Flutter-ウィジェットの紹介
前の章で学んだように、ウィジェットはFlutterフレームワークのすべてです。前の章で、新しいウィジェットを作成する方法をすでに学びました。
この章では、ウィジェットの作成の背後にある実際の概念と、Flutterフレームワークで使用できるさまざまなタイプのウィジェットについて理解しましょう。
私たちはチェックしてみましょうのHello WorldアプリケーションのMyHomePageウィジェットを。この目的のためのコードは以下のとおりです-
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title), ),
body: Center(child: Text( 'Hello World',)),
);
}
}ここでは、StatelessWidgetを拡張して新しいウィジェットを作成しました。
StatelessWidgetは、派生クラスに実装するために単一のメソッドビルドのみを必要とすることに注意してください。ビルド方法はを通じてウィジェットを構築するために必要なコンテキスト環境取得BuildContextのパラメータを、それが構築するウィジェットを返します。
コードでは、コンストラクター引数の1つとしてtitleを使用し、別の引数としてKeyも使用しています。タイトルがタイトルを表示するために使用され、キーがビルド環境にウィジェットを識別するために使用されます。
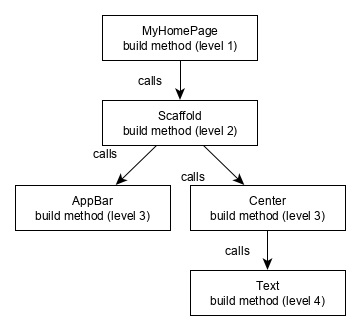
ここで、buildメソッドはScaffoldのbuildメソッドを呼び出し、ScaffoldはAppBarとCenterのbuildメソッドを呼び出してユーザーインターフェイスを構築します。
最後に、CenterビルドメソッドはTextビルドメソッドを呼び出します。
理解を深めるために、同じものの視覚的表現を以下に示します。

ウィジェットビルドの視覚化
フラッタ下記のように、ウィジェットは、それらの特徴に基づいて複数のカテゴリに分類することができます-
- プラットフォーム固有のウィジェット
- レイアウトウィジェット
- 状態メンテナンスウィジェット
- プラットフォームに依存しない/基本的なウィジェット
ここで、それぞれについて詳しく説明します。
プラットフォーム固有のウィジェット
Flutterには、特定のプラットフォーム(AndroidまたはiOS)に固有のウィジェットがあります。
Android固有のウィジェットは、AndroidOSによるマテリアルデザインガイドラインに従って設計されています。Android固有のウィジェットは、マテリアルウィジェットと呼ばれます。
iOS固有のウィジェットは、Appleのヒューマンインターフェイスガイドラインに従って設計されており、クパチーノウィジェットと呼ばれます。
最もよく使用されるマテリアルウィジェットのいくつかは次のとおりです-
- Scaffold
- AppBar
- BottomNavigationBar
- TabBar
- TabBarView
- ListTile
- RaisedButton
- FloatingActionButton
- FlatButton
- IconButton
- DropdownButton
- PopupMenuButton
- ButtonBar
- TextField
- Checkbox
- Radio
- Switch
- Slider
- 日付と時刻のピッカー
- SimpleDialog
- AlertDialog
最もよく使用されるクパチーノウィジェットのいくつかは次のとおりです-
- CupertinoButton
- CupertinoPicker
- CupertinoDatePicker
- CupertinoTimerPicker
- CupertinoNavigationBar
- CupertinoTabBar
- CupertinoTabScaffold
- CupertinoTabView
- CupertinoTextField
- CupertinoDialog
- CupertinoDialogAction
- CupertinoFullscreenDialogTransition
- CupertinoPageScaffold
- CupertinoPageTransition
- CupertinoActionSheet
- CupertinoActivityIndicator
- CupertinoAlertDialog
- CupertinoPopupSurface
- CupertinoSlider
レイアウトウィジェット
Flutterでは、1つ以上のウィジェットを作成することでウィジェットを作成できます。複数のウィジェットを1つのウィジェットに構成するために、Flutterはレイアウト機能を備えた多数のウィジェットを提供します。たとえば、子ウィジェットは、センターウィジェットを使用して中央に配置できます。
人気のあるレイアウトウィジェットのいくつかは次のとおりです-
Container−背景、境界線、影付きのBoxDecorationウィジェットを使用して装飾された長方形のボックス。
Center −子ウィジェットを中央に配置します。
Row −子を水平方向に配置します。
Column −子を垂直方向に配置します。
Stack −上下に配置します。
レイアウトウィジェットの詳細については、次の「レイアウトウィジェットの概要」の章で確認します。
状態メンテナンスウィジェット
