Cordova - Akcelerometr
Wtyczka Accelerometer jest również nazywana device-motion. Służy do śledzenia ruchu urządzenia w trzech wymiarach.
Krok 1 - Zainstaluj wtyczkę Accelerometer
Zainstalujemy tę wtyczkę za pomocą cordova-CLI. Wpisz następujący kod wcommand prompt okno.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugindevice-motionKrok 2 - Dodaj przyciski
W tym kroku dodamy dwa przyciski w index.htmlplik. Jeden będzie używany do uzyskania aktualnego przyspieszenia, a drugi będzie obserwował zmiany przyspieszenia.
<button id = "getAcceleration">GET ACCELERATION</button>
<button id = "watchAcceleration">WATCH ACCELERATION</button>Krok 3 - Dodaj detektory zdarzenia
Dodajmy teraz detektory zdarzeń dla naszych przycisków do onDeviceReady funkcja wewnątrz index.js.
document.getElementById("getAcceleration").addEventListener("click", getAcceleration);
document.getElementById("watchAcceleration").addEventListener(
"click", watchAcceleration);Krok 4 - Tworzenie funkcji
Teraz utworzymy dwie funkcje. Pierwsza funkcja będzie służyła do uzyskania aktualnego przyspieszenia, a druga będzie obserwowała przyspieszenie, a informacja o przyspieszeniu będzie wyzwalana co trzy sekundy. Dodamy równieżclearWatch funkcja opakowana przez setTimeoutfunkcja, aby zatrzymać obserwowanie przyspieszenia po określonym przedziale czasu. Plikfrequency służy do wywołania funkcji zwrotnej co trzy sekundy.
function getAcceleration() {
navigator.accelerometer.getCurrentAcceleration(
accelerometerSuccess, accelerometerError);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
};
function accelerometerError() {
alert('onError!');
};
}
function watchAcceleration() {
var accelerometerOptions = {
frequency: 3000
}
var watchID = navigator.accelerometer.watchAcceleration(
accelerometerSuccess, accelerometerError, accelerometerOptions);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
setTimeout(function() {
navigator.accelerometer.clearWatch(watchID);
}, 10000);
};
function accelerometerError() {
alert('onError!');
};
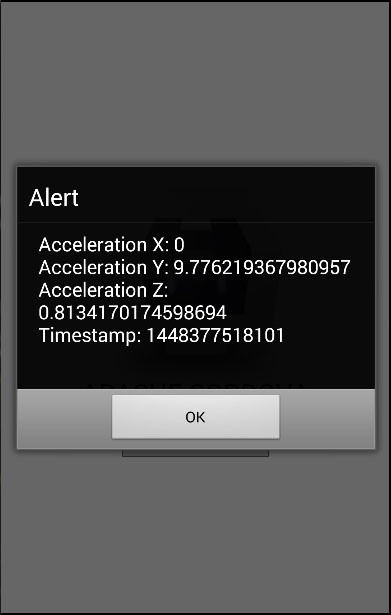
}Teraz, jeśli naciśniemy GET ACCELERATIONprzycisk, otrzymamy aktualną wartość przyspieszenia. Jeśli naciśniemyWATCH ACCELERATIONprzycisk, alarm będzie wyzwalany co trzy sekundy. Po trzecim alercie pojawia sięclearWatch funkcja zostanie wywołana i nie będziemy otrzymywać więcej alertów, ponieważ ustawiliśmy limit czasu na 10000 milisekund.