Bokeh-JavaScriptを使用した開発
Bokeh Pythonライブラリ、およびR、Scala、Juliaなどの他の言語のライブラリは、主に高レベルでBokehJSと対話します。Pythonプログラマーは、JavaScriptやWeb開発について心配する必要はありません。ただし、BokehJS APIを使用して、BokehJSを直接使用して純粋なJavaScript開発を行うことができます。
グリフやウィジェットなどのBokehJSオブジェクトは、Bokeh PythonAPIとほぼ同じように構築されます。通常、PythonClassNameは次のように利用できます。Bokeh.ClassNameJavaScriptから。たとえば、Pythonで取得したRange1dオブジェクト。
xrange = Range1d(start=-0.5, end=20.5)これは、BokehJSで-として同等に取得されます。
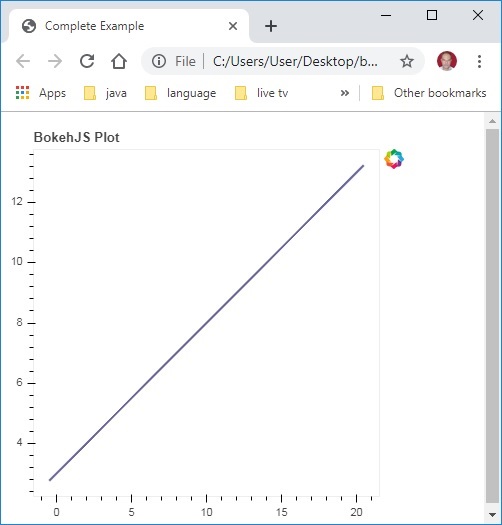
var xrange = new Bokeh.Range1d({ start: -0.5, end: 20.5 });HTMLファイルに埋め込まれたときにJavaScriptコードに従うと、ブラウザーで単純な折れ線グラフがレンダリングされます。
まず、以下のように、すべてのBokehJSライブラリをWebページの<head> .. </ head>セクションに含めます。
<head>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-widgets-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-tables-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-gl-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
</head>JavaScriptのスニペットに続く本文セクションでは、ボケプロットのさまざまな部分を作成します。
<script>
// create some data and a ColumnDataSource
var x = Bokeh.LinAlg.linspace(-0.5, 20.5, 10);
var y = x.map(function (v) { return v * 0.5 + 3.0; });
var source = new Bokeh.ColumnDataSource({ data: { x: x, y: y } });
// make the plot
var plot = new Bokeh.Plot({
title: "BokehJS Plot",
plot_width: 400,
plot_height: 400
});
// add axes to the plot
var xaxis = new Bokeh.LinearAxis({ axis_line_color: null });
var yaxis = new Bokeh.LinearAxis({ axis_line_color: null });
plot.add_layout(xaxis, "below");
plot.add_layout(yaxis, "left");
// add a Line glyph
var line = new Bokeh.Line({
x: { field: "x" },
y: { field: "y" },
line_color: "#666699",
line_width: 2
});
plot.add_glyph(line, source);
Bokeh.Plotting.show(plot);
</script>上記のコードをWebページとして保存し、選択したブラウザで開きます。