कोणीय 2 - त्वरित गाइड
कोणीय जेएस जावास्क्रिप्ट पर बनाया गया एक खुला स्रोत ढांचा है। इसे डेवलपर्स ने Google में बनाया था। सिंगल पेज अनुप्रयोगों के साथ काम करते समय आने वाली बाधाओं को दूर करने के लिए इस ढांचे का उपयोग किया गया था। साथ ही, ढांचे का निर्माण करते समय परीक्षण को एक महत्वपूर्ण पहलू माना गया था। यह सुनिश्चित किया गया कि रूपरेखा का आसानी से परीक्षण किया जा सकता है। अक्टूबर 2010 में ढांचे की प्रारंभिक रिलीज हुई थी।
कोणीय 2 की विशेषताएं
निम्नलिखित हैं कोणीय 2 की प्रमुख विशेषताएं -
Components- एंगुलर के पुराने वर्जन में कंट्रोलर्स का फोकस था लेकिन अब कंट्रोलर्स के कंपोनेंट्स पर फोकस बदल दिया है। अवयव अनुप्रयोगों को कई मॉड्यूल में बनाने में मदद करते हैं। यह समय की अवधि में एप्लिकेशन को बेहतर बनाए रखने में मदद करता है।
TypeScript- कोणीय का नया संस्करण टाइपस्क्रिप्ट पर आधारित है। यह जावास्क्रिप्ट का एक सुपरसेट है और इसे Microsoft द्वारा बनाए रखा जाता है।
Services- सेवाएँ एक कोड का एक सेट है जिसे किसी एप्लिकेशन के विभिन्न घटकों द्वारा साझा किया जा सकता है। उदाहरण के लिए यदि आपके पास एक डेटा घटक था जो डेटाबेस से डेटा उठाता था, तो आपके पास इसे एक साझा सेवा के रूप में हो सकता है जिसे कई अनुप्रयोगों में उपयोग किया जा सकता है।
इसके अलावा, एंगुलर 2 में बेहतर इवेंट-हैंडलिंग क्षमताएं, शक्तिशाली टेम्पलेट और मोबाइल उपकरणों के लिए बेहतर समर्थन है।
कोणीय 2 के घटक
कोणीय 2 के निम्नलिखित घटक हैं -
Modules- यह एप्लिकेशन को कोड के तार्किक टुकड़ों में तोड़ने के लिए उपयोग किया जाता है। कोड या मॉड्यूल के प्रत्येक टुकड़े को एक ही कार्य करने के लिए डिज़ाइन किया गया है।
Component - इसका उपयोग मॉड्यूल को एक साथ लाने के लिए किया जा सकता है।
Templates - यह एक एंगुलर जेएस एप्लिकेशन के विचारों को परिभाषित करने के लिए उपयोग किया जाता है।
Metadata - इसका उपयोग एक Angular JS class में अधिक डेटा जोड़ने के लिए किया जा सकता है।
Service - इसका उपयोग उन घटकों को बनाने के लिए किया जाता है जिन्हें पूरे एप्लिकेशन में साझा किया जा सकता है।
हम इस ट्यूटोरियल के बाद के अध्यायों में इन सभी घटकों के बारे में विस्तार से चर्चा करेंगे।
कोणीय के लिए आधिकारिक साइट है https://angular.io/ साइट में कोणीय 2 के बारे में सभी जानकारी और दस्तावेज हैं।

कोणीय 2 के साथ काम करना शुरू करने के लिए, आपको निम्नलिखित प्रमुख घटकों को स्थापित करने की आवश्यकता है।
Npm- इसे नोड पैकेज मैनेजर के रूप में जाना जाता है जिसका उपयोग ओपन सोर्स रिपॉजिटरी के साथ काम करने के लिए किया जाता है। एक ढांचे के रूप में कोणीय जेएस अन्य घटकों पर निर्भरता है। तथाnpm इन निर्भरताओं को डाउनलोड करने और उन्हें अपनी परियोजना में संलग्न करने के लिए इस्तेमाल किया जा सकता है।
Git - यह स्रोत कोड सॉफ्टवेयर है जिसका उपयोग नमूना आवेदन प्राप्त करने के लिए किया जा सकता है github कोणीय स्थल।
Editor- कई एडिटर हैं जिनका उपयोग एंगुलर जेएस डेवलपमेंट जैसे विजुअल स्टूडियो कोड और वेबस्टॉर्म के लिए किया जा सकता है। हमारे ट्यूटोरियल में, हम विज़ुअल स्टूडियो कोड का उपयोग करेंगे जो कि माइक्रोसॉफ्ट से मुफ्त आता है।
npm स्थापना
आइए अब एनपीएम स्थापित करने के चरणों को देखें। Npm के लिए आधिकारिक साइट हैhttps://www.npmjs.com/

Step 1 - साइट में "npm से शुरू करें" अनुभाग पर जाएं।

Step 2- अगली स्क्रीन में, ऑपरेटिंग सिस्टम के आधार पर, डाउनलोड करने के लिए इंस्टॉलर चुनें। इस अभ्यास के उद्देश्य के लिए, विंडोज 64 बिट संस्करण डाउनलोड करें।

Step 3- इंस्टॉलर लॉन्च करें। प्रारंभिक स्क्रीन में, अगला बटन पर क्लिक करें।

Step 4 - अगली स्क्रीन में, लाइसेंस समझौते को स्वीकार करें और अगले बटन पर क्लिक करें।

Step 5 - अगली स्क्रीन में, इंस्टॉलेशन के लिए डेस्टिनेशन फोल्डर चुनें और नेक्स्ट बटन पर क्लिक करें।

Step 6- अगली स्क्रीन में कंपोनेंट्स चुनें और नेक्स्ट बटन पर क्लिक करें। आप डिफ़ॉल्ट स्थापना के लिए सभी घटकों को स्वीकार कर सकते हैं।

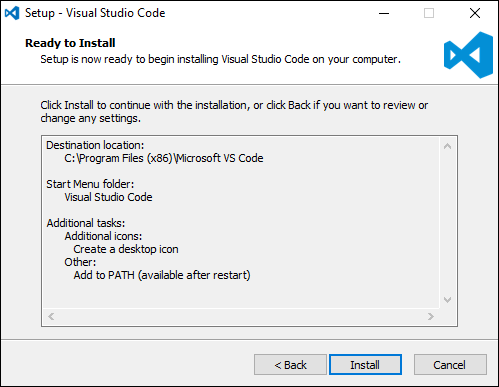
Step 7 - अगली स्क्रीन में, इंस्टॉल बटन पर क्लिक करें।

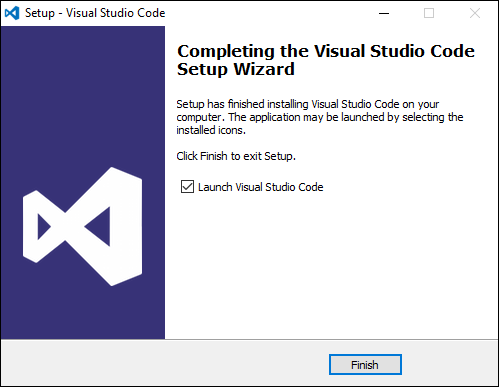
Step 8 - इंस्टॉलेशन पूरा होने के बाद, फिनिश बटन पर क्लिक करें।

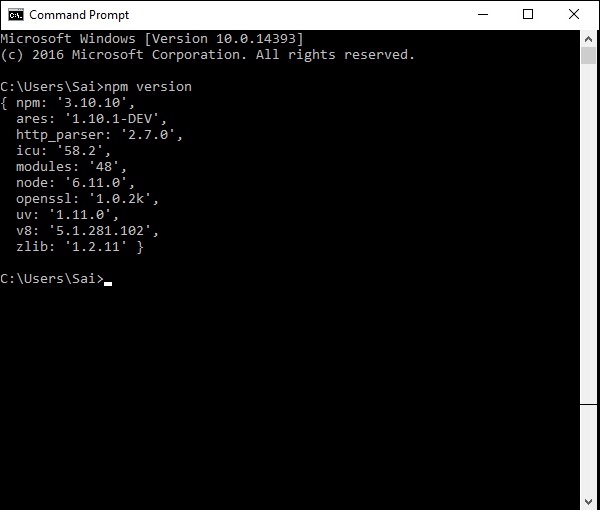
Step 9- स्थापना की पुष्टि करने के लिए, कमांड प्रॉम्प्ट में आप कमांड npm संस्करण जारी कर सकते हैं। आपको निम्न स्क्रीनशॉट में दिखाए गए अनुसार npm का संस्करण नंबर मिलेगा।

विजुअल स्टूडियो कोड की स्थापना
विजुअल स्टूडियो कोड की विशेषताएं निम्नलिखित हैं -
विजुअल स्टूडियो के वास्तविक संस्करण की तुलना में हल्का संपादक।
क्लोजर, जावा, ऑब्जेक्टिव-सी और कई अन्य भाषाओं की कोडिंग भाषाओं के लिए इस्तेमाल किया जा सकता है।
बिल्ट-इन Git एक्सटेंशन।
बिल्ट-इन IntelliSense सुविधा।
विकास के लिए कई और विस्तार।
विजुअल स्टूडियो कोड की आधिकारिक साइट है https://code.visualstudio.com/

Step 1- डाउनलोड पूरा होने के बाद, कृपया स्थापना चरणों का पालन करें। प्रारंभिक स्क्रीन में, अगला बटन पर क्लिक करें।

Step 2 - अगली स्क्रीन में, लाइसेंस एग्रीमेंट को स्वीकार करें और नेक्स्ट बटन पर क्लिक करें।

Step 3 - अगली स्क्रीन में, इंस्टॉलेशन के लिए गंतव्य स्थान चुनें और अगले बटन पर क्लिक करें।

Step 4 - प्रोग्राम शॉर्टकट का नाम चुनें और नेक्स्ट बटन पर क्लिक करें।

Step 5 - डिफ़ॉल्ट सेटिंग्स को स्वीकार करें और नेक्स्ट बटन पर क्लिक करें।

Step 6 - अगली स्क्रीन में Install बटन पर क्लिक करें।

Step 7 - अंतिम स्क्रीन में, विजुअल स्टूडियो कोड लॉन्च करने के लिए फिनिश बटन पर क्लिक करें।

Git स्थापित करना
Git की कुछ प्रमुख विशेषताएं हैं -
- कोड की आसान शाखा और विलय।
- Git के भीतर कोड के प्रवाह के लिए कई तकनीकों का उपयोग करने का प्रावधान।
- अन्य SCM टूल के साथ तुलना करने पर Git बहुत तेज है।
- बेहतर डेटा आश्वासन देता है।
- मुक्त और खुला स्रोत।
Git के लिए आधिकारिक साइट है https://git-scm.com/

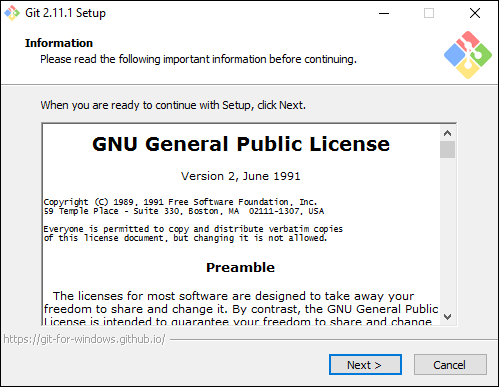
Step 1- डाउनलोड पूरा होने के बाद, कृपया स्थापना चरणों का पालन करें। प्रारंभिक स्क्रीन में, अगला बटन पर क्लिक करें।

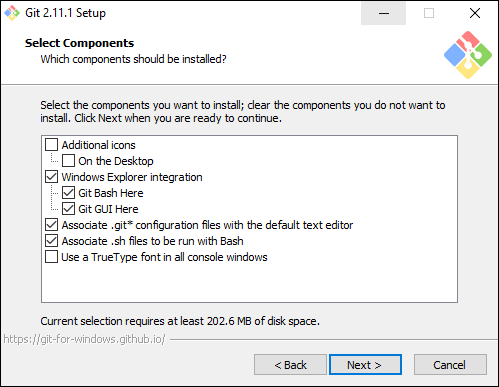
Step 2- उन घटकों को चुनें जिन्हें स्थापित करने की आवश्यकता है। आप डिफ़ॉल्ट घटकों को स्वीकार कर सकते हैं।

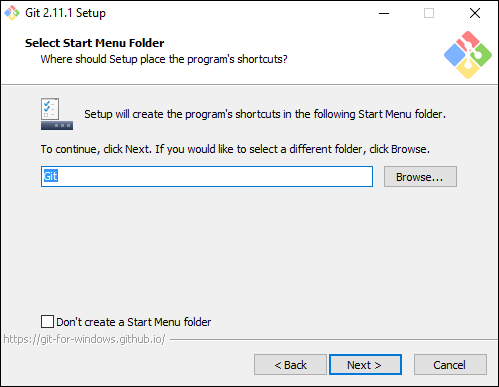
Step 3 - अगले चरण में, प्रोग्राम शॉर्टकट नाम चुनें और नेक्स्ट बटन पर क्लिक करें।

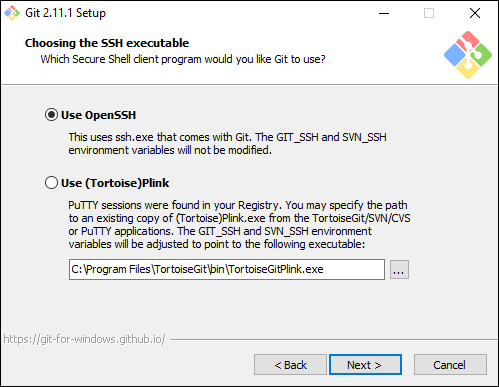
Step 4 - डिफ़ॉल्ट SSH निष्पादन योग्य को स्वीकार करें और अगला बटन पर क्लिक करें।

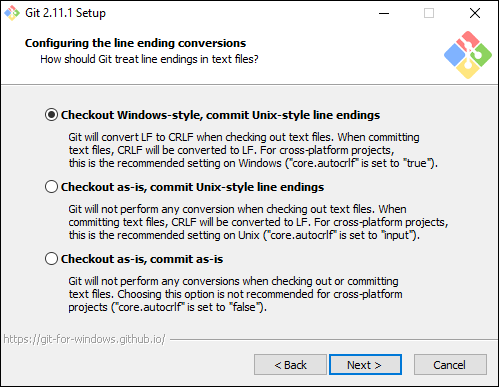
Step 5 - "चेकआउट विंडोज शैली, प्रतिबद्ध यूनिक्स शैली की समाप्ति" की डिफ़ॉल्ट सेटिंग को स्वीकार करें और अगला बटन पर क्लिक करें।

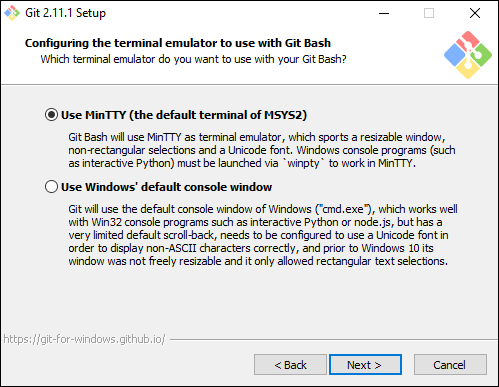
Step 6 - अब, टर्मिनल एमुलेटर की डिफ़ॉल्ट सेटिंग को स्वीकार करें और नेक्स्ट बटन पर क्लिक करें।

Step 7 - डिफ़ॉल्ट सेटिंग्स को स्वीकार करें और नेक्स्ट बटन पर क्लिक करें।

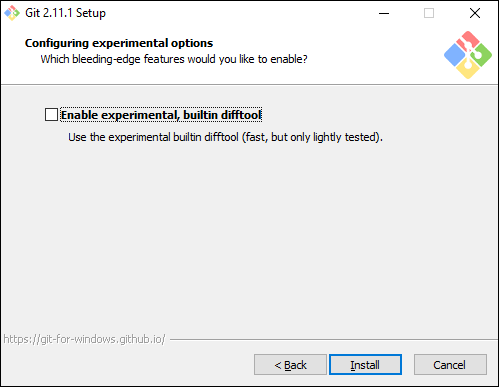
Step 8 - आप प्रयोगात्मक विकल्पों को छोड़ सकते हैं और इंस्टॉल बटन पर क्लिक कर सकते हैं।

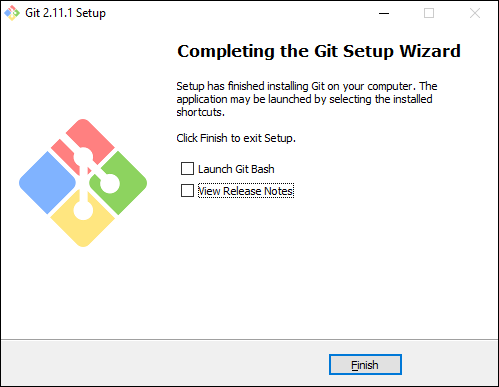
Step 9 - अंतिम स्क्रीन में, इंस्टॉलेशन को पूरा करने के लिए फिनिश बटन पर क्लिक करें।

