कोणीय 2 - वास्तुकला
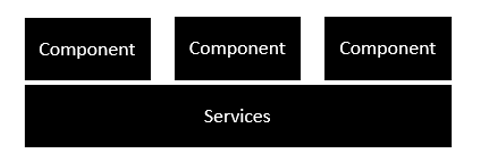
निम्नलिखित स्क्रीनशॉट एक कोणीय 2 अनुप्रयोग के शरीर रचना को दर्शाता है। प्रत्येक अनुप्रयोग में घटक होते हैं। प्रत्येक घटक अनुप्रयोग के लिए कार्यक्षमता की एक तार्किक सीमा है। आपको स्तरित सेवाओं की आवश्यकता है, जिनका उपयोग घटकों के बीच कार्यक्षमता को साझा करने के लिए किया जाता है।

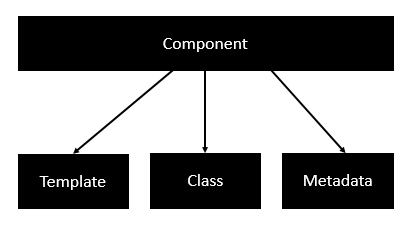
निम्नलिखित एक घटक की शारीरिक रचना है। एक घटक के होते हैं -
Class - यह एक C ++ या Java क्लास की तरह है जिसमें प्रॉपर्टी और तरीके होते हैं।
Metadata - इसका उपयोग कक्षा को सजाने और कक्षा की कार्यक्षमता को बढ़ाने के लिए किया जाता है।
Template - इसका उपयोग HTML दृश्य को परिभाषित करने के लिए किया जाता है जो एप्लिकेशन में प्रदर्शित होता है।

निम्नलिखित एक घटक का एक उदाहरण है।
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
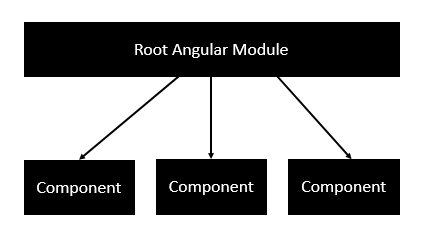
}प्रत्येक अनुप्रयोग मॉड्यूल से बना है। प्रत्येक कोणीय 2 अनुप्रयोग में एक कोणीय रूट मॉड्यूल होना आवश्यक है। प्रत्येक कोणीय रूट मॉड्यूल में कार्यक्षमता को अलग करने के लिए कई घटक हो सकते हैं।

निम्नलिखित एक रूट मॉड्यूल का एक उदाहरण है।
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
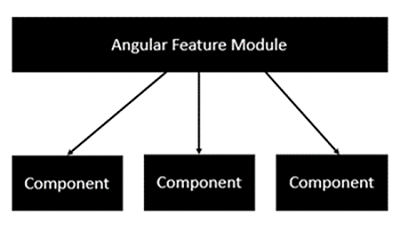
export class AppModule { }प्रत्येक एप्लिकेशन फीचर मॉड्यूल से बना होता है, जहां प्रत्येक मॉड्यूल में एप्लिकेशन की एक अलग विशेषता होती है। प्रत्येक कोणीय सुविधा मॉड्यूल में कार्यक्षमता को अलग करने के लिए कई घटक हो सकते हैं।