Cordova - Szybki przewodnik
Cordova to platforma do budowania hybrydowych aplikacji mobilnych z wykorzystaniem HTML, CSS i JavaScript.
Oficjalna dokumentacja podaje definicję Cordova -
„Apache Cordova to platforma programistyczna na urządzenia mobilne typu open source. Umożliwia korzystanie ze standardowych technologii internetowych, takich jak HTML5, CSS3 i JavaScript, do programowania na wielu platformach, unikając każdego natywnego języka programowania platformy mobilnej. Aplikacje są uruchamiane w opakowaniach przeznaczonych dla każdej platformy oraz polegaj na zgodnych ze standardami powiązaniach API, aby uzyskać dostęp do czujników, danych i stanu sieci każdego urządzenia ”.
Funkcje Cordova
Przyjrzyjmy się teraz pokrótce cechom Cordova.
Interfejs wiersza poleceń (Cordova CLI)
To narzędzie może być używane do uruchamiania projektów, budowania procesów dla różnych platform, instalowania wtyczek i wielu innych przydatnych rzeczy, które ułatwiają proces programowania. Dowiesz się, jak korzystać z interfejsu wiersza poleceń w kolejnych rozdziałach.
Cordova Core Components
Cordova oferuje zestaw podstawowych komponentów, których potrzebuje każda aplikacja mobilna. Te komponenty posłużą do stworzenia bazy aplikacji, dzięki czemu będziemy mogli poświęcić więcej czasu na implementację własnej logiki.
Wtyczki Cordova
Cordova oferuje API, które będzie używane do implementacji natywnych funkcji mobilnych w naszej aplikacji JavaScript.
Licencja
Cordova jest objęty licencją na licencji Apache w wersji 2.0. Logo Apache i pióro Apache są znakami towarowymi The Apache Software Foundation.
Zalety Cordova
Omówimy teraz zalety Cordova.
Cordova oferuje jedną platformę do tworzenia hybrydowych aplikacji mobilnych, dzięki czemu możemy opracować jedną aplikację, która będzie używana na różnych platformach mobilnych - IOS, Android, Windows Phone, Amazon-fireos, blackberry, Firefox OS, Ubuntu i tizien.
Tworzenie aplikacji hybrydowej jest szybsze niż aplikacji natywnej, dzięki czemu Cordova może zaoszczędzić czas tworzenia.
Ponieważ używamy JavaScript podczas pracy z Cordova, nie musimy uczyć się języków programowania specyficznych dla platformy.
Istnieje wiele dodatków społeczności, których można używać z Cordova, mają one kilka bibliotek i struktur, które są zoptymalizowane do pracy z nimi.
Ograniczenia Cordova
Poniżej przedstawiono ograniczenia Cordova.
Aplikacje hybrydowe są wolniejsze niż natywne, więc używanie Cordova nie jest optymalne dla dużych aplikacji, które wymagają dużej ilości danych i funkcji.
Zgodność z różnymi przeglądarkami może powodować wiele problemów. Przez większość czasu tworzymy aplikacje na różne platformy, więc testowanie i optymalizacja może być czasochłonne, ponieważ musimy objąć dużą liczbę urządzeń i systemów operacyjnych.
Niektóre wtyczki mają problemy ze zgodnością z różnymi urządzeniami i platformami. Istnieją również natywne interfejsy API, które nie są jeszcze obsługiwane przez Cordova.
W tym rozdziale zrozumiemy konfigurację środowiska Cordova. Aby rozpocząć konfigurację, musimy najpierw zainstalować kilka komponentów. Komponenty są wymienione w poniższej tabeli.
| S.Nr | Oprogramowanie i opis |
|---|---|
| 1 | NodeJS and NPM NodeJS to platforma potrzebna do rozwoju Cordova. Sprawdź naszą konfigurację środowiska NodeJS, aby uzyskać więcej informacji. |
| 2 | Android SDK W przypadku platformy Android musisz mieć zainstalowany pakiet Android SDK na swoim komputerze. Sprawdź instalację Android Środowisko więcej szczegółów. |
| 3 | XCode W przypadku platformy iOS musisz mieć zainstalowany xCode na swoim komputerze. Sprawdź konfigurację środowiska iOS, aby uzyskać więcej informacji |
Instalowanie Cordova
Zanim zaczniemy, musisz wiedzieć, że będziemy używać systemu Windows command prompt w naszym samouczku.
Krok 1 - Instalacja git
Nawet jeśli nie używasz git, należy go zainstalować, ponieważ Cordova używa go do niektórych procesów w tle. Możesz pobrać git tutaj . Po zainstalowaniu git otwórz zmienną środowiskową.
- Kliknij prawym przyciskiem myszy komputer
- Properties
- Zaawansowane ustawienia systemu
- Zmienne środowiska
- Zmienne systemowe
- Edit
Skopiuj poniższe na końcu variable value field. To jest domyślna ścieżka instalacji git. Jeśli zainstalowałeś go na innej ścieżce, powinieneś użyć tego zamiast naszego przykładowego kodu poniżej.
;C:\Program Files (x86)\Git\bin;C:\Program Files (x86)\Git\cmdTeraz możesz pisać git w wierszu polecenia, aby sprawdzić, czy instalacja się powiodła.
Krok 2 - Instalacja Cordova
Ten krok spowoduje globalne pobranie i zainstalowanie modułu Cordova. Otwórz wiersz polecenia i uruchom następujące -
C:\Users\username>npm install -g cordovaMożesz sprawdzić zainstalowaną wersję, uruchamiając -
C:\Users\username>cordova -vTo wszystko, czego potrzebujesz, aby rozpocząć tworzenie aplikacji Cordova w systemie operacyjnym Windows. W naszym następnym samouczku pokażemy, jak stworzyć pierwszą aplikację.
Zrozumieliśmy, jak zainstalować Cordova i skonfigurować dla niego środowisko. Gdy wszystko będzie gotowe, możemy stworzyć naszą pierwszą aplikację hybrydową Cordova.
Krok 1 - Tworzenie aplikacji
Otwórz katalog, w którym chcesz zainstalować aplikację w wierszu polecenia. Stworzymy go na komputerze.
C:\Users\username\Desktop>cordova
create CordovaProject io.cordova.hellocordova CordovaAppCordovaProject to nazwa katalogu, w którym tworzona jest aplikacja.
io.cordova.hellocordovajest domyślną wartością domeny odwrotnej. Jeśli to możliwe, powinieneś użyć własnej wartości domeny.
CordovaApp to tytuł Twojej aplikacji.
Krok 2 - Dodawanie platform
Musisz otworzyć katalog projektu w wierszu polecenia. W naszym przykładzie jest to plikCordovaProject. Powinieneś wybierać tylko te platformy, których potrzebujesz. Aby móc korzystać z określonej platformy, musisz mieć zainstalowany zestaw SDK platformy. Ponieważ rozwijamy się w systemie Windows, możemy korzystać z następujących platform. Zainstalowaliśmy już Android SDK, więc zainstalujemy platformę Android tylko na potrzeby tego samouczka.
C:\Users\username\Desktop\CordovaProject>cordova platform add androidIstnieją inne platformy, których można używać w systemie operacyjnym Windows.
C:\Users\username\Desktop\CordovaProject>cordova platform add wp8C:\Users\username\Desktop\CordovaProject>cordova platform add amazon-fireosC:\Users\username\Desktop\CordovaProject>cordova platform add windowsC:\Users\username\Desktop\CordovaProject>cordova platform add blackberry10C:\Users\username\Desktop\CordovaProject>cordova platform add firefoxosJeśli tworzysz na komputerze Mac, możesz użyć -
$ cordova platform add IOS$ cordova platform add amazon-fireos$ cordova platform add android$ cordova platform add blackberry10$ cordova platform add firefoxosMożesz również usunąć platformę ze swojego projektu, używając -
C:\Users\username\Desktop\CordovaProject>cordova platform rm androidKrok 3 - Budowanie i uruchamianie
W tym kroku zbudujemy aplikację dla określonej platformy, abyśmy mogli ją uruchomić na urządzeniu mobilnym lub emulatorze.
C:\Users\username\Desktop\CordovaProject>cordova build androidTeraz możemy uruchomić naszą aplikację. Jeśli używasz domyślnego emulatora, powinieneś użyć -
C:\Users\username\Desktop\CordovaProject>cordova emulate androidJeśli chcesz użyć zewnętrznego emulatora lub prawdziwego urządzenia, powinieneś użyć -
C:\Users\username\Desktop\CordovaProject>cordova run androidNOTE - Użyjemy Genymotion android emulatorponieważ jest szybszy i bardziej responsywny niż domyślny. Możesz znaleźć emulator tutaj . Możesz także użyć prawdziwego urządzenia do testowania, włączającUSB debuggingz opcji i podłączenie go do komputera za pomocą kabla USB. W przypadku niektórych urządzeń konieczne będzie również zainstalowanie sterownika USB.
Po uruchomieniu aplikacja zainstaluje ją na określonej przez nas platformie. Jeśli wszystko zakończy się bez błędów, dane wyjściowe powinny pokazywać domyślny ekran startowy aplikacji.

W następnym samouczku pokażemy, jak skonfigurować aplikację Cordova.
Plik config.xmlplik to miejsce, w którym możemy zmienić konfigurację aplikacji. Kiedy stworzyliśmy naszą aplikację w ostatnim samouczku, ustawiliśmy odwrotną domenę i nazwę. Wartości można zmienić wconfig.xmlplik. Podczas tworzenia aplikacji zostanie również utworzony domyślny plik konfiguracyjny.

