Flutter-パッケージの概要
一連の機能を整理および共有するDartの方法は、Packageを使用することです。Dart Packageは、単に共有可能なライブラリまたはモジュールです。一般に、Dartパッケージにはアプリケーションエントリポイントmainがないことを除いて、DartパッケージはDartアプリケーションのパッケージと同じです。
パッケージの一般的な構造(デモパッケージmy_demo_packageを検討してください)は次のとおりです。
lib/src/* −プライベートDartコードファイル。
lib/my_demo_package.dart−メインのDartコードファイル。次のようにアプリケーションにインポートできます-
import 'package:my_demo_package/my_demo_package.dart'以下に示すように、必要に応じて、他のプライベートコードファイルをメインコードファイル(my_demo_package.dart)にエクスポートできます。
export src/my_private_code.dartlib/*−任意のカスタムフォルダ構造に配置された任意の数のDartコードファイル。コードには、次のようにアクセスできます。
import 'package:my_demo_package/custom_folder/custom_file.dart'pubspec.yaml −プロジェクト仕様、アプリケーションと同じ、
パッケージ内のすべてのDartコードファイルは単なるDartクラスであり、Dartコードがパッケージに含めるための特別な要件はありません。
パッケージの種類
Dartパッケージは基本的に同様の機能の小さなコレクションであるため、機能に基づいて分類できます。
ダートパッケージ
Web環境とモバイル環境の両方で使用できる汎用Dartコード。たとえば、english_wordsは、約5000語を含み、名詞(英語で名詞を一覧表示)、音節(1つの単語の音節数を指定)などの基本的なユーティリティ関数を備えたパッケージの1つです。
フラッターパッケージ
Flutterフレームワークに依存し、モバイル環境でのみ使用できる汎用Dartコード。たとえば、fluroはフラッター用のカスタムルーターです。Flutterフレームワークに依存します。
Flutterプラグイン
Flutterフレームワークと基盤となるプラットフォームコード(AndroidSDKまたはiOSSDK)に依存する汎用Dartコード。たとえば、cameraはデバイスのカメラと対話するためのプラグインです。カメラにアクセスするには、Flutterフレームワークと基盤となるフレームワークに依存します。
ダートパッケージの使用
Dartパッケージはホストされ、ライブサーバーに公開されます。 https://pub.dartlang.org.また、Flutterは、アプリケーションでDartパッケージを管理するためのシンプルなツールであるpubを提供します。パッケージとして使用するために必要な手順は次のとおりです-
以下に示すように、パッケージ名と必要なバージョンをpubspec.yamlに含めます-
dependencies: english_words: ^3.1.5最新のバージョン番号は、オンラインサーバーを確認することで確認できます。
次のコマンドを使用して、パッケージをアプリケーションにインストールします-
flutter packages getAndroid Studioでの開発中に、Android Studioはpubspec.yamlの変更を検出し、以下に示すようにAndroidStudioパッケージアラートを開発者に表示します-

Dartパッケージは、メニューオプションを使用してAndroidStudioにインストールまたは更新できます。
以下に示すコマンドを使用して必要なファイルをインポートし、作業を開始します-
import 'package:english_words/english_words.dart';パッケージで利用可能な任意の方法を使用し、
nouns.take(50).forEach(print);ここでは、名詞関数を使用して上位50語を取得して出力しました。
Flutterプラグインパッケージを開発する
Flutterプラグインの開発は、DartアプリケーションまたはDartパッケージの開発に似ています。唯一の例外は、プラグインがシステムAPI(AndroidまたはiOS)を使用して、必要なプラットフォーム固有の機能を取得することです。
前の章でプラットフォームコードにアクセスする方法をすでに学習したので、プラグイン開発プロセスを理解するために、単純なプラグインmy_browserを開発しましょう。my_browserプラグインの機能は、アプリケーションがプラットフォーム固有のブラウザーで特定のWebサイトを開くことができるようにすることです。
AndroidStudioを起動します。
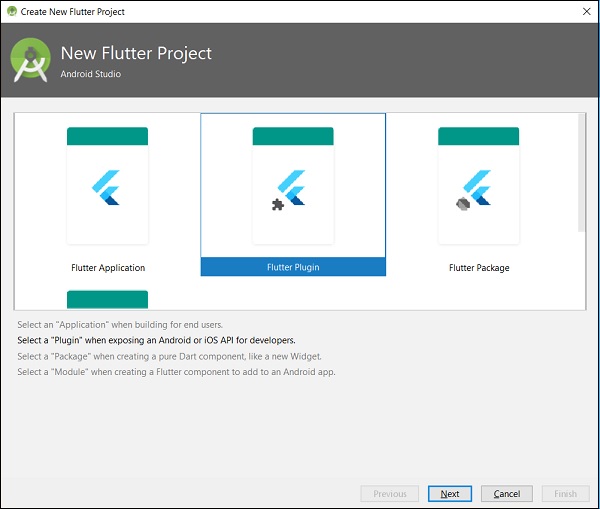
クリック File → New Flutter Project FlutterPluginオプションを選択します。
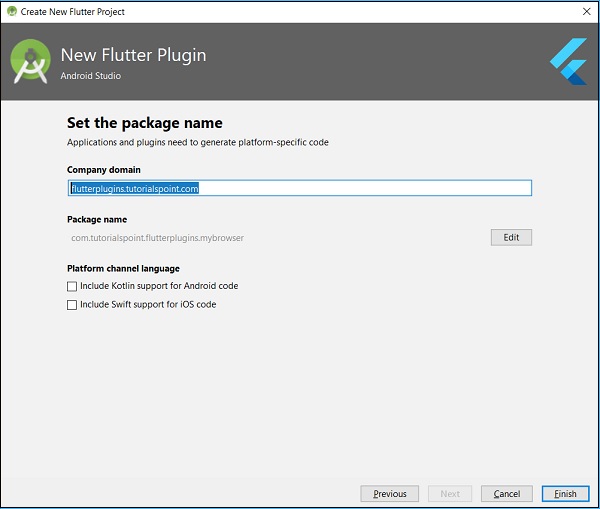
ここに示すようなFlutterプラグイン選択ウィンドウが表示されます-

