Flex - obsługa zdarzeń
Flex używa koncepcji zdarzenia do przekazywania danych z jednego obiektu do drugiego w zależności od stanu lub interakcji użytkownika w aplikacji.
ActionScript ma ogólny Eventklasa, która definiuje wiele funkcji potrzebnych do pracy ze zdarzeniami. Za każdym razem, gdy zdarzenie występuje w aplikacji Flex, tworzone są trzy typy obiektów z hierarchii klas Event.
Zdarzenie ma następujące trzy kluczowe właściwości
| Sr.No | Właściwość i opis |
|---|---|
| 1 | Type Plik typeinformuje, jakiego rodzaju zdarzenie właśnie się wydarzyło. Może to być kliknięcie, inicjalizacja, najechanie myszą, zmiana itp. Rzeczywiste wartości będą reprezentowane przez stałe, takie jak MouseEvent.CLICK. |
| 2 | Target Plik target Właściwość Event jest odwołaniem do obiektu do komponentu, który wygenerował zdarzenie. Jeśli klikniesz przycisk o identyfikatorze clickMeButton, celem tego zdarzenia kliknięcia będzie clickMeButton |
| 3 | CurrentTarget Plik currentTargetwłaściwość zmienia hierarchię kontenerów. Zajmuje się głównie przepływem wydarzeń. |
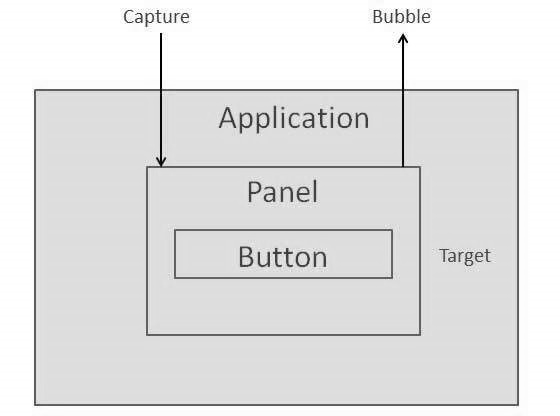
Fazy przepływu zdarzeń
Zdarzenie przechodzi przez trzy fazy w poszukiwaniu programów obsługi zdarzeń.
| Sr.No | Faza i opis |
|---|---|
| 1 | Capture W fazie przechwytywania program zacznie szukać programów obsługi zdarzeń od zewnętrznego (lub górnego) rodzica do najbardziej wewnętrznego. Faza przechwytywania zatrzymuje się na obiekcie nadrzędnym obiektu, który wywołał zdarzenie. |
| 2 | Target W fazie docelowej składnik, który wyzwolił zdarzenie, jest sprawdzany pod kątem obsługi zdarzenia. |
| 3 | Bubble Faza bąbelkowa jest odwrotnością fazy przechwytywania i przechodzi przez strukturę, od rodzica komponentu docelowego w górę. |
Rozważ następujący kod aplikacji -
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500" >
<s:Panel>
<s:Button id = "clickMeButton" label = "Click Me!" click = "doAction( );" />
</s:Panel>
</s:Application>Kiedy użytkownik kliknie przycisk, kliknie również Panel i Aplikację.
Zdarzenie przechodzi przez trzy fazy w poszukiwaniu przypisań funkcji obsługi zdarzeń.

Wykonajmy poniższe kroki, aby przetestować obsługę zdarzeń w aplikacji Flex -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint.client, jak wyjaśniono w rozdziale Flex - tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.mxml, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby upewnić się, że logika biznesowa działa zgodnie z wymaganiami. |
Poniżej znajduje się zawartość zmodyfikowanego pliku mxml src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
protected function reportEvent(event:MouseEvent):void {
var target:String = event.target.id;
var currentTarget:String = event.target.id;
var eventPhase: String;
if(event.target is Button) {
var button:Button = event.target as Button;
target = button.label + " Button";
} else if(event.target is HGroup) {
var hGroup:HGroup = event.target as HGroup;
target = hGroup.id + " HGroup";
} else if(event.target is Panel) {
var panel:Panel = event.target as Panel;
target = panel.id + " Panel";
}
if(event.currentTarget is Button) {
var button1:Button = event.currentTarget as Button;
currentTarget = button1.label + " Button";
} else if(event.currentTarget is HGroup) {
var hGroup1:HGroup = event.currentTarget as HGroup;
currentTarget = hGroup1.id + " HGroup";
} else if(event.currentTarget is Panel) {
var panel1:Panel = event.currentTarget as Panel;
currentTarget = panel1.id + " Panel";
}
var eventPhaseInt:uint = event.eventPhase;
if(eventPhaseInt == EventPhase.AT_TARGET) {
eventPhase = "Target";
} else if(eventPhaseInt == EventPhase.BUBBLING_PHASE) {
eventPhase = "Bubbling";
} else if(eventPhaseInt == EventPhase.CAPTURING_PHASE) {
eventPhase = "Capturing";
}
reports.text += " Target: " + target + "\n currentTarget: " +
currentTarget + "\n Phase: " + eventPhase + "\n----------\n";
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Event Handling Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "parentPanel" title = "Main Parent"
click = "reportEvent(event)" width = "500"
height = "100" includeInLayout = "true" visible = "true">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:HGroup id = "mainHGroup" click = "reportEvent(event)">
<s:Button label = "Click Me" click = "reportEvent(event)" />
</s:HGroup>
</s:Panel>
<s:Panel id = "reportPanel" title = "Events" width = "500" height = "230">
<mx:Text id = "reports" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
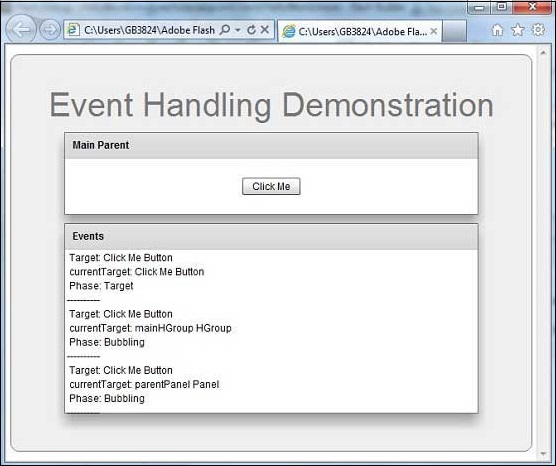
</s:Application>Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy i uruchom aplikację w trybie normalnym, tak jak zrobiliśmy to w rozdziale Flex - Utwórz aplikację . Jeśli wszystko jest w porządku z Twoją aplikacją, otrzymasz następujący wynik: [ Wypróbuj online ]