Cordova - Kontakty
Ta wtyczka służy do uzyskiwania dostępu do bazy danych kontaktów urządzenia. W tym samouczku pokażemy, jak tworzyć, wyszukiwać i usuwać kontakty.
Krok 1 - Zainstaluj wtyczkę kontaktów
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincontactsKrok 2 - Dodawanie przycisków
Przycisk będzie używany do wywoływania createContactfunkcjonować. Umieścimy go wdiv class = "app" w index.html plik.
<button id = "createContact">ADD CONTACT</button>
<button id = "findContact">FIND CONTACT</button>
<button id = "deleteContact">DELETE CONTACT</button>Krok 2 - Dodaj detektory zdarzenia
otwarty index.js i skopiuj następujący fragment kodu do pliku onDeviceReady funkcjonować.
document.getElementById("createContact").addEventListener("click", createContact);
document.getElementById("findContact").addEventListener("click", findContact);
document.getElementById("deleteContact").addEventListener("click", deleteContact);Krok 3A - Funkcja oddzwaniania (navigator.contacts.create)
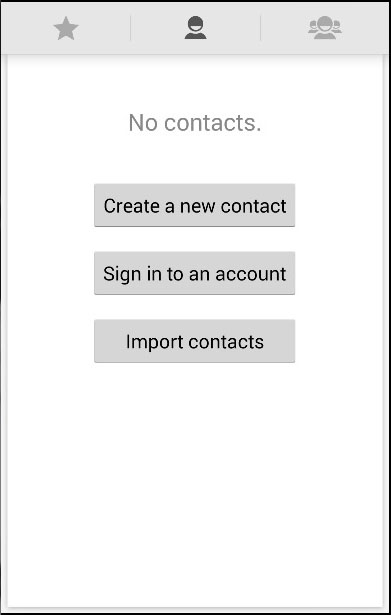
Teraz nie mamy żadnych kontaktów zapisanych na urządzeniu.

Nasza pierwsza funkcja zwrotna wywoła navigator.contacts.createmetoda, w której możemy określić nowe dane kontaktowe. Spowoduje to utworzenie kontaktu i przypisanie go domyContactzmienna, ale nie będzie przechowywana na urządzeniu. Aby go zapisać, musimy zadzwonić dosave i utwórz funkcje wywołania zwrotnego sukcesu i błędu.
function createContact() {
var myContact = navigator.contacts.create({"displayName": "Test User"});
myContact.save(contactSuccess, contactError);
function contactSuccess() {
alert("Contact is saved!");
}
function contactError(message) {
alert('Failed because: ' + message);
}
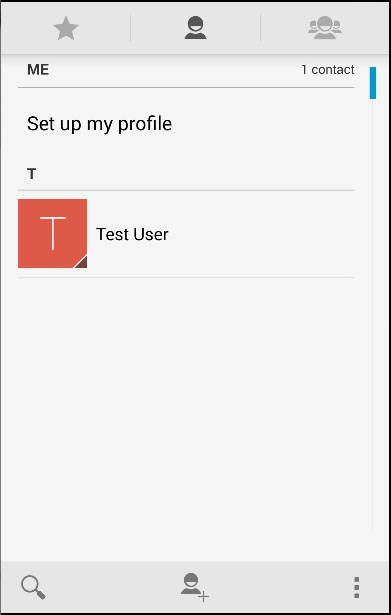
}Kiedy klikniemy ADD CONTACT przycisk, nowy kontakt zostanie zapisany na liście kontaktów urządzenia.

