कोणीय 2 - HTTP का उपयोग कर CRUD संचालन
इस अध्याय में हम जिस मूल CRUD ऑपरेशन को देखेंगे, वह Angular 2 का उपयोग करते हुए एक वेब सेवा के डेटा को पढ़ना है।
उदाहरण
इस उदाहरण में, हम एक डेटा स्रोत को परिभाषित करने जा रहे हैं जो एक सरल है jsonउत्पादों की फ़ाइल। अगला, हम एक सेवा को परिभाषित करने जा रहे हैं जिसका उपयोग डेटा को पढ़ने के लिए किया जाएगाjsonफ़ाइल। और फिर अगले, हम इस सेवा का उपयोग अपने मुख्य app.component.ts फ़ाइल में करेंगे।
Step 1 - पहले विजुअल स्टूडियो कोड में हमारे product.json फ़ाइल को परिभाषित करते हैं।

Products.json फ़ाइल में, निम्न पाठ दर्ज करें। यह वह डेटा होगा जो कोणीय जेएस एप्लीकेशन से लिया जाएगा।
[{
"ProductID": 1,
"ProductName": "ProductA"
},
{
"ProductID": 2,
"ProductName": "ProductB"
}]Step 2- एक इंटरफेस को परिभाषित करें जो हमारे उत्पादों से जानकारी संग्रहीत करने के लिए वर्ग परिभाषा होगी। फ़ाइल फ़ाइल। Products.ts नामक एक फ़ाइल बनाएँ।

Step 3 - फाइल में निम्न कोड डालें।
export interface IProduct {
ProductID: number;
ProductName: string;
}उपरोक्त इंटरफ़ेस में इंटरफ़ेस के लिए गुण के रूप में ProductID और ProductName की परिभाषा है।
Step 4 - app.module.ts फ़ाइल में निम्न कोड शामिल हैं -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpModule } from '@angular/http';
@NgModule ({
imports: [ BrowserModule,HttpModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 5 - Visual Studio कोड में एक products.service.ts फ़ाइल को परिभाषित करें

Step 6 - फाइल में निम्न कोड डालें।
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl='app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)));
}
}उपरोक्त कार्यक्रम के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
'@ कोणीय / http' बयान से आयात {Http, Response} का उपयोग यह सुनिश्चित करने के लिए किया जाता है कि http फ़ंक्शन का उपयोग उत्पादों के डेटा को प्राप्त करने के लिए किया जा सकता है। json फ़ाइल।
निम्नलिखित कथनों का उपयोग प्रतिक्रियाशील ढांचे के उपयोग के लिए किया जाता है जिसका उपयोग अवलोकन चर बनाने के लिए किया जा सकता है। ऑब्ज़र्वेबल फ्रेमवर्क का उपयोग http प्रतिक्रिया में किसी भी परिवर्तन का पता लगाने के लिए किया जाता है जिसे बाद में मुख्य एप्लिकेशन पर वापस भेजा जा सकता है।
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';हमारे डेटा स्रोत के स्थान को निर्दिष्ट करने के लिए कक्षा में निजी _प्रोसेसर = 'app / products.json' कथन का उपयोग किया जाता है। यदि आवश्यक हो तो यह वेब सेवा का स्थान भी निर्दिष्ट कर सकता है।
अगला, हम Http प्रकार के एक चर को परिभाषित करते हैं जिसका उपयोग डेटा स्रोत से प्रतिक्रिया प्राप्त करने के लिए किया जाएगा।
एक बार जब हम डेटा स्रोत से डेटा प्राप्त करते हैं, तो हम ब्राउज़र में कंसोल को डेटा भेजने के लिए JSON.stringify (डेटा) कमांड का उपयोग करते हैं।
Step 7 - अब app.component.ts फ़ाइल में, निम्न कोड रखें।
import { Component } from '@angular/core';
import { IProduct } from './product';
import { ProductService } from './products.service';
import { appService } from './app.service';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Component ({
selector: 'my-app',
template: '<div>Hello</div>',
providers: [ProductService]
})
export class AppComponent {
iproducts: IProduct[];
constructor(private _product: ProductService) {
}
ngOnInit() : void {
this._product.getproducts()
.subscribe(iproducts => this.iproducts = iproducts);
}
}यहां, कोड में मुख्य बात सदस्यता विकल्प है जो डेटा स्रोत से डेटा सुनने के लिए ऑब्जर्वेबल गेटप्रोडक्ट्स () फ़ंक्शन को सुनने के लिए उपयोग किया जाता है।
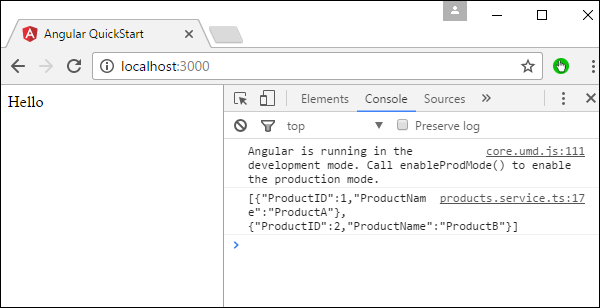
अब सभी कोड को सेव करें और एप्लिकेशन का उपयोग करके चलाएं npm। ब्राउज़र पर जाएं, हम निम्नलिखित आउटपुट देखेंगे।

कंसोल में, हम उत्पादों को पुनर्प्राप्त करते हुए देखेंगे। json फ़ाइल।