Flutter-開発ツール
この章では、Flutter開発ツールについて詳しく説明します。クロスプラットフォーム開発ツールキットの最初の安定版リリースは、2018年12月4日にFlutter1.0でリリースされました。Googleは、さまざまな開発ツールを使用して、Flutterフレームワークの改善と強化に継続的に取り組んでいます。
ウィジェットセット
Googleは、コンポーネントデザインでピクセルパーフェクトな品質を提供するために、マテリアルウィジェットセットとクパチーノウィジェットセットを更新しました。flutter 1.2の次期バージョンは、デスクトップキーボードイベントとマウスホバーサポートをサポートするように設計されます。
VisualStudioCodeを使用したフラッター開発
Visual Studio Codeはフラッター開発をサポートし、迅速かつ効率的な開発のための広範なショートカットを提供します。フラッター開発のためにVisualStudioCodeによって提供される主な機能のいくつかを以下に示します-
コードアシスト-オプションを確認したい場合は、 Ctrl+Space コード補完オプションのリストを取得します。
クイックフィックス- Ctrl+。コードの修正に役立つクイック修正ツールです。
コーディング中のショートカット。
コメントで詳細なドキュメントを提供します。
デバッグショートカット。
ホットリスタート。
Dart DevTools
AndroidStudioやVisualStudio Code、またはその他のIDEを使用して、コードを記述し、プラグインをインストールできます。Googleの開発チームは、DartDevToolsと呼ばれるさらに別の開発ツールに取り組んでいます。これはWebベースのプログラミングスイートです。AndroidとiOSの両方のプラットフォームをサポートします。これはタイムラインビューに基づいているため、開発者はアプリケーションを簡単に分析できます。
DevToolsをインストールします
DevToolsをインストールするには、コンソールで次のコマンドを実行します-
flutter packages pub global activate devtoolsこれで、次の出力が表示されます-
Resolving dependencies...
+ args 1.5.1
+ async 2.2.0
+ charcode 1.1.2
+ codemirror 0.5.3+5.44.0
+ collection 1.14.11
+ convert 2.1.1
+ devtools 0.0.16
+ devtools_server 0.0.2
+ http 0.12.0+2
+ http_parser 3.1.3
+ intl 0.15.8
+ js 0.6.1+1
+ meta 1.1.7
+ mime 0.9.6+2
..................
..................
Installed executable devtools.
Activated devtools 0.0.16.サーバーを実行する
次のコマンドを使用して、DevToolsサーバーを実行できます-
flutter packages pub global run devtoolsこれで、次のような応答が返されます。
Serving DevTools at http://127.0.0.1:9100アプリケーションを開始します
アプリケーションに移動し、シミュレーターを開いて、次のコマンドを使用して実行します-
flutter run --observatory-port=9200これで、DevToolsに接続されました。
ブラウザでDevToolsを起動します
次に、ブラウザで以下のURLにアクセスして、DevToolsを起動します-
http://localhost:9100/?port=9200以下のような応答があります-

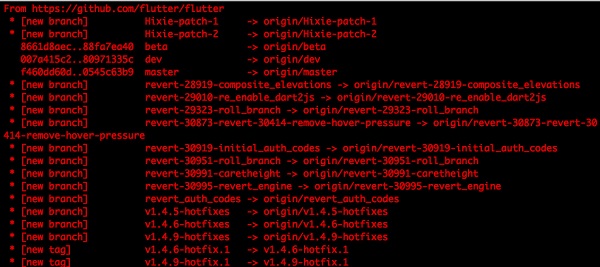
Flutter SDK
Flutter SDKを更新するには、次のコマンドを使用します-
flutter upgrade以下のような出力が表示されます-

Flutterパッケージをアップグレードするには、次のコマンドを使用します-
flutter packages upgrade次の応答が表示されます。
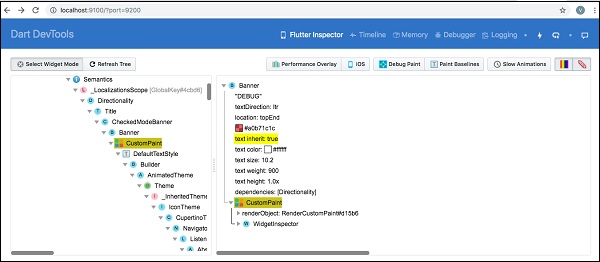
Running "flutter packages upgrade" in my_app... 7.4sフラッターインスペクター
フラッターウィジェットツリーを探索するために使用されます。これを実現するには、コンソールで以下のコマンドを実行します。
flutter run --track-widget-creation以下のような出力が表示されます-
Launching lib/main.dart on iPhone X in debug mode...
─Assembling Flutter resources... 3.6s
Compiling, linking and signing... 6.8s
Xcode build done. 14.2s
2,904ms (!)
To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R".
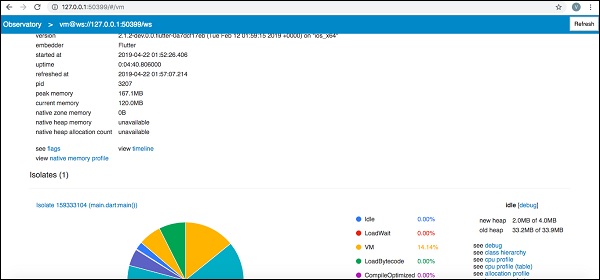
An Observatory debugger and profiler on iPhone X is available at: http://127.0.0.1:50399/
For a more detailed help message, press "h". To detach, press "d"; to quit, press "q".ここで、URL http://127.0.0.1:50399/に移動すると、次の結果が表示されます-