आपके पहले कोणीय जेएस आवेदन के साथ आरंभ करने के विभिन्न तरीके हैं।
एक तरीका खरोंच से सब कुछ करना है जो सबसे कठिन है और पसंदीदा तरीका नहीं है। कई निर्भरताओं के कारण, इस सेटअप को प्राप्त करना मुश्किल हो जाता है।
एक और तरीका है कि कोणीय गितुब में त्वरित शुरुआत का उपयोग करें। इसमें आरंभ करने के लिए आवश्यक कोड होता है। यह सामान्य रूप से सभी डेवलपर्स द्वारा चुना गया है और यह वही है जो हम हैलो वर्ल्ड एप्लिकेशन के लिए दिखाएंगे।
अंतिम तरीका कोणीय सीएलआई का उपयोग करना है। हम इस पर एक अलग अध्याय में विस्तार से चर्चा करेंगे।
निम्नलिखित एक नमूना आवेदन प्राप्त करने और गीथूब के माध्यम से चलने के चरण हैं।
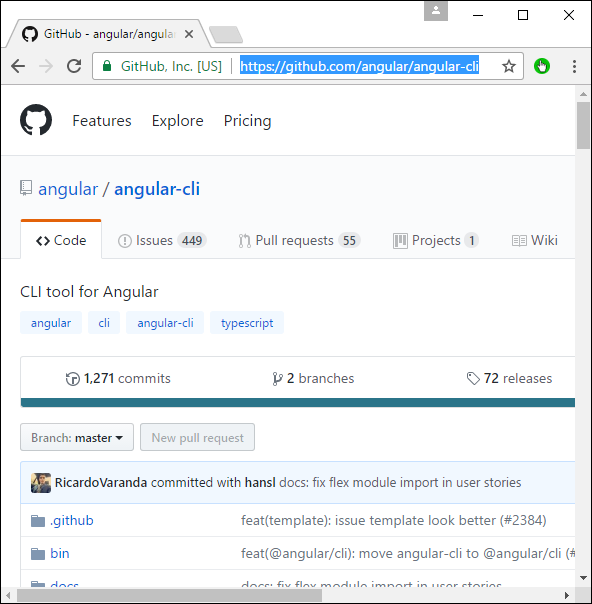
Step 1 - गितुब उर जाओ - https://github.com/angular/quickstart

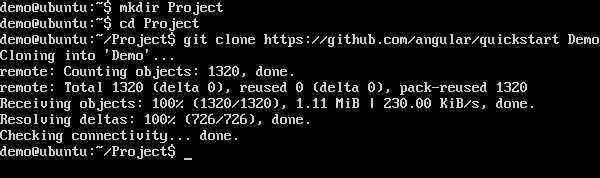
Step 2- अपने कमांड प्रॉम्प्ट पर जाएं, एक प्रोजेक्ट डायरेक्टरी बनाएं। यह एक खाली निर्देशिका हो सकती है। हमारे उदाहरण में, हमने प्रोजेक्ट नामक एक निर्देशिका बनाई है।
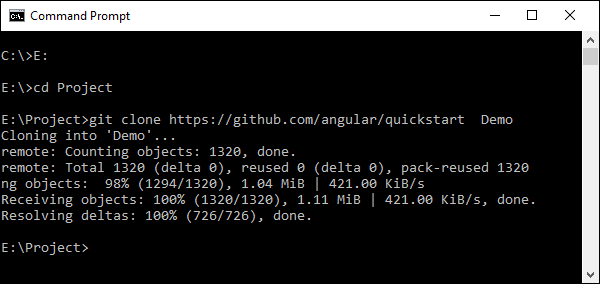
Step 3- अगला, कमांड प्रॉम्प्ट में, इस निर्देशिका पर जाएं और अपने स्थानीय सिस्टम पर गिटब रिपॉजिटरी को क्लोन करने के लिए निम्न कमांड जारी करें। आप निम्न आदेश जारी करके ऐसा कर सकते हैं -
git clone https://github.com/angular/quickstart Demo
यह आपके स्थानीय मशीन पर एक नमूना कोणीय जेएस एप्लिकेशन बनाएगा।
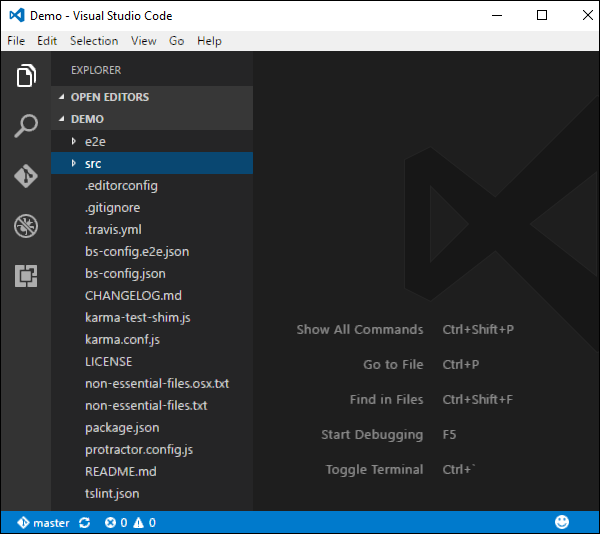
Step 4 - विजुअल स्टूडियो कोड में कोड खोलें।

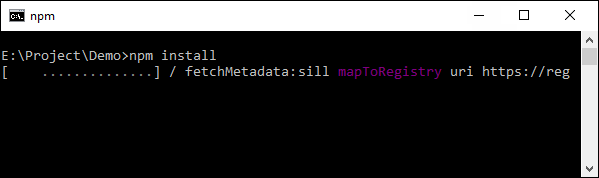
Step 5 - कमांड प्रॉम्प्ट और अपने प्रोजेक्ट फ़ोल्डर में फिर से जाएं और निम्नलिखित कमांड जारी करें -
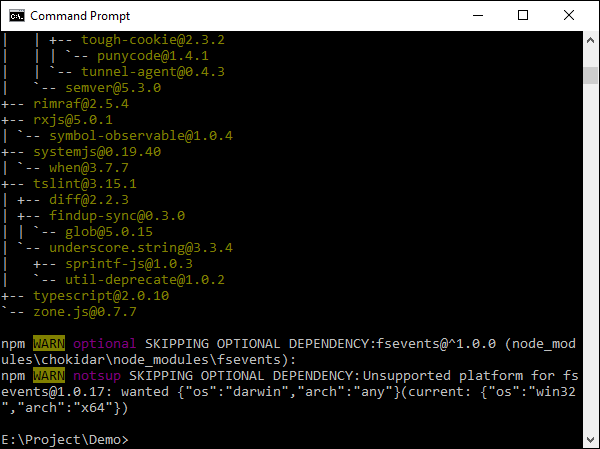
npm installयह सभी आवश्यक पैकेज स्थापित करेगा जो काम करने के लिए कोणीय जेएस आवेदन के लिए आवश्यक हैं।

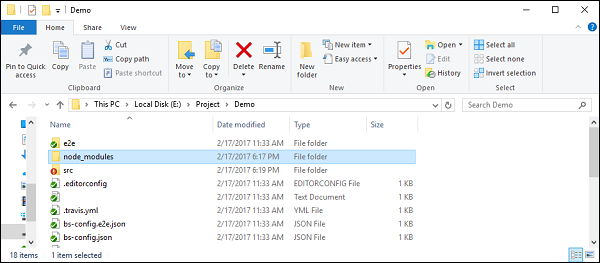
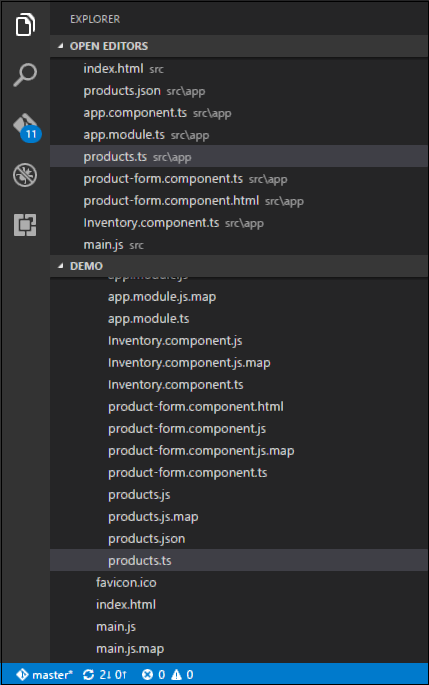
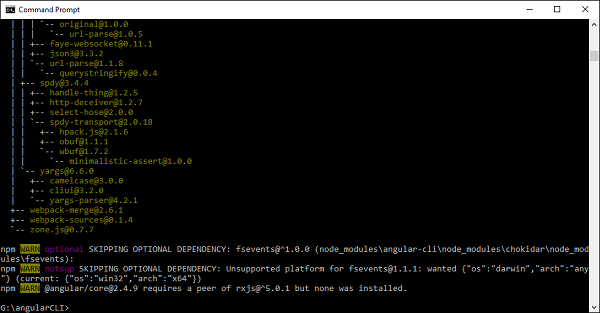
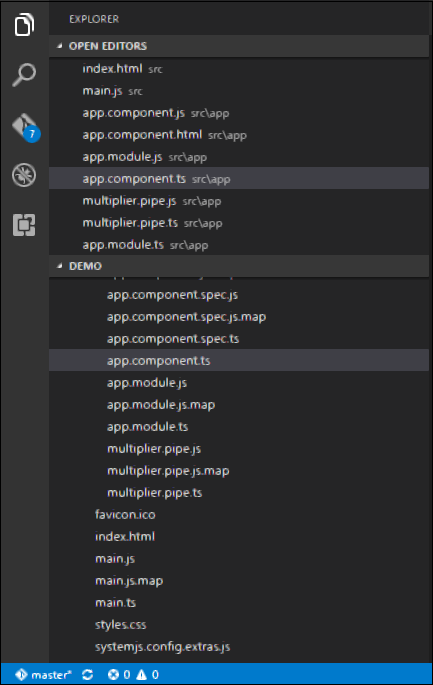
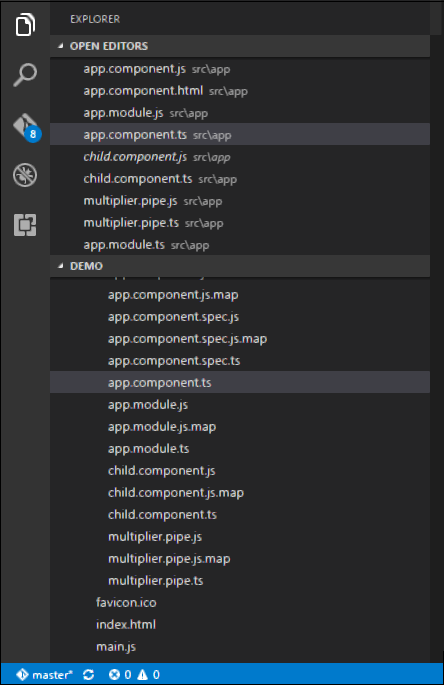
एक बार हो जाने के बाद, आपको एक पेड़ की संरचना देखनी चाहिए जिसमें सभी निर्भरताएं स्थापित हों।

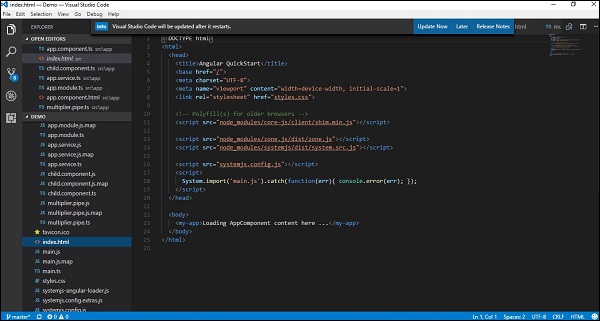
Step 6- फ़ोल्डर में जाएं डेमो → src → app → app.component.ts। कोड की निम्नलिखित पंक्तियाँ खोजें -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'Angular'; }और विश्व के साथ कोणीय खोजशब्द को नीचे दिखाए अनुसार बदल दें -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
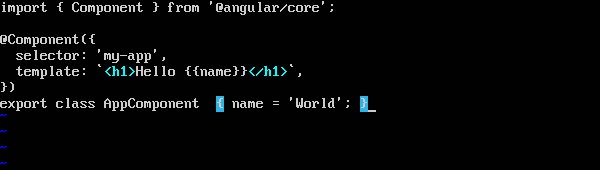
export class AppComponent { name = 'World'; }अन्य फाइलें हैं जो एंगुलर 2 एप्लिकेशन के लिए प्रोजेक्ट निर्माण के हिस्से के रूप में बनाई गई हैं। फिलहाल, आपको अन्य कोड फ़ाइलों के बारे में परेशान होने की आवश्यकता नहीं है क्योंकि ये सभी आपके कोणीय 2 एप्लिकेशन के हिस्से के रूप में शामिल हैं और हैलो वर्ल्ड एप्लीकेशन के लिए बदलने की आवश्यकता नहीं है।
हम इन फ़ाइलों के बारे में बाद के अध्यायों में विस्तार से चर्चा करेंगे।
Note - विजुअल स्टूडियो कोड स्वचालित रूप से आपकी सभी फाइलों को संकलित करेगा और आपकी सभी टाइपस्क्रिप्ट फाइलों के लिए जावास्क्रिप्ट फाइल बनाएगा।
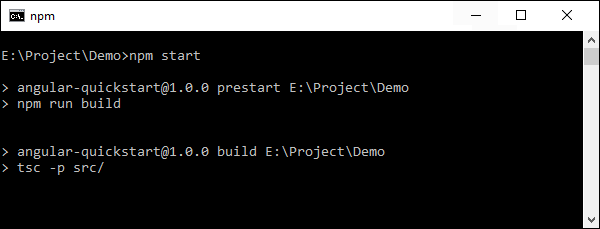
Step 7- अब अपने कमांड प्रॉम्प्ट पर जाएं और कमांड npm शुरू करें। यह नोड पैकेज प्रबंधक को लाइट वेब सर्वर शुरू करने और आपके कोणीय अनुप्रयोग को लॉन्च करने का कारण बनेगा।


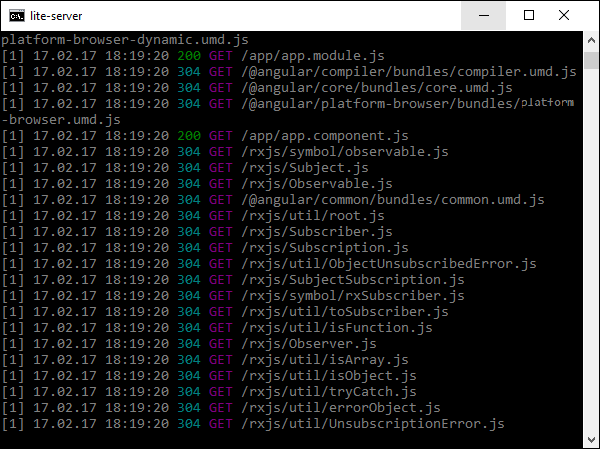
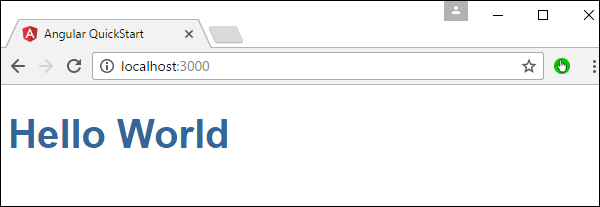
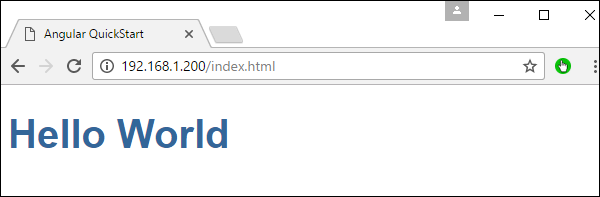
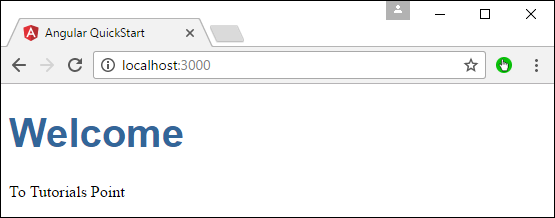
कोणीय जेएस एप्लिकेशन अब ब्राउज़र में लॉन्च होगा और आपको ब्राउज़र में "हैलो वर्ल्ड" दिखाई देगा जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

