ボケ-サーバー
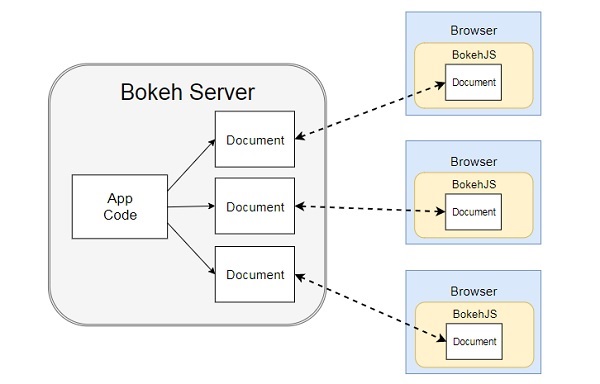
Bokehアーキテクチャには、プロットやグリフなどのオブジェクトがPythonを使用して作成され、JSONに変換されて消費される分離設計があります。 BokehJS client library。
ただし、Pythonとブラウザのオブジェクトを相互に同期させることは可能です。 Bokeh Server。これにより、Pythonのフルパワーを備えたブラウザーで生成されたユーザーインターフェイス(UI)イベントへの応答が可能になります。また、サーバー側の更新をブラウザーのウィジェットまたはプロットに自動的にプッシュするのにも役立ちます。
Bokehサーバーは、Pythonで記述されたアプリケーションコードを使用してBokehドキュメントを作成します。クライアントブラウザからの新しい接続ごとに、Bokehサーバーはそのセッションのためだけに新しいドキュメントを作成します。

まず、クライアントブラウザに提供するアプリケーションコードを開発する必要があります。次のコードは、正弦波ライングリフをレンダリングします。プロットに加えて、正弦波の周波数を制御するためのスライダーコントロールもレンダリングされます。コールバック関数update_data() 更新 ColumnDataSource スライダーの瞬時値を現在の周波数とするデータ。
import numpy as np
from bokeh.io import curdoc
from bokeh.layouts import row, column
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import Slider, TextInput
from bokeh.plotting import figure
N = 200
x = np.linspace(0, 4*np.pi, N)
y = np.sin(x)
source = ColumnDataSource(data = dict(x = x, y = y))
plot = figure(plot_height = 400, plot_width = 400, title = "sine wave")
plot.line('x', 'y', source = source, line_width = 3, line_alpha = 0.6)
freq = Slider(title = "frequency", value = 1.0, start = 0.1, end = 5.1, step = 0.1)
def update_data(attrname, old, new):
a = 1
b = 0
w = 0
k = freq.value
x = np.linspace(0, 4*np.pi, N)
y = a*np.sin(k*x + w) + b
source.data = dict(x = x, y = y)
freq.on_change('value', update_data)
curdoc().add_root(row(freq, plot, width = 500))
curdoc().title = "Sliders"次に、コマンドライン-に従ってBokehサーバーを起動します。
Bokeh serve –show sliders.pyBokehサーバーは、localhost:5006 / slidersでアプリケーションの実行と提供を開始します。コンソールログには、次の表示が表示されます-
C:\Users\User>bokeh serve --show scripts\sliders.py
2019-09-29 00:21:35,855 Starting Bokeh server version 1.3.4 (running on Tornado 6.0.3)
2019-09-29 00:21:35,875 Bokeh app running at: http://localhost:5006/sliders
2019-09-29 00:21:35,875 Starting Bokeh server with process id: 3776
2019-09-29 00:21:37,330 200 GET /sliders (::1) 699.99ms
2019-09-29 00:21:38,033 101 GET /sliders/ws?bokeh-protocol-version=1.0&bokeh-session-id=VDxLKOzI5Ppl9kDvEMRzZgDVyqnXzvDWsAO21bRCKRZZ (::1) 4.00ms
2019-09-29 00:21:38,045 WebSocket connection opened
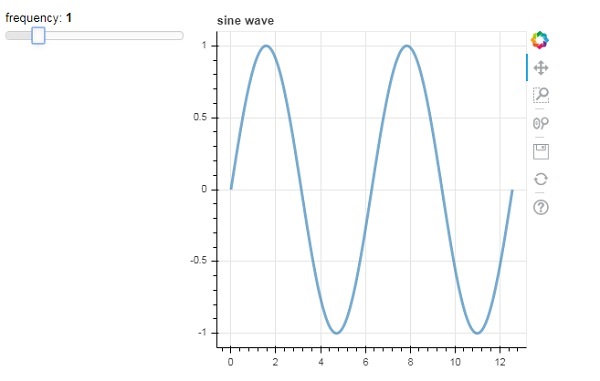
2019-09-29 00:21:38,049 ServerConnection createdお気に入りのブラウザを開き、上記のアドレスを入力します。正弦波プロットは次のように表示されます-

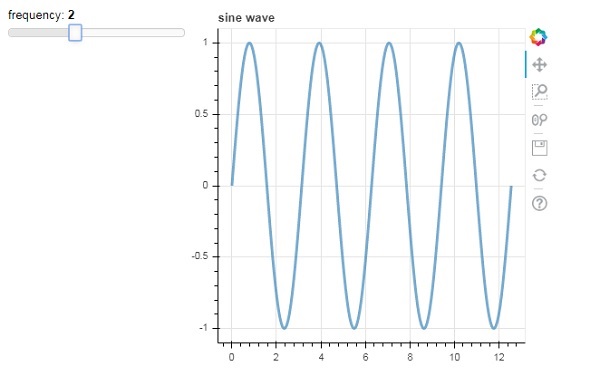
スライダーを回して、周波数を2に変更してみてください。