W poniższej tabeli wyjaśniono elementy konfiguracji w programie config.xml.
config.xml Tabela konfiguracji
| S.Nr | Element i szczegóły |
|---|---|
| 1 | widget Wartość domeny odwrotnej aplikacji, którą określiliśmy podczas tworzenia aplikacji. |
| 2 | name Nazwa aplikacji, którą określiliśmy podczas tworzenia aplikacji. |
| 3 | description Opis aplikacji. |
| 4 | author Autor aplikacji. |
| 5 | content Strona startowa aplikacji. Jest umieszczony wewnątrzwww informator. |
| 6 | plugin Aktualnie zainstalowane wtyczki. |
| 7 | access Służy do kontrolowania dostępu do domen zewnętrznych. Domyślnyoriginwartość jest ustawiona na *, co oznacza, że dostęp jest dozwolony dla dowolnej domeny. Ta wartość nie pozwoli na otwarcie niektórych określonych adresów URL w celu ochrony informacji. |
| 8 | allow-intent Zezwala określonym adresom URL na żądanie otwarcia aplikacji. Na przykład,<allow-intent href = "tel:*" /> pozwoli tel: links na otwarcie dialera. |
| 9 | platform Platformy do tworzenia aplikacji. |
Możemy skorzystać z Storage API dostępnego do przechowywania danych w aplikacjach klienckich. Pomoże to w korzystaniu z aplikacji, gdy użytkownik jest offline, a także może poprawić wydajność. Ponieważ ten samouczek jest przeznaczony dla początkujących, pokażemy Ci, jak z niego korzystaćlocal storage. W jednym z naszych późniejszych samouczków pokażemy Ci inne wtyczki, których można użyć.
Krok 1 - Dodawanie przycisków
Stworzymy cztery przyciski w index.htmlplik. Przyciski będą znajdować się wewnątrzdiv class = "app" element.
<button id = "setLocalStorage">SET LOCAL STORAGE</button>
<button id = "showLocalStorage">SHOW LOCAL STORAGE</button>
<button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button>
<button id = "getLocalStorageByKey">GET BY KEY</button>Spowoduje to wyświetlenie następującego ekranu -

Krok 2 - Dodawanie detektorów zdarzeń
Polityka bezpieczeństwa Cordova nie zezwala na zdarzenia wbudowane, więc będziemy dodawać detektory zdarzeń w plikach index.js. Przydzielimy równieżwindow.localStorage do localStorage zmienna, której będziemy używać później.
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;Krok 3 - Tworzenie funkcji
Teraz musimy stworzyć funkcje, które będą wywoływane po dotknięciu przycisków. Pierwsza funkcja służy do dodawania danych do pamięci lokalnej.
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}Następna zapisze dane, które dodaliśmy do konsoli.
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
}Jeśli stukniemy SET LOCAL STORAGEprzycisk, ustawimy trzy elementy do lokalnego magazynu. Jeśli stukniemySHOW LOCAL STORAGE potem konsola będzie logować pozycje, które chcemy.

Stwórzmy teraz funkcję, która usunie projekt z lokalnej pamięci.
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
}Jeśli klikniemy SHOW LOCAL STORAGE Po usunięciu projektu dane wyjściowe zostaną wyświetlone null wartość dla pola projektu.

Możemy również uzyskać lokalne elementy pamięci za pomocą key() metoda, która przyjmie indeks jako argument i zwróci element z odpowiednią wartością indeksu.
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}Teraz, kiedy stukamy GET BY KEY spowoduje wyświetlenie następującego wyjścia.

UWAGA
Kiedy używamy key() konsola zarejestruje plik job zamiast tego name mimo że przeszliśmy spór 0aby pobrać pierwszy obiekt. Dzieje się tak, ponieważ pamięć lokalna przechowuje dane w kolejności alfabetycznej.
W poniższej tabeli przedstawiono wszystkie dostępne lokalne metody przechowywania.
| S.Nr | Metody i szczegóły |
|---|---|
| 1 | setItem(key, value) Służy do ustawiania elementu w magazynie lokalnym. |
| 2 | getItem(key) Służy do pobierania przedmiotu z lokalnego magazynu. |
| 3 | removeItem(key) Służy do usuwania elementu z magazynu lokalnego. |
| 4 | key(index) Służy do uzyskania przedmiotu za pomocą indexprzedmiotu w magazynie lokalnym. Pomaga to sortować elementy alfabetycznie. |
| 5 | length() Służy do pobierania liczby elementów, które istnieją w pamięci lokalnej. |
| 6 | clear() Służy do usuwania wszystkich par klucz / wartość z pamięci lokalnej. |
Istnieje wiele wydarzeń, które można wykorzystać w projektach Cordova. Poniższa tabela przedstawia dostępne zdarzenia.
| S.Nr | Wydarzenia i szczegóły |
|---|---|
| 1 | deviceReady To zdarzenie jest wywoływane po pełnym załadowaniu Cordova. Pomaga to zapewnić, że żadne funkcje Cordova nie są wywoływane przed załadowaniem wszystkiego. |
| 2 | pause To zdarzenie jest wywoływane, gdy aplikacja działa w tle. |
| 3 | resume To zdarzenie jest wyzwalane, gdy aplikacja jest zwracana z tła. |
| 4 | backbutton To zdarzenie jest wyzwalane po naciśnięciu przycisku Wstecz. |
| 5 | menubutton To zdarzenie jest wyzwalane po naciśnięciu przycisku menu. |
| 6 | searchbutton To zdarzenie jest wywoływane po naciśnięciu przycisku wyszukiwania w systemie Android. |
| 7 | startcallbutton To zdarzenie jest wyzwalane po naciśnięciu przycisku rozpoczęcia połączenia. |
| 8 | endcallbutton To zdarzenie jest wyzwalane po naciśnięciu przycisku zakończenia połączenia. |
| 9 | volumedownbutton To zdarzenie jest wyzwalane po naciśnięciu przycisku zmniejszania głośności. |
| 10 | volumeupbutton To zdarzenie jest wyzwalane po naciśnięciu przycisku zwiększania głośności. |
Korzystanie z wydarzeń
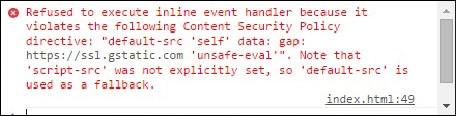
Wszystkie zdarzenia są używane prawie w ten sam sposób. Powinniśmy zawsze dodawać słuchaczy zdarzeń w naszymjs zamiast tego inline event calling od Cordova Content Security Policynie zezwala na wbudowany JavaScript. Jeśli spróbujemy wywołać zdarzenie w tekście, zostanie wyświetlony następujący błąd.

Właściwy sposób pracy z wydarzeniami to używanie addEventListener. Zrozumiemy, jak używaćvolumeupbutton wydarzenie poprzez przykład.
document.addEventListener("volumeupbutton", callbackFunction, false);
function callbackFunction() {
alert('Volume Up Button is pressed!');
}Po naciśnięciu volume up przycisk, na ekranie zostanie wyświetlony następujący alert.

Obsługa przycisku Wstecz
Powinniśmy użyć przycisku Wstecz w systemie Android, aby uzyskać funkcje aplikacji, takie jak powrót do poprzedniego ekranu. Aby zaimplementować własną funkcjonalność, powinniśmy najpierw wyłączyć przycisk Wstecz, który służy do wyjścia z aplikacji.
document.addEventListener("backbutton", onBackKeyDown, false);
function onBackKeyDown(e) {
e.preventDefault();
alert('Back Button is Pressed!');
}Teraz, gdy naciśniemy natywny przycisk Wstecz w Androidzie, alert pojawi się na ekranie zamiast wychodzenia z aplikacji. Odbywa się to za pomocąe.preventDefault() Komenda.

Obsługa przycisku Wstecz
Zwykle będziesz chciał użyć przycisku Wstecz Androida do niektórych funkcji aplikacji, takich jak powrót do poprzedniego ekranu. Aby móc zaimplementować własną funkcjonalność, musisz najpierw wyłączyć zamykanie aplikacji po naciśnięciu przycisku Wstecz.
document.addEventListener("backbutton", onBackKeyDown, false);
function onBackKeyDown(e) {
e.preventDefault();
alert('Back Button is Pressed!');
}Teraz, gdy naciśniemy natywny przycisk Wstecz w Androidzie, alert pojawi się na ekranie zamiast wychodzenia z aplikacji. Odbywa się to za pomocąe.preventDefault().

Cordova Plugman to przydatne narzędzie wiersza poleceń do instalowania wtyczek i zarządzania nimi. Powinieneś użyćplugmanjeśli Twoja aplikacja musi działać na jednej określonej platformie. Jeśli chcesz utworzyćcross-platform aplikacja, której powinieneś użyć cordova-cli który zmodyfikuje wtyczki dla różnych platform.
Krok 1 - Instalacja Plugmana
Otworzyć command prompt window i uruchom następujący fragment kodu, aby zainstalować wtyczkę.
C:\Users\username\Desktop\CordovaProject>npm install -g plugmanKrok 2 - Instalacja wtyczek
Aby zrozumieć, jak zainstalować wtyczkę Cordova za pomocą plugmana, użyjemy wtyczki Camera jako przykładu.
C:\Users\username\Desktop\CordovaProject>plugman
install --platform android --project platforms\android
--plugin cordova-plugin-camera
plugman uninstall --platform android --project platforms\android
--plugin cordova-plugin-cameraMusimy wziąć pod uwagę trzy parametry, jak pokazano powyżej.
--platform - platforma, z której korzystamy (android, ios, amazon-fireos, wp8, blackberry10).
--project- ścieżka, w której powstaje projekt. W naszym przypadku tak jestplatforms\android informator.
--plugin - wtyczkę, którą chcemy zainstalować.
Jeśli ustawisz prawidłowe parametry, okno wiersza polecenia powinno wyświetlać następujące dane wyjściowe.

Dodatkowe metody
Możesz użyć uninstall w podobny sposób.
C:\Users\username\Desktop\CordovaProject>plugman uninstall
--platform android --project platforms\android --plugin cordova-plugin-cameraPlik command prompt konsola wyświetli następujące dane wyjściowe.

