Hybrisが提供するツール
SAP Hybrisは、eコマース、マーケティング、販売およびサービス、収益、部門横断的なソリューション向けの製品を提供し、組織が顧客との貴重なやり取りを作成し、さまざまな業種をサポートできるように設計されています。
Hybrisには、次の機能の製品ポートフォリオが含まれています-
- コマース向け製品
- マーケティング用製品
- 販売用製品
- サービス用製品
- 請求用製品
- クロスファンクショナルソリューション
Hybris傘下の完全な製品ポートフォリオを表示するHybrisサイトのリンクは次のとおりです。 https://www.hybris.com/en/products/digital-portfolio

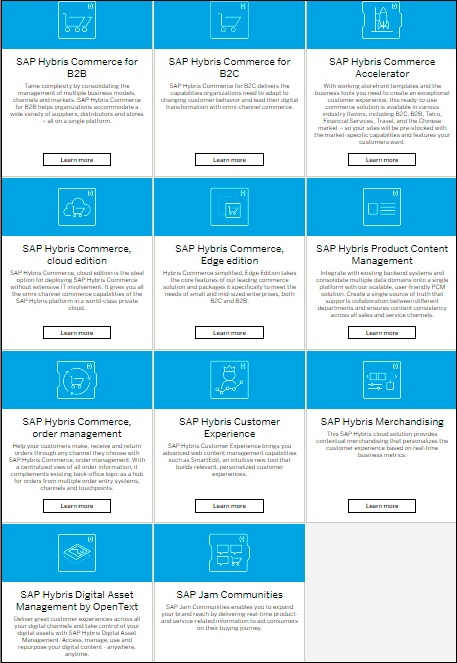
コマース向け製品
SAP Hybris Commerceで利用可能なコマース製品は、以下のスクリーンショットで説明されています。

SAP Hybris Commerce Cloudは、企業がコマースエクスペリエンスのあらゆるポイントで顧客を理解するのに役立つため、コンテンツの作成からマーチャンダイジング、フルフィルメントに至るまで、関連性のある有意義なやり取りを促進できます。
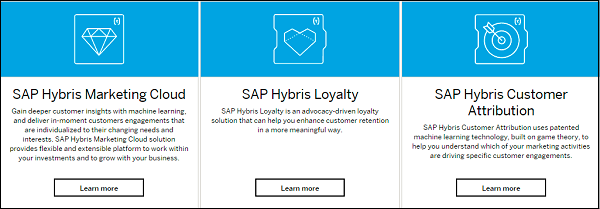
マーケティング用製品
SAP Hybris Marketingは、変化するニーズに応じてパーソナライズされたマーケティングエクスペリエンスを提供するために、マーケターに最も革新的なソリューションを提供しています。以下の製品ポートフォリオは、SAP Hybris Products forMarketingで入手できます。

販売用製品
Hybris for Salesソリューションは、モバイルデバイス上のデータにアクセスするための販売チームを提供します。これにより、ターゲット顧客が誰であるか、販売プロセスの問題、および販売の各機会をどのように隠すかを知るために必要な情報が提供されます。

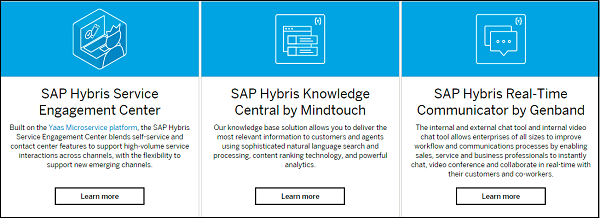
サービス用製品
このソリューションは、組織が優れたカスタマーサービスエクスペリエンスを顧客に提供するのに役立ちます。Hybris Products for Serviceは、すべてのチャネルで一貫したエクスペリエンスを提供し、完全で状況に応じた顧客情報にアクセスし、コールセンターのパフォーマンスとフィールドサービス管理に関するリアルタイムの洞察を獲得します。以下の製品がこのポートフォリオで利用可能です-

請求用製品
SAP Hybris Revenue Cloudを使用すると、価格と見積もり、注文管理、サブスクリプション請求のエクスペリエンスをクラウドから直接提供できます。以下の製品がこのカテゴリで利用可能です-

部門の枠を超えたサービス
上記の製品とは別に、SAPは、顧客とのやり取りを管理するためのさまざまな部門横断的なソリューション、インセンティブプランと販売手数料を管理し、オンラインでドキュメントに安全に署名して管理するためのさまざまなツールも提供しています。