तैनाती
यह विषय उपरोक्त हैलो वर्ल्ड एप्लिकेशन की तैनाती पर केंद्रित है। चूंकि यह एक कोणीय जेएस अनुप्रयोग है, इसलिए इसे किसी भी प्लेटफ़ॉर्म पर तैनात किया जा सकता है। आपका विकास किसी भी मंच पर हो सकता है।
इस स्थिति में, यह विजुअल स्टूडियो कोड का उपयोग करके विंडोज पर होगा। अब दो तैनाती विकल्पों पर नजर डालते हैं।
विंडोज पर NGNIX सर्वर पर तैनाती
ध्यान दें कि आप किसी भी प्लेटफ़ॉर्म पर किसी भी वेब सर्वर को Angular JS एप्लीकेशन को होस्ट करने के लिए उपयोग कर सकते हैं। इस मामले में, हम NGNIX का उदाहरण लेंगे जो एक लोकप्रिय वेब सर्वर है।
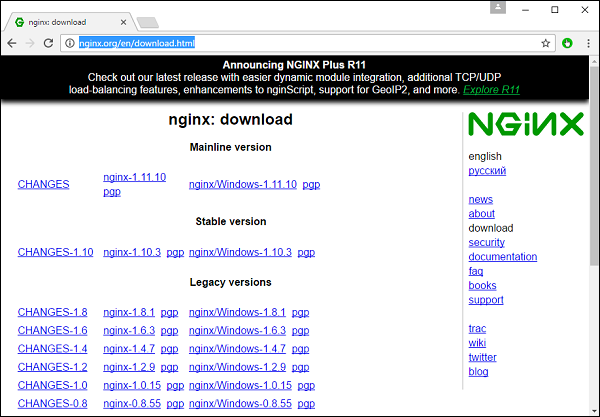
Step 1 - निम्न URL से NGNIX वेब सर्वर डाउनलोड करें http://nginx.org/en/download.html

Step 2- डाउनलोड की गई ज़िप फ़ाइल को निकालने के बाद, nginx exe घटक चलाएं जो वेब सर्वर को पृष्ठभूमि में चलाएगा। फिर आप url में होम पेज पर जा पाएंगे -http://localhost

Step 3 - विंडोज एक्सप्लोरर में कोणीय जेएस प्रोजेक्ट फ़ोल्डर में जाएं।
Step 4 - कॉपी परियोजना → डेमो → नोड-मॉड्यूल फ़ोल्डर।

Step 5 - प्रोजेक्ट → डेमो → src फ़ोल्डर से सभी सामग्री की प्रतिलिपि बनाएँ।

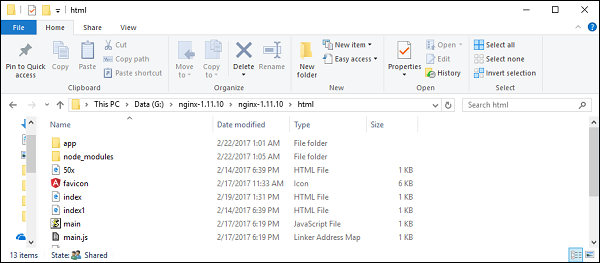
Step 6 - सभी सामग्री को nginx / html फ़ोल्डर में कॉपी करें।

अब URL पर जाएं - http://localhost, आप वास्तव में हैलो वर्ल्ड एप्लीकेशन देखेंगे जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

उबंटू में स्थापित करना
अब देखते हैं कि उबंटू सर्वर पर समान हैलो वर्ल्ड एप्लिकेशन को कैसे होस्ट किया जाए।
Step 1 - nginx स्थापित करने के लिए अपने Ubuntu सर्वर पर निम्न आदेश जारी करें।
apt-get updateउपरोक्त आदेश यह सुनिश्चित करेगा कि सिस्टम के सभी पैकेज अद्यतित हैं।

एक बार हो जाने के बाद, सिस्टम अद्यतित होना चाहिए।

Step 2 - अब, निम्न आदेश जारी करके Ubuntu सर्वर पर GIT स्थापित करें।
sudo apt-get install git
एक बार हो जाने के बाद, सिस्टम पर जीआईटी स्थापित किया जाएगा।

Step 3 - जांच करना git संस्करण, निम्नलिखित आदेश जारी करें।
sudo git –version
Step 4 - स्थापित करें npmजो Ubuntu पर नोड पैकेज मैनेजर है। ऐसा करने के लिए, निम्न आदेश जारी करें।
sudo apt-get install npm
एक बार किया है, npm सिस्टम पर स्थापित किया जाएगा।

Step 5 - जांच करना npm संस्करण, निम्नलिखित आदेश जारी करें।
sudo npm -version
Step 6 - अगला, स्थापित करें nodejs। यह निम्नलिखित कमांड के माध्यम से किया जा सकता है।
sudo npm install nodejs
Step 7 - Node.js का संस्करण देखने के लिए, बस निम्नलिखित कमांड जारी करें।
sudo nodejs –version
Step 8 - एक प्रोजेक्ट फ़ोल्डर बनाएँ और निम्नलिखित git कमांड का उपयोग करके github स्टार्टर प्रोजेक्ट डाउनलोड करें।
git clone https://github.com/angular/quickstart Demo
यह स्थानीय सिस्टम पर सभी फ़ाइलों को डाउनलोड करेगा।

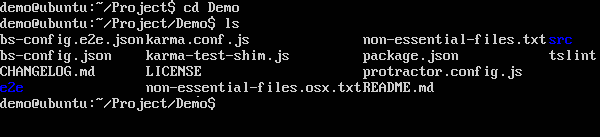
आप फ़ाइलों को सफलतापूर्वक github से डाउनलोड किया गया है देखने के लिए फ़ोल्डर के माध्यम से नेविगेट कर सकते हैं।

Step 9 - अगला npm के लिए निम्नलिखित आदेश जारी करें।
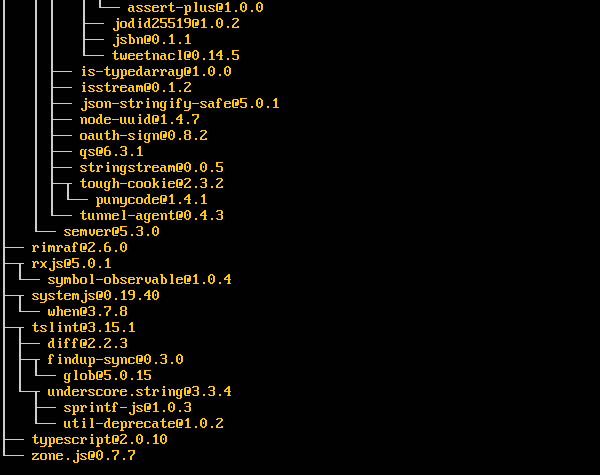
npm installयह सभी आवश्यक पैकेज स्थापित करेगा जो काम करने के लिए कोणीय जेएस आवेदन के लिए आवश्यक हैं।

एक बार हो जाने के बाद, आपको सिस्टम पर स्थापित सभी निर्भरताएँ दिखाई देंगी।

Step 10- फ़ोल्डर में जाएं डेमो → src → app → app.component.ts। यदि आवश्यक हो तो विम संपादक का उपयोग करें। कोड की निम्नलिखित पंक्तियाँ खोजें -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'Angular'; }और दुनिया के साथ कोणीय कीवर्ड को बदलें जैसा कि निम्नलिखित कोड में दिखाया गया है।
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'World'; }
अन्य फाइलें हैं जो एंगुलर 2 एप्लिकेशन के लिए प्रोजेक्ट निर्माण के हिस्से के रूप में बनाई गई हैं। फिलहाल, आपको अन्य कोड फ़ाइलों के बारे में परेशान होने की आवश्यकता नहीं है क्योंकि वे आपके कोणीय 2 एप्लिकेशन के भाग के रूप में शामिल हैं और हैलो वर्ल्ड एप्लीकेशन के लिए बदलने की आवश्यकता नहीं है।
हम इन फ़ाइलों के बारे में बाद के अध्यायों में विस्तार से चर्चा करेंगे।
Step 11- अगला, लाइट सर्वर स्थापित करें जिसका उपयोग कोणीय 2 एप्लिकेशन को चलाने के लिए किया जा सकता है। आप निम्न आदेश जारी करके ऐसा कर सकते हैं -
sudo npm install –save-dev lite-server
एक बार पूरा होने के बाद, आप पूर्ण स्थिति देखेंगे। आपको चेतावनियों के बारे में चिंता करने की आवश्यकता नहीं है।

Step 12- निम्न कमांड के माध्यम से नोड फ़ोल्डर में एक प्रतीकात्मक लिंक बनाएं। यह सुनिश्चित करने में मदद करता है कि नोड पैकेज प्रबंधक नोडज इंस्टॉलेशन का पता लगा सकता है।
sudo ln -s /usr/bin/nodejs /usr/bin/node
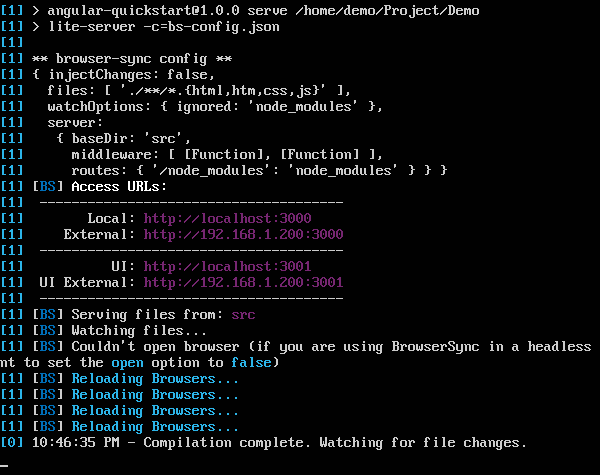
Step 13- अब यह एनपीआर स्टार्ट कमांड के माध्यम से कोणीय 2 एप्लिकेशन शुरू करने का समय है। यह पहले फ़ाइलों का निर्माण करेगा और फिर पहले चरण में स्थापित लाइट सर्वर में कोणीय ऐप लॉन्च करेगा।
निम्नलिखित आदेश जारी करें -
sudo npm start
एक बार हो जाने के बाद, आपको URL के साथ प्रस्तुत किया जाएगा।

यदि आप URL पर जाते हैं, तो आप अब Angular 2 ऐप को ब्राउज़र लोड करते देखेंगे।

उबंटू पर nginx की तैनाती
Note- आप Angular JS एप्लीकेशन को होस्ट करने के लिए किसी भी प्लेटफॉर्म पर किसी भी वेब सर्वर का उपयोग कर सकते हैं। इस मामले में, हम NGNIX का उदाहरण लेंगे जो एक लोकप्रिय वेब सर्वर है।
Step 1 - वेब सर्वर के रूप में nginx स्थापित करने के लिए अपने Ubuntu सर्वर पर निम्न आदेश जारी करें।
sudo apt-get updateयह आदेश सुनिश्चित करेगा कि सिस्टम के सभी पैकेज अद्यतित हैं।

एक बार हो जाने के बाद, सिस्टम अद्यतित होना चाहिए।

Step 2 - अब निम्नलिखित कमांड को स्थापित करने के लिए जारी करें nginx।
apt-get install nginx
एक बार हो जाने के बाद, नगनेक्स पृष्ठभूमि में चल रहा होगा।

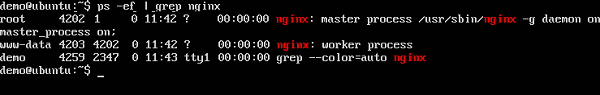
Step 3 - पुष्टि करने के लिए निम्न कमांड चलाएँ nginx सेवाएं चल रही हैं।
ps –ef | grep nginx
अब डिफ़ॉल्ट रूप से, nginx के लिए फ़ाइलों को / var / www / html फ़ोल्डर में संग्रहीत किया जाता है। इसलिए, अपने हैलो वर्ल्ड फ़ाइलों को इस स्थान पर कॉपी करने के लिए आवश्यक अनुमति दें।
Step 4 - निम्नलिखित कमांड जारी करें।
sudo chmod 777 /var/www/html
Step 5 - प्रोजेक्ट फ़ाइलों को / var / www / html फ़ोल्डर में कॉपी करने के लिए किसी भी विधि का उपयोग करके फ़ाइलों को कॉपी करें।

अब, यदि आप URL को ब्राउज़ करते हैं - http://192.168.1.200/index.html आप हैलो दुनिया कोणीय जेएस आवेदन मिलेगा।

आपके अनुप्रयोग में तार्किक सीमाओं को रखने के लिए मॉड्यूल को Angular JS में उपयोग किया जाता है। इसलिए, आप एक अनुप्रयोग में सब कुछ कोड करने के बजाय, आप अपने एप्लिकेशन की कार्यक्षमता को अलग करने के लिए सब कुछ अलग-अलग मॉड्यूल में बना सकते हैं। आइए उस कोड का निरीक्षण करें जो डेमो एप्लिकेशन में जोड़ा जाता है।
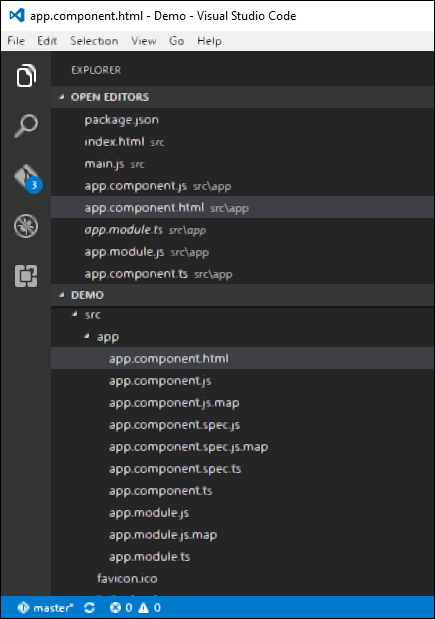
विजुअल स्टूडियो कोड में, अपने ऐप फ़ोल्डर में app.module.ts फ़ोल्डर पर जाएं। इसे रूट मॉड्यूल क्लास के रूप में जाना जाता है।

निम्नलिखित कोड में मौजूद होगा app.module.ts फ़ाइल।
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }आइए कोड की प्रत्येक पंक्ति के बारे में विस्तार से जाने।
आयात विवरण मौजूदा मॉड्यूल से कार्यक्षमता आयात करने के लिए उपयोग किया जाता है। इस प्रकार, पहले 3 बयानों का उपयोग इस मॉड्यूल में NgModule, BrowserModule और AppComponent मॉड्यूल को आयात करने के लिए किया जाता है।
NgModule डेकोरेटर का उपयोग बाद में आयात, घोषणा और बूटस्ट्रैपिंग विकल्पों को परिभाषित करने के लिए किया जाता है।
किसी भी वेब आधारित कोणीय अनुप्रयोग के लिए डिफ़ॉल्ट रूप से BrowserModule की आवश्यकता होती है।
बूटस्ट्रैप विकल्प कोणीय को बताता है कि कौन सा घटक बूटस्ट्रैप को अनुप्रयोग में देता है।
एक मॉड्यूल निम्नलिखित भागों से बना है -
Bootstrap array- इसका उपयोग कोणीय JS को बताने के लिए किया जाता है कि किन घटकों को लोड किया जाना है ताकि इसकी कार्यक्षमता को एप्लिकेशन में एक्सेस किया जा सके। एक बार जब आप बूटस्ट्रैप सरणी में घटक को शामिल करते हैं, तो आपको उन्हें घोषित करने की आवश्यकता होती है ताकि उन्हें एंग्लो जेएस एप्लिकेशन में अन्य घटकों में उपयोग किया जा सके।
Export array - इसका उपयोग घटकों, निर्देशों और पाइपों को निर्यात करने के लिए किया जाता है जो तब अन्य मॉड्यूल में उपयोग किए जा सकते हैं।
Import array - एक्सपोर्ट एरे की तरह ही, अन्य एंगुलर जेएस मॉड्यूल्स से फंक्शनलिटी इम्पोर्ट करने के लिए इंपोर्ट एरे का इस्तेमाल किया जा सकता है।
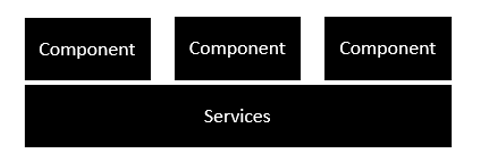
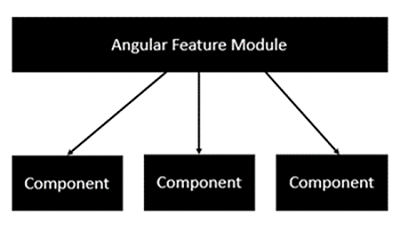
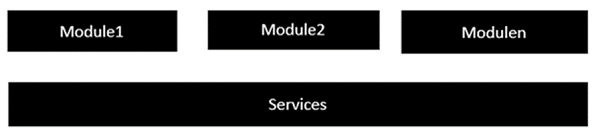
निम्नलिखित स्क्रीनशॉट एक कोणीय 2 अनुप्रयोग के शरीर रचना को दर्शाता है। प्रत्येक अनुप्रयोग में घटक होते हैं। प्रत्येक घटक अनुप्रयोग के लिए कार्यक्षमता की एक तार्किक सीमा है। आपको स्तरित सेवाओं की आवश्यकता है, जिनका उपयोग घटकों के बीच कार्यक्षमता को साझा करने के लिए किया जाता है।

