Step 2 - Ensuite, dans votre module appComponent ou dans le module dans lequel vous souhaitez utiliser le service, vous devez le définir en tant que fournisseur dans le décorateur @Component.
@Component ({
providers : [classname]
})Regardons un exemple sur la façon d'y parvenir. Voici les étapes impliquées.
Step 1 - Créer un ts fichier pour le service appelé app.service.ts.

Step 2 - Placez le code suivant dans le fichier créé ci-dessus.
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}Les points suivants doivent être notés à propos du programme ci-dessus.
Le décorateur injectable est importé du module angulaire / noyau.
Nous créons une classe appelée appService qui est décorée avec le décorateur Injectable.
Nous créons une fonction simple appelée getApp, qui renvoie une chaîne simple appelée «Hello world».
Step 3 - Dans le fichier app.component.ts, placez le code suivant.
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component ({
selector: 'demo-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}Les points suivants doivent être notés à propos du programme ci-dessus.
Tout d'abord, nous importons notre module appService dans le module appComponent.
Ensuite, nous enregistrons le service en tant que fournisseur dans ce module.
Dans le constructeur, nous définissons une variable appelée _appService de type appService afin qu'elle puisse être appelée n'importe où dans le module appComponent.
À titre d'exemple, dans le cycle de vie ngOnInit, nous avons appelé la fonction getApp du service et affectons la sortie à la propriété value de la classe AppComponent.
Une fois que vous avez enregistré toutes les modifications de code et actualisé le navigateur, vous obtiendrez la sortie suivante.