Plugman oferuje kilka dodatkowych metod, których można użyć. Metody są wymienione w poniższej tabeli.
| S.Nr | Metoda i szczegóły |
|---|---|
| 1 | install Służy do instalowania wtyczek Cordova. |
| 2 | uninstall Służy do odinstalowywania wtyczek Cordova. |
| 3 | fetch Służy do kopiowania wtyczki Cordova do określonej lokalizacji. |
| 4 | prepare Służy do aktualizacji pliku konfiguracyjnego, aby pomóc w obsłudze modułu JS. |
| 5 | adduser Służy do dodawania konta użytkownika do rejestru. |
| 6 | publish Służy do publikowania wtyczki w rejestrze. |
| 7 | unpublish Służy do cofania publikacji wtyczki z rejestru. |
| 8 | search Służy do wyszukiwania wtyczek w rejestrze. |
| 9 | config Służy do konfiguracji ustawień rejestru. |
| 10 | create Służy do tworzenia niestandardowej wtyczki. |
| 11 | platform Służy do dodawania lub usuwania platformy z niestandardowej wtyczki. |
Dodatkowe polecenia
Jeśli utkniesz, zawsze możesz użyć plugman -helpKomenda. Wersję można sprawdzić za pomocąplugman -v. Aby wyszukać wtyczkę, możesz użyćplugman search i wreszcie możesz zmienić rejestr wtyczek za pomocą rozszerzenia plugman config set registry Komenda.
UWAGA
Ponieważ Cordova jest używany do tworzenia aplikacji na wiele platform, w kolejnych rozdziałach będziemy używać Cordova CLI zamiast Plugman do instalowania wtyczek.
Ta wtyczka Cordova służy do monitorowania stanu baterii urządzenia. Wtyczka będzie monitorować każdą zmianę zachodzącą w baterii urządzenia.
Krok 1 - Instalacja wtyczki baterii
Aby zainstalować tę wtyczkę, musimy otworzyć plik command prompt okno i uruchom następujący kod.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-pluginbattery-statusKrok 2 - Dodaj odbiornik zdarzeń
Po otwarciu pliku index.js plik, znajdziesz plik onDeviceReadyfunkcjonować. W tym miejscu należy dodać detektor zdarzeń.
window.addEventListener("batterystatus", onBatteryStatus, false);Krok 3 - Utwórz funkcję oddzwaniania
Stworzymy onBatteryStatus funkcja wywołania zwrotnego na dole pliku index.js plik.
function onBatteryStatus(info) {
alert("BATTERY STATUS: Level: " + info.level + " isPlugged: " + info.isPlugged);
}Kiedy uruchomimy aplikację, zostanie wyzwolony alert. W tej chwili bateria jest naładowana w 100%.
Po zmianie statusu zostanie wyświetlony nowy alert. Stan baterii wskazuje, że bateria jest teraz naładowana w 99%.

Jeśli podłączymy urządzenie do ładowarki, nowy alert pokaże, że plik isPlugged wartość jest zmieniana na true.

Dodatkowe wydarzenia
Ta wtyczka oferuje dwa dodatkowe zdarzenia oprócz batterystatuszdarzenie. Te zdarzenia mogą być używane w taki sam sposób jakbatterystatus zdarzenie.
| S.Nr | Wydarzenie i szczegóły |
|---|---|
| 1 | batterylow Zdarzenie jest wyzwalane, gdy procent naładowania baterii osiągnie niską wartość. Ta wartość różni się w zależności od różnych urządzeń. |
| 2 | batterycritical Zdarzenie jest wyzwalane, gdy procent naładowania baterii osiągnie wartość krytyczną. Ta wartość różni się w zależności od różnych urządzeń. |
Ta wtyczka służy do robienia zdjęć lub używania plików z galerii obrazów.
Krok 1 - Zainstaluj wtyczkę aparatu
Uruchom następujący kod w command prompt okno, aby zainstalować tę wtyczkę.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraKrok 2 - Dodawanie przycisku i obrazu
Teraz utworzymy przycisk do wywoływania aparatu i imggdzie zdjęcie zostanie wyświetlone po wykonaniu. To zostanie dodane doindex.html w środku div class = "app" element.
<button id = "cameraTakePicture">TAKE PICTURE</button>
<img id = "myImage"></img>Krok 3 - Dodawanie detektora zdarzeń
Odbiornik zdarzeń jest dodawany wewnątrz onDeviceReady funkcja, aby upewnić się, że Cordova zostanie załadowana, zanim zaczniemy jej używać.
document.getElementById("cameraTakePicture").addEventListener
("click", cameraTakePicture);Krok 4 - Dodawanie funkcji (robienie zdjęć)
Stworzymy cameraTakePicturefunkcja, która jest przekazywana jako wywołanie zwrotne do naszego detektora zdarzeń. Zostanie uruchomiony po dotknięciu przycisku. Wewnątrz tej funkcji będziemy wywoływaćnavigator.cameraglobalny obiekt udostępniany przez API wtyczki. Jeśli zdjęcie się powiedzie, dane zostaną przesłane doonSuccessfunkcji zwrotnej, jeśli nie, zostanie wyświetlony alert z komunikatem o błędzie. Umieścimy ten kod na doleindex.js.
function cameraTakePicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL
});
function onSuccess(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}Po uruchomieniu aplikacji i naciśnięciu przycisku zostanie uruchomiony aparat natywny.

Kiedy zrobimy i zapiszemy zdjęcie, zostanie ono wyświetlone na ekranie.

Tej samej procedury można użyć do pobrania obrazu z lokalnego systemu plików. Jedyną różnicą jest funkcja utworzona w ostatnim kroku. Widać, że pliksourceType dodano opcjonalny parametr.
Krok 1 B
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraKrok 2 B
<button id = "cameraGetPicture">GET PICTURE</button>Krok 3 B
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);Krok 4 B
function cameraGetPicture() {
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURL) {
var image = document.getElementById('myImage');
image.src = imageURL;
}
function onFail(message) {
alert('Failed because: ' + message);
}
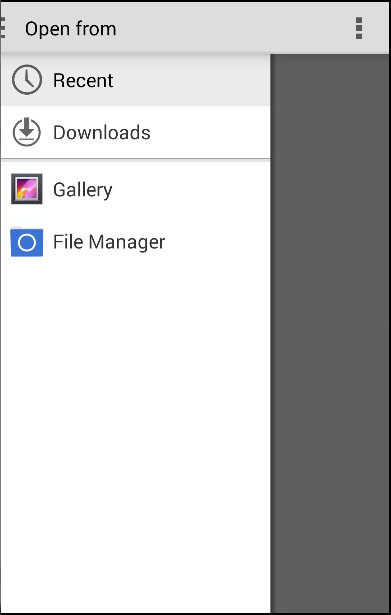
}Po naciśnięciu drugiego przycisku zamiast aparatu otworzy się system plików, dzięki czemu możemy wybrać obraz, który ma być wyświetlany.

Ta wtyczka oferuje wiele opcjonalnych parametrów dostosowywania.
| S.Nr | Parametry i szczegóły |
|---|---|
| 1 | quality Jakość obrazu w zakresie 0-100. Wartość domyślna to 50. |
| 2 | destinationType DATA_URL lub 0 Zwraca ciąg zakodowany w standardzie Base64. FILE_URI lub 1 Zwraca identyfikator URI pliku obrazu. NATIVE_URI lub 2 Zwraca natywny identyfikator URI obrazu. |
| 3 | sourceType PHOTOLIBRARY lub 0 Otwiera bibliotekę zdjęć. CAMERA lub 1 Otwiera natywny aparat. SAVEDPHOTOALBUM lub 2 Otwiera zapisany album ze zdjęciami. |
| 4 | allowEdit Umożliwia edycję obrazu. |
| 5 | encodingType JPEG lub 0 Zwraca obraz zakodowany w formacie JPEG. PNG lub 1 Zwraca obraz zakodowany w formacie PNG. |
| 6 | targetWidth Szerokość skalowania obrazu w pikselach. |
| 7 | targetHeight Wysokość skalowania obrazu w pikselach. |
| 8 | mediaType PICTURE lub 0 Pozwala tylko na wybór obrazu. VIDEO lub 1 Pozwala tylko na wybór wideo. ALLMEDIA lub 2 Umożliwia wybór wszystkich typów mediów. |
| 9 | correctOrientation Służy do korygowania orientacji obrazu. |
| 10 | saveToPhotoAlbum Służy do zapisywania obrazu w albumie fotograficznym. |
| 11 | popoverOptions Służy do ustawiania lokalizacji popover w systemie IOS. |
| 12 | cameraDirection FRONT lub 0 Przednia kamera. BACK lub 1 Tylna kamera. ALLMEDIA |
Ta wtyczka służy do uzyskiwania dostępu do bazy danych kontaktów urządzenia. W tym samouczku pokażemy, jak tworzyć, wyszukiwać i usuwać kontakty.
Krok 1 - Zainstaluj wtyczkę kontaktów
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincontactsKrok 2 - Dodawanie przycisków
Przycisk będzie używany do wywoływania createContactfunkcjonować. Umieścimy go wdiv class = "app" w index.html plik.
<button id = "createContact">ADD CONTACT</button>
<button id = "findContact">FIND CONTACT</button>
<button id = "deleteContact">DELETE CONTACT</button>Krok 2 - Dodaj detektory zdarzenia
otwarty index.js i skopiuj następujący fragment kodu do pliku onDeviceReady funkcjonować.
document.getElementById("createContact").addEventListener("click", createContact);
document.getElementById("findContact").addEventListener("click", findContact);
document.getElementById("deleteContact").addEventListener("click", deleteContact);Krok 3A - Funkcja oddzwaniania (navigator.contacts.create)
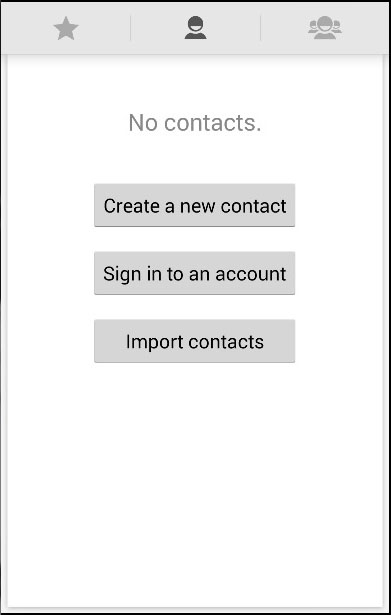
Teraz nie mamy żadnych kontaktów zapisanych na urządzeniu.

Nasza pierwsza funkcja zwrotna wywoła navigator.contacts.createmetoda, w której możemy określić nowe dane kontaktowe. Spowoduje to utworzenie kontaktu i przypisanie go domyContactzmienna, ale nie będzie przechowywana na urządzeniu. Aby go zapisać, musimy zadzwonić dosave i utwórz funkcje wywołania zwrotnego sukcesu i błędu.
function createContact() {
var myContact = navigator.contacts.create({"displayName": "Test User"});
myContact.save(contactSuccess, contactError);
function contactSuccess() {
alert("Contact is saved!");
}
function contactError(message) {
alert('Failed because: ' + message);
}
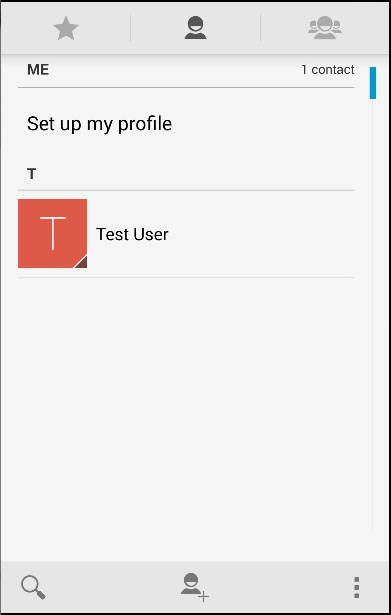
}Kiedy klikniemy ADD CONTACT przycisk, nowy kontakt zostanie zapisany na liście kontaktów urządzenia.

