कोणीय 2 - हैलो वर्ल्ड
आपके पहले कोणीय जेएस आवेदन के साथ आरंभ करने के विभिन्न तरीके हैं।
एक तरीका खरोंच से सब कुछ करना है जो सबसे कठिन है और पसंदीदा तरीका नहीं है। कई निर्भरताओं के कारण, इस सेटअप को प्राप्त करना मुश्किल हो जाता है।
एक और तरीका है कि कोणीय गितुब में त्वरित शुरुआत का उपयोग करें। इसमें आरंभ करने के लिए आवश्यक कोड होता है। यह सामान्य रूप से सभी डेवलपर्स द्वारा चुना गया है और यह वही है जो हम हैलो वर्ल्ड एप्लिकेशन के लिए दिखाएंगे।
अंतिम तरीका कोणीय सीएलआई का उपयोग करना है। हम इस पर एक अलग अध्याय में विस्तार से चर्चा करेंगे।
निम्नलिखित एक नमूना आवेदन प्राप्त करने और गीथूब के माध्यम से चलने के चरण हैं।
Step 1 - गितुब उर जाओ - https://github.com/angular/quickstart

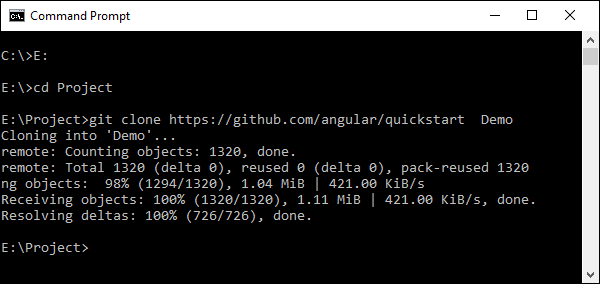
Step 2- अपने कमांड प्रॉम्प्ट पर जाएं, एक प्रोजेक्ट डायरेक्टरी बनाएं। यह एक खाली निर्देशिका हो सकती है। हमारे उदाहरण में, हमने प्रोजेक्ट नामक एक निर्देशिका बनाई है।
Step 3- इसके बाद, कमांड प्रॉम्प्ट में, इस निर्देशिका पर जाएं और अपने स्थानीय सिस्टम पर github रिपॉजिटरी को क्लोन करने के लिए निम्न कमांड जारी करें। आप निम्न आदेश जारी करके ऐसा कर सकते हैं -
git clone https://github.com/angular/quickstart Demo
यह आपके स्थानीय मशीन पर एक नमूना कोणीय जेएस एप्लिकेशन बनाएगा।
Step 4 - विजुअल स्टूडियो कोड में कोड खोलें।

Step 5 - कमांड प्रॉम्प्ट और अपने प्रोजेक्ट फ़ोल्डर में फिर से जाएं और निम्नलिखित कमांड जारी करें -
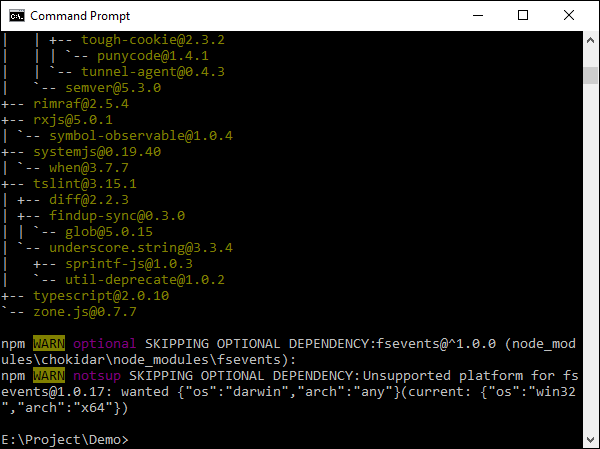
npm installयह सभी आवश्यक पैकेज स्थापित करेगा जो काम करने के लिए कोणीय जेएस आवेदन के लिए आवश्यक हैं।

