कोणीय 2 - डेटा डिस्प्ले
कोणीय जेएस में, HTML रूप में वर्ग के गुणों के मूल्य को प्रदर्शित करना बहुत आसान है।
आइए एक उदाहरण लेते हैं और डेटा डिस्प्ले के बारे में अधिक समझते हैं। हमारे उदाहरण में, हम एक HTML पृष्ठ में अपनी कक्षा में विभिन्न गुणों के मूल्यों को प्रदर्शित करते हुए देखेंगे।
Step 1 - app.component.ts फ़ाइल के कोड को निम्न में बदलें।
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}उपरोक्त कोड के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
हम appList नामक एक सरणी को परिभाषित कर रहे हैं जो स्ट्रिंग का प्रकार है।
हम 3 स्ट्रिंग तत्वों को सरणी के भाग के रूप में परिभाषित कर रहे हैं जो बंधन, प्रदर्शन और सेवाएँ हैं।
हमने TutorialName नामक एक संपत्ति को भी परिभाषित किया है, जिसका मूल्य Angular 2 है।
Step 2 - ऐप / app.component.html फ़ाइल में निम्नलिखित परिवर्तन करें जो आपकी टेम्पलेट फ़ाइल है।
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0]}}<br>
The second Topic is {{appList[1]}}<br>
The third Topic is {{appList[2]}}<br>
</div>उपरोक्त कोड के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
हम "हमारे HTML पृष्ठ में ट्यूटोरियल का नाम क्या है" बताने के लिए TutorialName संपत्ति का उल्लेख कर रहे हैं।
हम अपने सरणी में 3 विषयों में से प्रत्येक को प्रदर्शित करने के लिए सरणी के लिए सूचकांक मूल्य का उपयोग कर रहे हैं।
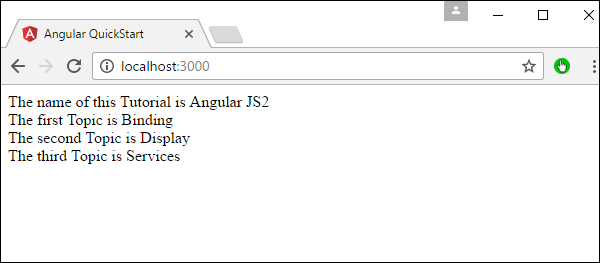
Step 3- सभी कोड परिवर्तनों को सहेजें और ब्राउज़र को ताज़ा करें, आपको नीचे आउटपुट मिलेगा। आउटपुट से, आप स्पष्ट रूप से देख सकते हैं कि डेटा को कक्षा में गुणों के मान के अनुसार प्रदर्शित किया गया है।

एक और सरल उदाहरण, जो मक्खी पर बाध्यकारी है, इनपुट html टैग का उपयोग है। यह सिर्फ डेटा प्रदर्शित करता है क्योंकि HTML टैग में डेटा टाइप किया जा रहा है।
एप्लिकेशन / app.component.html फ़ाइल में निम्नलिखित परिवर्तन करें जो आपकी टेम्पलेट फ़ाइल है।
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>उपरोक्त कोड के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
[value] = ”username” - इसका उपयोग इनपुट तत्व के मूल्य संपत्ति में अभिव्यक्ति उपयोगकर्ता नाम को बांधने के लिए किया जाता है।
(input) = ”expression” - यह इनपुट तत्व के इनपुट इवेंट के लिए एक अभिव्यक्ति को बांधने का एक घोषणात्मक तरीका है।
username = $event.target.value - इनपुट ईवेंट को निकाल दिए जाने पर जो अभिव्यक्ति निष्पादित होती है।
$event - एंगुलर द्वारा ईवेंट बाइंडिंग में एक अभिव्यक्ति उजागर हुई, जिसमें इवेंट के पेलोड का मूल्य है।
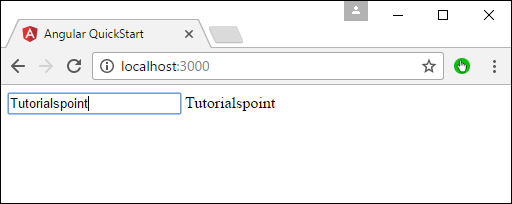
जब आप सभी कोड परिवर्तन सहेजते हैं और ब्राउज़र को ताज़ा करते हैं, तो आपको निम्न आउटपुट मिलेगा।

अब, इनपुट बॉक्स में कुछ टाइप करें, जैसे "ट्यूटोरियलस्पॉट"। उसी हिसाब से आउटपुट बदलेगा।