Krok 3B - Funkcja oddzwaniania (navigator.contacts.find)
Nasza druga funkcja oddzwaniania zapyta wszystkie kontakty. Będziemy używaćnavigator.contacts.findmetoda. Obiekt opcji ma parametr filtru, który służy do określenia filtru wyszukiwania.multiple = truejest używany, ponieważ chcemy zwrócić wszystkie kontakty z urządzenia. Plikfield klawisz wyszukiwania kontaktów według displayName ponieważ użyliśmy go podczas zapisywania kontaktu.
Po ustawieniu opcji używamy findmetoda zapytań o kontakty. Komunikat ostrzegawczy zostanie wyzwolony dla każdego znalezionego kontaktu.
function findContacts() {
var options = new ContactFindOptions();
options.filter = "";
options.multiple = true;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
for (var i = 0; i < contacts.length; i++) {
alert("Display Name = " + contacts[i].displayName);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
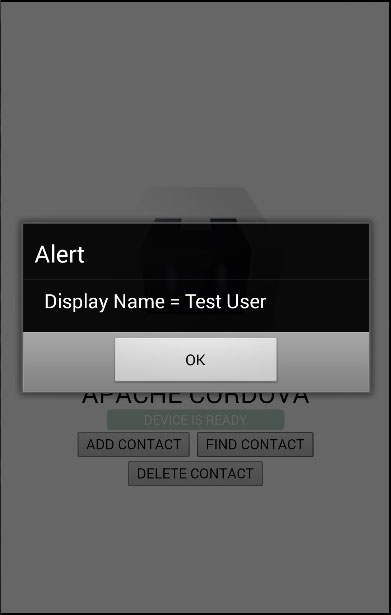
}Kiedy naciskamy FIND CONTACT przycisk, zostanie uruchomione jedno okienko alertu, ponieważ zapisaliśmy tylko jeden kontakt.

Krok 3C - Funkcja oddzwaniania (usuń)
W tym kroku ponownie użyjemy metody find, ale tym razem ustawimy inne opcje. Plikoptions.filter jest ustawiony na wyszukiwanie tego Test Userktóre należy usunąć. PocontactfindSuccess funkcja zwrotna zwróciła żądany kontakt, usuniemy go za pomocą remove metoda, która wymaga własnego sukcesu i wywołań zwrotnych błędów.
function deleteContact() {
var options = new ContactFindOptions();
options.filter = "Test User";
options.multiple = false;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
var contact = contacts[0];
contact.remove(contactRemoveSuccess, contactRemoveError);
function contactRemoveSuccess(contact) {
alert("Contact Deleted");
}
function contactRemoveError(message) {
alert('Failed because: ' + message);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}Teraz mamy tylko jeden kontakt zapisany na urządzeniu. Dodamy ręcznie jeszcze jeden, aby pokazać proces usuwania.

Teraz klikniemy plik DELETE CONTACT przycisk, aby usunąć Test User. Jeśli ponownie sprawdzimy listę kontaktów, zobaczymy, że plikTest User już nie istnieje.

Ta wtyczka służy do uzyskiwania informacji o urządzeniu użytkownika.
Krok 1 - Instalacja wtyczki urządzenia
Aby zainstalować tę wtyczkę, musimy uruchomić następujący fragment w pliku command prompt.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-deviceKrok 2 - Dodawanie przycisku
Będziemy używać tej wtyczki w taki sam sposób, w jaki używaliśmy innych wtyczek Cordova. Dodajmy przycisk windex.htmlplik. Ten przycisk będzie używany do uzyskania informacji o urządzeniu.
<button id = "cordovaDevice">CORDOVA DEVICE</button>Krok 3 - Dodawanie detektora zdarzeń
Wtyczki Cordova są dostępne po deviceready zdarzenie, więc umieścimy detektor zdarzeń wewnątrz onDeviceReady funkcja w index.js.
document.getElementById("cordovaDevice").addEventListener("click", cordovaDevice);Krok 4 - Tworzenie funkcji
Poniższa funkcja pokaże, jak wykorzystać wszystkie możliwości wtyczki. Umieścimy to windex.js.
function cordovaDevice() {
alert("Cordova version: " + device.cordova + "\n" +
"Device model: " + device.model + "\n" +
"Device platform: " + device.platform + "\n" +
"Device UUID: " + device.uuid + "\n" +
"Device version: " + device.version);
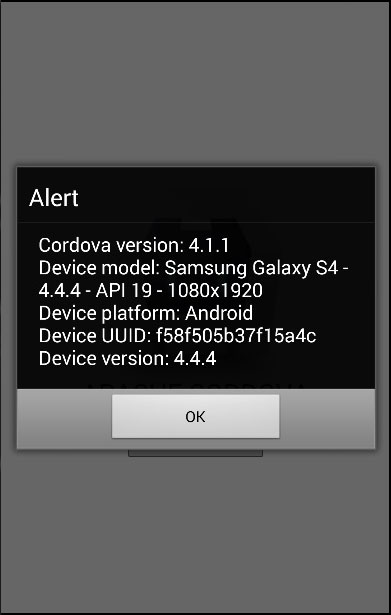
}Kiedy klikniemy CORDOVA DEVICE alert wyświetli wersję Cordova, model urządzenia, platformę, identyfikator UUID i wersję urządzenia.

Wtyczka Accelerometer jest również nazywana device-motion. Służy do śledzenia ruchu urządzenia w trzech wymiarach.
Krok 1 - Zainstaluj wtyczkę Accelerometer
Zainstalujemy tę wtyczkę za pomocą cordova-CLI. Wpisz następujący kod wcommand prompt okno.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-device-motionKrok 2 - Dodaj przyciski
W tym kroku dodamy dwa przyciski w index.htmlplik. Jeden będzie używany do uzyskania aktualnego przyspieszenia, a drugi będzie obserwował zmiany przyspieszenia.
<button id = "getAcceleration">GET ACCELERATION</button>
<button id = "watchAcceleration">WATCH ACCELERATION</button>Krok 3 - Dodaj detektory zdarzenia
Dodajmy teraz detektory zdarzeń dla naszych przycisków do onDeviceReady funkcja wewnątrz index.js.
document.getElementById("getAcceleration").addEventListener("click", getAcceleration);
document.getElementById("watchAcceleration").addEventListener(
"click", watchAcceleration);Krok 4 - Tworzenie funkcji
Teraz utworzymy dwie funkcje. Pierwsza funkcja będzie służyła do uzyskania aktualnego przyspieszenia, a druga będzie obserwowała przyspieszenie, a informacja o przyspieszeniu będzie wyzwalana co trzy sekundy. Dodamy równieżclearWatch funkcja opakowana przez setTimeoutfunkcja, aby zatrzymać obserwowanie przyspieszenia po określonym przedziale czasu. Plikfrequency służy do wywołania funkcji zwrotnej co trzy sekundy.
function getAcceleration() {
navigator.accelerometer.getCurrentAcceleration(
accelerometerSuccess, accelerometerError);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
};
function accelerometerError() {
alert('onError!');
};
}
function watchAcceleration() {
var accelerometerOptions = {
frequency: 3000
}
var watchID = navigator.accelerometer.watchAcceleration(
accelerometerSuccess, accelerometerError, accelerometerOptions);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
setTimeout(function() {
navigator.accelerometer.clearWatch(watchID);
}, 10000);
};
function accelerometerError() {
alert('onError!');
};
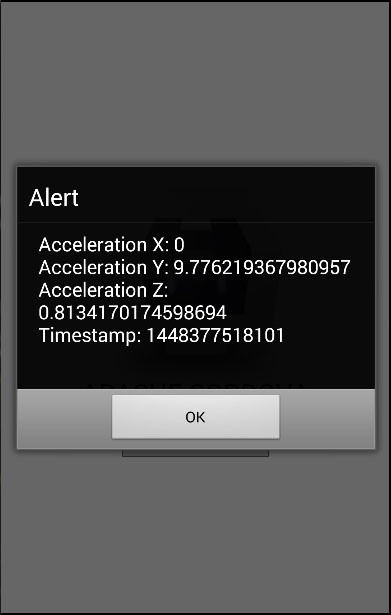
}Teraz, jeśli naciśniemy GET ACCELERATIONprzycisk, otrzymamy aktualną wartość przyspieszenia. Jeśli naciśniemyWATCH ACCELERATIONprzycisk, alarm będzie wyzwalany co trzy sekundy. Po trzecim alercie pojawia sięclearWatch funkcja zostanie wywołana i nie będziemy otrzymywać więcej alertów, ponieważ ustawiliśmy limit czasu na 10000 milisekund.

Kompas służy do wskazywania kierunku względem geograficznego północnego punktu kardynalnego.
Krok 1 - Zainstaluj wtyczkę Device Orientation
Otworzyć command prompt okno i uruchom następujące.
C:\Users\username\Desktop\CordovaProject>cordova plugin
add cordova-plugindevice-orientationKrok 2 - Dodaj przyciski
Ta wtyczka jest podobna do accelerationpodłącz. Utwórzmy teraz dwa przyciski windex.html.
<button id = "getOrientation">GET ORIENTATION</button>
<button id = "watchOrientation">WATCH ORIENTATION</button>Krok 3 - Dodaj detektory zdarzenia
Teraz dodamy event listeners w środku onDeviceReady funkcja w index.js.
document.getElementById("getOrientation").addEventListener("click", getOrientation);
document.getElementById("watchOrientation").addEventListener("click", watchOrientation);Krok 4 - Tworzenie funkcji
Stworzymy dwie funkcje; pierwsza funkcja wygeneruje aktualne przyspieszenie, a druga sprawdzi zmiany orientacji. Możesz zobaczyć, że używamyfrequency opcja ponownie, aby obserwować zmiany, które następują co trzy sekundy.
function getOrientation() {
navigator.compass.getCurrentHeading(compassSuccess, compassError);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
};
function compassError(error) {
alert('CompassError: ' + error.code);
};
}
function watchOrientation(){
var compassOptions = {
frequency: 3000
}
var watchID = navigator.compass.watchHeading(compassSuccess,
compassError, compassOptions);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
setTimeout(function() {
navigator.compass.clearWatch(watchID);
}, 10000);
};
function compassError(error) {
alert('CompassError: ' + error.code);
};
}Ponieważ wtyczka kompasu jest prawie taka sama jak wtyczka przyspieszająca, tym razem pokażemy Ci kod błędu. Niektóre urządzenia nie mają czujnika magnetycznego potrzebnego do działania kompasu. Jeśli Twoje urządzenie go nie ma, zostanie wyświetlony następujący błąd.