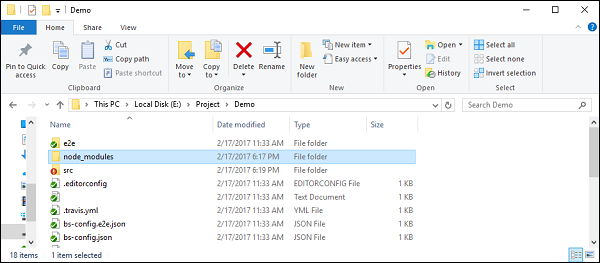
एक बार हो जाने के बाद, आपको एक पेड़ की संरचना देखनी चाहिए जिसमें सभी निर्भरताएं स्थापित हों।

Step 6- फ़ोल्डर में जाएं डेमो → src → app → app.component.ts। कोड की निम्नलिखित पंक्तियाँ खोजें -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'Angular'; }और विश्व के साथ कोणीय खोजशब्द को नीचे दिखाए अनुसार बदल दें -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'World'; }अन्य फाइलें हैं जो एंगुलर 2 एप्लिकेशन के लिए प्रोजेक्ट निर्माण के हिस्से के रूप में बनाई गई हैं। फिलहाल, आपको अन्य कोड फ़ाइलों के बारे में परेशान होने की आवश्यकता नहीं है क्योंकि ये सभी आपके कोणीय 2 एप्लिकेशन के हिस्से के रूप में शामिल हैं और हैलो वर्ल्ड एप्लीकेशन के लिए बदलने की आवश्यकता नहीं है।
हम इन फ़ाइलों के बारे में बाद के अध्यायों में विस्तार से चर्चा करेंगे।
Note - विजुअल स्टूडियो कोड स्वचालित रूप से आपकी सभी फाइलों को संकलित करेगा और आपकी सभी टाइपस्क्रिप्ट फाइलों के लिए जावास्क्रिप्ट फाइल बनाएगा।
Step 7- अब अपने कमांड प्रॉम्प्ट पर जाएं और कमांड npm शुरू करें। यह नोड पैकेज प्रबंधक को लाइट वेब सर्वर शुरू करने और आपके कोणीय अनुप्रयोग को लॉन्च करने का कारण बनेगा।


कोणीय जेएस एप्लिकेशन अब ब्राउज़र में लॉन्च होगा और आपको ब्राउज़र में "हैलो वर्ल्ड" दिखाई देगा जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

तैनाती
यह विषय उपरोक्त हैलो वर्ल्ड एप्लिकेशन की तैनाती पर केंद्रित है। चूंकि यह एक कोणीय जेएस अनुप्रयोग है, इसलिए इसे किसी भी प्लेटफ़ॉर्म पर तैनात किया जा सकता है। आपका विकास किसी भी मंच पर हो सकता है।
इस स्थिति में, यह विजुअल स्टूडियो कोड का उपयोग करके विंडोज पर होगा। अब दो तैनाती विकल्पों पर नजर डालते हैं।
विंडोज पर NGNIX सर्वर पर तैनाती
ध्यान दें कि आप कोणीय जेएस अनुप्रयोगों को होस्ट करने के लिए किसी भी प्लेटफ़ॉर्म पर किसी भी वेब सर्वर का उपयोग कर सकते हैं। इस मामले में, हम NGNIX का उदाहरण लेंगे जो एक लोकप्रिय वेब सर्वर है।
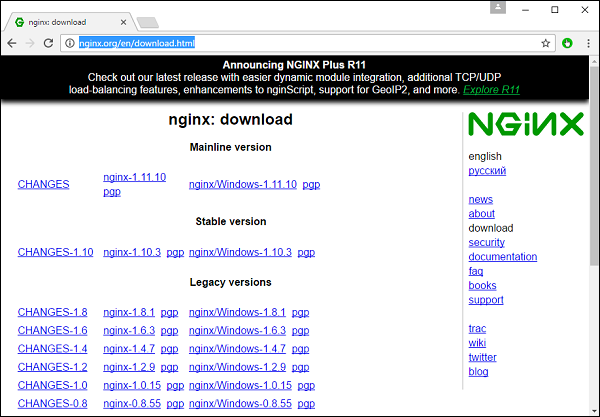
Step 1 - निम्न URL से NGNIX वेब सर्वर डाउनलोड करें http://nginx.org/en/download.html