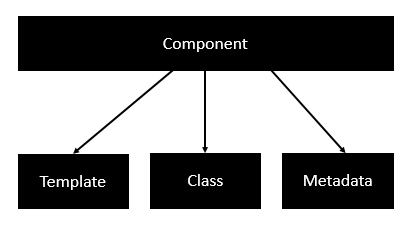
निम्नलिखित एक घटक की शारीरिक रचना है। एक घटक के होते हैं -
Class - यह एक C ++ या Java क्लास की तरह है जिसमें प्रॉपर्टी और तरीके होते हैं।
Metadata - इसका उपयोग कक्षा को सजाने और कक्षा की कार्यक्षमता को बढ़ाने के लिए किया जाता है।
Template - इसका उपयोग HTML दृश्य को परिभाषित करने के लिए किया जाता है जो एप्लिकेशन में प्रदर्शित होता है।

निम्नलिखित एक घटक का एक उदाहरण है।
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
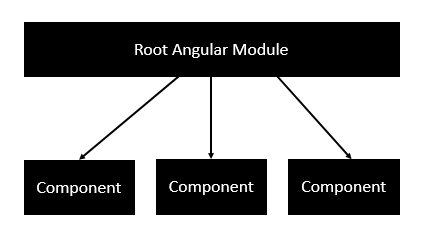
}प्रत्येक अनुप्रयोग मॉड्यूल से बना है। प्रत्येक कोणीय 2 अनुप्रयोग में एक कोणीय रूट मॉड्यूल होना आवश्यक है। प्रत्येक कोणीय रूट मॉड्यूल में कार्यक्षमता को अलग करने के लिए कई घटक हो सकते हैं।

निम्नलिखित एक रूट मॉड्यूल का एक उदाहरण है।
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }प्रत्येक एप्लिकेशन फीचर मॉड्यूल से बना होता है, जहां प्रत्येक मॉड्यूल में एप्लिकेशन की एक अलग विशेषता होती है। प्रत्येक कोणीय सुविधा मॉड्यूल में कार्यक्षमता को अलग करने के लिए कई घटक हो सकते हैं।

घटक कोणीय जेएस अनुप्रयोग के लिए कोड का एक तार्किक टुकड़ा है। एक घटक में निम्नलिखित शामिल हैं -
Template- यह एप्लिकेशन के लिए दृश्य रेंडर करने के लिए उपयोग किया जाता है। इसमें HTML शामिल है जिसे एप्लिकेशन में प्रदान किया जाना है। इस हिस्से में बाध्यकारी और निर्देश भी शामिल हैं।
Class- यह किसी भी भाषा में परिभाषित एक वर्ग की तरह है जैसे कि C. इसमें गुण और विधियाँ समाहित हैं। यह कोड है जो दृश्य का समर्थन करने के लिए उपयोग किया जाता है। इसे टाइपस्क्रिप्ट में परिभाषित किया गया है।
Metadata- इसमें कोणीय वर्ग के लिए परिभाषित अतिरिक्त डेटा है। इसे डेकोरेटर के साथ परिभाषित किया गया है।
चलिए अब app.component.ts फाइल पर जाते हैं और अपना पहला एंगुलर कंपोनेंट बनाते हैं।

चलिए फाइल में निम्नलिखित कोड जोड़ते हैं और प्रत्येक पहलू को विस्तार से देखते हैं।
कक्षा
वर्ग सज्जाकार। वर्ग को टाइपस्क्रिप्ट में परिभाषित किया गया है। टाइपस्क्रिप्ट में सामान्य रूप से निम्न सिंटैक्स होता है।
वाक्य - विन्यास
class classname {
Propertyname: PropertyType = Value
}मापदंडों
Classname - यह क्लास को दिया जाने वाला नाम है।
Propertyname - यह संपत्ति को दिया जाने वाला नाम है।
PropertyType - चूंकि टाइपस्क्रिप्ट दृढ़ता से टाइप किया गया है, इसलिए आपको संपत्ति को एक प्रकार देने की आवश्यकता है।
Value - यह संपत्ति को दिया जाने वाला मूल्य है।
उदाहरण
export class AppComponent {
appTitle: string = 'Welcome';
}उदाहरण में, निम्नलिखित बातों पर ध्यान देने की आवश्यकता है -
हम AppComponent नामक एक वर्ग को परिभाषित कर रहे हैं।
निर्यात कीवर्ड का उपयोग किया जाता है ताकि घटक को अन्य मॉड्यूल में कोणीय जेएस एप्लिकेशन में उपयोग किया जा सके।
appTitle संपत्ति का नाम है।
संपत्ति को स्ट्रिंग का प्रकार दिया जाता है।
संपत्ति को 'वेलकम' का मूल्य दिया जाता है।
टेम्पलेट
यह वह दृश्य है जिसे एप्लिकेशन में प्रस्तुत करने की आवश्यकता है।
वाक्य - विन्यास
Template: '
<HTML code>
class properties
'मापदंडों
HTML Code - यह HTML कोड है जिसे एप्लिकेशन में प्रदान करना होगा।
Class properties - ये वर्ग के गुण हैं जिन्हें टेम्प्लेट में संदर्भित किया जा सकता है।
उदाहरण
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'उदाहरण में, निम्नलिखित बातों पर ध्यान देने की आवश्यकता है -
हम HTML कोड को परिभाषित कर रहे हैं जो हमारे आवेदन में प्रदान किया जाएगा
हम अपनी कक्षा से appTitle संपत्ति का भी उल्लेख कर रहे हैं।
मेटाडाटा
यह अतिरिक्त जानकारी के साथ कोणीय जेएस वर्ग को सजाने के लिए उपयोग किया जाता है।
आइए हमारी कक्षा, टेम्पलेट और मेटाडेटा के साथ पूर्ण कोड पर एक नज़र डालें।
उदाहरण
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: ` <div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div> `,
})
export class AppComponent {
appTitle: string = 'Welcome';
}उपरोक्त उदाहरण में, निम्नलिखित बातों पर ध्यान देने की आवश्यकता है -
हम कोणीय / कोर मॉड्यूल से 'घटक' डेकोरेटर आयात करने के लिए आयात कीवर्ड का उपयोग कर रहे हैं।
हम एक घटक को परिभाषित करने के लिए डेकोरेटर का उपयोग कर रहे हैं।
घटक में एक चयनकर्ता होता है जिसे 'माय-ऐप' कहा जाता है। यह हमारे कस्टम HTML टैग के अलावा और कुछ नहीं है जिसका उपयोग हमारे मुख्य HTML पेज में किया जा सकता है।
अब, हमारे कोड में हमारी index.html फ़ाइल पर जाएँ।

आइए यह सुनिश्चित करें कि बॉडी टैग में अब घटक में हमारे कस्टम टैग का संदर्भ है। इस प्रकार उपरोक्त मामले में, हमें यह सुनिश्चित करने की आवश्यकता है कि बॉडी टैग में निम्नलिखित कोड हैं -
<body>
<my-app></my-app>
</body>उत्पादन
अब यदि हम ब्राउजर में जाते हैं और आउटपुट देखते हैं, तो हम देखेंगे कि आउटपुट को रेंडर किया गया है क्योंकि यह घटक में है।

अवयवों के अध्याय में, हमने पहले ही निम्नलिखित टेम्पलेट का एक उदाहरण देखा है।
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'यह एक के रूप में जाना जाता है inline template। टेम्प्लेट को परिभाषित करने के अन्य तरीके हैं और यह टेम्प्लेट कमांड के माध्यम से किया जा सकता है। घटक में इसका उपयोग करने का सबसे सरल तरीका निम्न है।
वाक्य - विन्यास
templateURL:
viewname.component.htmlमापदंडों
viewname - यह ऐप कंपोनेंट मॉड्यूल का नाम है।
दृश्यनाम के बाद, घटक को फ़ाइल नाम में जोड़ा जाना चाहिए।
इनलाइन टेम्पलेट को परिभाषित करने के लिए निम्नलिखित चरण हैं।
Step 1- app.component.html नामक एक फाइल बनाएं। इसमें व्यू के लिए html कोड होगा।

Step 2 - ऊपर बनाई गई फ़ाइल में निम्न कोड जोड़ें।
<div>{{appTitle}} Tutorialspoint </div>यह एक साधारण div टैग को परिभाषित करता है और app.component class से appTitle संपत्ति का संदर्भ देता है।
Step 3 - app.component.ts फ़ाइल में, निम्न कोड जोड़ें।
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
}उपरोक्त कोड से, केवल वही परिवर्तन जो नोट किया जा सकता है, टेम्पलेटएआरएल से है, जो app.component.html फ़ाइल का लिंक देता है जो ऐप फ़ोल्डर में स्थित है।
Step 4 - ब्राउजर में कोड को रन करें, आपको निम्नलिखित आउटपुट मिलेगा।

आउटपुट से, यह देखा जा सकता है कि टेम्पलेट फ़ाइल (app.component.html) फ़ाइल तदनुसार कहा जा रहा है।
ए directiveएक कस्टम HTML तत्व है जिसका उपयोग HTML की शक्ति को बढ़ाने के लिए किया जाता है। कोणीय 2 में निम्नलिखित निर्देश हैं जिन्हें ब्राउज़रमॉड्यूल मॉड्यूल के भाग के रूप में कहा जाता है।
- ngif
- ngFor
यदि आप app.module.ts फ़ाइल देखते हैं, तो आप निम्न कोड और BrowserModule मॉड्यूल को परिभाषित देखेंगे। इस मॉड्यूल को परिभाषित करके, आपके पास 2 निर्देशों तक पहुंच होगी।
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }अब आइए प्रत्येक निर्देश को विस्तार से देखें।
ngIf
ngif एचटीएमएल कोड में तत्वों को जोड़ने के लिए तत्व का उपयोग किया जाता है यदि यह सत्य का मूल्यांकन करता है, अन्यथा यह एचटीएमएल कोड में तत्वों को नहीं जोड़ेगा।
वाक्य - विन्यास
*ngIf = 'expression'यदि अभिव्यक्ति सत्य का मूल्यांकन करती है, तो संबंधित जोड़ा जाता है, अन्यथा तत्व नहीं जोड़े जाते हैं।
आइए अब एक उदाहरण देखें कि हम * एनसिफ निर्देशन का उपयोग कैसे कर सकते हैं।
Step 1- सबसे पहले appStatus नाम की क्लास में एक प्रॉपर्टी जोड़ें। यह बुलियन का प्रकार होगा। आइए इस मूल्य को सही रखें।
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appStatus: boolean = true;
}Step 2 - अब app.component.html फ़ाइल में, निम्न कोड जोड़ें।
<div *ngIf = 'appStatus'>{{appTitle}} Tutorialspoint </div>उपरोक्त कोड में, अब हमारे पास * ngIf निर्देश है। निर्देश में हम appStatus संपत्ति के मूल्य का मूल्यांकन कर रहे हैं। चूंकि संपत्ति का मूल्य सच का मूल्यांकन करना चाहिए, इसका मतलब है कि ब्राउज़र में डिव टैग प्रदर्शित होना चाहिए।
एक बार जब हम उपरोक्त कोड जोड़ लेते हैं, तो हम ब्राउज़र में निम्नलिखित आउटपुट प्राप्त करेंगे।
उत्पादन

ngFor
ngFor तत्व का उपयोग फ़ोर लूप की स्थिति के आधार पर तत्वों के लिए किया जाता है।
वाक्य - विन्यास
*ngFor = 'let variable of variablelist'चर एक अस्थायी चर है जिसमें मानों को प्रदर्शित किया जाता है variablelist।
आइए अब एक उदाहरण देखें कि हम * ngFor निर्देश का उपयोग कैसे कर सकते हैं।
Step 1- सबसे पहले ऐपलिस्ट नाम की क्लास में एक प्रॉपर्टी जोड़ें। यह उस प्रकार का होगा जिसका उपयोग किसी भी प्रकार के सरणियों को परिभाषित करने के लिए किया जा सकता है।
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [ {
"ID": "1",
"Name" : "One"
},
{
"ID": "2",
"Name" : "Two"
} ];
}इसलिए, हम AppList को एक एरे के रूप में परिभाषित कर रहे हैं जिसमें 2 तत्व हैं। प्रत्येक तत्व में ID और नाम के रूप में 2 उप गुण होते हैं।
Step 2 - app.component.html में, निम्नलिखित कोड को परिभाषित करें।
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
</ul>
</div>उपरोक्त कोड में, हम अब appList सरणी के माध्यम से पुनरावृति करने के लिए ngFor निर्देश का उपयोग कर रहे हैं। फिर हम एक सूची को परिभाषित करते हैं जहां प्रत्येक सूची आइटम सरणी का आईडी और नाम पैरामीटर है।
एक बार जब हम उपरोक्त कोड जोड़ लेते हैं, तो हम ब्राउज़र में निम्नलिखित आउटपुट प्राप्त करेंगे।
उत्पादन

मेटाडेटा का उपयोग क्लास को सजाने के लिए किया जाता है ताकि यह क्लास के अपेक्षित व्यवहार को कॉन्फ़िगर कर सके। मेटाडेटा के लिए विभिन्न भाग निम्नलिखित हैं।
Annotations- ये वर्ग स्तर पर सज्जाकार हैं। यह एक सरणी और @Component और @Routes डेकोरेटर दोनों का एक उदाहरण है।
एक नमूना कोड निम्नलिखित है, जो app.component.ts फ़ाइल में मौजूद है।
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})घटक डेकोरेटर का उपयोग ऐप को एक घटक के रूप में app.component.ts फ़ाइल में घोषित करने के लिए किया जाता है।
Design:paramtypes - ये केवल कंस्ट्रक्टर के लिए उपयोग किए जाते हैं और केवल टाइपस्क्रिप्ट पर लागू होते हैं।
propMetadata - यह मेटाडेटा है जो वर्ग के गुणों पर लागू होता है।
निम्नलिखित एक उदाहरण कोड है।
export class AppComponent {
@Environment(‘test’)
appTitle: string = 'Welcome';
}यहाँ, @Environment संपत्ति appTitle पर लागू मेटाडाटा है और दिया गया मान 'परीक्षण' है।
Parameters - इसे कंस्ट्रक्टर लेवल पर डेकोरेटर्स द्वारा सेट किया जाता है।
निम्नलिखित एक उदाहरण कोड है।
export class AppComponent {
constructor(@Environment(‘test’ private appTitle:string) { }
}उपर्युक्त उदाहरण में, मेटाडेटा को कंस्ट्रक्टर के मापदंडों पर लागू किया जाता है।
टू-वे बाइंडिंग एंगुलर जेएस में एक कार्यक्षमता थी, लेकिन एंगुलर 2.x से हटा दिया गया है। लेकिन अब, एंगुलर 2 में कक्षाओं की घटना के बाद से, हम एंगुलरजेएस वर्ग में गुणों से बंध सकते हैं।
मान लीजिए यदि आपके पास एक वर्ग नाम के साथ एक वर्ग है, तो एक संपत्ति जिसमें एक प्रकार और मूल्य था।
export class className {
property: propertytype = value;
}तब आप एक html टैग की संपत्ति को वर्ग की संपत्ति से बांध सकते हैं।
<html tag htmlproperty = 'property'>संपत्ति का मूल्य तब html के htmlproperty को सौंपा जाएगा।
आइए एक उदाहरण देखें कि हम डेटा बाइंडिंग को कैसे प्राप्त कर सकते हैं। हमारे उदाहरण में, हम उन चित्रों को प्रदर्शित करेंगे जिनमें चित्र स्रोत हमारी कक्षा में गुणों से आएंगे। इसे प्राप्त करने के लिए निम्नलिखित चरण हैं।
Step 1- कोई भी 2 चित्र डाउनलोड करें। इस उदाहरण के लिए, हम नीचे दिखाए गए कुछ सरल चित्र डाउनलोड करेंगे।

Step 2 - इन इमेज को नामक फोल्डर में स्टोर करें Imagesएप्लिकेशन निर्देशिका में। यदि चित्र फ़ोल्डर मौजूद नहीं है, तो कृपया इसे बनाएं।
Step 3 नीचे दिए गए अनुसार app.component.ts में निम्न सामग्री जोड़ें।
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [ {
"ID": "1",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"url": 'app/Images/Two.jpg'
} ];
}Step 4 - नीचे दिखाए गए अनुसार app.component.html में निम्न सामग्री जोड़ें।
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<img [src] = 'lst.url'>
</ul>
</div>उपरोक्त app.component.html फ़ाइल में, हम अपनी कक्षा में मौजूद गुणों से छवियों को एक्सेस कर रहे हैं।
उत्पादन
उपरोक्त कार्यक्रम का आउटपुट इस तरह होना चाहिए -