Wtyczka Cordova Dialogs wywoła natywny element interfejsu okna dialogowego platformy.
Krok 1 - Instalowanie okna dialogowego
Wpisz następujące polecenie w command prompt okno, aby zainstalować tę wtyczkę.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogsKrok 2 - Dodaj przyciski
Otwórzmy się teraz index.html i dodaj cztery przyciski, po jednym dla każdego typu okna dialogowego.
<button id = "dialogAlert">ALERT</button>
<button id = "dialogConfirm">CONFIRM</button>
<button id = "dialogPrompt">PROMPT</button>
<button id = "dialogBeep">BEEP</button>Krok 3 - Dodaj detektory zdarzenia
Teraz dodamy detektory zdarzeń wewnątrz onDeviceReady funkcja w index.js. Po kliknięciu odpowiedniego przycisku słuchacze wywołają funkcję zwrotną.
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);Krok 4A - Utwórz funkcję ostrzegania
Ponieważ dodaliśmy cztery detektory zdarzeń, utworzymy teraz funkcje zwrotne dla nich wszystkich w index.js. Pierwszy todialogAlert.
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
}Jeśli klikniemy ALERT przycisk, zobaczymy okno dialogowe ostrzeżenia.

Po kliknięciu przycisku dialogowego na konsoli zostaną wyświetlone następujące dane wyjściowe.

Krok 4B - Utwórz funkcję potwierdzenia
Drugą funkcją, którą musimy utworzyć, jest dialogConfirm funkcjonować.
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
}Kiedy CONFIRM zostanie naciśnięty przycisk, pojawi się nowe okno dialogowe.

Klikniemy plik YESprzycisk, aby odpowiedzieć na pytanie. Następujące dane wyjściowe zostaną wyświetlone na konsoli.

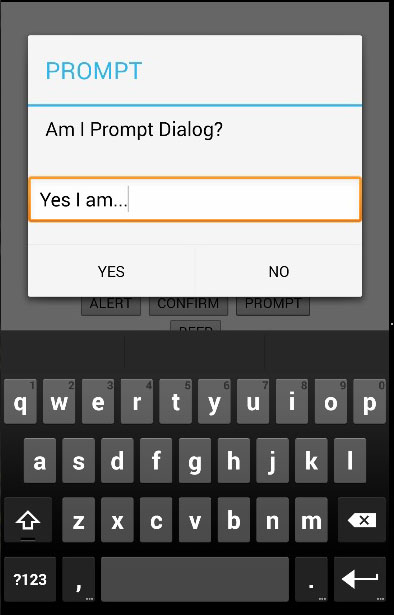
Krok 4C - Utwórz funkcję podpowiedzi
Trzecią funkcją jest dialogPromptfunkcjonować. Dzięki temu użytkownicy mogą wpisywać tekst w oknie dialogowym.
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback,
title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
}Plik PROMPT przycisk spowoduje wyświetlenie okna dialogowego, jak na poniższym zrzucie ekranu.

W tym oknie dialogowym mamy możliwość wpisania tekstu. Zapiszemy ten tekst w konsoli wraz z klikniętym przyciskiem.

Krok 4D - Utwórz funkcję Beep
Ostatni to dialogBeepfunkcjonować. Służy do wywołania powiadomienia dźwiękowego. Pliktimes ustawia liczbę powtórzeń sygnału dźwiękowego.
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}Kiedy klikniemy BEEP przycisk, usłyszymy dźwięk powiadomienia dwukrotnie, ponieważ times wartość jest ustawiona na 2.
Ta wtyczka służy do manipulowania natywnym systemem plików na urządzeniu użytkownika.
Krok 1 - Instalacja wtyczki pliku
Musimy uruchomić następujący kod w command prompt aby zainstalować tę wtyczkę.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-fileKrok 2 - Dodaj przyciski
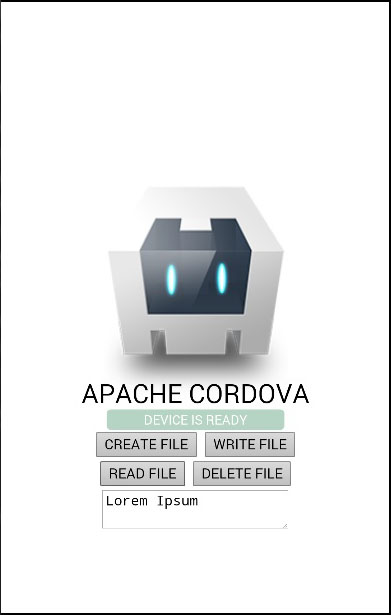
W tym przykładzie pokażemy, jak utworzyć plik, zapisać do pliku, przeczytać go i usunąć. Z tego powodu utworzymy cztery przyciski windex.html. Dodamy równieżtextarea w którym zostanie wyświetlona zawartość naszego pliku.
<button id = "createFile">CREATE FILE</button>
<button id = "writeFile">WRITE FILE</button>
<button id = "readFile">READ FILE</button>
<button id = "removeFile">DELETE FILE</button>
<textarea id = "textarea"></textarea>Krok 3 - Dodaj detektory zdarzenia
Dodamy event listeners w index.js w środku onDeviceReady funkcji, aby upewnić się, że wszystko zaczęło się przed użyciem wtyczki.
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);Krok 4A - Funkcja Utwórz plik
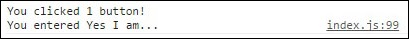
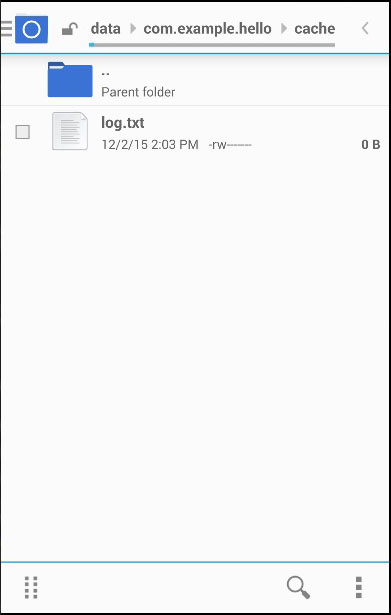
Plik zostanie utworzony w folderze głównym aplikacji na urządzeniu. Aby mieć dostęp do folderu głównego, który musisz podaćsuperuserdostęp do twoich folderów. W naszym przypadku ścieżka do folderu głównego to\data\data\com.example.hello\cache. W tej chwili ten folder jest pusty.

Dodajmy teraz funkcję, która utworzy plik log.txt. Napiszemy ten kod windex.jsi wyślij żądanie do systemu plików. Ta metoda używa WINDOW.TEMPORARY lub WINDOW.PERSISTENT. Rozmiar, który będzie wymagany do przechowywania, jest podawany w bajtach (w naszym przypadku 5 MB).
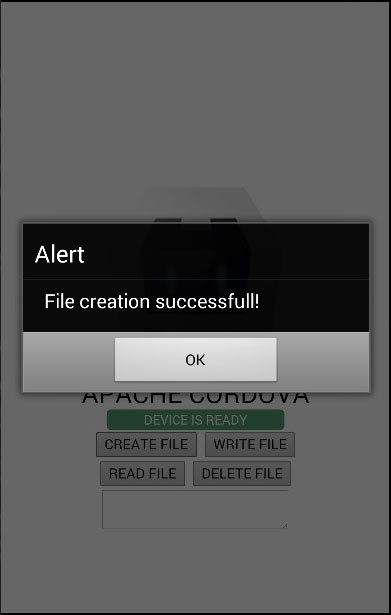
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Teraz możemy nacisnąć CREATE FILE a alert potwierdzi, że pomyślnie utworzyliśmy plik.

Teraz możemy ponownie sprawdzić folder główny naszych aplikacji i możemy tam znaleźć nasz nowy plik.

Krok 4B - Funkcja zapisu pliku
W tym kroku napiszemy tekst do naszego pliku. Ponownie wyślemy żądanie do systemu plików, a następnie utworzymy program zapisujący pliki, aby móc pisaćLorem Ipsum tekst, który przypisaliśmy do blob zmienna.
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Po naciśnięciu WRITE FILE przycisk, alert poinformuje nas, że zapis się powiódł, jak na poniższym zrzucie ekranu.

Teraz możemy otworzyć log.txt i zobacz to Lorem Ipsum jest napisane w środku.

Krok 4C - Funkcja odczytu pliku
W tym kroku przeczytamy plik log.txt i wyświetlimy go w formacie textareaelement. Wyślemy żądanie do systemu plików i otrzymamy obiekt pliku, a następnie tworzymyreader. Po załadowaniu czytnika przypiszemy zwróconą wartość dotextarea.
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Kiedy klikniemy READ FILE przycisk, tekst z pliku zostanie zapisany w środku textarea.

Krok 4D - Funkcja usuwania pliku
I na koniec stworzymy funkcję do usuwania log.txt plik.
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Możemy teraz nacisnąć DELETE FILEprzycisk, aby usunąć plik z folderu głównego aplikacji. Alert powiadomi nas, że operacja usuwania zakończyła się pomyślnie.

Jeśli sprawdzimy folder główny aplikacji, zobaczymy, że jest pusty.

Ta wtyczka służy do przesyłania i pobierania plików.
Krok 1 - Instalacja wtyczki File Transfer
Musimy otworzyć command prompt i uruchom następujące polecenie, aby zainstalować wtyczkę.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transferKrok 2 - Utwórz przyciski
W tym rozdziale pokażemy, jak przesyłać i pobierać pliki. Utwórzmy dwa przyciski windex.html
<button id = "uploadFile">UPLOAD</button>
<button id = "downloadFile">DOWNLOAD</button>Krok 3 - Dodaj detektory zdarzenia
Odbiorniki zdarzeń zostaną utworzone w index.js w środku onDeviceReadyfunkcjonować. Dodajemyclick wydarzenia i callback Funkcje.
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);Krok 4A - Funkcja pobierania
Ta funkcja będzie używana do pobierania plików z serwera na urządzenie. Przesłaliśmy plik dopostimage.orgaby uprościć sprawę. Prawdopodobnie będziesz chciał użyć własnego serwera. Funkcja jest umieszczona windex.js i zostanie uruchomiony po naciśnięciu odpowiedniego przycisku. uri to łącze pobierania serwera, a fileURI to ścieżka do folderu DCIM na naszym urządzeniu.
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
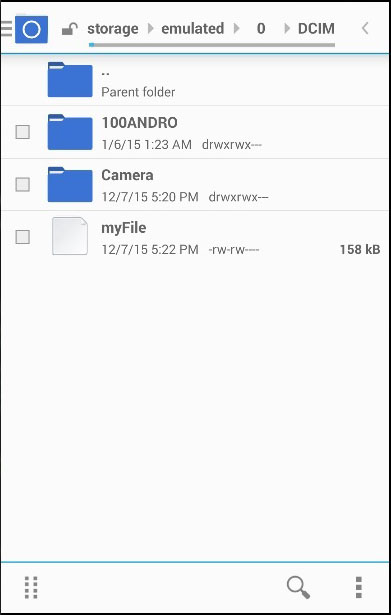
}Po naciśnięciu DOWNLOAD przycisk, plik zostanie pobrany z postimg.orgserwer na nasze urządzenie mobilne. Możemy sprawdzić określony folder i to zobaczyćmyFile jest tu.

