कोणीय 2 - तृतीय पक्ष नियंत्रण
कोणीय 2 आपको किसी भी तीसरे पक्ष के नियंत्रण के साथ काम करने की अनुमति देता है। एक बार जब आप नियंत्रण को लागू करने का निर्णय लेते हैं, तो आपको निम्न चरणों का पालन करना होगा -
Step 1 - npm कमांड का उपयोग करके घटक स्थापित करें।
उदाहरण के लिए, हम ng2-पेजिनेशन थर्ड पार्टी कंट्रोल को निम्न कमांड के माध्यम से इंस्टॉल करेंगे।
npm install ng2-pagination --save
एक बार करने के बाद, आप देखेंगे कि घटक सफलतापूर्वक स्थापित है।

Step 2 - App.module.ts फ़ाइल में घटक शामिल करें।
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {Ng2PaginationModule} from 'ng2-pagination';
@NgModule ({
imports: [ BrowserModule,Ng2PaginationModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 3 - अंत में, अपने app.component.ts फ़ाइल में घटक को लागू करें।
import { Component } from '@angular/core';
import {PaginatePipe, PaginationService} from 'ng2-pagination';
@Component ({
selector: 'my-app',
template: '
<ul>
<li *ngFor = "let item of collection | paginate: {
itemsPerPage: 5, currentPage: p }"> ... </li>
</ul>
<pagination-controls (pageChange) = "p = $event"></pagination-controls>
'
})
export class AppComponent { }Step 4 - सभी कोड परिवर्तन सहेजें और ब्राउज़र को रीफ्रेश करें, आपको निम्न आउटपुट मिलेगा।


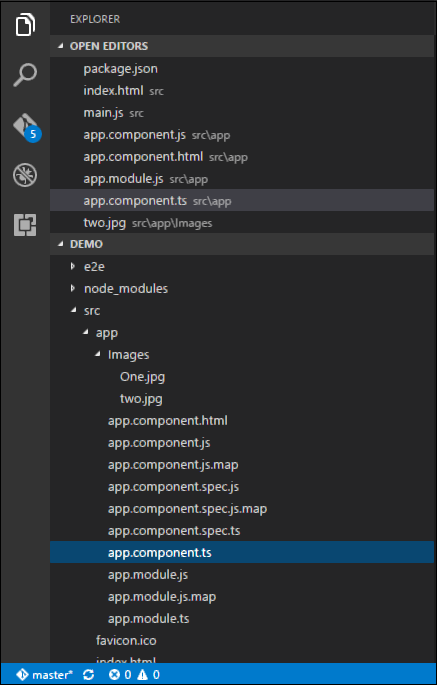
उपरोक्त चित्र में, आप देख सकते हैं कि छवियों को One.jpg और दो.jpg के रूप में चित्र फ़ोल्डर में संग्रहीत किया गया है।
Step 5 - app.component.ts फ़ाइल के कोड को निम्न में बदलें।
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [{
"ID": "1",
"Name": "One",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"Name": "Two",
"url": 'app/Images/two.jpg'
} ];
}उपरोक्त कोड के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
हम appList नामक एक सरणी को परिभाषित कर रहे हैं जो किसी भी प्रकार का है। यह इतना है कि यह किसी भी प्रकार के तत्व को संग्रहीत कर सकता है।
हम 2 तत्वों को परिभाषित कर रहे हैं। प्रत्येक तत्व में 3 गुण, ID, नाम और url हैं।
प्रत्येक तत्व का URL 2 छवियों के सापेक्ष पथ है।
Step 6 - ऐप / app.component.html फ़ाइल में निम्नलिखित परिवर्तन करें जो आपकी टेम्पलेट फ़ाइल है।
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
<img [src] = 'lst.url'>
</ul>
</div>उपरोक्त कार्यक्रम के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है -
एनजीफ़र निर्देश का उपयोग ऐप्लिस्ट संपत्ति के सभी तत्वों के माध्यम से पुनरावृति करने के लिए किया जाता है।
प्रत्येक संपत्ति के लिए, यह छवि प्रदर्शित करने के लिए सूची तत्व का उपयोग कर रहा है।
Img टैग की src संपत्ति तब हमारे वर्ग में appList की यूआरएल संपत्ति के लिए बाध्य है।
Step 7- सभी कोड परिवर्तन सहेजें और ब्राउज़र को रीफ्रेश करें, आपको निम्न आउटपुट मिलेगा। आउटपुट से, आप स्पष्ट रूप से देख सकते हैं कि छवियों को उठाया गया है और आउटपुट में दिखाया गया है।
