Cordova - Dialogi
Wtyczka Cordova Dialogs wywoła natywny element interfejsu okna dialogowego platformy.
Krok 1 - Instalowanie okna dialogowego
Wpisz następujące polecenie w command prompt okno, aby zainstalować tę wtyczkę.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogsKrok 2 - Dodaj przyciski
Otwórzmy się teraz index.html i dodaj cztery przyciski, po jednym dla każdego typu okna dialogowego.
<button id = "dialogAlert">ALERT</button>
<button id = "dialogConfirm">CONFIRM</button>
<button id = "dialogPrompt">PROMPT</button>
<button id = "dialogBeep">BEEP</button>Krok 3 - Dodaj detektory zdarzenia
Teraz dodamy detektory zdarzeń wewnątrz onDeviceReady funkcja w index.js. Po kliknięciu odpowiedniego przycisku słuchacze wywołają funkcję zwrotną.
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);Krok 4A - Utwórz funkcję ostrzegania
Ponieważ dodaliśmy cztery detektory zdarzeń, utworzymy teraz funkcje zwrotne dla nich wszystkich w index.js. Pierwszy todialogAlert.
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
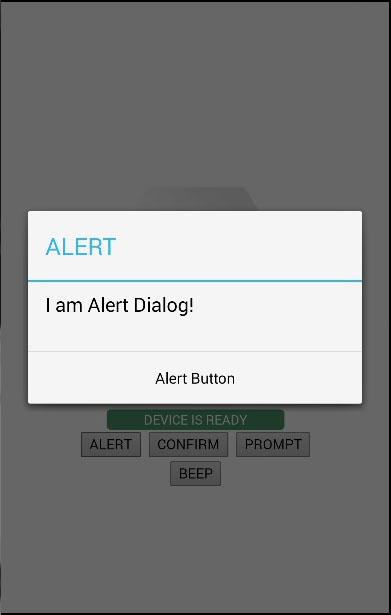
}Jeśli klikniemy ALERT przycisk, zobaczymy okno dialogowe ostrzeżenia.

Po kliknięciu przycisku dialogowego na konsoli zostaną wyświetlone następujące dane wyjściowe.

Krok 4B - Utwórz funkcję potwierdzenia
Drugą funkcją, którą musimy utworzyć, jest dialogConfirm funkcjonować.
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
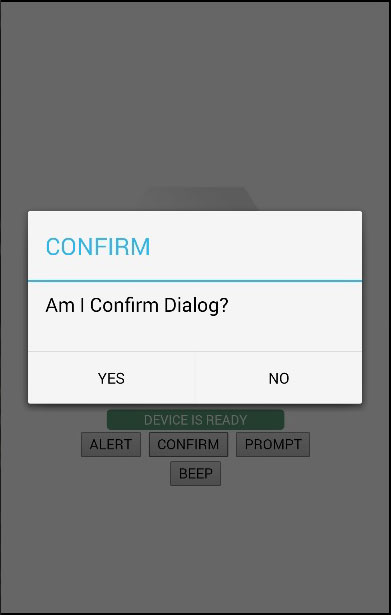
}Kiedy CONFIRM zostanie naciśnięty przycisk, pojawi się nowe okno dialogowe.

Klikniemy plik YESprzycisk, aby odpowiedzieć na pytanie. Następujące dane wyjściowe zostaną wyświetlone na konsoli.

Krok 4C - Utwórz funkcję podpowiedzi
Trzecią funkcją jest dialogPromptfunkcjonować. Dzięki temu użytkownicy mogą wpisywać tekst w oknie dialogowym.
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback,
title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
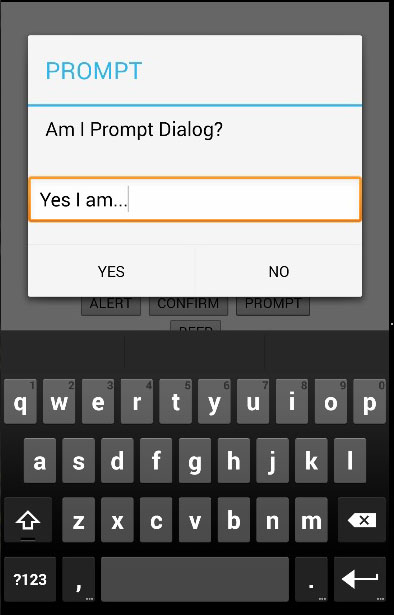
}Plik PROMPT Przycisk wywoła okno dialogowe, jak na poniższym zrzucie ekranu.

W tym oknie dialogowym mamy możliwość wpisania tekstu. Zapiszemy ten tekst w konsoli wraz z klikniętym przyciskiem.

Krok 4D - Utwórz funkcję Beep
Ostatni to dialogBeepfunkcjonować. Służy do wywołania powiadomienia dźwiękowego. Pliktimes ustawia liczbę powtórzeń sygnału dźwiękowego.
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}Kiedy klikniemy BEEP przycisk, usłyszymy dźwięk powiadomienia dwukrotnie, ponieważ times wartość jest ustawiona na 2.