इस अध्याय में हम जिस मूल CRUD ऑपरेशन को देखेंगे, वह Angular 2 का उपयोग करते हुए एक वेब सेवा के डेटा को पढ़ना है।
उदाहरण
इस उदाहरण में, हम एक डेटा स्रोत को परिभाषित करने जा रहे हैं जो एक सरल है jsonउत्पादों की फ़ाइल। अगला, हम एक सेवा को परिभाषित करने जा रहे हैं जिसका उपयोग डेटा को पढ़ने के लिए किया जाएगाjsonफ़ाइल। और फिर अगले, हम इस सेवा का उपयोग अपने मुख्य app.component.ts फ़ाइल में करेंगे।
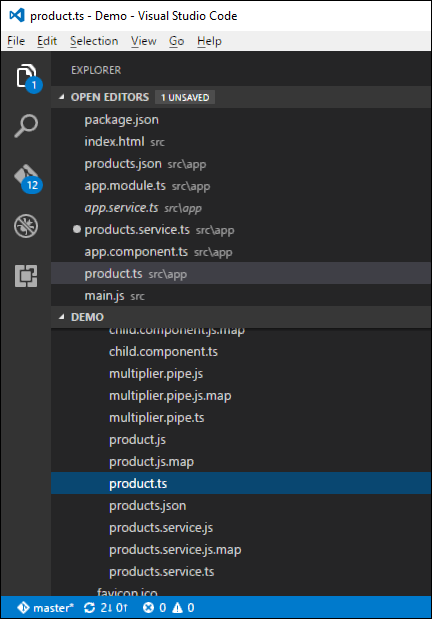
Step 1 - पहले विजुअल स्टूडियो कोड में हमारे product.json फ़ाइल को परिभाषित करते हैं।

Products.json फ़ाइल में, निम्न पाठ दर्ज करें। यह वह डेटा होगा जो कोणीय जेएस एप्लीकेशन से लिया जाएगा।
[{
"ProductID": 1,
"ProductName": "ProductA"
},
{
"ProductID": 2,
"ProductName": "ProductB"
}]Step 2- एक इंटरफेस को परिभाषित करें जो हमारे उत्पादों से जानकारी संग्रहीत करने के लिए वर्ग परिभाषा होगी। फ़ाइल फ़ाइल। Products.ts नामक एक फ़ाइल बनाएँ।

Step 3 - फाइल में निम्न कोड डालें।
export interface IProduct {
ProductID: number;
ProductName: string;
}उपरोक्त इंटरफ़ेस में इंटरफ़ेस के लिए गुण के रूप में ProductID और ProductName की परिभाषा है।
Step 4 - app.module.ts फ़ाइल में निम्न कोड शामिल हैं -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpModule } from '@angular/http';
@NgModule ({
imports: [ BrowserModule,HttpModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
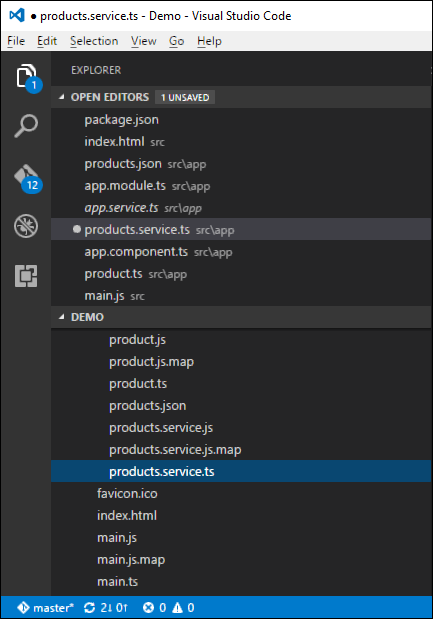
export class AppModule { }Step 5 - Visual Studio कोड में एक products.service.ts फ़ाइल को परिभाषित करें

Step 6 - फाइल में निम्न कोड डालें।
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl='app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)));
}
}उपरोक्त कार्यक्रम के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
'@ कोणीय / http' बयान से आयात {Http, Response} का उपयोग यह सुनिश्चित करने के लिए किया जाता है कि http फ़ंक्शन का उपयोग उत्पादों के डेटा को प्राप्त करने के लिए किया जा सकता है। json फ़ाइल।
निम्नलिखित कथनों का उपयोग प्रतिक्रियाशील ढांचे के उपयोग के लिए किया जाता है जिसका उपयोग अवलोकन चर बनाने के लिए किया जा सकता है। ऑब्ज़र्वेबल फ्रेमवर्क का उपयोग http प्रतिक्रिया में किसी भी परिवर्तन का पता लगाने के लिए किया जाता है जिसे बाद में मुख्य एप्लिकेशन पर वापस भेजा जा सकता है।
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';हमारे डेटा स्रोत के स्थान को निर्दिष्ट करने के लिए कक्षा में निजी _प्रोसेसर = 'app / products.json' कथन का उपयोग किया जाता है। यदि आवश्यक हो तो यह वेब सेवा का स्थान भी निर्दिष्ट कर सकता है।
अगला, हम Http प्रकार के एक चर को परिभाषित करते हैं जिसका उपयोग डेटा स्रोत से प्रतिक्रिया प्राप्त करने के लिए किया जाएगा।
एक बार जब हम डेटा स्रोत से डेटा प्राप्त करते हैं, तो हम ब्राउज़र में कंसोल को डेटा भेजने के लिए JSON.stringify (डेटा) कमांड का उपयोग करते हैं।
Step 7 - अब app.component.ts फ़ाइल में, निम्न कोड रखें।
import { Component } from '@angular/core';
import { IProduct } from './product';
import { ProductService } from './products.service';
import { appService } from './app.service';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Component ({
selector: 'my-app',
template: '<div>Hello</div>',
providers: [ProductService]
})
export class AppComponent {
iproducts: IProduct[];
constructor(private _product: ProductService) {
}
ngOnInit() : void {
this._product.getproducts()
.subscribe(iproducts => this.iproducts = iproducts);
}
}यहां, कोड में मुख्य बात सदस्यता विकल्प है जो डेटा स्रोत से डेटा सुनने के लिए ऑब्जर्वेबल गेटप्रोडक्ट्स () फ़ंक्शन को सुनने के लिए उपयोग किया जाता है।
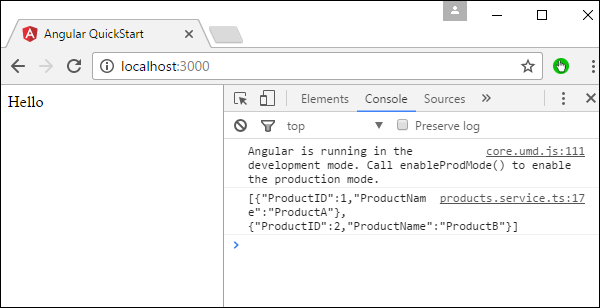
अब सभी कोड को सेव करें और एप्लिकेशन का उपयोग करके चलाएं npm। ब्राउज़र पर जाएं, हम निम्नलिखित आउटपुट देखेंगे।

कंसोल में, हम उत्पादों को पुनर्प्राप्त करते हुए देखेंगे। json फ़ाइल।
कोणीय 2 अनुप्रयोगों में त्रुटि से निपटने का विकल्प होता है। यह ReactJS कैच लाइब्रेरी और फिर कैच फ़ंक्शन का उपयोग करके किया जाता है।
आइए त्रुटि से निपटने के लिए आवश्यक कोड देखें। इस कोड को http का उपयोग करके CRUD संचालन के लिए अध्याय के शीर्ष पर जोड़ा जा सकता है।
Product.service.ts फ़ाइल में, निम्न कोड दर्ज करें -
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import 'rxjs/add/operator/catch';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl = 'app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)))
.catch(this.handleError);
}
private handleError(error: Response) {
console.error(error);
return Observable.throw(error.json().error());
}
}कैच फ़ंक्शन में त्रुटि हैंडलर फ़ंक्शन का लिंक होता है।
त्रुटि हैंडलर फ़ंक्शन में, हम त्रुटि को कंसोल पर भेजते हैं। हम मुख्य प्रोग्राम में त्रुटि को वापस भी फेंकते हैं ताकि निष्पादन जारी रह सके।
अब, जब भी आपको कोई त्रुटि मिलती है, तो इसे ब्राउज़र के त्रुटि कंसोल पर पुनर्निर्देशित किया जाएगा।
रूटिंग उपयोगकर्ताओं को मुख्य पृष्ठ पर चुने गए विकल्प के आधार पर उपयोगकर्ताओं को विभिन्न पृष्ठों तक निर्देशित करने में मदद करता है। इसलिए, उनके द्वारा चुने गए विकल्प के आधार पर, आवश्यक कोणीय घटक उपयोगकर्ता को प्रदान किया जाएगा।
आइए यह देखने के लिए आवश्यक चरण देखें कि हम एक कोणीय 2 एप्लिकेशन में रूटिंग को कैसे लागू कर सकते हैं।
Step 1 - index.html फ़ाइल में आधार संदर्भ टैग जोड़ें।
<!DOCTYPE html>
<html>
<head>
<base href = "/">
<title>Angular QuickStart</title>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<base href = "/">
<link rel = "stylesheet" href = "styles.css">
<!-- Polyfill(s) for older browsers -->
<script src = "node_modules/core-js/client/shim.min.js"></script>
<script src = "node_modules/zone.js/dist/zone.js"></script>
<script src = "node_modules/systemjs/dist/system.src.js"></script>
<script src = "systemjs.config.js"></script>
<script>
System.import('main.js').catch(function(err){ console.error(err); });
</script>
</head>
<body>
<my-app></my-app>
</body>
</html>Step 2- आवेदन के लिए दो मार्ग बनाएं। इसके लिए 2 फाइल बनाई जाएंगीInventory.component.ts तथा product.component.ts

Step 3 - product.component.ts फ़ाइल में निम्न कोड रखें।
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Products',
})
export class Appproduct {
}Step 4 - Inventory.component.ts फ़ाइल में निम्न कोड रखें।
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Inventory',
})
export class AppInventory {
}दोनों घटक कुछ भी फैंसी नहीं करते हैं, वे केवल घटक के आधार पर कीवर्ड प्रस्तुत करते हैं। तो इन्वेंट्री घटक के लिए, यह उपयोगकर्ता को इन्वेंटरी कीवर्ड प्रदर्शित करेगा। और उत्पादों के घटक के लिए, यह उपयोगकर्ता को उत्पाद कीवर्ड प्रदर्शित करेगा।
Step 5 - app.module.ts फ़ाइल में, निम्न कोड जोड़ें -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component';
import { AppInventory } from './Inventory.component';
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory],
bootstrap: [ AppComponent ]
})
export class AppModule { }उपरोक्त कार्यक्रम के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है -
AppRoutes में 2 मार्ग हैं, एक Appproduct घटक है और दूसरा AppInventory घटक है।
दोनों घटकों को घोषित करना सुनिश्चित करें।
RouterModule.forRoot एप्लिकेशन में मार्गों को जोड़ना सुनिश्चित करता है।
Step 6 - app.component.ts फ़ाइल में, निम्न कोड जोड़ें।
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `
<ul>
<li><a [routerLink] = "['/Product']">Product</a></li>
<li><a [routerLink] = "['/Inventory']">Inventory</a></li>
</ul>
<router-outlet></router-outlet>`
})
export class AppComponent { }उपरोक्त कार्यक्रम के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है -
<राऊटर-आउटलेट> </ राऊटर-आउटलेट> घटक को प्रस्तुत करने के लिए प्लेसहोल्डर है जिसके आधार पर उपयोगकर्ता विकल्प चुनता है।
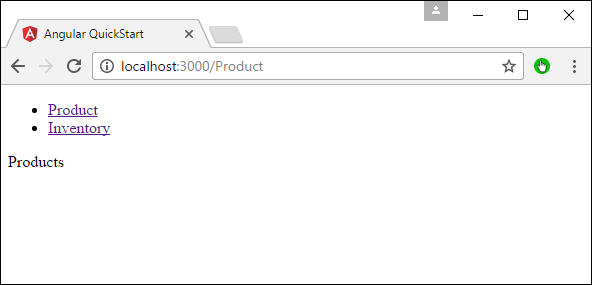
अब, सभी कोड को सहेजें और npm का उपयोग करके एप्लिकेशन चलाएं। ब्राउज़र पर जाएं, आपको निम्न आउटपुट दिखाई देगा।

अब यदि आप इन्वेंट्री लिंक पर क्लिक करते हैं, तो आपको निम्न आउटपुट मिलेगा।

एक त्रुटि मार्ग जोड़ना
रूटिंग में, कोई त्रुटि मार्ग भी जोड़ सकता है। यह तब हो सकता है जब उपयोगकर्ता उस पृष्ठ पर जाता है जो एप्लिकेशन में मौजूद नहीं है।
आइए देखें कि हम इसे कैसे लागू कर सकते हैं।
Step 1 - नीचे दिखाए गए अनुसार NotFound.component.ts के रूप में एक PageNotFound घटक जोड़ें -

Step 2 - नई फ़ाइल में निम्न कोड जोड़ें।
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Not Found',
})
export class PageNotFoundComponent {
}Step 3 - app.module.ts फ़ाइल में निम्न कोड जोड़ें।
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component'
import { AppInventory } from './Inventory.component'
import { PageNotFoundComponent } from './NotFound.component'
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
{ path: '**', component: PageNotFoundComponent }
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory,PageNotFoundComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {
}उपरोक्त कार्यक्रम के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है -
अब हमारे पास एक अतिरिक्त मार्ग है जिसे पथ कहा जाता है: '**', घटक: PageNotFoundComponent। इसलिए, ** किसी भी मार्ग के लिए है जो डिफ़ॉल्ट मार्ग के लायक नहीं है। वे PageNotFoundComponent घटक को निर्देशित किए जाएंगे।
अब, सभी कोड को सहेजें और npm का उपयोग करके एप्लिकेशन चलाएं। अपने ब्राउज़र पर जाएं, और आपको निम्न आउटपुट दिखाई देगा। अब, जब आप किसी गलत लिंक पर जाते हैं, तो आपको निम्न आउटपुट मिलेगा।

कोणीय 2 में, मैनुअल नेविगेशन करना भी संभव है। निम्नलिखित कदम हैं।
Step 1 - Inventory.component.ts फ़ाइल में निम्न कोड जोड़ें।
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component ({
selector: 'my-app',
template: 'Inventory
<a class = "button" (click) = "onBack()">Back to Products</a>'
})
export class AppInventory {
constructor(private _router: Router){}
onBack(): void {
this._router.navigate(['/Product']);
}
}उपरोक्त कार्यक्रम के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है -
एक HTML टैग घोषित करें, जिसमें एक ऑनबैक इवेंट है जिसे क्लिक इवेंट में टैग किया गया है। इस प्रकार, जब कोई उपयोगकर्ता इस पर क्लिक करता है, तो उन्हें वापस उत्पाद पृष्ठ पर निर्देशित किया जाएगा।
ऑनबैक फ़ंक्शन में, आवश्यक पृष्ठ पर नेविगेट करने के लिए राऊटर का उपयोग करें।
Step 2- अब, सभी कोड को सहेजें और npm का उपयोग करके एप्लिकेशन चलाएं। ब्राउज़र पर जाएं, आपको निम्न आउटपुट दिखाई देगा।

Step 3 - इन्वेंटरी लिंक पर क्लिक करें।

Step 4 - 'बैक टू प्रोडक्ट्स' लिंक पर क्लिक करें, आपको निम्नलिखित आउटपुट मिलेंगे जो आपको उत्पाद पृष्ठ पर वापस ले जाते हैं।

कोणीय 2 ऐसे रूपों को भी डिज़ाइन कर सकता है जो दो-तरफ़ा बाइंडिंग का उपयोग कर सकते हैं ngModelनिर्देश। आइए देखें कि हम इसे कैसे हासिल कर सकते हैं।
Step 1- एक मॉडल बनाएं जो एक उत्पाद मॉडल है। नामक एक फ़ाइल बनाएँproducts.ts फ़ाइल।

Step 2 - फाइल में निम्न कोड रखें।
export class Product {
constructor (
public productid: number,
public productname: string
) { }
}यह एक साधारण वर्ग है जिसमें 2 गुण, productid और productname हैं।
Step 3 - उत्पाद-प्रपत्र घटक बनाएं, जिसे उत्पाद-form.component.ts घटक कहा जाता है और निम्नलिखित कोड जोड़ें -
import { Component } from '@angular/core';
import { Product } from './products';
@Component ({
selector: 'product-form',
templateUrl: './product-form.component.html'
})
export class ProductFormComponent {
model = new Product(1,'ProductA');
}उपरोक्त कार्यक्रम के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
उत्पाद वर्ग की एक वस्तु बनाएँ और productid और productname में मान जोड़ें।
हमारे उत्पाद के स्थान-निर्दिष्ट करने के लिए टेम्प्लेट का उपयोग करें-form.component.html जो घटक को प्रस्तुत करेगा।
Step 4- वास्तविक रूप बनाएं। उत्पाद-form.component.html नामक एक फ़ाइल बनाएँ और निम्नलिखित कोड रखें।
<div class = "container">
<h1>Product Form</h1>
<form>
<div class = "form-group">
<label for = "productid">ID</label>
<input type = "text" class = "form-control" id = "productid" required
[(ngModel)] = "model.productid" name = "id">
</div>
<div class = "form-group">
<label for = "name">Name</label>
<input type = "text" class = "form-control" id = "name"
[(ngModel)] = "model.productname" name = "name">
</div>
</form>
</div>उपरोक्त कार्यक्रम के बारे में निम्नलिखित बिंदु पर ध्यान देने की आवश्यकता है।
ngModel निर्देश का उपयोग प्रपत्र पर अलग-अलग तत्वों के उत्पाद की वस्तु को बांधने के लिए किया जाता है।
Step 5 - app.component.ts फ़ाइल में निम्न कोड रखें।
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<product-form></product-form>'
})
export class AppComponent { }Step 6 - app.module.ts फ़ाइल में नीचे कोड रखें
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { ProductFormComponent } from './product-form.component';
@NgModule ({
imports: [ BrowserModule,FormsModule],
declarations: [ AppComponent,ProductFormComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 7- सभी कोड को सहेजें और npm का उपयोग करके एप्लिकेशन को चलाएं। अपने ब्राउज़र पर जाएं, आपको निम्न आउटपुट दिखाई देगा।

