Cordova - przesyłanie plików
Ta wtyczka służy do przesyłania i pobierania plików.
Krok 1 - Instalacja wtyczki File Transfer
Musimy otworzyć command prompt i uruchom następujące polecenie, aby zainstalować wtyczkę.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transferKrok 2 - Utwórz przyciski
W tym rozdziale pokażemy, jak przesyłać i pobierać pliki. Utwórzmy dwa przyciski windex.html
<button id = "uploadFile">UPLOAD</button>
<button id = "downloadFile">DOWNLOAD</button>Krok 3 - Dodaj detektory zdarzenia
Odbiorniki zdarzeń zostaną utworzone w index.js w środku onDeviceReadyfunkcjonować. Dodajemyclick wydarzenia i callback Funkcje.
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);Krok 4A - Funkcja pobierania
Ta funkcja będzie służyć do pobierania plików z serwera na urządzenie. Przesłaliśmy plik dopostimage.orgaby uprościć sprawę. Prawdopodobnie będziesz chciał użyć własnego serwera. Funkcja jest umieszczona windex.js i zostanie uruchomiony po naciśnięciu odpowiedniego przycisku. uri to łącze pobierania serwera, a fileURI to ścieżka do folderu DCIM na naszym urządzeniu.
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
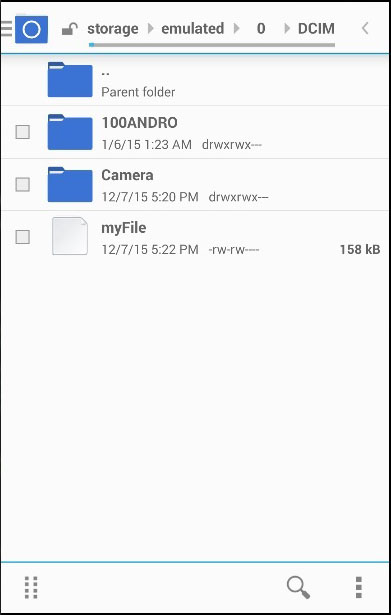
}Po naciśnięciu DOWNLOAD przycisk, plik zostanie pobrany z postimg.orgserwer na nasze urządzenie mobilne. Możemy sprawdzić określony folder i to zobaczyćmyFile jest tu.

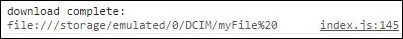
Wynik konsoli będzie wyglądał następująco -

Krok 4B - Funkcja przesyłania
Teraz stwórzmy funkcję, która pobierze plik i załaduje go na serwer. Znowu chcemy to maksymalnie uprościć, więc użyjemyposttestserver.comserwer online do testów. Wartość uri zostanie połączona z wysłaniem doposttestserver.
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
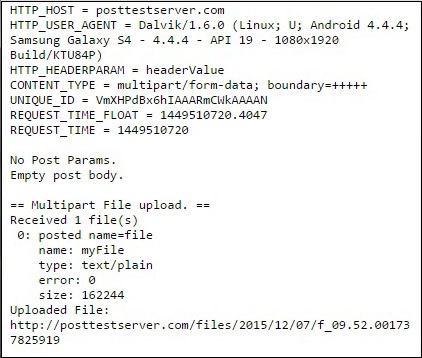
}Teraz możemy nacisnąć UPLOADprzycisk, aby uruchomić tę funkcję. Otrzymamy dane wyjściowe konsoli jako potwierdzenie, że przesyłanie się powiodło.

Możemy również sprawdzić serwer, aby upewnić się, że plik został przesłany.