Step 2- डाउनलोड की गई ज़िप फ़ाइल को निकालने के बाद, nginx exe घटक चलाएं जो वेब सर्वर को पृष्ठभूमि में चलाएगा। फिर आप url में होम पेज पर जा पाएंगे -http://localhost

Step 3 - विंडोज एक्सप्लोरर में कोणीय जेएस प्रोजेक्ट फ़ोल्डर में जाएं।
Step 4 - कॉपी परियोजना → डेमो → नोड-मॉड्यूल फ़ोल्डर।

Step 5 - प्रोजेक्ट → डेमो → src फ़ोल्डर से सभी सामग्री की प्रतिलिपि बनाएँ।

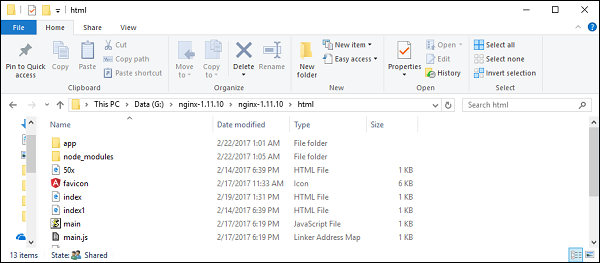
Step 6 - सभी सामग्री को nginx / html फ़ोल्डर में कॉपी करें।

अब URL पर जाएं - http://localhost, आप वास्तव में हैलो वर्ल्ड एप्लीकेशन देखेंगे जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

उबंटू में स्थापित करना
अब देखते हैं कि उबंटू सर्वर पर समान हैलो वर्ल्ड एप्लिकेशन को कैसे होस्ट किया जाए।
Step 1 - nginx स्थापित करने के लिए अपने Ubuntu सर्वर पर निम्न आदेश जारी करें।
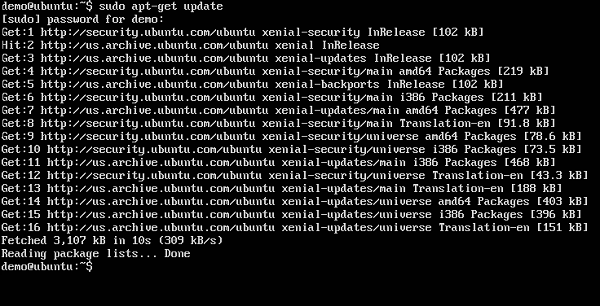
apt-get updateउपरोक्त आदेश यह सुनिश्चित करेगा कि सिस्टम के सभी पैकेज अद्यतित हैं।

एक बार हो जाने के बाद, सिस्टम अद्यतित होना चाहिए।

Step 2 - अब, निम्न आदेश जारी करके Ubuntu सर्वर पर GIT स्थापित करें।
sudo apt-get install git
एक बार हो जाने के बाद, सिस्टम पर जीआईटी स्थापित किया जाएगा।

Step 3 - जांच करना git संस्करण, निम्नलिखित आदेश जारी करें।
sudo git –version
Step 4 - स्थापित करें npmजो Ubuntu पर नोड पैकेज मैनेजर है। ऐसा करने के लिए, निम्न आदेश जारी करें।
sudo apt-get install npm
एक बार किया है, npm सिस्टम पर स्थापित किया जाएगा।

Step 5 - जांच करना npm संस्करण, निम्नलिखित आदेश जारी करें।
sudo npm -version
Step 6 - अगला, स्थापित करें nodejs। यह निम्नलिखित कमांड के माध्यम से किया जा सकता है।
sudo npm install nodejs
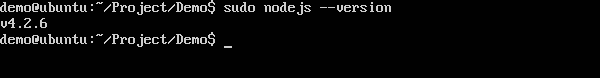
Step 7 - Node.js का संस्करण देखने के लिए, बस निम्नलिखित कमांड जारी करें।
sudo nodejs –version
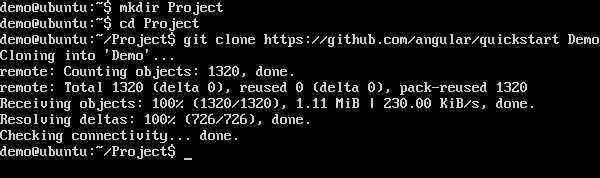
Step 8 - एक प्रोजेक्ट फ़ोल्डर बनाएँ और निम्नलिखित git कमांड का उपयोग करके github स्टार्टर प्रोजेक्ट डाउनलोड करें।
git clone https://github.com/angular/quickstart Demo
यह स्थानीय सिस्टम पर सभी फ़ाइलों को डाउनलोड करेगा।

