ボケ-ウィジェットの追加
bokeh.models.widgetsモジュールには、ボタン、スライダー、チェックボックス、ラジオボタンなどのHTMLフォーム要素に類似したGUIオブジェクトの定義が含まれています。これらのコントロールは、プロットへのインタラクティブなインターフェイスを提供します。プロットデータの変更、プロットパラメータの変更などの呼び出し処理は、対応するイベントで実行されるカスタムJavaScript関数によって実行できます。
Bokehでは、コールバック機能を2つのメソッドで定義できます-
使用 CustomJS callback インタラクティブ機能がスタンドアロンのHTMLドキュメントで機能するようにします。
使用する Bokeh server イベントハンドラーを設定します。
このセクションでは、Bokehウィジェットを追加してJavaScriptコールバックを割り当てる方法を説明します。
ボタン
このウィジェットは、ユーザー定義のコールバックハンドラーを呼び出すために一般的に使用されるクリック可能なボタンです。コンストラクターは次のパラメーターを取ります-
Button(label, icon, callback)labelパラメータはボタンのキャプションとして使用される文字列であり、callbackはクリックされたときに呼び出されるカスタムJavaScript関数です。
次の例では、プロットとボタンウィジェットが列レイアウトで表示されています。プロット自体は、xデータ系列とyデータ系列の間に線のグリフをレンダリングします。
'callback'という名前のカスタムJavaScript関数は、を使用して定義されています CutomJS() function。コールバックをトリガーしたオブジェクト(この場合はボタン)への参照をフォーム変数cb_objで受け取ります。
この関数は、ソースのColumnDataSourceデータを変更し、最終的にこの更新をソースデータに出力します。
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Button
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
callback = CustomJS(args=dict(source=source), code="""
var data = source.data;
x = data['x']
y = data['y']
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
source.change.emit();
""")
btn = Button(label="click here", callback=callback, name="1")
layout = column(btn , plot)
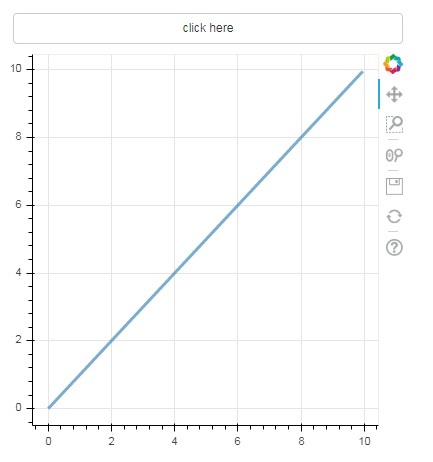
show(layout)出力(初期)

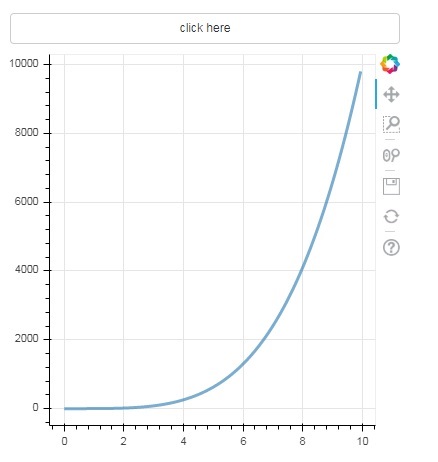
プロットの上部にあるボタンをクリックすると、次のように更新されたプロット図が表示されます-
出力(クリック後)

スライダー
スライダーコントロールの助けを借りて、それに割り当てられた開始プロパティと終了プロパティの間で番号を選択することが可能です。
Slider(start, end, step, value)次の例では、スライダーのon_changeイベントにコールバック関数を登録します。スライダーの瞬間的な数値は、ColumnDatasourceデータを変更するために使用されるcb_obj.valueの形式でハンドラーが利用できます。位置をスライドすると、プロット図は継続的に更新されます。
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Slider
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
handler = CustomJS(args=dict(source=source), code="""
var data = source.data;
var f = cb_obj.value
var x = data['x']
var y = data['y']
for (var i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], f)
}
source.change.emit();
""")
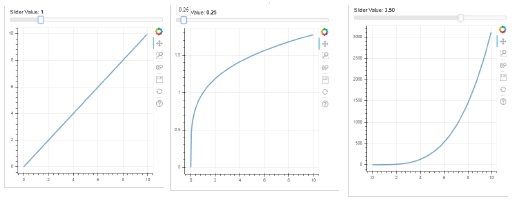
slider = Slider(start=0.0, end=5, value=1, step=.25, title="Slider Value")
slider.js_on_change('value', handler)
layout = column(slider, plot)
show(layout)出力

