Flex - aplikacja do debugowania
Flex zapewnia doskonałe możliwości debugowania kodu flex, a Flash Builder 4 ma doskonały wbudowany debugger i obsługę perspektywy debugowania.
W trybie debugowania aplikacja Flex działa w wersji Flash Player Debugger wbudowanej w Flash Builder 4, która obsługuje funkcję debugowania.
Dlatego programiści otrzymują łatwą i wbudowaną konfigurację debugowania w programie Flash Builder
W tym artykule zademonstrujemy użycie debugowania kodu klienta Flex przy użyciu programu Flash Builder. Wykonamy następujące zadania
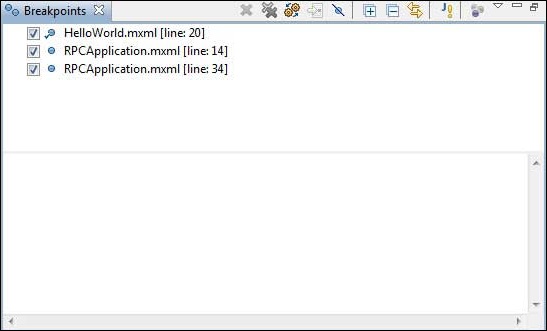
- Ustaw punkty przerwania w kodzie i zobacz je w programie Breakpoint Explorer.
- Przechodź przez kod linia po linii podczas debugowania.
- Wyświetl wartości zmiennej.
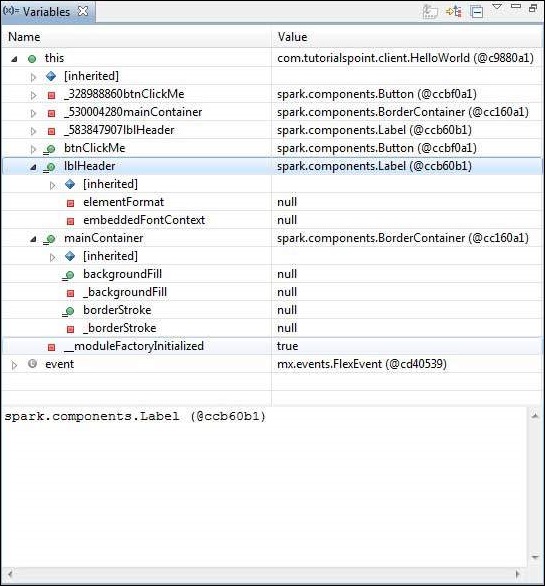
- Sprawdź wartości wszystkich zmiennych.
- Sprawdź wartość wyrażenia.
- Wyświetl ramkę stosu dla zawieszonych wątków.
Przykład debugowania
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint.client, jak wyjaśniono w rozdziale Flex - tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.mxml, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby upewnić się, że logika biznesowa działa zgodnie z wymaganiami. |
Poniżej znajduje się zawartość zmodyfikowanego pliku mxml src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy w trybie normalnym, tak jak zrobiliśmy to w rozdziale Flex - Utwórz aplikację .
Krok 1 - Umieść punkty przerwania
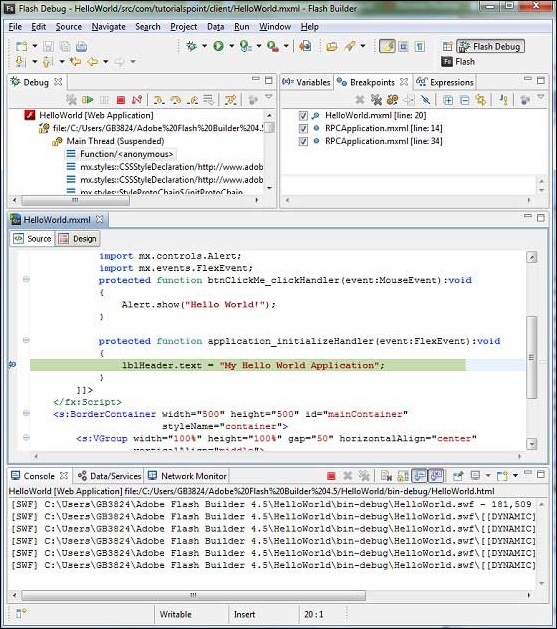
Umieść punkt przerwania w pierwszym wierszu aplikacji zainicjuj program obsługi HelloWorld.mxml