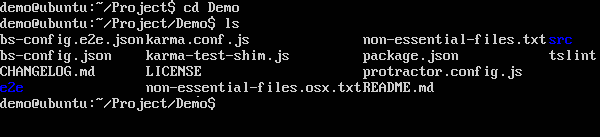
आप फ़ाइलों को सफलतापूर्वक github से डाउनलोड किया गया है देखने के लिए फ़ोल्डर के माध्यम से नेविगेट कर सकते हैं।

Step 9 - अगला npm के लिए निम्नलिखित आदेश जारी करें।
npm installयह सभी आवश्यक पैकेज स्थापित करेगा जो काम करने के लिए कोणीय जेएस आवेदन के लिए आवश्यक हैं।

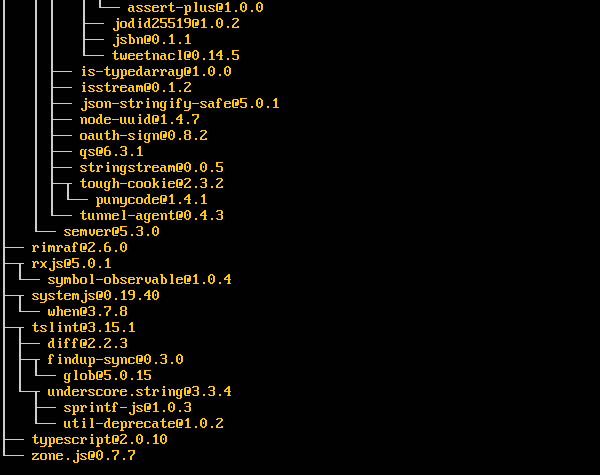
एक बार हो जाने के बाद, आपको सिस्टम पर स्थापित सभी निर्भरताएँ दिखाई देंगी।

Step 10- फ़ोल्डर में जाएं डेमो → src → app → app.component.ts। यदि आवश्यक हो तो विम संपादक का उपयोग करें। कोड की निम्नलिखित पंक्तियाँ खोजें -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
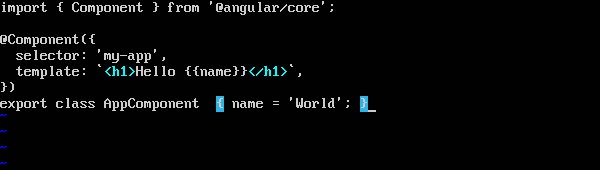
export class AppComponent { name = 'Angular'; }और दुनिया के साथ कोणीय कीवर्ड को बदलें जैसा कि निम्नलिखित कोड में दिखाया गया है।
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'World'; }
अन्य फाइलें हैं जो एंगुलर 2 एप्लिकेशन के लिए प्रोजेक्ट निर्माण के हिस्से के रूप में बनाई गई हैं। फिलहाल, आपको अन्य कोड फ़ाइलों के बारे में परेशान होने की आवश्यकता नहीं है क्योंकि वे आपके कोणीय 2 एप्लिकेशन के भाग के रूप में शामिल हैं और हैलो वर्ल्ड एप्लीकेशन के लिए बदलने की आवश्यकता नहीं है।
हम इन फ़ाइलों के बारे में बाद के अध्यायों में विस्तार से चर्चा करेंगे।
Step 11- अगला, लाइट सर्वर स्थापित करें जिसका उपयोग कोणीय 2 एप्लिकेशन को चलाने के लिए किया जा सकता है। आप निम्न आदेश जारी करके ऐसा कर सकते हैं -
sudo npm install –save-dev lite-server
एक बार पूरा होने के बाद, आप पूर्ण स्थिति देखेंगे। आपको चेतावनियों के बारे में चिंता करने की आवश्यकता नहीं है।

