कोणीय 2 - घटक
घटक कोणीय जेएस अनुप्रयोग के लिए कोड का एक तार्किक टुकड़ा है। एक घटक में निम्नलिखित शामिल हैं -
Template- यह एप्लिकेशन के लिए दृश्य रेंडर करने के लिए उपयोग किया जाता है। इसमें HTML शामिल है जिसे एप्लिकेशन में प्रदान किया जाना है। इस हिस्से में बाध्यकारी और निर्देश भी शामिल हैं।
Class- यह किसी भी भाषा में परिभाषित एक वर्ग की तरह है जैसे कि C. इसमें गुण और विधियाँ समाहित हैं। यह कोड है जो दृश्य का समर्थन करने के लिए उपयोग किया जाता है। इसे टाइपस्क्रिप्ट में परिभाषित किया गया है।
Metadata- इसमें कोणीय वर्ग के लिए परिभाषित अतिरिक्त डेटा है। इसे डेकोरेटर के साथ परिभाषित किया गया है।
चलिए अब app.component.ts फाइल पर जाते हैं और अपना पहला एंगुलर कंपोनेंट बनाते हैं।

चलिए फाइल में निम्नलिखित कोड जोड़ते हैं और प्रत्येक पहलू को विस्तार से देखते हैं।
कक्षा
वर्ग सज्जाकार। वर्ग को टाइपस्क्रिप्ट में परिभाषित किया गया है। टाइपस्क्रिप्ट में सामान्य रूप से निम्न सिंटैक्स होता है।
वाक्य - विन्यास
class classname {
Propertyname: PropertyType = Value
}मापदंडों
Classname - यह क्लास को दिया जाने वाला नाम है।
Propertyname - यह संपत्ति को दिया जाने वाला नाम है।
PropertyType - चूंकि टाइपस्क्रिप्ट दृढ़ता से टाइप किया गया है, इसलिए आपको संपत्ति को एक प्रकार देने की आवश्यकता है।
Value - यह संपत्ति को दिया जाने वाला मूल्य है।
उदाहरण
export class AppComponent {
appTitle: string = 'Welcome';
}उदाहरण में, निम्नलिखित बातों पर ध्यान देने की आवश्यकता है -
हम AppComponent नामक एक वर्ग को परिभाषित कर रहे हैं।
निर्यात कीवर्ड का उपयोग किया जाता है ताकि घटक को अन्य मॉड्यूल में कोणीय जेएस एप्लिकेशन में उपयोग किया जा सके।
appTitle संपत्ति का नाम है।
संपत्ति को स्ट्रिंग का प्रकार दिया जाता है।
संपत्ति को 'वेलकम' का मूल्य दिया जाता है।
टेम्पलेट
यह वह दृश्य है जिसे एप्लिकेशन में प्रस्तुत करने की आवश्यकता है।
वाक्य - विन्यास
Template: '
<HTML code>
class properties
'मापदंडों
HTML Code - यह HTML कोड है जिसे एप्लिकेशन में प्रदान करना होगा।
Class properties - ये वर्ग के गुण हैं जिन्हें टेम्प्लेट में संदर्भित किया जा सकता है।
उदाहरण
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'उदाहरण में, निम्नलिखित बातों पर ध्यान देने की आवश्यकता है -
हम HTML कोड को परिभाषित कर रहे हैं जो हमारे आवेदन में प्रदान किया जाएगा
हम अपनी कक्षा से appTitle संपत्ति का भी उल्लेख कर रहे हैं।
मेटाडाटा
यह अतिरिक्त जानकारी के साथ कोणीय जेएस वर्ग को सजाने के लिए उपयोग किया जाता है।
आइए हमारी कक्षा, टेम्पलेट और मेटाडेटा के साथ पूर्ण कोड पर एक नज़र डालें।
उदाहरण
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: ` <div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div> `,
})
export class AppComponent {
appTitle: string = 'Welcome';
}उपरोक्त उदाहरण में, निम्नलिखित बातों पर ध्यान देने की आवश्यकता है -
हम कोणीय / कोर मॉड्यूल से 'घटक' डेकोरेटर आयात करने के लिए आयात कीवर्ड का उपयोग कर रहे हैं।
हम एक घटक को परिभाषित करने के लिए डेकोरेटर का उपयोग कर रहे हैं।
घटक में एक चयनकर्ता होता है जिसे 'माय-ऐप' कहा जाता है। यह हमारे कस्टम HTML टैग के अलावा और कुछ नहीं है जिसका उपयोग हमारे मुख्य HTML पेज में किया जा सकता है।
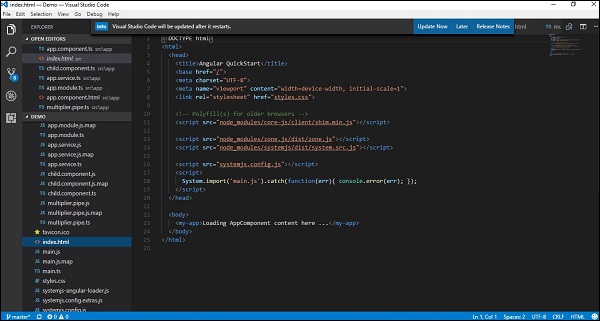
अब, हमारे कोड में हमारी index.html फ़ाइल पर जाएँ।

आइए यह सुनिश्चित करें कि बॉडी टैग में अब घटक में हमारे कस्टम टैग का संदर्भ है। इस प्रकार उपरोक्त मामले में, हमें यह सुनिश्चित करने की आवश्यकता है कि बॉडी टैग में निम्नलिखित कोड हैं -
<body>
<my-app></my-app>
</body>उत्पादन
अब यदि हम ब्राउजर में जाते हैं और आउटपुट देखते हैं, तो हम देखेंगे कि आउटपुट को रेंडर किया गया है क्योंकि यह घटक में है।