RadioGroup
このウィジェットは、キャプションの左側に円形のボタンを表示する、相互に排他的なトグルボタンのコレクションを表示します。
RadioGroup(labels, active)ここで、labelsはキャプションのリストであり、activeは選択されたオプションのインデックスです。
選択する
このウィジェットは、文字列アイテムの単純なドロップダウンリストであり、そのうちの1つを選択できます。選択した文字列がトップウィンドウに表示され、それが値パラメータです。
Select(options, value)ドロップダウンの文字列要素のリストは、オプションリストオブジェクトの形式で表示されます。
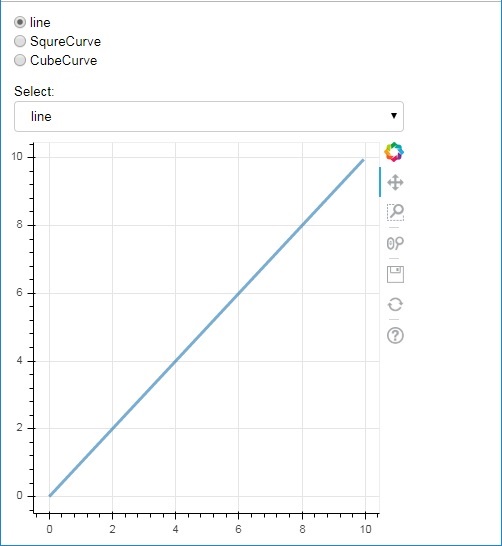
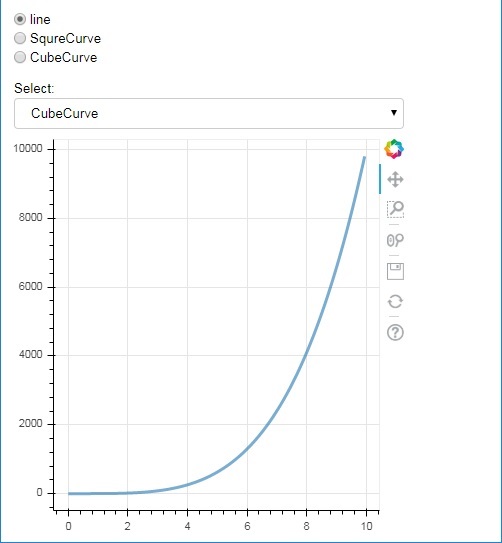
以下は、ラジオボタンと選択ウィジェットを組み合わせた例です。どちらもxデータ系列とyデータ系列の間に3つの異なる関係を提供します。ザ・RadioGroup そして Select widgets on_change()メソッドを介してそれぞれのハンドラーに登録されます。
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import RadioGroup, Select
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
radiohandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.active);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.active==0){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.active==1){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.active==2){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
selecthandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.value);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.value=="line"){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.value=="SquareCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.value=="CubeCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
radio = RadioGroup(
labels=["line", "SqureCurve", "CubeCurve"], active=0)
radio.js_on_change('active', radiohandler)
select = Select(title="Select:", value='line', options=["line", "SquareCurve", "CubeCurve"])
select.js_on_change('value', selecthandler)
layout = column(radio, select, plot)
show(layout)出力


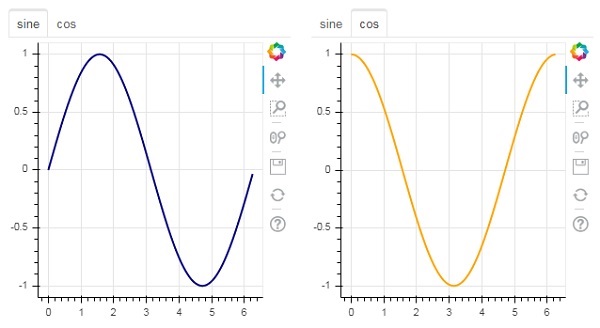
タブウィジェット
ブラウザの場合と同様に、各タブは異なるWebページを表示できます。タブウィジェットは、各図に異なるビューを提供するBokehモデルです。次の例では、正弦曲線と余弦曲線の2つのプロット図が2つの異なるタブにレンダリングされています-
from bokeh.plotting import figure, output_file, show
from bokeh.models import Panel, Tabs
import numpy as np
import math
x=np.arange(0, math.pi*2, 0.05)
fig1=figure(plot_width=300, plot_height=300)
fig1.line(x, np.sin(x),line_width=2, line_color='navy')
tab1 = Panel(child=fig1, title="sine")
fig2=figure(plot_width=300, plot_height=300)
fig2.line(x,np.cos(x), line_width=2, line_color='orange')
tab2 = Panel(child=fig2, title="cos")
tabs = Tabs(tabs=[ tab1, tab2 ])
show(tabs)出力