कमांड लाइन इंटरफेस (CLI) का उपयोग हमारे Angular JS एप्लीकेशन को बनाने के लिए किया जा सकता है। यह एप्लिकेशन के लिए एक यूनिट और एंड-टू-एंड टेस्ट बनाने में भी मदद करता है।
कोणीय सीएलआई के लिए आधिकारिक साइट है https://cli.angular.io/

यदि आप आरंभ करें विकल्प पर क्लिक करते हैं, तो आपको सीएलआई के लिए जीथब रिपॉजिटरी पर निर्देशित किया जाएगा https://github.com/angular/angular-cli

आइए अब कुछ चीजों पर नजर डालते हैं जो हम कोणीय सीएलआई के साथ कर सकते हैं।
सीएलआई स्थापित करना
Note- कृपया सुनिश्चित करें कि पायथन सिस्टम पर स्थापित है। अजगर को साइट से डाउनलोड किया जा सकता हैhttps://www.python.org/

पहला कदम CLI स्थापित करना है। हम निम्न आदेश के साथ ऐसा कर सकते हैं -
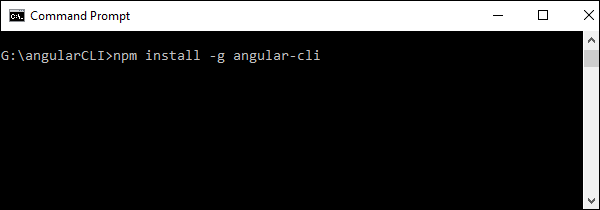
npm install –g angular-cliअब, किसी भी निर्देशिका में एक नया फ़ोल्डर जिसे एंगुलरली कहा जाता है, बनाएं और उपरोक्त कमांड जारी करें।

एक बार हो जाने के बाद, सीएलआई स्थापित किया जाएगा।

एक परियोजना का निर्माण
कोणीय जेएस परियोजना निम्नलिखित कमांड का उपयोग करके बनाई जा सकती है।
वाक्य - विन्यास
ng new Project_nameमापदंडों
Project_name - यह उस परियोजना का नाम है जिसे बनाने की आवश्यकता है।
उत्पादन
कोई नहीं।
उदाहरण
चलो एक नई परियोजना बनाने के लिए निम्नलिखित कमांड निष्पादित करते हैं।
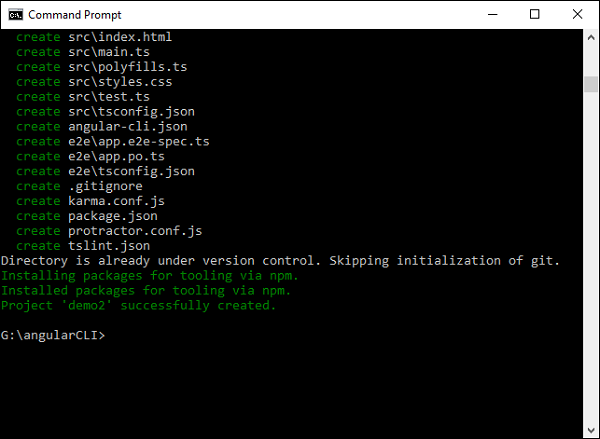
ng new demo2यह स्वचालित रूप से फाइलें बनाएगा और आवश्यक npm संकुल डाउनलोड करना शुरू करेगा।

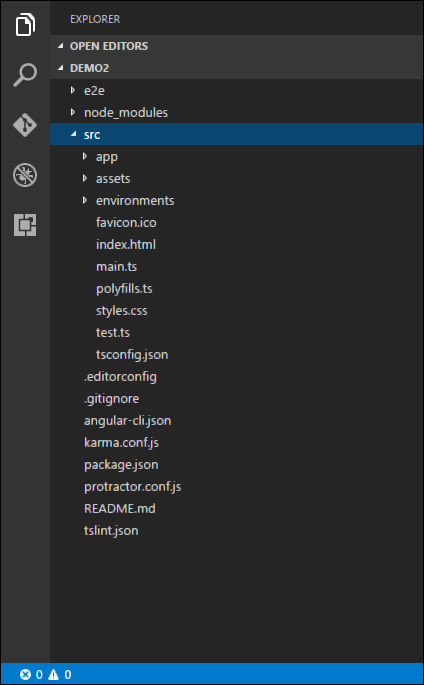
अब Visual Studio कोड में, हम नए बनाए गए प्रोजेक्ट को खोल सकते हैं।

प्रोजेक्ट चल रहा है
परियोजना को चलाने के लिए, आपको निम्नलिखित कमांड जारी करने की आवश्यकता है -
ng server
रनिंग एप्लिकेशन के लिए डिफ़ॉल्ट पोर्ट संख्या 4200 है। आप पोर्ट पर ब्राउज़ कर सकते हैं और एप्लिकेशन को चला सकते हैं।

निर्भरता इंजेक्शन रनटाइम पर घटकों की कार्यक्षमता को जोड़ने की क्षमता है। आइए एक उदाहरण देखें और निर्भरता इंजेक्शन को लागू करने के लिए उपयोग किए जाने वाले कदम।
Step 1- एक अलग वर्ग बनाएं जिसमें इंजेक्टेबल डेकोरेटर हो। इंजेक्टेबल डेकोरेटर इस कक्षा की कार्यक्षमता को किसी भी कोणीय जेएस मॉड्यूल में इंजेक्ट और उपयोग करने की अनुमति देता है।
@Injectable()
export class classname {
}Step 2 - आपके एपकम्पोनेंट मॉड्यूल में अगला या वह मॉड्यूल जिसमें आप सेवा का उपयोग करना चाहते हैं, आपको @Component डेकोरेटर में एक प्रदाता के रूप में इसे परिभाषित करने की आवश्यकता है।
@Component ({
providers : [classname]
})आइए एक उदाहरण देखें कि इसे कैसे प्राप्त किया जाए।
Step 1 - एक बनाएँ ts app.service.ts नामक सेवा के लिए फ़ाइल।

Step 2 - ऊपर बनाई गई फ़ाइल में निम्न कोड रखें।
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}उपरोक्त कार्यक्रम के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
इंजेक्टेबल डेकोरेटर कोणीय / कोर मॉड्यूल से आयात किया जाता है।
हम एक वर्ग बना रहे हैं, जिसे ऐप सेवा कहा जाता है, जिसे इंजेक्टेबल डेकोरेटर से सजाया गया है।
हम getApp नामक एक साधारण फ़ंक्शन बना रहे हैं, जो "Hello world" नामक एक साधारण स्ट्रिंग लौटाता है।
Step 3 - app.component.ts फ़ाइल में निम्न कोड होता है।
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component({
selector: 'my-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}उपरोक्त कार्यक्रम के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
सबसे पहले, हम appComponent मॉड्यूल में हमारे appService मॉड्यूल आयात कर रहे हैं।
फिर, हम इस मॉड्यूल में प्रदाता के रूप में सेवा को पंजीकृत कर रहे हैं।
कंस्ट्रक्टर में, हम एक वैरिएबल को परिभाषित करते हैं, जिसे टाइप ऐप सर्विस का _appService कहा जाता है ताकि इसे एपकंपोनेंट मॉड्यूल में कहीं भी बुलाया जा सके।
एक उदाहरण के रूप में, ngOnInit lifecyclehook में, हमने सेवा के getApp फ़ंक्शन को कॉल किया और आउटपुट को AppComponent class की value property को असाइन किया।
सभी कोड परिवर्तनों को सहेजें और ब्राउज़र को ताज़ा करें, आपको निम्न आउटपुट मिलेगा।

इस अध्याय में, हम अन्य विन्यास फाइलों को देखेंगे जो कि कोणीय 2 परियोजना का हिस्सा हैं।
tsconfig.json
इस फ़ाइल का उपयोग कोणीय जेएस परियोजना के लिए उपयोग किए जाने वाले टाइपस्क्रिप्ट के विकल्पों को देने के लिए किया जाता है।
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2015", "dom" ],
"noImplicitAny": true,
"suppressImplicitAnyIndexErrors": true
}
}उपरोक्त कोड के बारे में ध्यान देने के लिए कुछ प्रमुख बिंदु निम्नलिखित हैं।
संकलन का लक्ष्य es5 है और ऐसा इसलिए है क्योंकि अधिकांश ब्राउज़र केवल ES5 टाइपस्क्रिप्ट को समझ सकते हैं।
SourceMap विकल्प का उपयोग मैप फ़ाइलों को उत्पन्न करने के लिए किया जाता है, जो डीबगिंग के समय उपयोगी होते हैं। इसलिए, विकास के दौरान इस विकल्प को सही रखना अच्छा है।
"EmitDecoratorMetadata": सही और "प्रयोगात्मकDecorators": सच को Angular JSecators के लिए आवश्यक है। यदि जगह नहीं है, तो कोणीय जेएस आवेदन संकलन नहीं करेगा।
package.json
इस फ़ाइल में कोणीय 2 परियोजना के बारे में जानकारी है। फ़ाइल में विशिष्ट सेटिंग्स निम्नलिखित हैं।
{
"name": "angular-quickstart",
"version": "1.0.0",
"description": "QuickStart package.json from the documentation,
supplemented with testing support",
"scripts": {
"build": "tsc -p src/",
"build:watch": "tsc -p src/ -w",
"build:e2e": "tsc -p e2e/",
"serve": "lite-server -c=bs-config.json",
"serve:e2e": "lite-server -c=bs-config.e2e.json",
"prestart": "npm run build",
"start": "concurrently \"npm run build:watch\" \"npm run serve\"",
"pree2e": "npm run build:e2e",
"e2e": "concurrently \"npm run serve:e2e\" \"npm run protractor\"
--killothers --success first",
"preprotractor": "webdriver-manager update",
"protractor": "protractor protractor.config.js",
"pretest": "npm run build",
"test": "concurrently \"npm run build:watch\" \"karma start karma.conf.js\"",
"pretest:once": "npm run build",
"test:once": "karma start karma.conf.js --single-run",
"lint": "tslint ./src/**/*.ts -t verbose"
},
"keywords": [],
"author": "",
"license": "MIT",
"dependencies": {
"@angular/common": "~2.4.0",
"@angular/compiler": "~2.4.0",
"@angular/core": "~2.4.0",
"@angular/forms": "~2.4.0",
"@angular/http": "~2.4.0",
"@angular/platform-browser": "~2.4.0",
"@angular/platform-browser-dynamic": "~2.4.0",
"@angular/router": "~3.4.0",
"angular-in-memory-web-api": "~0.2.4",
"systemjs": "0.19.40",
"core-js": "^2.4.1",
"rxjs": "5.0.1",
"zone.js": "^0.7.4"
},
"devDependencies": {
"concurrently": "^3.2.0",
"lite-server": "^2.2.2",
"typescript": "~2.0.10",
"canonical-path": "0.0.2",
"tslint": "^3.15.1",
"lodash": "^4.16.4",
"jasmine-core": "~2.4.1",
"karma": "^1.3.0",
"karma-chrome-launcher": "^2.0.0",
"karma-cli": "^1.0.1",
"karma-jasmine": "^1.0.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~4.0.14",
"rimraf": "^2.5.4",
"@types/node": "^6.0.46",
"@types/jasmine": "2.5.36"
},
"repository": {}
}उपरोक्त कोड के बारे में ध्यान देने योग्य कुछ मुख्य बातें -
दो प्रकार की निर्भरताएं हैं, पहले निर्भरताएं हैं और फिर देव निर्भरताएं हैं। विकास प्रक्रिया के दौरान देवों की आवश्यकता होती है और दूसरों को आवेदन चलाने की आवश्यकता होती है।
"बिल्ड: वॉच": "tsc -p src / -w" कमांड का उपयोग बैकग्राउंड में टाइपस्क्रिप्ट को टाइप करने के लिए किया जाता है।
systemjs.config.json
इस फ़ाइल में कोणीय JS एप्लीकेशन के लिए आवश्यक सिस्टम फाइल्स हैं। यह html पृष्ठों में स्क्रिप्ट टैग जोड़ने की आवश्यकता के बिना सभी आवश्यक स्क्रिप्ट फ़ाइलों को लोड करता है। विशिष्ट फ़ाइलों में निम्न कोड होगा।
/**
* System configuration for Angular samples
* Adjust as necessary for your application needs.
*/
(function (global) {
System.config ({
paths: {
// paths serve as alias
'npm:': 'node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platformbrowser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic':
'npm:@angular/platform-browserdynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api':
'npm:angular-in-memory-web-api/bundles/inmemory-web-api.umd.js'
},
// packages tells the System loader how to load when no filename
and/or no extension
packages: {
app: {
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
}
}
});
})(this);उपरोक्त कोड के बारे में ध्यान देने योग्य कुछ मुख्य बातें -
'npm:': 'node_modules /' हमारी परियोजना में उस स्थान को बताता है जहां सभी npm मॉड्यूल स्थित हैं।
ऐप की मैपिंग: 'ऐप' उस फ़ोल्डर को बताता है जहां हमारे सभी एप्लिकेशन फाइल लोड होते हैं।
कोणीय 2 आपको किसी भी तीसरे पक्ष के नियंत्रण के साथ काम करने की अनुमति देता है। एक बार जब आप नियंत्रण को लागू करने का निर्णय लेते हैं, तो आपको निम्न चरणों का पालन करना होगा -
Step 1 - npm कमांड का उपयोग करके घटक स्थापित करें।
उदाहरण के लिए, हम ng2-पेजिनेशन थर्ड पार्टी कंट्रोल को निम्न कमांड के माध्यम से इंस्टॉल करेंगे।
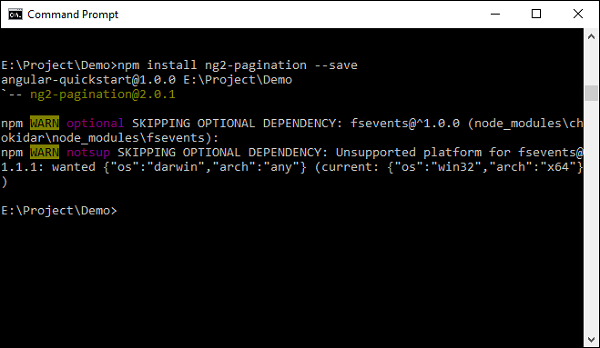
npm install ng2-pagination --save
एक बार करने के बाद, आप देखेंगे कि घटक सफलतापूर्वक स्थापित है।

Step 2 - App.module.ts फ़ाइल में घटक शामिल करें।
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {Ng2PaginationModule} from 'ng2-pagination';
@NgModule ({
imports: [ BrowserModule,Ng2PaginationModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 3 - अंत में, अपने app.component.ts फ़ाइल में घटक को लागू करें।
import { Component } from '@angular/core';
import {PaginatePipe, PaginationService} from 'ng2-pagination';
@Component ({
selector: 'my-app',
template: '
<ul>
<li *ngFor = "let item of collection | paginate: {
itemsPerPage: 5, currentPage: p }"> ... </li>
</ul>
<pagination-controls (pageChange) = "p = $event"></pagination-controls>
'
})
export class AppComponent { }Step 4 - सभी कोड परिवर्तन सहेजें और ब्राउज़र को रीफ्रेश करें, आपको निम्न आउटपुट मिलेगा।


