Cordova - Globalizacja
Ta wtyczka służy do uzyskiwania informacji o języku użytkownika, dacie i strefie czasowej, walucie itp.
Krok 1 - Instalowanie wtyczki do globalizacji
otwarty command prompt i zainstaluj wtyczkę, wpisując następujący kod
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-globalizationKrok 2 - Dodaj przyciski
Dodamy kilka przycisków do index.html aby móc wywołać różne metody, które utworzymy później.
<button id = "getLanguage">LANGUAGE</button>
<button id = "getLocaleName">LOCALE NAME</button>
<button id = "getDate">DATE</button>
<button id = "getCurrency">CURRENCY</button>Krok 3 - Dodaj detektory zdarzenia
Wewnątrz zostaną dodani słuchacze wydarzeń getDeviceReady funkcja w index.js plik, aby upewnić się, że nasza aplikacja i Cordova zostaną załadowane, zanim zaczniemy ich używać.
document.getElementById("getLanguage").addEventListener("click", getLanguage);
document.getElementById("getLocaleName").addEventListener("click", getLocaleName);
document.getElementById("getDate").addEventListener("click", getDate);
document.getElementById("getCurrency").addEventListener("click", getCurrency);Krok 4A - Funkcja języka
Pierwsza funkcja, której używamy, zwraca tag języka BCP 47 urządzenia klienta. UżyjemygetPreferredLanguagemetoda. Funkcja ma dwa parametry onSuccess ionError. Dodajemy tę funkcję windex.js.
function getLanguage() {
navigator.globalization.getPreferredLanguage(onSuccess, onError);
function onSuccess(language) {
alert('language: ' + language.value + '\n');
}
function onError(){
alert('Error getting language');
}
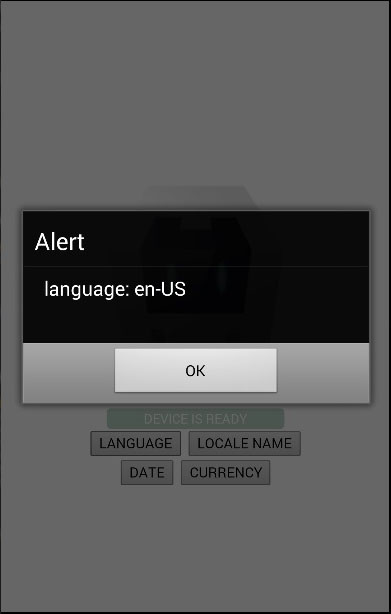
}Po naciśnięciu LANGUAGE przycisk, alert zostanie wyświetlony na ekranie.

Krok 4B - Funkcja Locale
Ta funkcja zwraca znacznik BCP 47 dla lokalnych ustawień klienta. Ta funkcja jest podobna do tej, którą stworzyliśmy wcześniej. Jedyna różnica polega na tym, że używamygetLocaleName metoda tym razem.
function getLocaleName() {
navigator.globalization.getLocaleName(onSuccess, onError);
function onSuccess(locale) {
alert('locale: ' + locale.value);
}
function onError(){
alert('Error getting locale');
}
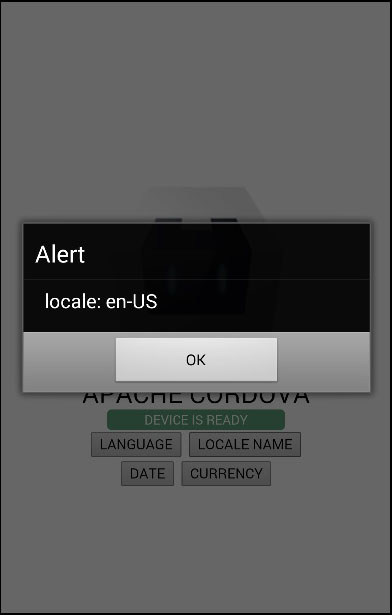
}Kiedy klikniemy LOCALE przycisk, alert pokaże nasz tag lokalizacji.