Krok 3B - Funkcja oddzwaniania (navigator.contacts.find)
Nasza druga funkcja oddzwaniania zapyta wszystkie kontakty. Będziemy używaćnavigator.contacts.findmetoda. Obiekt opcji ma parametr filtru, który służy do określenia filtru wyszukiwania.multiple = truejest używany, ponieważ chcemy zwrócić wszystkie kontakty z urządzenia. Plikfield klawisz wyszukiwania kontaktów według displayName ponieważ użyliśmy go podczas zapisywania kontaktu.
Po ustawieniu opcji używamy findmetoda zapytań o kontakty. Komunikat ostrzegawczy zostanie wyzwolony dla każdego znalezionego kontaktu.
function findContacts() {
var options = new ContactFindOptions();
options.filter = "";
options.multiple = true;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
for (var i = 0; i < contacts.length; i++) {
alert("Display Name = " + contacts[i].displayName);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
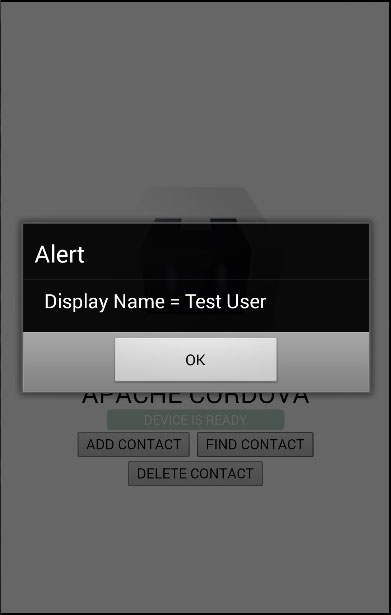
}Kiedy naciskamy FIND CONTACT przycisk, zostanie uruchomione jedno okienko alertu, ponieważ zapisaliśmy tylko jeden kontakt.

Krok 3C - Funkcja oddzwaniania (usuń)
W tym kroku ponownie użyjemy metody find, ale tym razem ustawimy inne opcje. Plikoptions.filter jest ustawiony na wyszukiwanie tego Test Userktóre należy usunąć. PocontactfindSuccess funkcja zwrotna zwróciła żądany kontakt, usuniemy go za pomocą remove metoda, która wymaga własnego sukcesu i wywołań zwrotnych błędów.
function deleteContact() {
var options = new ContactFindOptions();
options.filter = "Test User";
options.multiple = false;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
var contact = contacts[0];
contact.remove(contactRemoveSuccess, contactRemoveError);
function contactRemoveSuccess(contact) {
alert("Contact Deleted");
}
function contactRemoveError(message) {
alert('Failed because: ' + message);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
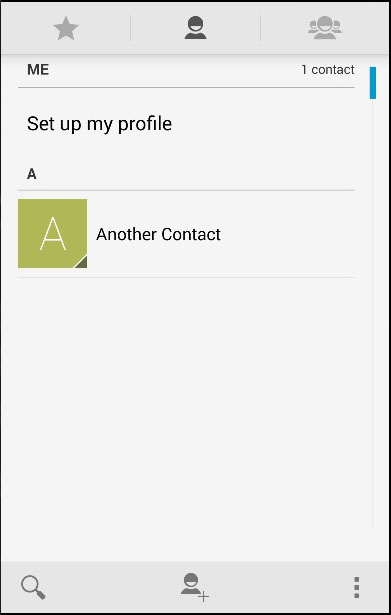
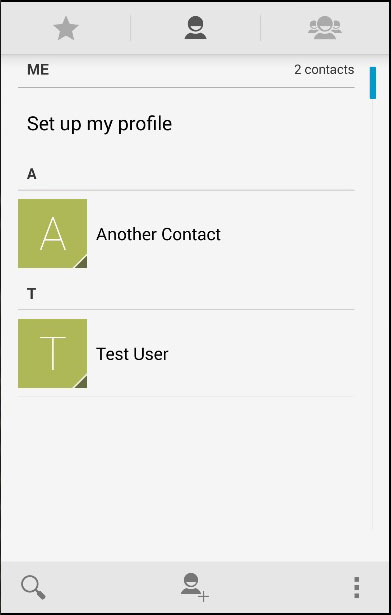
}Teraz mamy tylko jeden kontakt zapisany na urządzeniu. Dodamy ręcznie jeszcze jeden, aby pokazać proces usuwania.

Teraz klikniemy plik DELETE CONTACT przycisk, aby usunąć Test User. Jeśli ponownie sprawdzimy listę kontaktów, zobaczymy, że plikTest User już nie istnieje.