Step 12- निम्न कमांड के माध्यम से नोड फ़ोल्डर में एक प्रतीकात्मक लिंक बनाएं। यह सुनिश्चित करने में मदद करता है कि नोड पैकेज प्रबंधक नोडज इंस्टॉलेशन का पता लगा सकता है।
sudo ln -s /usr/bin/nodejs /usr/bin/node
Step 13- अब यह एनपीआर स्टार्ट कमांड के माध्यम से कोणीय 2 एप्लिकेशन शुरू करने का समय है। यह पहले फ़ाइलों का निर्माण करेगा और फिर पहले चरण में स्थापित लाइट सर्वर में कोणीय ऐप लॉन्च करेगा।
निम्नलिखित आदेश जारी करें -
sudo npm start
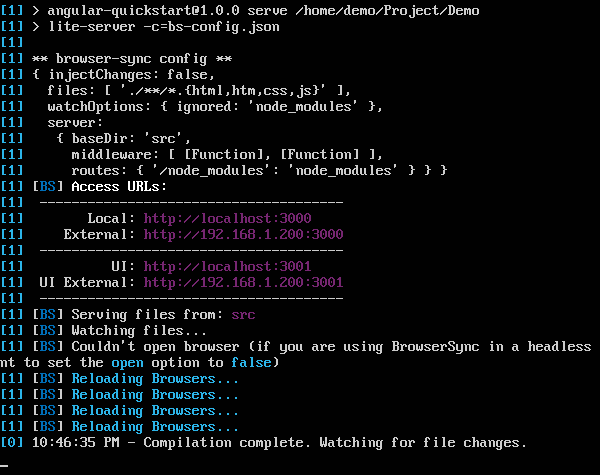
एक बार हो जाने के बाद, आपको URL के साथ प्रस्तुत किया जाएगा।

यदि आप URL पर जाते हैं, तो आप अब Angular 2 ऐप को ब्राउज़र लोड करते देखेंगे।

उबंटू पर nginx की तैनाती
Note- आप Angular JS एप्लीकेशन को होस्ट करने के लिए किसी भी प्लेटफॉर्म पर किसी भी वेब सर्वर का उपयोग कर सकते हैं। इस मामले में, हम NGNIX का उदाहरण लेंगे जो एक लोकप्रिय वेब सर्वर है।
Step 1 - वेब सर्वर के रूप में nginx स्थापित करने के लिए अपने Ubuntu सर्वर पर निम्न आदेश जारी करें।
sudo apt-get updateयह आदेश सुनिश्चित करेगा कि सिस्टम के सभी पैकेज अद्यतित हैं।

एक बार हो जाने के बाद, सिस्टम अद्यतित होना चाहिए।

Step 2 - अब निम्नलिखित कमांड को स्थापित करने के लिए जारी करें nginx।
apt-get install nginx
एक बार हो जाने के बाद, नगनेक्स पृष्ठभूमि में चल रहा होगा।

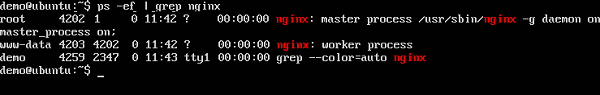
Step 3 - पुष्टि करने के लिए निम्न कमांड चलाएँ nginx सेवाएं चल रही हैं।
ps –ef | grep nginx
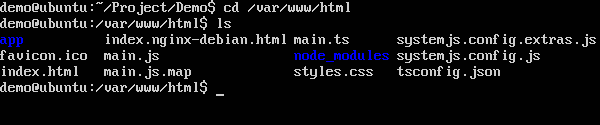
अब डिफ़ॉल्ट रूप से, nginx के लिए फ़ाइलों को / var / www / html फ़ोल्डर में संग्रहीत किया जाता है। इसलिए, अपने हैलो वर्ल्ड फ़ाइलों को इस स्थान पर कॉपी करने के लिए आवश्यक अनुमति दें।
Step 4 - निम्नलिखित कमांड जारी करें।
sudo chmod 777 /var/www/html
Step 5 - प्रोजेक्ट फ़ाइलों को / var / www / html फ़ोल्डर में कॉपी करने के लिए किसी भी विधि का उपयोग करके फ़ाइलों को कॉपी करें।

अब, यदि आप URL को ब्राउज़ करते हैं - http://192.168.1.200/index.html आप हैलो दुनिया कोणीय जेएस आवेदन मिलेगा।