Flutter-アーキテクチャアプリケーション
この章では、Flutterフレームワークのアーキテクチャについて説明します。
ウィジェット
Flutterフレームワークのコアコンセプトは In Flutter, Everything is a widget。ウィジェットは基本的に、アプリケーションのユーザーインターフェイスを作成するために使用されるユーザーインターフェイスコンポーネントです。
でフラッター、アプリケーションはウィジェットそのものです。アプリケーションはトップレベルのウィジェットであり、そのUIは1つ以上の子(ウィジェット)を使用してビルドされ、子ウィジェットを使用してビルドされます。このcomposability この機能は、複雑なユーザーインターフェイスを作成するのに役立ちます。
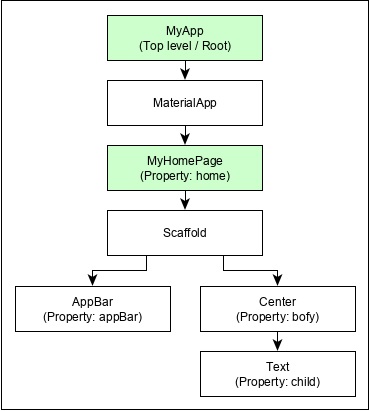
たとえば、hello worldアプリケーション(前の章で作成)のウィジェット階層は、次の図で指定されているとおりです。

ここで注目すべき点は次のとおりです。
MyAppはユーザーが作成したウィジェットであり、FlutterネイティブウィジェットであるMaterialAppを使用してビルドされます。
MaterialAppには、ホームページのユーザーインターフェイスを指定するhomeプロパティがあります。これも、ユーザーが作成したウィジェットMyHomePageです。
MyHomePageは、別のフラッターネイティブウィジェットであるScaffoldを使用してビルドされています
Scaffoldには、bodyとappBarの2つのプロパティがあります。
bodyはメインユーザーインターフェイスを指定するために使用され、appBarはヘッダーユーザーインターフェイスを指定するために使用されます
ヘッダーUIはフラッターネイティブウィジェットを使用してビルドされ、AppBarとボディUIはセンターウィジェットを使用してビルドされます。
センター性質、持っているウィジェットの子を実際のコンテンツを参照し、それが使用してビルドされ、テキストウィジェットを
ジェスチャー
Flutterウィジェットは、特別なウィジェットであるGestureDetectorを介した対話をサポートします。GestureDetectorは、子ウィジェットのタップ、ドラッグなどのユーザーインタラクションをキャプチャする機能を備えた非表示のウィジェットです。Flutterの多くのネイティブウィジェットは、GestureDetectorを使用したインタラクションをサポートしています。GestureDetectorウィジェットで構成することにより、既存のウィジェットにインタラクティブ機能を組み込むこともできます。次の章では、ジェスチャーを個別に学習します。
国家の概念
Flutterウィジェットは、特別なウィジェットStatefulWidgetを提供することにより、状態のメンテナンスをサポートします。ウィジェットは、状態のメンテナンスをサポートするためにStatefulWidgetウィジェットから派生する必要があり、他のすべてのウィジェットはStatefulWidgetから派生する必要があります。フラッターウィジェットはreactiveネイティブで。これはreactjsに似ており、StatefulWidgetは内部状態が変更されるたびに自動再レンダリングされます。再レンダリングは、新旧のウィジェットUIの違いを見つけ、必要な変更のみをレンダリングすることで最適化されます
レイヤー
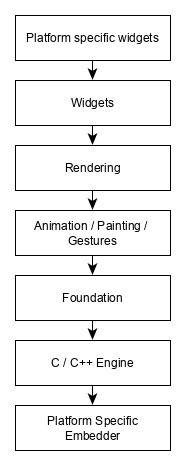
Flutterフレームワークの最も重要な概念は、フレームワークが複雑さの観点から複数のカテゴリにグループ化され、複雑さが減少するレイヤーに明確に配置されていることです。レイヤーは、そのすぐ次のレベルのレイヤーを使用して構築されます。最上位のレイヤーは、AndroidとiOSに固有のウィジェットです。次のレイヤーには、すべてのフラッターネイティブウィジェットがあります。次のレイヤーはレンダリングレイヤーです。これは低レベルのレンダラーコンポーネントであり、フラッターアプリのすべてをレンダリングします。レイヤーはコアプラットフォーム固有のコードになります
Flutterのレイヤーの一般的な概要は、次の図で指定されています-

以下のポイントは、Flutterのアーキテクチャをまとめたものです。
Flutterでは、すべてがウィジェットであり、複雑なウィジェットは既存のウィジェットで構成されています。
GestureDetectorウィジェットを使用して、必要に応じてインタラクティブ機能を組み込むことができます。
ウィジェットの状態は、StatefulWidgetウィジェットを使用して必要なときにいつでも維持できます。
Flutterはレイヤードデザインを提供するため、タスクの複雑さに応じて任意のレイヤーをプログラムできます。
これらすべての概念については、次の章で詳しく説明します。