プロジェクト名としてmy_browserを入力し、[次へ]をクリックします。
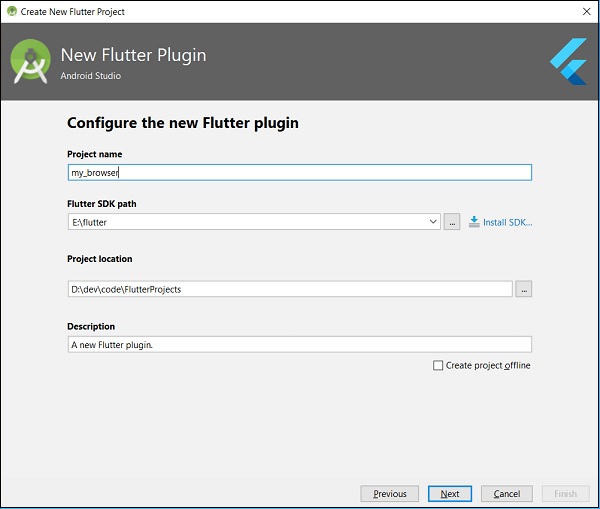
ここに示すように、ウィンドウにプラグイン名とその他の詳細を入力します-

以下に示すウィンドウに会社のドメインflutterplugins.tutorialspoint.comと入力し、をクリックします。 Finish。新しいプラグインを開発するためのスタートアップコードを生成します。

my_browser.dartファイルを開き、メソッドopenBrowserを記述して、プラットフォーム固有のopenBrowserメソッドを呼び出します。
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{ 'url': urlString }
);
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}MyBrowserPlugin.javaファイルを開き、次のクラスをインポートします-
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;ここでは、Androidからブラウザを開くために必要なライブラリをインポートする必要があります。
MyBrowserPluginクラスにタイプRegistrarの新しいプライベート変数mRegistrarを追加します。
private final Registrar mRegistrar;ここで、Registrarは、呼び出し元のコードのコンテキスト情報を取得するために使用されます。
MyBrowserPluginクラスにRegistrarを設定するコンストラクターを追加します。
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}registerWithを変更して、MyBrowserPluginクラスに新しいコンストラクターを含めます。
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}onMethodCallを変更して、MyBrowserPluginクラスにopenBrowserメソッドを含めます。
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}MyBrowserPluginクラスのブラウザにアクセスするためのプラットフォーム固有のopenBrowserメソッドを記述します。
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}my_browserプラグインの完全なソースコードは次のとおりです-
my_browser.dart
import 'dart:async';
import 'package:flutter/services.dart';
class MyBrowser {
static const MethodChannel _channel = const MethodChannel('my_browser');
static Future<String> get platformVersion async {
final String version = await _channel.invokeMethod('getPlatformVersion'); return version;
}
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{'url': urlString});
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
}MyBrowserPlugin.java
package com.tutorialspoint.flutterplugins.my_browser;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugin.common.PluginRegistry.Registrar;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
/** MyBrowserPlugin */
public class MyBrowserPlugin implements MethodCallHandler {
private final Registrar mRegistrar;
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}
/** Plugin registration. */
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(
registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
}新しいプロジェクトmy_browser_plugin_testを作成して、新しく作成したプラグインをテストします。
pubspec.yamlを開き、my_browserをプラグインの依存関係として設定します。
dependencies:
flutter:
sdk: flutter
my_browser:
path: ../my_browserAndroid Studioは、以下に示すAndroidStudioパッケージアラートに示すようにpubspec.yamlが更新されたことをアラートします-

[依存関係の取得]オプションをクリックします。Android Studioはインターネットからパッケージを取得し、アプリケーション用に適切に構成します。
main.dartを開き、my_browserプラグインを以下のように含めます-
import 'package:my_browser/my_browser.dart';以下に示すように、my_browserプラグインからopenBrowser関数を呼び出します-
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),main.dartの完全なコードは次のとおりです-
import 'package:flutter/material.dart';
import 'package:my_browser/my_browser.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(
title: 'Flutter Demo Home Page'
),
);,
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),
),
),
);
}
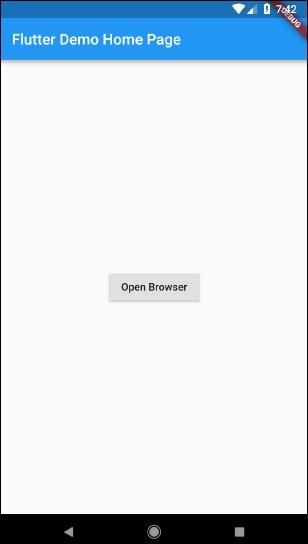
}アプリケーションを実行し、[ブラウザを開く]ボタンをクリックして、ブラウザが起動することを確認します。以下に示すスクリーンショットに示すように、ブラウザアプリ-ホームページを見ることができます-

以下に示すスクリーンショットに示すように、ブラウザアプリ–ブラウザ画面を見ることができます-