Cordova - system plików
Ta wtyczka służy do manipulowania natywnym systemem plików na urządzeniu użytkownika.
Krok 1 - Instalacja wtyczki pliku
Musimy uruchomić następujący kod w command prompt aby zainstalować tę wtyczkę.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-fileKrok 2 - Dodaj przyciski
W tym przykładzie pokażemy, jak utworzyć plik, zapisać do pliku, czytać go i usuwać. Z tego powodu utworzymy cztery przyciski windex.html. Dodamy równieżtextarea w którym zostanie wyświetlona zawartość naszego pliku.
<button id = "createFile">CREATE FILE</button>
<button id = "writeFile">WRITE FILE</button>
<button id = "readFile">READ FILE</button>
<button id = "removeFile">DELETE FILE</button>
<textarea id = "textarea"></textarea>Krok 3 - Dodaj detektory zdarzenia
Dodamy event listeners w index.js w środku onDeviceReady funkcja, aby upewnić się, że wszystko zaczęło się przed użyciem wtyczki.
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);Krok 4A - Funkcja Utwórz plik
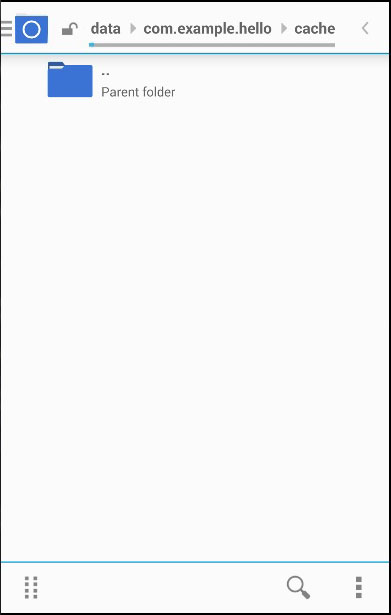
Plik zostanie utworzony w folderze głównym aplikacji na urządzeniu. Aby mieć dostęp do folderu głównego, który musisz podaćsuperuserdostęp do twoich folderów. W naszym przypadku ścieżka do folderu głównego to\data\data\com.example.hello\cache. W tej chwili ten folder jest pusty.

Dodajmy teraz funkcję, która utworzy plik log.txt. Napiszemy ten kod windex.jsi wyślij żądanie do systemu plików. Ta metoda używa WINDOW.TEMPORARY lub WINDOW.PERSISTENT. Rozmiar, który będzie wymagany do przechowywania, jest podawany w bajtach (w naszym przypadku 5 MB).
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
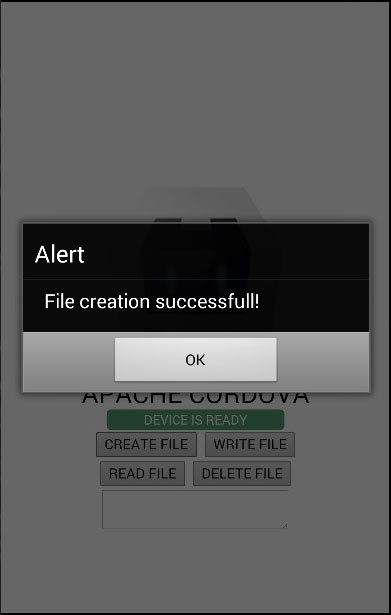
}Teraz możemy nacisnąć CREATE FILE a alert potwierdzi, że pomyślnie utworzyliśmy plik.

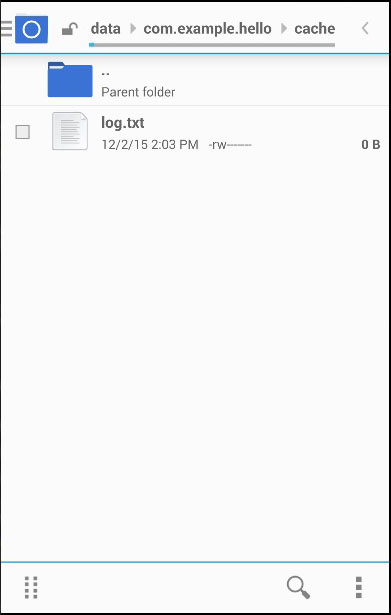
Teraz możemy ponownie sprawdzić folder główny naszych aplikacji i możemy tam znaleźć nasz nowy plik.

Krok 4B - Funkcja zapisu pliku
W tym kroku napiszemy tekst do naszego pliku. Ponownie wyślemy żądanie do systemu plików, a następnie utworzymy program zapisujący pliki, aby móc pisaćLorem Ipsum tekst, który przypisaliśmy do blob zmienna.
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Po naciśnięciu WRITE FILE przycisk, alert poinformuje nas, że zapis się powiódł, jak na poniższym zrzucie ekranu.

Teraz możemy otworzyć log.txt i zobacz to Lorem Ipsum jest napisane w środku.

Krok 4C - Funkcja odczytu pliku
W tym kroku przeczytamy plik log.txt i wyświetlimy go w formacie textareaelement. Wyślemy żądanie do systemu plików i otrzymamy obiekt pliku, a następnie tworzymyreader. Po załadowaniu czytnika przypiszemy zwróconą wartość dotextarea.
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Kiedy klikniemy READ FILE przycisk, tekst z pliku zostanie zapisany w środku textarea.

Krok 4D - Funkcja usuwania pliku
I na koniec stworzymy funkcję do usuwania log.txt plik.
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}Możemy teraz nacisnąć DELETE FILEprzycisk, aby usunąć plik z folderu głównego aplikacji. Alert powiadomi nas, że operacja usuwania zakończyła się pomyślnie.

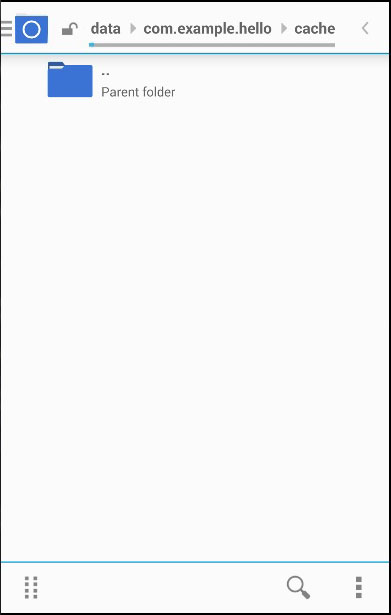
Jeśli sprawdzimy folder główny aplikacji, zobaczymy, że jest pusty.