Wynik konsoli będzie wyglądał następująco -

Krok 4B - Funkcja przesyłania
Teraz stwórzmy funkcję, która pobierze plik i załaduje go na serwer. Znowu chcemy to maksymalnie uprościć, więc użyjemyposttestserver.comserwer online do testów. Wartość uri zostanie połączona z wysłaniem doposttestserver.
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
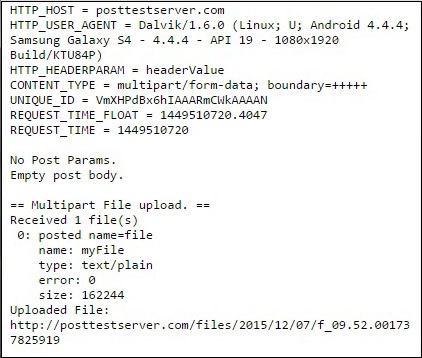
}Teraz możemy nacisnąć UPLOADprzycisk, aby uruchomić tę funkcję. Otrzymamy dane wyjściowe konsoli jako potwierdzenie, że przesyłanie się powiodło.

Możemy również sprawdzić serwer, aby upewnić się, że plik został przesłany.

Geolokalizacja służy do uzyskiwania informacji o szerokości i długości geograficznej urządzenia.
Krok 1 - Instalacja wtyczki
Możemy zainstalować tę wtyczkę, wpisując następujący kod do command prompt okno.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-geolocationKrok 2 - Dodaj przyciski
W tym samouczku pokażemy, jak uzyskać aktualną pozycję i jak obserwować zmiany. Najpierw musimy utworzyć przyciski, które będą wywoływać te funkcje.
<button id = "getPosition">CURRENT POSITION</button>
<button id = "watchPosition">WATCH POSITION</button>Krok 3 - Dodaj detektory zdarzenia
Teraz chcemy dodać detektory zdarzeń, gdy urządzenie jest gotowe. Dodamy poniższy przykład kodu doonDeviceReady funkcja w index.js.
document.getElementById("getPosition").addEventListener("click", getPosition);
document.getElementById("watchPosition").addEventListener("click", watchPosition);Krok 3 - Utwórz funkcje
Należy utworzyć dwie funkcje dla dwóch detektorów zdarzeń. Jeden posłuży do uzyskania aktualnej pozycji, a drugi do oglądania pozycji.
function getPosition() {
var options = {
enableHighAccuracy: true,
maximumAge: 3600000
}
var watchID = navigator.geolocation.getCurrentPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '\n' +
'Longitude: ' + position.coords.longitude + '\n' +
'Altitude: ' + position.coords.altitude + '\n' +
'Accuracy: ' + position.coords.accuracy + '\n' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' +
'Heading: ' + position.coords.heading + '\n' +
'Speed: ' + position.coords.speed + '\n' +
'Timestamp: ' + position.timestamp + '\n');
};
function onError(error) {
alert('code: ' + error.code + '\n' + 'message: ' + error.message + '\n');
}
}
function watchPosition() {
var options = {
maximumAge: 3600000,
timeout: 3000,
enableHighAccuracy: true,
}
var watchID = navigator.geolocation.watchPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '\n' +
'Longitude: ' + position.coords.longitude + '\n' +
'Altitude: ' + position.coords.altitude + '\n' +
'Accuracy: ' + position.coords.accuracy + '\n' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' +
'Heading: ' + position.coords.heading + '\n' +
'Speed: ' + position.coords.speed + '\n' +
'Timestamp: ' + position.timestamp + '\n');
};
function onError(error) {
alert('code: ' + error.code + '\n' +'message: ' + error.message + '\n');
}
}W powyższym przykładzie używamy dwóch metod - getCurrentPosition i watchPosition. Obie funkcje używają trzech parametrów. Po kliknięciuCURRENT POSITION przycisk, alert pokaże wartości geolokalizacji.

Jeśli klikniemy WATCH POSITIONprzycisk, ten sam alert będzie wyzwalany co trzy sekundy. W ten sposób możemy śledzić zmiany ruchu urządzenia użytkownika.
UWAGA
Ta wtyczka korzysta z GPS. Czasami nie może zwrócić wartości na czas, a żądanie zwróci błąd przekroczenia limitu czasu. Dlatego określiliśmyenableHighAccuracy: true i maximumAge: 3600000.Oznacza to, że jeśli żądanie nie zostanie ukończone na czas, użyjemy zamiast tego ostatniej znanej wartości. W naszym przykładzie ustawiamy maximumAge na 3600000 milisekund.
Ta wtyczka służy do uzyskiwania informacji o języku użytkownika, dacie i strefie czasowej, walucie itp.
Krok 1 - Instalowanie wtyczki do globalizacji
otwarty command prompt i zainstaluj wtyczkę, wpisując następujący kod
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-globalizationKrok 2 - Dodaj przyciski
Dodamy kilka przycisków do index.html aby móc wywołać różne metody, które utworzymy później.
<button id = "getLanguage">LANGUAGE</button>
<button id = "getLocaleName">LOCALE NAME</button>
<button id = "getDate">DATE</button>
<button id = "getCurrency">CURRENCY</button>Krok 3 - Dodaj detektory zdarzenia
Wewnątrz zostaną dodani słuchacze wydarzeń getDeviceReady funkcja w index.js plik, aby upewnić się, że nasza aplikacja i Cordova zostaną załadowane, zanim zaczniemy ich używać.
document.getElementById("getLanguage").addEventListener("click", getLanguage);
document.getElementById("getLocaleName").addEventListener("click", getLocaleName);
document.getElementById("getDate").addEventListener("click", getDate);
document.getElementById("getCurrency").addEventListener("click", getCurrency);Krok 4A - Funkcja języka
Pierwsza funkcja, której używamy, zwraca tag języka BCP 47 urządzenia klienta. UżyjemygetPreferredLanguagemetoda. Funkcja ma dwa parametry onSuccess ionError. Dodajemy tę funkcję windex.js.
function getLanguage() {
navigator.globalization.getPreferredLanguage(onSuccess, onError);
function onSuccess(language) {
alert('language: ' + language.value + '\n');
}
function onError(){
alert('Error getting language');
}
}Po naciśnięciu LANGUAGE przycisk, alert zostanie wyświetlony na ekranie.

Krok 4B - Funkcja Locale
Ta funkcja zwraca znacznik BCP 47 dla lokalnych ustawień klienta. Ta funkcja jest podobna do tej, którą stworzyliśmy wcześniej. Jedyna różnica polega na tym, że używamygetLocaleName metoda tym razem.
function getLocaleName() {
navigator.globalization.getLocaleName(onSuccess, onError);
function onSuccess(locale) {
alert('locale: ' + locale.value);
}
function onError(){
alert('Error getting locale');
}
}Kiedy klikniemy LOCALE przycisk, alert pokaże nasz tag lokalizacji.

Krok 4C - Funkcja daty
Ta funkcja służy do zwracania daty zgodnie z ustawieniami regionalnymi i strefą czasową klienta. date parametr to aktualna data i options parametr jest opcjonalny.
function getDate() {
var date = new Date();
var options = {
formatLength:'short',
selector:'date and time'
}
navigator.globalization.dateToString(date, onSuccess, onError, options);
function onSuccess(date) {
alert('date: ' + date.value);
}
function onError(){
alert('Error getting dateString');
}
}Możemy teraz uruchomić aplikację i nacisnąć DATE aby zobaczyć aktualną datę.

Ostatnią funkcją, którą pokażemy, jest zwrócenie wartości walut zgodnie z ustawieniami urządzenia klienta i kodem waluty ISO 4217. Widać, że koncepcja jest taka sama.
function getCurrency() {
var currencyCode = 'EUR';
navigator.globalization.getCurrencyPattern(currencyCode, onSuccess, onError);
function onSuccess(pattern) {
alert('pattern: ' + pattern.pattern + '\n' +
'code: ' + pattern.code + '\n' +
'fraction: ' + pattern.fraction + '\n' +
'rounding: ' + pattern.rounding + '\n' +
'decimal: ' + pattern.decimal + '\n' +
'grouping: ' + pattern.grouping);
}
function onError(){
alert('Error getting pattern');
}
}Plik CURRENCY przycisk wyzwoli alert, który pokaże wzór waluty użytkownika.

