कोणीय 2 - जीवनचक्र के हुक
कोणीय 2 आवेदन प्रक्रियाओं के एक पूरे सेट के माध्यम से जाता है या इसके दीक्षा से आवेदन के अंत तक एक जीवनचक्र अधिकार है।
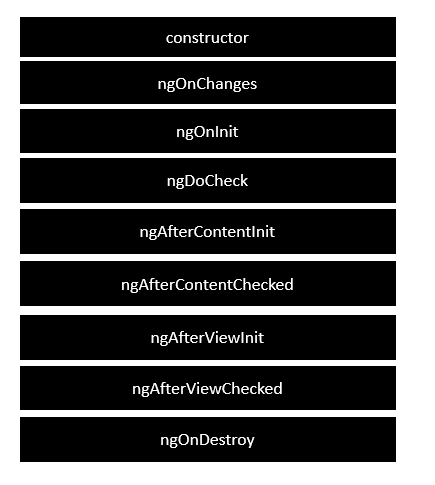
निम्नलिखित आरेख कोणीय 2 अनुप्रयोग के जीवनचक्र में संपूर्ण प्रक्रियाओं को दर्शाता है।

निम्नलिखित प्रत्येक जीवन चक्र हुक का वर्णन है।
ngOnChanges - जब किसी डेटा बाउंड प्रॉपर्टी का मूल्य बदलता है, तो यह विधि कहलाती है।
ngOnInit - यह तब भी कहा जाता है जब एंगुलर के बाद निर्देश / घटक का इनिशियलाइज़ेशन पहले डेटा-बाउंड प्रॉपर्टीज़ को प्रदर्शित करता है।
ngDoCheck - यह पता लगाने और उन परिवर्तनों पर कार्रवाई करने के लिए है जो कि कोणीय अपने आप नहीं पता लगा सकते हैं या नहीं।
ngAfterContentInit - यह सामग्री के दृश्य में कोणीय परियोजनाओं के बाहरी सामग्री के बाद प्रतिक्रिया में कहा जाता है।
ngAfterContentChecked - एंगुलर के कंपोनेंट में प्रोजेक्ट किए गए कंटेंट को चेक करने के बाद इसे जवाब में बुलाया जाता है।
ngAfterViewInit - यह एंगुलर के घटक के विचारों और बच्चे के विचारों को शुरू करने के बाद प्रतिक्रिया में कहा जाता है।
ngAfterViewChecked - एंगुलर द्वारा घटक के विचारों और बच्चे के विचारों की जांच के बाद प्रतिक्रिया में इसे बुलाया जाता है।
ngOnDestroy - यह कोणीय चरण है इससे पहले कि कोणीय निर्देश / घटक को नष्ट कर देता है।
निम्नलिखित एक जीवन चक्र हुक को लागू करने का एक उदाहरण है। मेंapp.component.ts फ़ाइल, निम्न कोड रखें।
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<div> {{values}} </div> '
})
export class AppComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}उपरोक्त कार्यक्रम में, हम बुला रहे हैं ngOnInit जीवनचक्र हुक विशेष रूप से उस के मूल्य का उल्लेख करने के लिए this.values पैरामीटर को "हैलो" पर सेट किया जाना चाहिए।
एक बार जब आप सभी कोड परिवर्तन सहेज लेते हैं और ब्राउज़र को ताज़ा करते हैं, तो आपको निम्न आउटपुट मिलेगा।