कोणीय 2 - सेवाएं
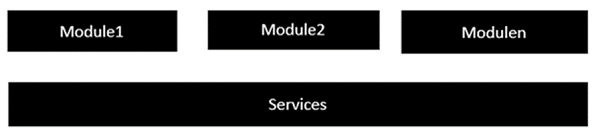
एक सेवा का उपयोग तब किया जाता है जब एक सामान्य कार्यक्षमता को विभिन्न मॉड्यूल को प्रदान करने की आवश्यकता होती है। उदाहरण के लिए, हमारे पास एक डेटाबेस कार्यक्षमता हो सकती है जिसे विभिन्न मॉड्यूल के बीच पुन: उपयोग किया जा सकता है। और इसलिए आप एक ऐसी सेवा बना सकते हैं जिसमें डेटाबेस कार्यक्षमता हो सकती है।

सेवा बनाते समय निम्नलिखित महत्वपूर्ण चरणों को पूरा करने की आवश्यकता होती है।
Step 1- एक अलग वर्ग बनाएं जिसमें इंजेक्टेबल डेकोरेटर हो। इंजेक्टेबल डेकोरेटर इस कक्षा की कार्यक्षमता को किसी भी कोणीय जेएस मॉड्यूल में इंजेक्ट और उपयोग करने की अनुमति देता है।
@Injectable()
export class classname {
}Step 2 - आपके एपकम्पोनेंट मॉड्यूल में अगला या वह मॉड्यूल जिसमें आप सेवा का उपयोग करना चाहते हैं, आपको @Component डेकोरेटर में एक प्रदाता के रूप में इसे परिभाषित करने की आवश्यकता है।
@Component ({
providers : [classname]
})आइए एक उदाहरण देखें कि इसे कैसे प्राप्त किया जाए। निम्नलिखित कदम शामिल हैं।
Step 1 - एक बनाएँ ts app.service.ts नामक सेवा के लिए फ़ाइल।

Step 2 - ऊपर बनाई गई फ़ाइल में निम्न कोड रखें।
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}उपरोक्त कार्यक्रम के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
इंजेक्टेबल डेकोरेटर कोणीय / कोर मॉड्यूल से आयात किया जाता है।
हम एक वर्ग बना रहे हैं, जिसे ऐप सेवा कहा जाता है, जिसे इंजेक्टेबल डेकोरेटर से सजाया गया है।
हम एक साधारण फ़ंक्शन बना रहे हैं, जिसे getApp कहा जाता है, जो "हैलो वर्ल्ड" नामक एक साधारण स्ट्रिंग देता है।
Step 3 - app.component.ts फ़ाइल में, निम्न कोड रखें।
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component ({
selector: 'demo-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}उपरोक्त कार्यक्रम के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
सबसे पहले, हम appComponent मॉड्यूल में हमारे appService मॉड्यूल आयात करते हैं।
फिर, हम इस मॉड्यूल में एक प्रदाता के रूप में सेवा को पंजीकृत करते हैं।
कंस्ट्रक्टर में, हम एक वैरिएबल को परिभाषित करते हैं, जिसे टाइप ऐप सर्विस का _appService कहा जाता है ताकि इसे एपकंपोनेंट मॉड्यूल में कहीं भी बुलाया जा सके।
एक उदाहरण के रूप में, ngOnInit lifecyclehook में, हमने सेवा के getApp फ़ंक्शन को कॉल किया और आउटपुट को AppComponent class की value property को असाइन किया।
एक बार जब आप सभी कोड परिवर्तन सहेज लेते हैं और ब्राउज़र को ताज़ा करते हैं, तो आपको निम्न आउटपुट मिलेगा।