AndroidStudioで簡単なアプリケーションを作成する
この章では、Android StudioでFlutterアプリケーションを作成するための基本を理解するために、簡単なFlutterアプリケーションを作成しましょう。
Step 1 − AndroidStudioを開く
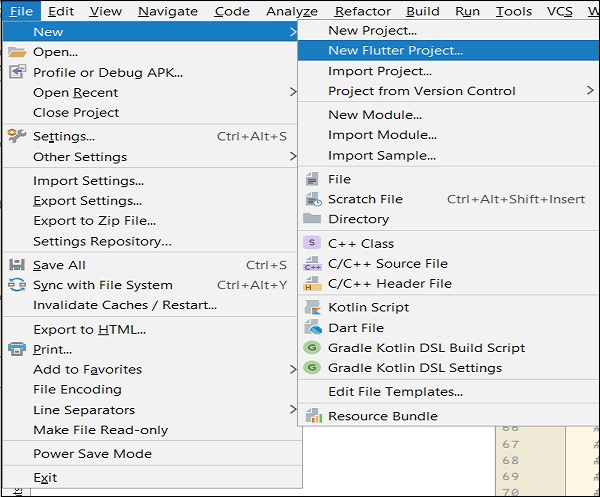
Step 2−フラッタープロジェクトを作成します。これについては、File → New → New Flutter Project

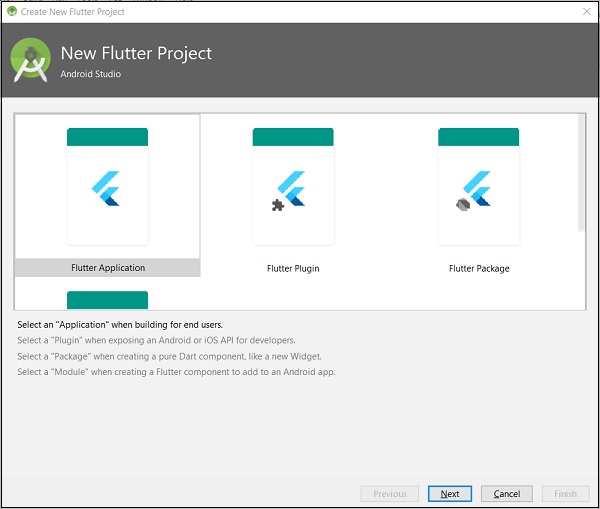
Step 3−フラッターアプリケーションを選択します。このために、Flutter Application をクリックします Next。

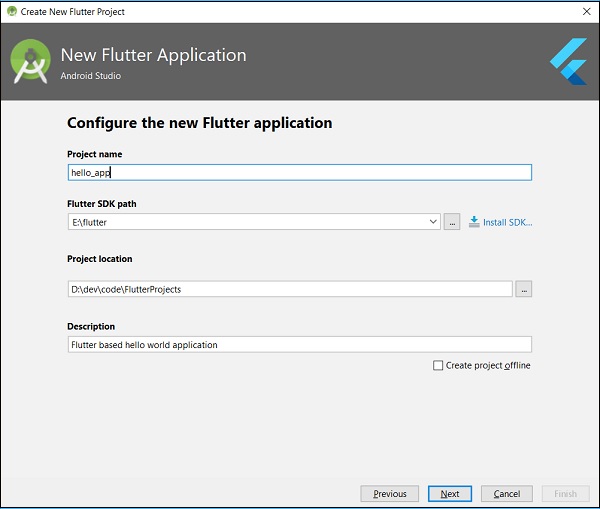
Step 4 −以下のようにアプリケーションを構成し、をクリックします Next。
プロジェクト名: hello_app
Flutter SDKパス: <path_to_flutter_sdk>
プロジェクトの場所: <path_to_project_folder>
説明: Flutter based hello world application

Step 5 −プロジェクトを構成します。
会社のドメインを次のように設定します flutterapp.tutorialspoint.com をクリックします Finish。
Step 6 −会社のドメインを入力します。
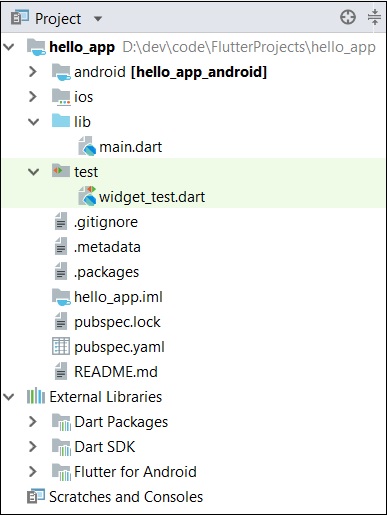
Android Studioは、最小限の機能で完全に機能するフラッターアプリケーションを作成します。アプリケーションの構造を確認してから、コードを変更してタスクを実行しましょう。
アプリケーションの構造と目的は次のとおりです。