Flutterでは、すべてのウィジェットはStatelessWidgetまたはStatefulWidgetから派生しています。
StatelessWidgetから派生したウィジェットには状態情報はありませんが、StatefulWidgetから派生したウィジェットが含まれている可能性があります。アプリケーションの動的な性質は、ウィジェットの対話型の動作と、対話中に状態が変化することによるものです。たとえば、カウンターボタンをタップすると、カウンターの内部状態が1つ増減し、Flutterウィジェットの反応性により、新しい状態情報を使用してウィジェットが自動的に再レンダリングされます。
StatefulWidgetウィジェットの概念については、次の状態管理の章で詳しく学習します。
プラットフォームに依存しない/基本的なウィジェット
Flutterは、プラットフォームに依存しない方法で単純なユーザーインターフェイスと複雑なユーザーインターフェイスを作成するための多数の基本的なウィジェットを提供します。この章の基本的なウィジェットのいくつかを見てみましょう。
Text
テキストウィジェットは、文字列の一部を表示するために使用されます。文字列のスタイルは、styleプロパティとTextStyleクラスを使用して設定できます。この目的のサンプルコードは次のとおりです-
Text('Hello World!', style: TextStyle(fontWeight: FontWeight.bold))テキストの特別なコンストラクタを持っているウィジェットは、Text.richタイプの子受け付け、TextSpanは異なるスタイルで文字列を指定します。TextSpanウィジェットは本質的に再帰的であり、TextSpanを子として受け入れます。この目的のサンプルコードは次のとおりです-
Text.rich(
TextSpan(
children: <TextSpan>[
TextSpan(text: "Hello ", style:
TextStyle(fontStyle: FontStyle.italic)),
TextSpan(text: "World", style:
TextStyle(fontWeight: FontWeight.bold)),
],
),
)テキストウィジェットの最も重要なプロパティは次のとおりです-
maxLines, int −表示する最大行数
overflow, TextOverFlow−TextOverFlowクラスを使用してビジュアルオーバーフローを処理する方法を指定します
style, TextStyle−TextStyleクラスを使用して文字列のスタイルを指定します
textAlign, TextAlign− TextAlignクラスを使用した、右、左、両端揃えなどのテキストの配置
textDirection, TextDirection −テキストの流れの方向(左から右または右から左)
Image
画像ウィジェットは、アプリケーションで画像を表示するために使用されます。画像ウィジェットは、複数のソースから画像をロードするためのさまざまなコンストラクターを提供します。それらは次のとおりです。
Image−ImageProviderを使用した汎用イメージローダー
Image.asset −フラッタープロジェクトのアセットから画像をロードする
Image.file −システムフォルダから画像をロードする
Image.memory −メモリから画像をロードする
Image.Network −ネットワークから画像をロードする
Flutterで画像を読み込んで表示する最も簡単なオプションは、画像をアプリケーションのアセットとして含め、オンデマンドでウィジェットに読み込むことです。
プロジェクトフォルダにアセットを作成し、必要な画像を配置します。
以下に示すように、pubspec.yamlでアセットを指定します-
flutter:
assets:
- assets/smiley.png次に、アプリケーションに画像を読み込んで表示します。
Image.asset('assets/smiley.png')helloworldアプリケーションのMyHomePageウィジェットの完全なソースコードと結果は次のとおりです-。
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( title: Text(this.title), ),
body: Center( child: Image.asset("assets/smiley.png")),
);
}
}ロードされた画像は以下のようになります-

画像ウィジェットの最も重要なプロパティは次のとおりです-
image, ImageProvider −ロードする実際の画像
width, double −画像の幅
height, double −画像の高さ
alignment, AlignmentGeometry −画像をその境界内に配置する方法
Icon
アイコンウィジェットは、IconDataクラスで記述されたフォントのグリフを表示するために使用されます。簡単なメールアイコンをロードするコードは次のとおりです-
Icon(Icons.email)helloworldアプリケーションに適用するための完全なソースコードは次のとおりです。
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title),),
body: Center( child: Icon(Icons.email)),
);
}
}ロードされたアイコンは以下のとおりです-