Cordova - Przechowywanie
Możemy skorzystać z Storage API dostępnego do przechowywania danych w aplikacjach klienckich. Pomoże to w korzystaniu z aplikacji, gdy użytkownik jest offline, a także może poprawić wydajność. Ponieważ ten samouczek jest przeznaczony dla początkujących, pokażemy Ci, jak z niego korzystaćlocal storage. W jednym z naszych późniejszych samouczków pokażemy inne wtyczki, których można użyć.
Krok 1 - Dodawanie przycisków
Stworzymy cztery przyciski w index.htmlplik. Przyciski będą znajdować się wewnątrzdiv class = "app" element.
<button id = "setLocalStorage">SET LOCAL STORAGE</button>
<button id = "showLocalStorage">SHOW LOCAL STORAGE</button>
<button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button>
<button id = "getLocalStorageByKey">GET BY KEY</button>Spowoduje to wyświetlenie następującego ekranu -

Krok 2 - Dodawanie detektorów zdarzeń
Polityka bezpieczeństwa Cordova nie zezwala na zdarzenia wbudowane, więc będziemy dodawać detektory zdarzeń w plikach index.js. Przydzielimy równieżwindow.localStorage do localStorage zmienna, której będziemy używać później.
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;Krok 3 - Tworzenie funkcji
Teraz musimy stworzyć funkcje, które będą wywoływane po dotknięciu przycisków. Pierwsza funkcja służy do dodawania danych do pamięci lokalnej.
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}Następna zapisze dane, które dodaliśmy do konsoli.
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
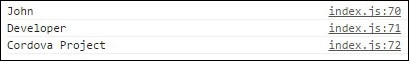
}Jeśli stukniemy SET LOCAL STORAGEprzycisk, ustawimy trzy elementy do lokalnego magazynu. Jeśli stukniemySHOW LOCAL STORAGE potem konsola będzie logować pozycje, które chcemy.

Stwórzmy teraz funkcję, która usunie projekt z lokalnej pamięci.
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
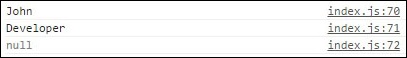
}Jeśli klikniemy SHOW LOCAL STORAGE Po usunięciu projektu dane wyjściowe zostaną wyświetlone null wartość dla pola projektu.

Możemy również uzyskać lokalne elementy pamięci za pomocą key() metoda, która przyjmie indeks jako argument i zwróci element z odpowiednią wartością indeksu.
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}Teraz, kiedy stukamy GET BY KEY spowoduje wyświetlenie następującego wyjścia.

UWAGA
Kiedy używamy key() konsola zarejestruje plik job zamiast tego name mimo że przeszliśmy spór 0aby pobrać pierwszy obiekt. Dzieje się tak, ponieważ pamięć lokalna przechowuje dane w kolejności alfabetycznej.
W poniższej tabeli przedstawiono wszystkie dostępne lokalne metody przechowywania.
| S.Nr | Metody i szczegóły |
|---|---|
| 1 | setItem(key, value) Służy do ustawiania elementu w magazynie lokalnym. |
| 2 | getItem(key) Służy do pobierania przedmiotu z lokalnego magazynu. |
| 3 | removeItem(key) Służy do usuwania elementu z magazynu lokalnego. |
| 4 | key(index) Służy do uzyskania przedmiotu za pomocą indexprzedmiotu w magazynie lokalnym. Pomaga to sortować elementy alfabetycznie. |
| 5 | length() Służy do pobierania liczby elementów, które istnieją w pamięci lokalnej. |
| 6 | clear() Służy do usuwania wszystkich par klucz / wartość z pamięci lokalnej. |