Ta wtyczka oferuje inne metody. Możesz zobaczyć to wszystko w poniższej tabeli.
| metoda | parametry | Detale |
|---|---|---|
| getPreferredLanguage | onSuccess, onError | Zwraca aktualny język klienta. |
| getLocaleName | onSuccess, onError | Zwraca aktualne ustawienia regionalne klienta. |
| dateToString | date, onSuccess, onError, options | Zwraca datę zgodnie z ustawieniami regionalnymi i strefą czasową klienta. |
| stringToDate | dateString, onSuccess, onError, options | Analizuje datę zgodnie z ustawieniami klienta. |
| getCurrencyPattern | currencyCode, onSuccess, onError | Zwraca wzór waluty klienta. |
| getDatePattern | onSuccess, onError, options | Zwraca wzorzec daty klienta. |
| getDateNames | onSuccess, onError, options | Zwraca tablicę nazw miesięcy, tygodni lub dni zgodnie z ustawieniami klienta. |
| isDayLightSavingsTime | date, successCallback, errorCallback | Służy do określania, czy czas letni jest aktywny zgodnie ze strefą czasową i kalendarzem klienta. |
| getFirstDayOfWeek | onSuccess, onError | Zwraca pierwszy dzień tygodnia zgodnie z ustawieniami klienta. |
| numberToString | number, onSuccess, onError, options | Zwraca liczbę zgodnie z ustawieniami klienta. |
| stringToNumber | string, onSuccess, onError, options | Analizuje liczbę zgodnie z ustawieniami klienta. |
| getNumberPattern | onSuccess, onError, options | Zwraca wzorzec liczb zgodnie z ustawieniami klienta. |
Ta wtyczka służy do otwierania przeglądarki internetowej w aplikacji Cordova.
Krok 1 - Instalacja wtyczki
Musimy zainstalować tę wtyczkę w command prompt zanim będziemy mogli z niego skorzystać.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-inappbrowserKrok 2 - Dodaj przycisk
Dodamy jeden przycisk, który posłuży do otwierania inAppBrowser okno w index.html.
Krok 3 - Dodaj odbiornik zdarzeń
Teraz dodajmy detektor zdarzeń dla naszego przycisku w onDeviceReady funkcja w index.js.
document.getElementById("openBrowser").addEventListener("click", openBrowser);Krok 4 - Utwórz funkcję
W tym kroku tworzymy funkcję, która otworzy przeglądarkę w naszej aplikacji. Przypisujemy go doref zmienna, której możemy później użyć do dodania detektorów zdarzeń.
function openBrowser() {
var url = 'https://cordova.apache.org';
var target = '_blank';
var options = "location = yes"
var ref = cordova.InAppBrowser.open(url, target, options);
ref.addEventListener('loadstart', loadstartCallback);
ref.addEventListener('loadstop', loadstopCallback);
ref.addEventListener('loaderror', loaderrorCallback);
ref.addEventListener('exit', exitCallback);
function loadstartCallback(event) {
console.log('Loading started: ' + event.url)
}
function loadstopCallback(event) {
console.log('Loading finished: ' + event.url)
}
function loaderrorCallback(error) {
console.log('Loading error: ' + error.message)
}
function exitCallback() {
console.log('Browser is closed...')
}
}Jeśli naciśniemy BROWSER przycisk, zobaczymy następujące dane wyjściowe na ekranie.

Konsola będzie również nasłuchiwała zdarzeń. loadstart zdarzenie zostanie uruchomione po rozpoczęciu ładowania adresu URL i loadstopuruchomi się po załadowaniu adresu URL. Możemy to zobaczyć w konsoli.

Po zamknięciu przeglądarki exit zdarzenie wybuchnie.

Istnieją inne możliwe opcje okna InAppBrowser. Wyjaśnimy to w poniższej tabeli.
| S.Nr | opcja i szczegóły |
|---|---|
| 1 | location Służy do włączania i wyłączania paska adresu przeglądarki. Wartości sąyes lub no. |
| 2 | hidden Służy do ukrywania lub wyświetlania wAppBrowser. Wartości sąyes lub no. |
| 3 | clearCache Służy do czyszczenia pamięci podręcznej plików cookie przeglądarki. Wartości sąyes lub no. |
| 4 | clearsessioncache Służy do czyszczenia pamięci podręcznej plików cookie sesji. Wartości sąyes lub no. |
| 5 | zoom Służy do ukrywania lub pokazywania elementów sterujących powiększeniem przeglądarki Androida. Wartości sąyes lub no. |
| 6 | hardwareback yes aby użyć sprzętowego przycisku Wstecz, aby wrócić do historii przeglądarki. no aby zamknąć przeglądarkę po kliknięciu przycisku Wstecz. |
Możemy użyć ref(odniesienie) zmienna dla niektórych innych funkcji. Pokażemy Ci tylko krótkie przykłady. Do usuwania nasłuchiwaczy zdarzeń możemy użyć -
ref.removeEventListener(eventname, callback);Do zamknięcia InAppBrowser możemy użyć -
ref.close();Jeśli otworzyliśmy ukryte okno, możemy je pokazać -
ref.show();Nawet kod JavaScript można wstrzyknąć do InAppBrowser -
var details = "javascript/file/url"
ref.executeScript(details, callback);Tej samej koncepcji można użyć do wstrzykiwania CSS -
var details = "css/file/url"
ref.inserCSS(details, callback);Wtyczka Cordova media służy do nagrywania i odtwarzania dźwięków w aplikacjach Cordova.
Krok 1 - Instalacja wtyczki Media
Wtyczkę Media można zainstalować, uruchamiając następujący kod w command prompt okno.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-mediaKrok 2 - Dodaj przyciski
W tym samouczku stworzymy prosty odtwarzacz audio. Stwórzmy przyciski, które będą nam potrzebneindex.html.
<button id = "playAudio">PLAY</button>
<button id = "pauseAudio">PAUSE</button>
<button id = "stopAudio">STOP</button>
<button id = "volumeUp">VOLUME UP</button>
<button id = "volumeDown">VOLUME DOWN</button>Krok 3 - Dodaj detektory zdarzenia
Teraz musimy dodać detektory zdarzeń dla naszych przycisków w środku onDeviceReady funkcja wewnątrz index.js.
document.getElementById("playAudio").addEventListener("click", playAudio);
document.getElementById("pauseAudio").addEventListener("click", pauseAudio);
document.getElementById("stopAudio").addEventListener("click", stopAudio);
document.getElementById("volumeUp").addEventListener("click", volumeUp);
document.getElementById("volumeDown").addEventListener("click", volumeDown);Krok 4A - Funkcja odtwarzania
Pierwsza funkcja, którą zamierzamy dodać, to playAudio. DefiniujemymyMediapoza funkcją, ponieważ chcemy go użyć w funkcjach, które zostaną dodane później (pauza, stop, volumeUp i volumeDown). Ten kod jest umieszczony windex.js plik.
var myMedia = null;
function playAudio() {
var src = "/android_asset/www/audio/piano.mp3";
if(myMedia === null) {
myMedia = new Media(src, onSuccess, onError);
function onSuccess() {
console.log("playAudio Success");
}
function onError(error) {
console.log("playAudio Error: " + error.code);
}
}
myMedia.play();
}Możemy kliknąć PLAY przycisk, aby uruchomić muzykę fortepianową z src ścieżka.
Krok 4B - Funkcje pauzy i zatrzymania
Kolejne funkcje, których potrzebujemy, to pauseAudio i stopAudio.
function pauseAudio() {
if(myMedia) {
myMedia.pause();
}
}
function stopAudio() {
if(myMedia) {
myMedia.stop();
}
myMedia = null;
}Teraz możemy wstrzymać lub zatrzymać dźwięk fortepianu, klikając PAUSE lub STOP guziki.
Krok 4C - Funkcje głośności
Aby ustawić głośność, możemy użyć setVolumemetoda. Ta metoda przyjmuje parametr o wartościach z0 do 1. Ustawimy wartość początkową na0.5.
var volumeValue = 0.5;
function volumeUp() {
if(myMedia && volumeValue < 1) {
myMedia.setVolume(volumeValue += 0.1);
}
}
function volumeDown() {
if(myMedia && volumeValue > 0) {
myMedia.setVolume(volumeValue -= 0.1);
}
}Po naciśnięciu VOLUME UP lub VOLUME DOWN możemy zmienić wartość głośności o 0.1.
W poniższej tabeli przedstawiono inne metody, które zapewnia ta wtyczka.
| S.Nr | Metoda i szczegóły |
|---|---|
| 1 | getCurrentPosition Zwraca bieżącą pozycję audio. |
| 2 | getDuration Zwraca czas trwania dźwięku. |
| 3 | play Służy do uruchamiania lub wznawiania dźwięku. |
| 4 | pause Służy do wstrzymywania dźwięku. |
| 5 | release Zwalnia zasoby audio systemu operacyjnego. |
| 6 | seekTo Służy do zmiany pozycji audio. |
| 7 | setVolume Służy do ustawiania głośności dźwięku. |
| 8 | startRecord Rozpocznij nagrywanie pliku audio. |
| 9 | stopRecord Zatrzymaj nagrywanie pliku audio. |
| 10 | stop Zatrzymaj odtwarzanie pliku audio. |
Ta wtyczka służy do uzyskiwania dostępu do opcji przechwytywania urządzenia.
Krok 1 - Instalacja wtyczki Media Capture
Aby zainstalować tę wtyczkę, otworzymy command prompt i uruchom następujący kod -
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-captureKrok 2 - Dodaj przyciski
Ponieważ chcemy pokazać, jak przechwytywać dźwięk, obraz i wideo, utworzymy trzy przyciski w index.html.
<button id = "audioCapture">AUDIO</button>
<button id = "imageCapture">IMAGE</button>
<button id = "videoCapture">VIDEO</button>Krok 3 - Dodaj detektory zdarzenia
Następnym krokiem jest dodanie do środka detektorów zdarzeń onDeviceReady w index.js.
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);Krok 4A - Funkcja przechwytywania dźwięku
Pierwsza funkcja zwrotna w index.js jest audioCapture. Aby uruchomić rejestrator dźwięku, użyjemycaptureAudiometoda. Korzystamy z dwóch opcji -limit pozwoli na nagranie tylko jednego klipu audio podczas jednej operacji przechwytywania i duration to liczba sekund klipu dźwiękowego.
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}Kiedy naciskamy AUDIO przycisk, rejestrator dźwięku otworzy się.

Konsola pokaże zwróconą tablicę obiektów przechwyconych przez użytkowników.

Krok 4B - Funkcja przechwytywania obrazu
Funkcja przechwytywania obrazu będzie taka sama jak poprzednia. Jedyna różnica polega na tym, że używamycaptureImage metoda tym razem.
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}Teraz możemy kliknąć IMAGE przycisk, aby uruchomić aparat.

Kiedy zrobimy zdjęcie, konsola zarejestruje tablicę z obiektem obrazu.

Krok 4C - Funkcja przechwytywania wideo
Powtórzmy tę samą koncepcję przechwytywania wideo. UżyjemyvideoCapture metoda tym razem.
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}Jeśli naciśniemy VIDEO przycisk, kamera otworzy się i możemy nagrać wideo.

Po zapisaniu wideo konsola ponownie zwróci tablicę. Tym razem z obiektem wideo w środku.