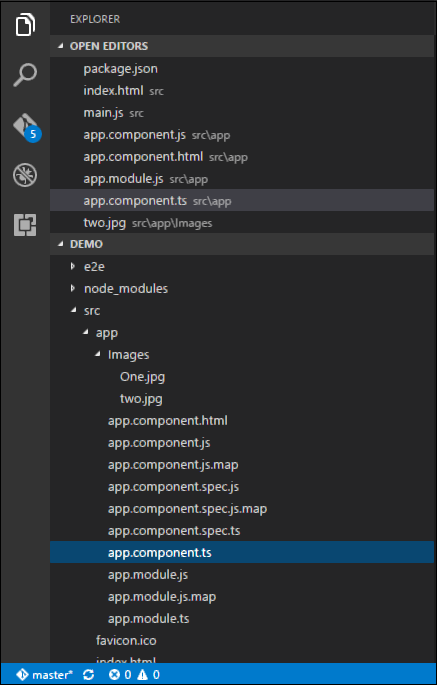
उपरोक्त तस्वीर में, आप देख सकते हैं कि छवियों को One.jpg और दो.jpg के रूप में चित्र फ़ोल्डर में संग्रहीत किया गया है।
Step 5 - app.component.ts फ़ाइल के कोड को निम्न में बदलें।
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [{
"ID": "1",
"Name": "One",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"Name": "Two",
"url": 'app/Images/two.jpg'
} ];
}उपरोक्त कोड के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
हम appList नामक एक सरणी को परिभाषित कर रहे हैं जो किसी भी प्रकार का है। यह इतना है कि यह किसी भी प्रकार के तत्व को संग्रहीत कर सकता है।
हम 2 तत्वों को परिभाषित कर रहे हैं। प्रत्येक तत्व में 3 गुण, ID, नाम और url हैं।
प्रत्येक तत्व का URL 2 छवियों के सापेक्ष पथ है।
Step 6 - ऐप / app.component.html फ़ाइल में निम्नलिखित परिवर्तन करें जो आपकी टेम्पलेट फ़ाइल है।
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
<img [src] = 'lst.url'>
</ul>
</div>उपरोक्त कार्यक्रम के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है -
एनजीफ़र निर्देश का उपयोग ऐप्लिस्ट संपत्ति के सभी तत्वों के माध्यम से पुनरावृति करने के लिए किया जाता है।
प्रत्येक संपत्ति के लिए, यह छवि प्रदर्शित करने के लिए सूची तत्व का उपयोग कर रहा है।
Img टैग की src संपत्ति तब हमारे वर्ग में appList की यूआरएल संपत्ति के लिए बाध्य है।
Step 7- सभी कोड परिवर्तन सहेजें और ब्राउज़र को रीफ्रेश करें, आपको निम्न आउटपुट मिलेगा। आउटपुट से, आप स्पष्ट रूप से देख सकते हैं कि छवियों को उठाया गया है और आउटपुट में दिखाया गया है।

कोणीय जेएस में, HTML रूप में वर्ग के गुणों के मूल्य को प्रदर्शित करना बहुत आसान है।
आइए एक उदाहरण लेते हैं और डेटा डिस्प्ले के बारे में अधिक समझते हैं। हमारे उदाहरण में, हम एक HTML पृष्ठ में अपनी कक्षा में विभिन्न गुणों के मूल्यों को प्रदर्शित करते हुए देखेंगे।
Step 1 - app.component.ts फ़ाइल के कोड को निम्न में बदलें।
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}उपरोक्त कोड के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
हम appList नामक एक सरणी को परिभाषित कर रहे हैं जो स्ट्रिंग का प्रकार है।
हम 3 स्ट्रिंग तत्वों को सरणी के भाग के रूप में परिभाषित कर रहे हैं जो बंधन, प्रदर्शन और सेवाएँ हैं।
हमने TutorialName नामक एक संपत्ति को भी परिभाषित किया है, जिसका मूल्य Angular 2 है।
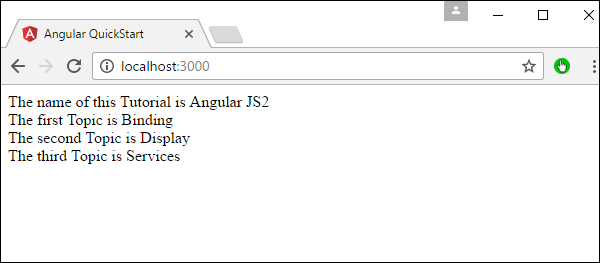
Step 2 - ऐप / app.component.html फ़ाइल में निम्नलिखित परिवर्तन करें जो आपकी टेम्पलेट फ़ाइल है।
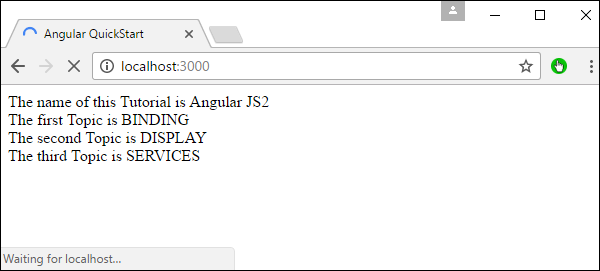
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0]}}<br>
The second Topic is {{appList[1]}}<br>
The third Topic is {{appList[2]}}<br>
</div>उपरोक्त कोड के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
हम "हमारे HTML पेज में ट्यूटोरियल का नाम क्या है" बताने के लिए TutorialName संपत्ति का उल्लेख कर रहे हैं।
हम अपने एरे में 3 विषयों में से प्रत्येक को प्रदर्शित करने के लिए ऐरे के लिए इंडेक्स वैल्यू का उपयोग कर रहे हैं।
Step 3- सभी कोड परिवर्तनों को सहेजें और ब्राउज़र को ताज़ा करें, आपको नीचे आउटपुट मिलेगा। आउटपुट से, आप स्पष्ट रूप से देख सकते हैं कि डेटा को कक्षा में गुणों के मान के अनुसार प्रदर्शित किया गया है।

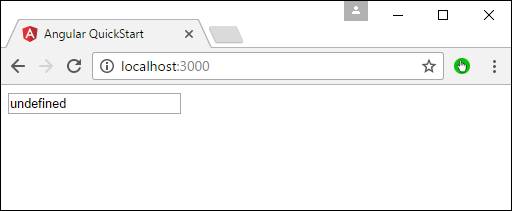
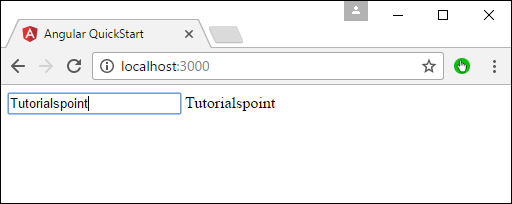
एक और सरल उदाहरण, जो मक्खी पर बाध्यकारी है, इनपुट html टैग का उपयोग है। यह सिर्फ डेटा प्रदर्शित करता है क्योंकि HTML टैग में डेटा टाइप किया जा रहा है।
एप्लिकेशन / app.component.html फ़ाइल में निम्नलिखित परिवर्तन करें जो आपकी टेम्पलेट फ़ाइल है।
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>उपरोक्त कोड के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
[value] = ”username” - इसका उपयोग इनपुट तत्व के मूल्य संपत्ति में अभिव्यक्ति उपयोगकर्ता नाम को बांधने के लिए किया जाता है।
(input) = ”expression” - यह इनपुट तत्व के इनपुट इवेंट के लिए एक अभिव्यक्ति को बांधने का एक घोषणात्मक तरीका है।
username = $event.target.value - इनपुट ईवेंट को निकाल दिए जाने पर जो अभिव्यक्ति निष्पादित होती है।
$event - एंगुलर द्वारा ईवेंट बाइंडिंग में एक अभिव्यक्ति उजागर हुई, जिसमें इवेंट के पेलोड का मूल्य है।
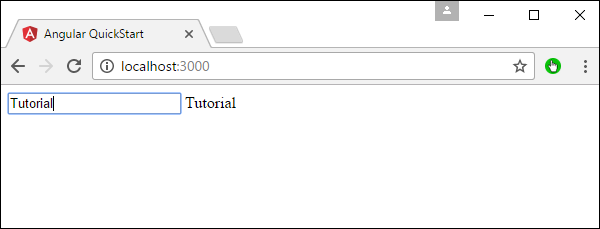
जब आप सभी कोड परिवर्तन सहेजते हैं और ब्राउज़र को ताज़ा करते हैं, तो आपको निम्न आउटपुट मिलेगा।

अब, इनपुट बॉक्स में कुछ टाइप करें, जैसे "ट्यूटोरियलस्पॉट"। उसी हिसाब से आउटपुट बदलेगा।

कोणीय 2 में, बटन क्लिक या किसी अन्य प्रकार की घटनाओं को भी बहुत आसानी से नियंत्रित किया जा सकता है। घटनाओं को HTML पृष्ठ से ट्रिगर किया जाता है और आगे की प्रक्रिया के लिए कोणीय जेएस वर्ग में भेजा जाता है।
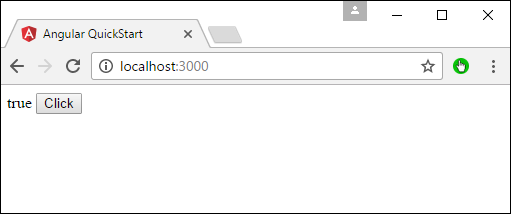
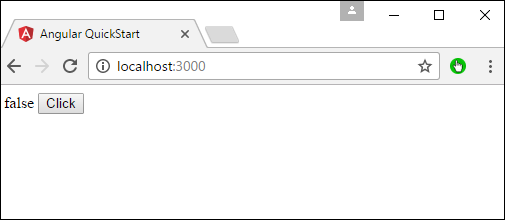
आइए एक उदाहरण देखें कि हम इवेंट हैंडलिंग कैसे प्राप्त कर सकते हैं। हमारे उदाहरण में, हम एक क्लिक बटन और एक स्थिति गुण प्रदर्शित करेंगे। प्रारंभ में, स्थिति संपत्ति सही होगी। जब बटन पर क्लिक किया जाता है, तो स्थिति संपत्ति झूठी हो जाएगी।
Step 1 - app.component.ts फ़ाइल के कोड को निम्न में बदलें।
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
Status: boolean = true;
clicked(event) {
this.Status = false;
}
}उपरोक्त कोड के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
हम एक चर को बुलियन की स्थिति के रूप में परिभाषित कर रहे हैं जो शुरू में सच है।
अगला, हम क्लिक किए गए फ़ंक्शन को परिभाषित कर रहे हैं जिसे तब भी कहा जाएगा जब हमारे HTML पृष्ठ पर हमारे बटन पर क्लिक किया जाएगा। फ़ंक्शन में, हम स्थिति गुण के मान को सही से गलत में बदलते हैं।
Step 2 - ऐप / app.component.html फ़ाइल में निम्नलिखित परिवर्तन करें, जो टेम्पलेट फ़ाइल है।
<div>
{{Status}}
<button (click) = "clicked()">Click</button>
</div>उपरोक्त कोड के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
हम सबसे पहले अपनी कक्षा की स्थिति संपत्ति का मूल्य प्रदर्शित कर रहे हैं।
फिर क्लिक के मूल्य के साथ बटन HTML टैग को परिभाषित कर रहे हैं। फिर हम यह सुनिश्चित करते हैं कि बटन का क्लिक इवेंट हमारी कक्षा में क्लिक की गई घटना से चालू हो जाए।
Step 3 - सभी कोड परिवर्तन सहेजें और ब्राउज़र को रीफ्रेश करें, आपको निम्न आउटपुट मिलेगा।

Step 4 - क्लिक बटन पर क्लिक करें, आपको निम्न आउटपुट मिलेगा।

कोणीय 2 में बहुत सारे फिल्टर और पाइप हैं जिनका उपयोग डेटा को बदलने के लिए किया जा सकता है।
लोअरकेस
इसका उपयोग इनपुट को सभी लोअरकेस में बदलने के लिए किया जाता है।
वाक्य - विन्यास
Propertyvalue | lowercaseमापदंडों
कोई नहीं
परिणाम
संपत्ति के मूल्य को लोअरकेस में बदल दिया जाएगा।
उदाहरण
पहले सुनिश्चित करें कि निम्न कोड app.component.ts फ़ाइल में मौजूद है।
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}अगला, सुनिश्चित करें कि निम्नलिखित कोड ऐप / app.component.html फ़ाइल में मौजूद है।
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | lowercase}}<br>
The second Topic is {{appList[1] | lowercase}}<br>
The third Topic is {{appList[2]| lowercase}}<br>
</div>उत्पादन
एक बार जब आप सभी कोड परिवर्तन सहेज लेते हैं और ब्राउज़र को ताज़ा करते हैं, तो आपको निम्न आउटपुट मिलेगा।

अपरकेस
इसका उपयोग इनपुट को सभी अपरकेस में परिवर्तित करने के लिए किया जाता है।
वाक्य - विन्यास
Propertyvalue | uppercaseमापदंडों
कोई नहीं।
परिणाम
संपत्ति का मूल्य अपरकेस में परिवर्तित हो जाएगा।
उदाहरण
पहले सुनिश्चित करें कि निम्न कोड app.component.ts फ़ाइल में मौजूद है।
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}अगला, सुनिश्चित करें कि निम्नलिखित कोड ऐप / app.component.html फ़ाइल में मौजूद है।
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | uppercase }}<br>
The second Topic is {{appList[1] | uppercase }}<br>
The third Topic is {{appList[2]| uppercase }}<br>
</div>उत्पादन
एक बार जब आप सभी कोड परिवर्तन सहेज लेते हैं और ब्राउज़र को ताज़ा करते हैं, तो आपको निम्न आउटपुट मिलेगा।

टुकड़ा
यह इनपुट स्ट्रिंग से डेटा का एक टुकड़ा टुकड़ा करने के लिए उपयोग किया जाता है।
वाक्य - विन्यास
Propertyvalue | slice:start:endमापदंडों
start - यह शुरुआती स्थिति है जहां से टुकड़ा शुरू होना चाहिए।
end - यह शुरुआती स्थिति है जहां से टुकड़ा समाप्त होना चाहिए।
परिणाम
प्रॉपर्टी वैल्यू को स्टार्ट और एंड पोजिशन के आधार पर कटा हुआ होगा।
उदाहरण
पहले सुनिश्चित करें कि निम्न कोड app.component.ts फ़ाइल में मौजूद है
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}अगला, सुनिश्चित करें कि निम्नलिखित कोड ऐप / app.component.html फ़ाइल में मौजूद है।
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | slice:1:2}}<br>
The second Topic is {{appList[1] | slice:1:3}}<br>
The third Topic is {{appList[2]| slice:2:3}}<br>
</div>उत्पादन
एक बार जब आप सभी कोड परिवर्तन सहेज लेते हैं और ब्राउज़र को ताज़ा करते हैं, तो आपको निम्न आउटपुट मिलेगा।

दिनांक
इसका उपयोग इनपुट स्ट्रिंग को दिनांक स्वरूप में परिवर्तित करने के लिए किया जाता है।
वाक्य - विन्यास
Propertyvalue | date:”dateformat”मापदंडों
dateformat - यह वह तारीख प्रारूप है जिसमें इनपुट स्ट्रिंग को परिवर्तित किया जाना चाहिए।
परिणाम
प्रॉपर्टी की वैल्यू डेट फॉर्मेट में बदल जाएगी।
उदाहरण
पहले सुनिश्चित करें कि निम्न कोड app.component.ts फ़ाइल में मौजूद है।
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newdate = new Date(2016, 3, 15);
}अगला, सुनिश्चित करें कि निम्नलिखित कोड ऐप / app.component.html फ़ाइल में मौजूद है।
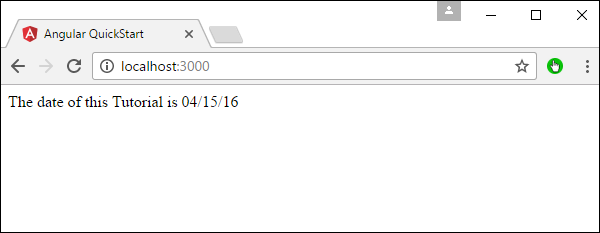
<div>
The date of this Tutorial is {{newdate | date:"MM/dd/yy"}}<br>
</div>उत्पादन
एक बार जब आप सभी कोड परिवर्तन सहेज लेते हैं और ब्राउज़र को ताज़ा करते हैं, तो आपको निम्न आउटपुट मिलेगा।

मुद्रा
इसका उपयोग इनपुट स्ट्रिंग को मुद्रा प्रारूप में बदलने के लिए किया जाता है।
वाक्य - विन्यास
Propertyvalue | currencyमापदंडों
कोई नहीं।
परिणाम
संपत्ति मूल्य मुद्रा प्रारूप में परिवर्तित हो जाएगा।
उदाहरण
पहले सुनिश्चित करें कि निम्न कोड app.component.ts फ़ाइल में मौजूद है।
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 123;
}अगला, सुनिश्चित करें कि निम्नलिखित कोड ऐप / app.component.html फ़ाइल में मौजूद है।
<div>
The currency of this Tutorial is {{newValue | currency}}<br>
</div>उत्पादन
एक बार जब आप सभी कोड परिवर्तन सहेज लेते हैं और ब्राउज़र को ताज़ा करते हैं, तो आपको निम्न आउटपुट मिलेगा।

