Flex - styl z CSS
Flex obsługuje użycie składni i stylów CSS, aby zastosować je do kontrolek interfejsu użytkownika w taki sam sposób, jak komponenty CSS do HTML.
Sposób 1: Korzystanie z zewnętrznego pliku arkusza stylów
Możesz odwołać się do arkusza stylów dostępnego w ścieżce klas aplikacji. Na przykład rozważmy plik Style.css w formaciecom/tutorialspoint/client folder gdzie również leży plik HelloWorld.mxml.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
...
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}Następnie można odwołać się do pliku css, korzystając z następującego fragmentu kodu
<fx:Style source = "/com/tutorialspoint/client/Style.css" />Przypisz style do składnika interfejsu użytkownika za pomocą właściwości styleName
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
...
</s:BorderContainer>Sposób 2: Używanie stylów w komponencie kontenera interfejsu użytkownika
Możesz definiować style w komponencie kontenera interfejsu użytkownika za pomocą tagu <fx: Style>
Selektor poziomu klasy
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
/* class level selector */
.errorLabel {
color: red;
}
</fx:Style>Przypisz style do składnika interfejsu użytkownika za pomocą właściwości styleName.
<s:Label id = "errorMsg" text = "This is an error message" styleName = "errorLabel" />Selektor poziomu identyfikatora
Styl komponentu interfejsu użytkownika za pomocą selektora identyfikatora.
<fx:Style>
/* id level selector */
#msgLabel {
color: gray;
}
</fx:Style>
<s:Label id = "msgLabel" text = "This is a normal message" />Selektor poziomu typu
Styl jednego typu komponentu interfejsu użytkownika w jednym GO.
<fx:Style>
/* style applied on all buttons */
s|Button {
fontSize: 15;
color: #9933FF;
}
</fx:Style>
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />Styl Flex z przykładem CSS
Postępujmy zgodnie z instrukcjami, aby sprawdzić styl CSS aplikacji Flex, tworząc aplikację testową -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint.client, jak wyjaśniono w rozdziale Flex - tworzenie aplikacji . |
| 2 | Zmodyfikuj Style.css, HelloWorld.mxml, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby upewnić się, że logika biznesowa działa zgodnie z wymaganiami. |
Poniżej znajduje się zawartość zmodyfikowanego pliku CSS src/com.tutorialspoint/Style.css.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading
{
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}Poniżej znajduje się zawartość zmodyfikowanego pliku mxml src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<!--Add reference to style sheet -->
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<!--Using styles within mxml file -->
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
/* class level selector */
.errorLabel {
color: red;
}
/* id level selector */
#msgLabel {
color: gray;
}
/* style applied on all buttons */
s|Button {
fontSize: 15;
color: #9933FF;
}
</fx:Style>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "CSS Demonstrating Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "560" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label width = "100%" id = "lblHeader" fontSize = "40"
color = "0x777777" styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:Label id = "errorMsg"
text = "This is an error message" styleName = "errorLabel" />
<s:Label id = "msgLabel" text = "This is a normal message" />
</s:VGroup>
</s:BorderContainer>
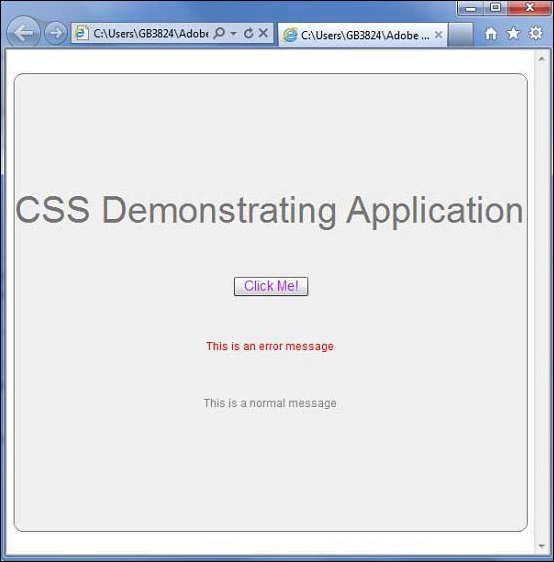
</s:Application>Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy i uruchom aplikację w trybie normalnym, tak jak zrobiliśmy to w rozdziale Flex - Utwórz aplikację . Jeśli wszystko jest w porządku z Twoją aplikacją, da to następujący wynik: [ Wypróbuj online ]