Krok 4C - Funkcja daty
Ta funkcja służy do zwracania daty zgodnie z ustawieniami regionalnymi i strefą czasową klienta. date parametr to aktualna data i options parametr jest opcjonalny.
function getDate() {
var date = new Date();
var options = {
formatLength:'short',
selector:'date and time'
}
navigator.globalization.dateToString(date, onSuccess, onError, options);
function onSuccess(date) {
alert('date: ' + date.value);
}
function onError(){
alert('Error getting dateString');
}
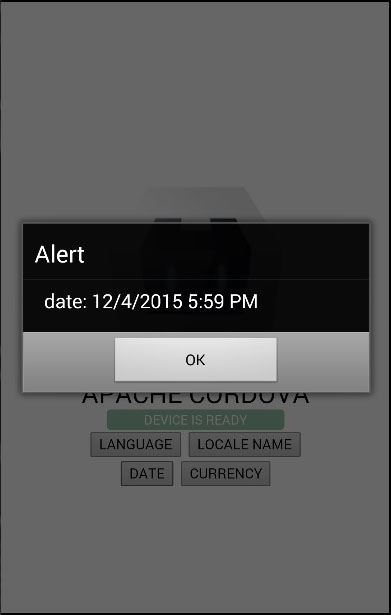
}Możemy teraz uruchomić aplikację i nacisnąć DATE aby zobaczyć aktualną datę.

Ostatnią funkcją, którą pokażemy, jest zwrócenie wartości walut zgodnie z ustawieniami urządzenia klienta i kodem waluty ISO 4217. Widać, że koncepcja jest taka sama.
function getCurrency() {
var currencyCode = 'EUR';
navigator.globalization.getCurrencyPattern(currencyCode, onSuccess, onError);
function onSuccess(pattern) {
alert('pattern: ' + pattern.pattern + '\n' +
'code: ' + pattern.code + '\n' +
'fraction: ' + pattern.fraction + '\n' +
'rounding: ' + pattern.rounding + '\n' +
'decimal: ' + pattern.decimal + '\n' +
'grouping: ' + pattern.grouping);
}
function onError(){
alert('Error getting pattern');
}
}Plik CURRENCY przycisk wyzwoli alert, który pokaże wzór waluty użytkownika.

Ta wtyczka oferuje inne metody. Możesz zobaczyć to wszystko w poniższej tabeli.
| metoda | parametry | Detale |
|---|---|---|
| getPreferredLanguage | onSuccess, onError | Zwraca aktualny język klienta. |
| getLocaleName | onSuccess, onError | Zwraca aktualne ustawienia regionalne klienta. |
| dateToString | date, onSuccess, onError, options | Zwraca datę zgodnie z ustawieniami regionalnymi i strefą czasową klienta. |
| stringToDate | dateString, onSuccess, onError, options | Analizuje datę zgodnie z ustawieniami klienta. |
| getCurrencyPattern | currencyCode, onSuccess, onError | Zwraca wzór waluty klienta. |
| getDatePattern | onSuccess, onError, options | Zwraca wzorzec daty klienta. |
| getDateNames | onSuccess, onError, options | Zwraca tablicę nazw miesięcy, tygodni lub dni zgodnie z ustawieniami klienta. |
| isDayLightSavingsTime | date, successCallback, errorCallback | Służy do określania, czy czas letni jest aktywny zgodnie ze strefą czasową i kalendarzem klienta. |
| getFirstDayOfWeek | onSuccess, onError | Zwraca pierwszy dzień tygodnia zgodnie z ustawieniami klienta. |
| numberToString | number, onSuccess, onError, options | Zwraca liczbę zgodnie z ustawieniami klienta. |
| stringToNumber | string, onSuccess, onError, options | Analizuje liczbę zgodnie z ustawieniami klienta. |
| getNumberPattern | onSuccess, onError, options | Zwraca wzorzec liczb zgodnie z ustawieniami klienta. |