ここでは、アプリケーションの構造のさまざまなコンポーネントについて説明します。
android −Androidアプリケーションを作成するための自動生成されたソースコード
ios −iOSアプリケーションを作成するための自動生成されたソースコード
lib −フラッターフレームワークを使用して記述されたDartコードを含むメインフォルダー
ib/main.dart −Flutterアプリケーションのエントリポイント
test −フラッターアプリケーションをテストするためのDartコードを含むフォルダー
test/widget_test.dart −サンプルコード
.gitignore −Gitバージョン管理ファイル
.metadata −フラッターツールによって自動生成
.packages −フラッターパッケージを追跡するために自動生成
.iml −AndroidStudioで使用されるプロジェクトファイル
pubspec.yaml −使用者 Pub、Flutterパッケージマネージャー
pubspec.lock −Flutterパッケージマネージャーによって自動生成されます。 Pub
README.md −マークダウン形式で記述されたプロジェクト記述ファイル
Step 7− lib / main.dartファイルのdartコードを以下のコードに置き換えます−
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text(
'Hello World',
)
),
);
}
}ダーツコードを1行ずつ理解しましょう。
Line 1−フラッターパッケージ、マテリアルをインポートします。マテリアルは、Androidで指定されたマテリアルデザインガイドラインに従ってユーザーインターフェースを作成するためのフラッターパッケージです。
Line 3−これはFlutterアプリケーションのエントリポイントです。runApp関数を呼び出し、MyAppクラスのオブジェクトに渡します。runApp関数の目的は、指定されたウィジェットを画面にアタッチすることです。
Line 5-17−ウィジェットはフラッターフレームワークでUIを作成するために使用されます。StatelessWidgetはウィジェットであり、ウィジェットの状態を維持しません。MyAppはStatelessWidgetを拡張し、そのビルドメソッドをオーバーライドします。buildメソッドの目的は、アプリケーションのUIの一部を作成することです。ここで、buildメソッドは、ウィジェットであるMaterialAppを使用して、アプリケーションのルートレベルのUIを作成します。タイトル、テーマ、ホームの3つのプロパティがあります。
titleはアプリケーションのタイトルです
テーマはウィジェットのテーマです。ここでは、ThemeDataクラスとそのプロパティprimarySwatchを使用して、アプリケーションの全体的な色として青を設定します。
ホームはアプリケーションの内部UIであり、別のウィジェットを設定します。 MyHomePage
Line 19 - 38− MyHomePageは、ScaffoldWidgetを返すことを除いてMyAppと同じです。Scaffoldは、UI準拠のマテリアルデザインを作成するために使用されるMaterialAppウィジェットの隣にあるトップレベルのウィジェットです。これには、アプリケーションのヘッダーを表示するappBarと、アプリケーションの実際のコンテンツを表示するbodyの2つの重要なプロパティがあります。AppBarは、アプリケーションのヘッダーをレンダリングするためのもう1つのウィジェットであり、appBarプロパティで使用しています。では、本体のプロパティは、我々が使用しているセンターのそれを子ウィジェットを中心ウィジェットを、。テキストは、テキストを表示するための最後の最も内側のウィジェットであり、画面の中央に表示されます。
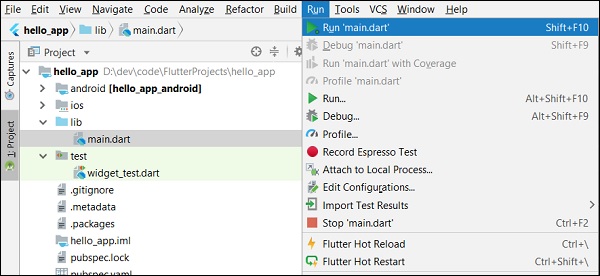
Step 8 −次に、を使用してアプリケーションを実行します。 Run → Run main.dart

Step 9 −最後に、アプリケーションの出力は次のとおりです。