प्रतिशत
इसका उपयोग इनपुट स्ट्रिंग को प्रतिशत प्रारूप में बदलने के लिए किया जाता है।
वाक्य - विन्यास
Propertyvalue | percentमापदंडों
कोई नहीं
परिणाम
संपत्ति मूल्य प्रतिशत प्रारूप में परिवर्तित हो जाएगा।
उदाहरण
पहले सुनिश्चित करें कि निम्न कोड app.component.ts फ़ाइल में मौजूद है।
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 30;
}अगला, सुनिश्चित करें कि निम्नलिखित कोड ऐप / app.component.html फ़ाइल में मौजूद है।
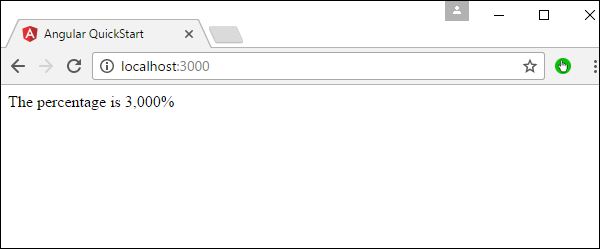
<div>
The percentage is {{newValue | percent}}<br>
</div>उत्पादन
एक बार जब आप सभी कोड परिवर्तन सहेज लेते हैं और ब्राउज़र को ताज़ा करते हैं, तो आपको निम्न आउटपुट मिलेगा।

प्रतिशत पाइप की एक और विविधता निम्नानुसार है।
वाक्य - विन्यास
Propertyvalue | percent: ‘{minIntegerDigits}.{minFractionDigits}{maxFractionDigits}’मापदंडों
minIntegerDigits - यह पूर्णांक अंकों की न्यूनतम संख्या है।
minFractionDigits - यह अंश अंकों की न्यूनतम संख्या है।
maxFractionDigits - यह अंश अंकों की अधिकतम संख्या है।
परिणाम
संपत्ति मूल्य प्रतिशत प्रारूप में परिवर्तित हो जाएगा
उदाहरण
पहले सुनिश्चित करें कि निम्न कोड app.component.ts फ़ाइल में मौजूद है।
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 0.3;
}अगला, सुनिश्चित करें कि निम्नलिखित कोड ऐप / app.component.html फ़ाइल में मौजूद है।
<div>
The percentage is {{newValue | percent:'2.2-5'}}<br>
</div>उत्पादन
एक बार जब आप सभी कोड परिवर्तन सहेज लेते हैं और ब्राउज़र को ताज़ा करते हैं, तो आपको निम्न आउटपुट मिलेगा।

कोणीय 2 में कस्टम पाइप बनाने की सुविधा भी है। एक कस्टम पाइप को परिभाषित करने का सामान्य तरीका इस प्रकार है।
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({name: 'Pipename'})
export class Pipeclass implements PipeTransform {
transform(parameters): returntype { }
}कहाँ पे,
'Pipename' - यह पाइप का नाम है।
Pipeclass - यह कस्टम पाइप को सौंपे गए वर्ग का नाम है।
Transform - यह पाइप के साथ काम करने के लिए फ़ंक्शन है।
Parameters - यह पैरामीटर हैं जो पाइप को पास किए जाते हैं।
Returntype - यह पाइप का रिटर्न प्रकार है।
चलो एक कस्टम पाइप बनाते हैं जो 2 संख्याओं को गुणा करता है। फिर हम अपने कंपोनेंट क्लास में उस पाइप का उपयोग करेंगे।
Step 1 - सबसे पहले, मल्टीप्लायर.पाइप.ts नामक एक फाइल बनाएं।

Step 2 - ऊपर दिए गए फ़ाइल में निम्न कोड रखें।
import {
Pipe,
PipeTransform
} from '@angular/core';
@Pipe ({
name: 'Multiplier'
})
export class MultiplierPipe implements PipeTransform {
transform(value: number, multiply: string): number {
let mul = parseFloat(multiply);
return mul * value
}
}उपरोक्त कोड के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
हम पहले पाइप और पाइपट्रांसफॉर्म मॉड्यूल आयात कर रहे हैं।
फिर, हम 'गुणक' नाम से एक पाइप बना रहे हैं।
MultiplierPipe नामक एक क्लास बनाना जो पाइपट्रांसफॉर्म मॉड्यूल को लागू करता है।
तब ट्रांसफ़ॉर्म फ़ंक्शन मान और कई पैरामीटर में ले जाएगा और दोनों संख्याओं के गुणन को आउटपुट करेगा।
Step 3 - app.component.ts फ़ाइल में, निम्न कोड रखें।
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<p>Multiplier: {{2 | Multiplier: 10}}</p>'
})
export class AppComponent { }Note - हमारे टेम्पलेट में, हम अपने नए कस्टम पाइप का उपयोग करते हैं।
Step 4 - सुनिश्चित करें कि निम्नलिखित कोड app.module.ts फ़ाइल में रखा गया है।
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
AppComponent
} from './app.component';
import {
MultiplierPipe
} from './multiplier.pipe'
@NgModule ({
imports: [BrowserModule],
declarations: [AppComponent, MultiplierPipe],
bootstrap: [AppComponent]
})
export class AppModule {}उपरोक्त कोड के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
हमें अपने मल्टीप्लायरपाइप मॉड्यूल को शामिल करना सुनिश्चित करना होगा।
हमें यह सुनिश्चित करने की भी आवश्यकता है कि इसे घोषणा अनुभाग में शामिल किया गया है।
एक बार जब आप सभी कोड परिवर्तन सहेज लेते हैं और ब्राउज़र को ताज़ा करते हैं, तो आपको निम्न आउटपुट मिलेगा।

Angular 2 में, आप रन समय में तत्वों के मूल्यों को बदलने के लिए HTML के DOM तत्व संरचना का उपयोग कर सकते हैं। आइए कुछ विस्तार से देखें।
इनपुट टैग
App.component.ts फ़ाइल में निम्न कोड रखें।
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>
'
})
export class AppComponent { }उपरोक्त कोड के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
[value] = ”username” - इसका उपयोग इनपुट तत्व के मूल्य संपत्ति में अभिव्यक्ति उपयोगकर्ता नाम को बांधने के लिए किया जाता है।
(input) = ”expression” - यह इनपुट तत्व के इनपुट इवेंट के लिए एक अभिव्यक्ति को बांधने का एक घोषणात्मक तरीका है।
username = $event.target.value - इनपुट ईवेंट को निकाल दिए जाने पर जो अभिव्यक्ति निष्पादित होती है।
$event - कोणीय द्वारा घटना बाइंडिंग में एक अभिव्यक्ति को उजागर किया गया है, जिसमें घटना के पेलोड का मूल्य है।
एक बार जब आप सभी कोड परिवर्तन सहेज लेते हैं और ब्राउज़र को ताज़ा करते हैं, तो आपको निम्न आउटपुट मिलेगा।
अब आप कुछ भी लिख सकते हैं और इनपुट नियंत्रण के बगल में एक ही इनपुट पाठ में दिखाई देगा।

इनपुट पर क्लिक करें
App.component.ts फ़ाइल में निम्न कोड रखें।
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<button (click) = "onClickMe()"> Click Me </button> {{clickMessage}}'
})
export class AppComponent {
clickMessage = 'Hello';
onClickMe() {
this.clickMessage = 'This tutorial!';
}
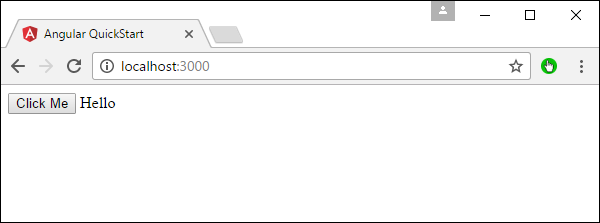
}एक बार जब आप सभी कोड परिवर्तन सहेज लेते हैं और ब्राउज़र को ताज़ा करते हैं, तो आपको निम्न आउटपुट मिलेगा।

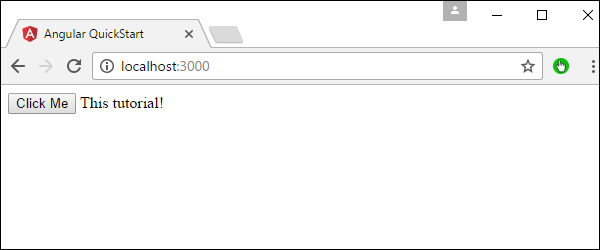
जब आप मुझे क्लिक करें बटन दबाते हैं, तो आपको निम्न आउटपुट मिलेगा।

कोणीय 2 आवेदन प्रक्रियाओं के एक पूरे सेट के माध्यम से जाता है या इसके दीक्षा से आवेदन के अंत तक एक जीवनचक्र अधिकार है।
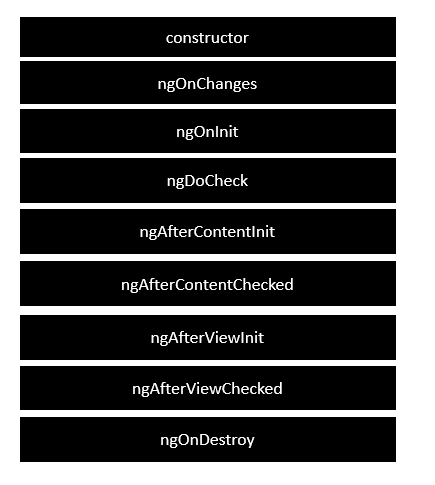
निम्नलिखित आरेख कोणीय 2 अनुप्रयोग के जीवनचक्र में संपूर्ण प्रक्रियाओं को दर्शाता है।

निम्नलिखित प्रत्येक जीवन चक्र हुक का वर्णन है।
ngOnChanges - जब किसी डेटा बाउंड प्रॉपर्टी का मूल्य बदलता है, तो यह विधि कहलाती है।
ngOnInit - यह तब भी कहा जाता है जब एंगुलर के बाद निर्देश / घटक का इनिशियलाइज़ेशन पहले डेटा-बाउंड प्रॉपर्टीज़ को प्रदर्शित करता है।
ngDoCheck - यह पता लगाने और उन परिवर्तनों पर कार्रवाई करने के लिए है जो कि कोणीय अपने आप नहीं पता लगा सकते हैं या नहीं।
ngAfterContentInit - यह सामग्री के दृश्य में कोणीय परियोजनाओं के बाहरी सामग्री के बाद प्रतिक्रिया में कहा जाता है।
ngAfterContentChecked - एंगुलर के कंपोनेंट में प्रोजेक्ट किए गए कंटेंट को चेक करने के बाद इसे जवाब में बुलाया जाता है।
ngAfterViewInit - यह एंगुलर के घटक के विचारों और बच्चे के विचारों को शुरू करने के बाद प्रतिक्रिया में कहा जाता है।
ngAfterViewChecked - एंगुलर द्वारा घटक के विचारों और बच्चे के विचारों की जांच के बाद प्रतिक्रिया में इसे बुलाया जाता है।
ngOnDestroy - यह कोणीय चरण है इससे पहले कि कोणीय निर्देश / घटक को नष्ट कर देता है।
निम्नलिखित एक जीवन चक्र हुक को लागू करने का एक उदाहरण है। मेंapp.component.ts फ़ाइल, निम्न कोड रखें।
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<div> {{values}} </div> '
})
export class AppComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}उपरोक्त कार्यक्रम में, हम बुला रहे हैं ngOnInit जीवनचक्र हुक विशेष रूप से उस के मूल्य का उल्लेख करने के लिए this.values पैरामीटर को "हैलो" पर सेट किया जाना चाहिए।
एक बार जब आप सभी कोड परिवर्तन सहेज लेते हैं और ब्राउज़र को ताज़ा करते हैं, तो आपको निम्न आउटपुट मिलेगा।

कोणीय जेएस में, एक दूसरे के अंदर कंटेनरों को घोंसला बनाना संभव है। बाहरी कंटेनर को मूल कंटेनर के रूप में जाना जाता है और आंतरिक कंटेनर को बाल कंटेनर के रूप में जाना जाता है। आइए एक उदाहरण देखें कि इसे कैसे प्राप्त किया जाए। निम्नलिखित कदम हैं।
Step 1 - एक बनाएँ ts बच्चे कंटेनर के लिए फ़ाइल कहा जाता है child.component.ts।

Step 2 - उपरोक्त चरण में बनाई गई फ़ाइल में, निम्न कोड रखें।
import {
Component
} from '@angular/core';
@Component ({
selector: 'child-app',
template: '<div> {{values}} </div> '
})
export class ChildComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}उपरोक्त कोड पैरामीटर का मान सेट करता है। इस "हैलो" के लिए।
Step 3 - app.component.ts फ़ाइल में, निम्न कोड रखें।
import {
Component
} from '@angular/core';
import {
ChildComponent
} from './child.component';
@Component ({
selector: 'my-app',
template: '<child-app></child-app> '
})
export class AppComponent { }उपरोक्त कोड में, ध्यान दें कि अब हम आयात करने के लिए आयात विवरण को कॉल कर रहे हैं child.componentमापांक। इसके अलावा हम बच्चे घटक से हमारे मुख्य घटक के लिए <चाइल्ड-ऐप> चयनकर्ता कह रहे हैं।
Step 4 - इसके बाद, हमें यह सुनिश्चित करने की आवश्यकता है कि बच्चे का घटक भी app.module.ts फ़ाइल में शामिल है।
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
AppComponent
} from './app.component';
import {
MultiplierPipe
} from './multiplier.pipe'
import {
ChildComponent
} from './child.component';
@NgModule ({
imports: [BrowserModule],
declarations: [AppComponent, MultiplierPipe, ChildComponent],
bootstrap: [AppComponent]
})
export class AppModule {}एक बार जब आप सभी कोड परिवर्तन सहेज लेते हैं और ब्राउज़र को ताज़ा करते हैं, तो आपको निम्न आउटपुट मिलेगा।

एक सेवा का उपयोग तब किया जाता है जब एक सामान्य कार्यक्षमता को विभिन्न मॉड्यूल को प्रदान करने की आवश्यकता होती है। उदाहरण के लिए, हमारे पास एक डेटाबेस कार्यक्षमता हो सकती है जिसे विभिन्न मॉड्यूल के बीच पुन: उपयोग किया जा सकता है। और इसलिए आप एक ऐसी सेवा बना सकते हैं जिसमें डेटाबेस कार्यक्षमता हो सकती है।

सेवा बनाते समय निम्नलिखित महत्वपूर्ण चरणों को पूरा करने की आवश्यकता होती है।
Step 1- एक अलग वर्ग बनाएं जिसमें इंजेक्टेबल डेकोरेटर हो। इंजेक्टेबल डेकोरेटर इस कक्षा की कार्यक्षमता को किसी भी कोणीय जेएस मॉड्यूल में इंजेक्ट और उपयोग करने की अनुमति देता है।
@Injectable()
export class classname {
}Step 2 - आपके एपकम्पोनेंट मॉड्यूल में अगला या वह मॉड्यूल जिसमें आप सेवा का उपयोग करना चाहते हैं, आपको @Component डेकोरेटर में एक प्रदाता के रूप में इसे परिभाषित करने की आवश्यकता है।
@Component ({
providers : [classname]
})आइए एक उदाहरण देखें कि इसे कैसे प्राप्त किया जाए। निम्नलिखित कदम शामिल हैं।
Step 1 - एक बनाएँ ts app.service.ts नामक सेवा के लिए फ़ाइल।

Step 2 - ऊपर बनाई गई फ़ाइल में निम्न कोड रखें।
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}उपरोक्त कार्यक्रम के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
इंजेक्टेबल डेकोरेटर कोणीय / कोर मॉड्यूल से आयात किया जाता है।
हम एक वर्ग बना रहे हैं, जिसे ऐप सेवा कहा जाता है, जिसे इंजेक्टेबल डेकोरेटर से सजाया गया है।
हम एक साधारण फ़ंक्शन बना रहे हैं, जिसे getApp कहा जाता है, जो "हैलो वर्ल्ड" नामक एक साधारण स्ट्रिंग देता है।
Step 3 - app.component.ts फ़ाइल में, निम्न कोड रखें।
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component ({
selector: 'demo-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}उपरोक्त कार्यक्रम के बारे में निम्नलिखित बातों पर ध्यान देने की आवश्यकता है।
सबसे पहले, हम appComponent मॉड्यूल में हमारे appService मॉड्यूल आयात करते हैं।
फिर, हम इस मॉड्यूल में एक प्रदाता के रूप में सेवा को पंजीकृत करते हैं।
कंस्ट्रक्टर में, हम एक वैरिएबल को परिभाषित करते हैं, जिसे टाइप ऐप सर्विस का _appService कहा जाता है ताकि इसे एपकंपोनेंट मॉड्यूल में कहीं भी बुलाया जा सके।
एक उदाहरण के रूप में, ngOnInit lifecyclehook में, हमने सेवा के getApp फ़ंक्शन को कॉल किया और आउटपुट को AppComponent class की value property को असाइन किया।
एक बार जब आप सभी कोड परिवर्तन सहेज लेते हैं और ब्राउज़र को ताज़ा करते हैं, तो आपको निम्न आउटपुट मिलेगा।