Krok 2 - Debugowanie aplikacji
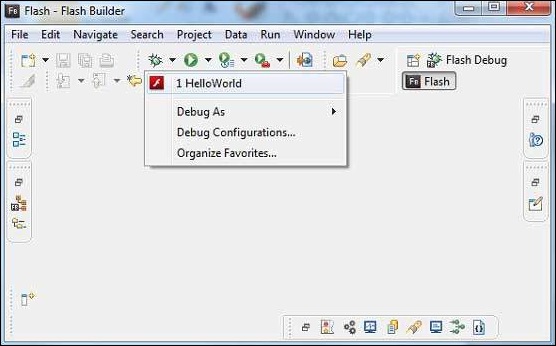
Teraz kliknij

Jeśli wszystko jest w porządku, aplikacja uruchomi się w przeglądarce i zobaczysz następujące dzienniki debugowania w konsoli Flash Builder.
[SWF] \HelloWorld\bin-debug\HelloWorld.swf
- 181,509 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\1
- 763,122 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\2
- 1,221,837 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\3
- 1,136,788 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\4
- 2,019,570 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\5
- 318,334 bytes after decompressionZaraz po uruchomieniu aplikacji zobaczysz fokus na punkcie przerwania programu Flash Builder, ponieważ umieściliśmy go w pierwszym wierszu metody application_initialize Handler.

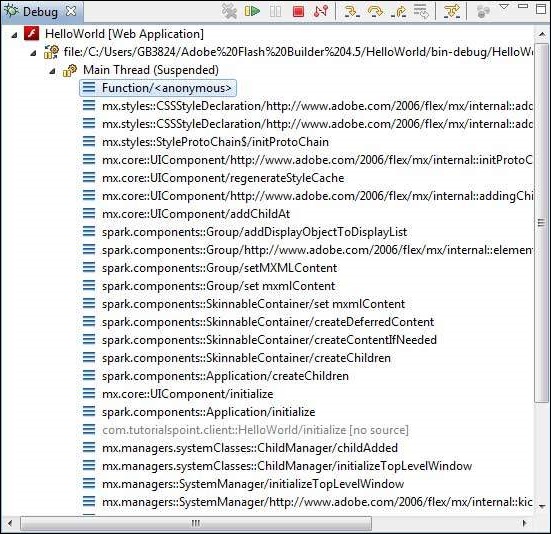
Możesz zobaczyć ślad stosu dla zawieszonych wątków.

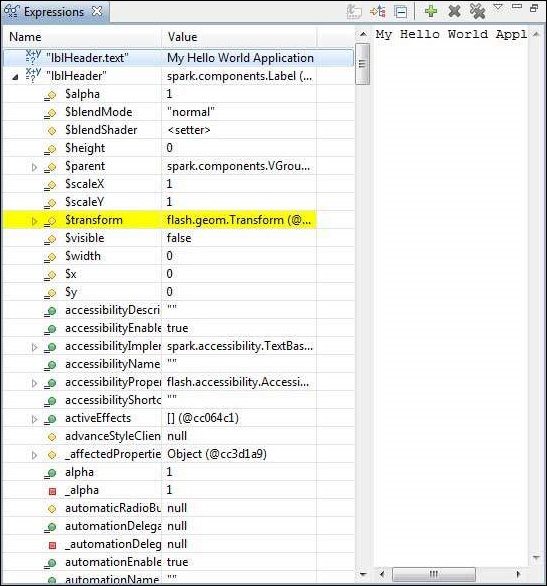
Możesz zobaczyć wartości wyrażeń.

Możesz zobaczyć listę umieszczonych punktów przerwania.

Teraz naciskaj F6, aż dojdziesz do ostatniej linii metody application_initializeHandler (). Jako odniesienie do klawiszy funkcyjnych, F6 sprawdza kod wiersz po wierszu, F5 przechodzi dalej, a F8 wznawia aplikację. Teraz możesz zobaczyć listę wartości wszystkich zmiennych metody application_initializeHandler ().

Teraz widać, że kod fleksa można debugować w taki sam sposób, jak można debugować aplikację Java. Umieszczaj punkty przerwania w dowolnej linii i korzystaj z funkcji debugowania Flex.