Cordova - aparat
Ta wtyczka służy do robienia zdjęć lub używania plików z galerii obrazów.
Krok 1 - Zainstaluj wtyczkę aparatu
Uruchom następujący kod w command prompt okno, aby zainstalować tę wtyczkę.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraKrok 2 - Dodawanie przycisku i obrazu
Teraz utworzymy przycisk do wywoływania aparatu i imggdzie zdjęcie zostanie wyświetlone po wykonaniu. To zostanie dodane doindex.html w środku div class = "app" element.
<button id = "cameraTakePicture">TAKE PICTURE</button>
<img id = "myImage"></img>Krok 3 - Dodawanie detektora zdarzeń
Odbiornik zdarzeń jest dodawany wewnątrz onDeviceReady funkcja, aby upewnić się, że Cordova zostanie załadowana, zanim zaczniemy jej używać.
document.getElementById("cameraTakePicture").addEventListener
("click", cameraTakePicture);Krok 4 - Dodawanie funkcji (robienie zdjęć)
Stworzymy cameraTakePicturefunkcja, która jest przekazywana jako wywołanie zwrotne do naszego detektora zdarzeń. Zostanie uruchomiony po dotknięciu przycisku. Wewnątrz tej funkcji będziemy wywoływaćnavigator.cameraglobalny obiekt udostępniany przez API wtyczki. Jeśli zdjęcie się powiedzie, dane zostaną przesłane doonSuccessfunkcja callback, jeśli nie, zostanie wyświetlony alert z komunikatem o błędzie. Umieścimy ten kod na doleindex.js.
function cameraTakePicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL
});
function onSuccess(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
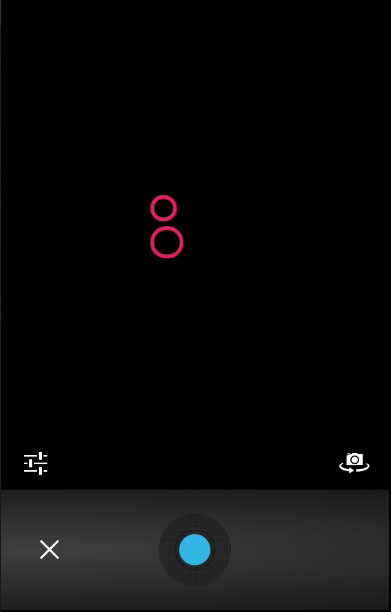
}Po uruchomieniu aplikacji i naciśnięciu przycisku zostanie uruchomiony aparat natywny.

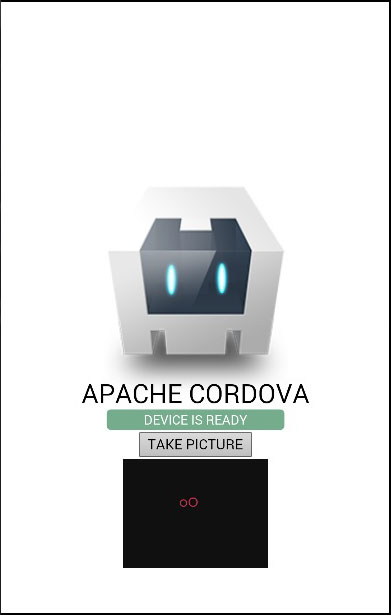
Kiedy zrobimy i zapiszemy zdjęcie, zostanie ono wyświetlone na ekranie.

Tej samej procedury można użyć do pobrania obrazu z lokalnego systemu plików. Jedyną różnicą jest funkcja utworzona w ostatnim kroku. Widać, że pliksourceType dodano opcjonalny parametr.
Krok 1 B
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraKrok 2 B
<button id = "cameraGetPicture">GET PICTURE</button>Krok 3 B
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);Krok 4 B
function cameraGetPicture() {
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURL) {
var image = document.getElementById('myImage');
image.src = imageURL;
}
function onFail(message) {
alert('Failed because: ' + message);
}
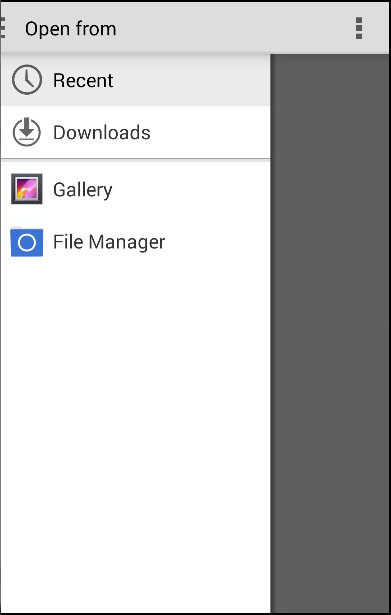
}Po naciśnięciu drugiego przycisku zamiast aparatu otworzy się system plików, dzięki czemu możemy wybrać obraz, który ma być wyświetlany.

Ta wtyczka oferuje wiele opcjonalnych parametrów dostosowywania.
| S.Nr | Parametry i szczegóły |
|---|---|
| 1 | quality Jakość obrazu w zakresie 0-100. Wartość domyślna to 50. |
| 2 | destinationType DATA_URL lub 0 Zwraca ciąg zakodowany w standardzie Base64. FILE_URI lub 1 Zwraca identyfikator URI pliku obrazu. NATIVE_URI lub 2 Zwraca natywny identyfikator URI obrazu. |
| 3 | sourceType PHOTOLIBRARY lub 0 Otwiera bibliotekę zdjęć. CAMERA lub 1 Otwiera natywny aparat. SAVEDPHOTOALBUM lub 2 Otwiera zapisany album ze zdjęciami. |
| 4 | allowEdit Umożliwia edycję obrazu. |
| 5 | encodingType JPEG lub 0 Zwraca obraz zakodowany w formacie JPEG. PNG lub 1 Zwraca obraz zakodowany w formacie PNG. |
| 6 | targetWidth Szerokość skalowania obrazu w pikselach. |
| 7 | targetHeight Wysokość skalowania obrazu w pikselach. |
| 8 | mediaType PICTURE lub 0 Pozwala tylko na wybór obrazu. VIDEO lub 1 Pozwala tylko na wybór wideo. ALLMEDIA lub 2 Umożliwia wybór wszystkich typów mediów. |
| 9 | correctOrientation Służy do korygowania orientacji obrazu. |
| 10 | saveToPhotoAlbum Służy do zapisywania obrazu w albumie fotograficznym. |
| 11 | popoverOptions Służy do ustawiania lokalizacji popover w systemie IOS. |
| 12 | cameraDirection FRONT lub 0 Przednia kamera. BACK lub 1 Tylna kamera. ALLMEDIA |