Ta wtyczka dostarcza informacji o sieci urządzenia.
Krok 1 - Instalacja wtyczki Network Information
Aby zainstalować tę wtyczkę, otworzymy command prompt i uruchom następujący kod -
C:\Users\username\Desktop\CordovaProject>cordova plugin
add cordova-plugin-network-informationKrok 2 - Dodaj przyciski
Utwórzmy jeden przycisk w index.html które będą używane do uzyskiwania informacji o sieci.
<button id = "networkInfo">INFO</button>Krok 3 - Dodaj detektory zdarzenia
Dodamy do środka trzech słuchaczy wydarzeń onDeviceReady funkcja w index.js. Jeden będzie nasłuchiwał kliknięć przycisku, który utworzyliśmy wcześniej, a dwa pozostałe będą nasłuchiwać zmian stanu połączenia.
document.getElementById("networkInfo").addEventListener("click", networkInfo);
document.addEventListener("offline", onOffline, false);
document.addEventListener("online", onOnline, false);Krok 4 - Tworzenie funkcji
networkInfofunkcja zwróci informację o aktualnym połączeniu sieciowym po kliknięciu przycisku. Dzwonimytypemetoda. Pozostałe funkcje toonOffline i onOnline. Te funkcje nasłuchują zmian połączenia, a każda zmiana wywoła odpowiedni komunikat ostrzegawczy.
function networkInfo() {
var networkState = navigator.connection.type;
var states = {};
states[Connection.UNKNOWN] = 'Unknown connection';
states[Connection.ETHERNET] = 'Ethernet connection';
states[Connection.WIFI] = 'WiFi connection';
states[Connection.CELL_2G] = 'Cell 2G connection';
states[Connection.CELL_3G] = 'Cell 3G connection';
states[Connection.CELL_4G] = 'Cell 4G connection';
states[Connection.CELL] = 'Cell generic connection';
states[Connection.NONE] = 'No network connection';
alert('Connection type: ' + states[networkState]);
}
function onOffline() {
alert('You are now offline!');
}
function onOnline() {
alert('You are now online!');
}Kiedy uruchamiamy aplikację połączoną z siecią, onOnline funkcja wywoła alert.

Jeśli naciśniemy INFO przycisk alert pokaże stan naszej sieci.

Jeśli odłączymy się od sieci, onOffline funkcja zostanie wywołana.

Ta wtyczka służy do wyświetlania ekranu powitalnego podczas uruchamiania aplikacji.
Krok 1 - Instalowanie wtyczki ekranu powitalnego
Wtyczkę ekranu powitalnego można zainstalować w command prompt okno, uruchamiając następujący kod.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-splashscreenKrok 2 - Dodaj ekran powitalny
Dodanie ekranu powitalnego różni się od dodawania innych wtyczek Cordova. Musimy otworzyćconfig.xml i dodaj następujące fragmenty kodu w pliku widget element.
Pierwszy fragment to SplashScreen. To mavalue właściwość, która jest nazwą obrazów w platform/android/res/drawable- foldery. Cordova oferuje domyślnescreen.pngobrazy, których używamy w tym przykładzie, ale prawdopodobnie będziesz chciał dodać własne obrazy. Ważne jest, aby dodać obrazy do widoku pionowego i poziomego, a także do pokrycia różnych rozmiarów ekranu.
<preference name = "SplashScreen" value = "screen" />Drugi fragment, który musimy dodać, to SplashScreenDelay. Siedzimyvalue do 3000 aby ukryć ekran powitalny po trzech sekundach.
<preference name = "SplashScreenDelay" value = "3000" />Ostatnia preferencja jest opcjonalna. Jeśli wartość jest ustawiona natrue, obraz nie zostanie rozciągnięty w celu dopasowania do ekranu. Jeśli jest ustawiony nafalse, zostanie rozciągnięty.
<preference name = "SplashMaintainAspectRatio" value = "true" />Teraz, gdy uruchomimy aplikację, zobaczymy ekran powitalny.

Ta wtyczka służy do łączenia się z funkcją wibracji urządzenia.
Krok 1 - Instalowanie wtyczki wibracji
Możemy zainstalować tę wtyczkę w command prompt okno, uruchamiając następujący kod -
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-vibrationKrok 2 - Dodaj przyciski
Po zainstalowaniu wtyczki możemy dodać przyciski index.html które zostaną użyte później do wywołania wibracji.
<button id = "vibration">VIBRATION</button>
<button id = "vibrationPattern">PATTERN</button>Krok 3 - Dodaj detektory zdarzenia
Teraz dodamy do środka detektory zdarzeń onDeviceReady w index.js.
document.getElementById("vibration").addEventListener("click", vibration);
document.getElementById("vibrationPattern").addEventListener("click", vibrationPattern);Krok 4 - Utwórz funkcje
Ta wtyczka jest bardzo łatwa w użyciu. Stworzymy dwie funkcje.
function vibration() {
var time = 3000;
navigator.vibrate(time);
}
function vibrationPattern() {
var pattern = [1000, 1000, 1000, 1000];
navigator.vibrate(pattern);
}Pierwsza funkcja przyjmuje parametr czasu. Ten parametr służy do ustawiania czasu trwania wibracji. Po naciśnięciu urządzenie będzie wibrować przez trzy sekundyVIBRATION przycisk.
Druga funkcja to użycie patternparametr. Ta tablica poprosi urządzenie o wibracje przez jedną sekundę, a następnie odczekaj jedną sekundę, a następnie powtórz proces ponownie.
Ta wtyczka pozwala nam wdrożyć politykę białej listy dla nawigacji aplikacji. Kiedy tworzymy nowy projekt Cordova, plikwhitelistwtyczka jest instalowana i implementowana domyślnie. Możesz otworzyć plikconfig.xml plik do obejrzenia allow-intent domyślne ustawienia dostarczone przez Cordova.
Biała lista nawigacji
W prostym przykładzie poniżej zezwalamy na linki do zewnętrznego adresu URL. Ten kod jest umieszczony wconfig.xml. Nawigacja dofile:// Adresy URL są domyślnie dozwolone.
<allow-navigation href = "http://example.com/*" />Znak gwiazdki, *, umożliwia nawigację do wielu wartości. W powyższym przykładzie zezwalamy na nawigację do wszystkich subdomen domenyexample.com. To samo można zastosować do protokołu lub prefiksu hosta.
<allow-navigation href = "*://*.example.com/*" />Biała lista intencji
Jest też allow-intentelement służący do określenia, które adresy URL mogą otwierać system. Możesz zobaczyć wconfig.xml że Cordova już udostępniła nam większość potrzebnych linków.
Biała lista żądań sieciowych
Kiedy zajrzysz do środka config.xml plik, jest <access origin="*" />element. Ten element zezwala na wszystkie żądania sieciowe wysyłane do naszej aplikacji za pośrednictwem hooków Cordova. Jeśli chcesz zezwolić tylko na określone żądania, możesz usunąć je z pliku config.xml i ustawić samodzielnie.
Zastosowano tę samą zasadę, co w poprzednich przykładach.
<access origin = "http://example.com" />Pozwoli to na wszystkie żądania sieciowe z http://example.com.
Polityka bezpieczeństwa treści
Możesz zobaczyć aktualną politykę bezpieczeństwa swojej aplikacji w head element w index.html.
<meta http-equiv = "Content-Security-Policy" content = "default-src
'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src
'self' 'unsafe-inline'; media-src *">To jest konfiguracja domyślna. Jeśli chcesz zezwolić na wszystko z tego samego źródła iexample.com, możesz użyć -
<meta http-equiv = "Content-Security-Policy" content = "default-src 'self' foo.com">Możesz też zezwolić na wszystko, ale ogranicz CSS i JavaScript do tego samego źródła.
<meta http-equiv = "Content-Security-Policy" content = "default-src *;
style-src 'self' 'unsafe-inline'; script-src 'self'
'unsafe-inline' 'unsafe-eval'">Ponieważ jest to samouczek dla początkujących, zalecamy domyślne opcje Cordova. Po zapoznaniu się z Cordovą możesz wypróbować różne wartości.
Cordova służy do tworzenia hybrydowych aplikacji mobilnych, więc musisz wziąć to pod uwagę, zanim wybierzesz ją do swojego projektu. Poniżej znajdują się sprawdzone metody tworzenia aplikacji Cordova.
Aplikacje jednostronicowe
To jest zalecany projekt dla wszystkich aplikacji Cordova. SPA używa routera po stronie klienta i nawigacji załadowanej na pojedynczej stronie (zwykleindex.html). Routing jest obsługiwany przez AJAX. Jeśli śledziłeś nasze samouczki, prawdopodobnie zauważyłeś, że prawie każda wtyczka Cordova musi czekać, aż urządzenie będzie gotowe, zanim będzie można z niego korzystać. Projekt SPA poprawi szybkość ładowania i ogólną wydajność.
Kliknij Wydarzenia
Ponieważ Cordova jest używany w świecie mobilnym, używanie go jest naturalne touchstart i touchend wydarzenia zamiast clickwydarzenia. Zdarzenia kliknięcia mają opóźnienie 300 ms, więc kliknięcia nie wydają się natywne. Z drugiej strony zdarzenia dotykowe nie są obsługiwane na każdej platformie. Powinieneś wziąć to pod uwagę, zanim zdecydujesz, czego użyć.
Animacje
Należy zawsze używać akceleracji sprzętowej CSS Transitions zamiast animacji JavaScript, ponieważ będą działać lepiej na urządzeniach mobilnych.
Przechowywanie
W miarę możliwości korzystaj z pamięci podręcznej. Połączenia w sieci komórkowej są zwykle słabe, dlatego należy zminimalizować połączenia sieciowe w aplikacji. Powinieneś także zająć się stanem aplikacji w trybie offline, ponieważ mogą się zdarzyć, że urządzenia użytkownika będą w trybie offline.
Przewijanie
W większości przypadków pierwszą wolną częścią aplikacji będą przewijane listy. Istnieje kilka sposobów na poprawę wydajności przewijania aplikacji. Zalecamy korzystanie z natywnego przewijania. Jeśli na liście jest dużo pozycji, należy je częściowo załadować. W razie potrzeby używaj ładowarek.
Obrazy
Obrazy mogą również spowalniać aplikację mobilną. Gdy tylko jest to możliwe, powinieneś używać sprite'ów CSS. Spróbuj idealnie dopasować obrazy, zamiast je skalować.
Style CSS
Należy unikać cieni i gradientów, ponieważ spowalniają one czas renderowania strony.
Uproszczenie
DOM przeglądarki jest powolny, więc powinieneś spróbować zminimalizować manipulację DOM i liczbę elementów DOM.
Testowanie
Upewnij się, że testujesz swoją aplikację na jak największej liczbie urządzeń i wersji systemu operacyjnego. Jeśli aplikacja działa bezbłędnie na jednym urządzeniu, nie oznacza to, że będzie działać na innym urządzeniu lub platformie.